
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 08:59.
- Viimeksi muokattu 2025-06-01 06:09.

Motivaationi: Olen nähnyt PALJON ohjeita NodeMCU: n (ESP8266 -moduuliin rakennetun) käyttöönotosta/ käytöstä IoT (esineiden internet) -projekteja varten. Kuitenkin hyvin harvoilla näistä opetusohjelmista oli kaikki yksityiskohdat/ koodi/ kaaviot hyvin aloittelijalle, jota seurata, alusta loppuun, eikä yksikään niistä tehnyt juuri sitä, mitä halusin.
Mitä tämä kattaa ?: Tämä kattaa kaiken, mitä sinun tarvitsee tietää (ja mitä en tiennyt), mukaan lukien:
- Materiaalit (erityisesti mitä käytin)
- Arduino, NodeMcu, ESP8266, mikä on ero?
-
NodeMcun käytön aloittaminen
- Ohjelmiston asentaminen (Arduino IDE)
- LED -valon vilkkuminen
- Vaihtoehdot NodeMcu -virran kytkemiseksi
- Internet -yhteyden muodostaminen
- Kuinka hakea tietoja verkkosivustolta
- "Osoittaminen" verkkosivustolla oleviin tietoihin
- Thingspeak/ ThingHTTP/ API (älä pelkää, koodausta ei tarvita)
- Näiden tietojen käyttäminen NodeMCU: sta
-
Tietojen näyttäminen
- Mitä käytin (7 -segmenttisen näytön johdotus)
- Joitakin ideoita/ asioita, jotka olisin tehnyt enemmän aikaa
- Luulen kuinka rakentaa laatikko
VASTUUVAPAUSLAUSEKE: Katsoin LOTS videoita oppiakseni tehdä tämän, ja melkein kaikki koodi on koottu yhteen muista lähteistä, enkä muista kaikkia niitä. Tärkein inspiraation lähde oli tämä kaveri, joka tekee pohjimmiltaan samaa kuin minä kuvailen, mutta löysin selaavan, mikä oli kosketusnäytön juttuja ja mikä ei ollut hämmentävää. Pidän tätä ohjeistettavana pikemminkin johdantona NodeMcu- ja eräänlaisiin IoT -projekteihin kuin tiettyyn kohteeseen, mutta inspiraatio tähän erityiseen (revontulivalo) indikaattoriin oli tämä opettavainen vuodesta 2008. Rakastin tapaa, jolla sitä kuvattiin "huonoksi" man's ambient orb ", joka näyttää ympäristötietoja, kuten osakkeita, YouTube -näkymiä tai säätä ilman puhelimia tai muita häiritseviä keinoja.
Vaihe 1: Materiaalit


Tarvitset näitä:
1. NodeMcu -kortti
2. Mikro -USB -kaapeli koodin lataamiseksi levylle ja lopullisen tuotteen virransyöttö, jos niin haluat.
3. LEDit, hyppyjohdot (uros-uros, uros-nainen) ja leipälauta asioiden yhdistämiseksi … tämä on tiettyä, mutta mitä haluat "tuoda" (näyttää tai tehdä datasta riippuvainen), vaatii laitteistoa. Jos haluat luoda ympäristön pallon uudelleen tai tehdä juuri sen, mitä tein, 7 -segmenttinen näyttö tai jotkut LEDit ovat riittävän hienovaraisia. Leipälevy on välttämätön "prototyyppien luomista" varten ennen kuin liität asiat 4 todellisiksi, ja selitän, miten ne toimivat/ miten asiat on kytketty asiaankuuluvassa osiossa. Jos olet vasta aloittelija, hanki vain arduino -aloituspaketti, koska siinä on paljon pieniä asioita (mukaan lukien kaikki mitä käytin) sekä arduino uno toiseen projektiin.
Asiat, joita VOIT tarvita:
4. Leipälevyn virtalähdemoduuli (Jos haluat käyttää NodeMcu -laitetta tavallisella virtalähteellä… En tekisi tätä, koska voit käyttää sitä vain mikro -USB: llä, mikä on paljon helpompaa. Jos haluat tehdä projektisi täysin langaton, tarvitset tietysti akun, mutta käsittelen tätä virta -osiossa.
5. 1/4 mänty lil -laatikkoon (jos haluat)
6. Jotkut viilut laatikon peittämiseksi ja/tai LED -valon tai näytön hajottimena
7. Super (CA) ja/tai puuliima kiinnitettäviksi 5. ja 6.
Vaihe 2: Mikä on solmun MCU?


Jos olet todella aloittelija elektroniikassa, kuten minä, saatat ihmetellä, mikä ero on Arduino -kortilla ja NodeMcu -levyllä, ja ehkä olet myös kuullut ESP8266: sta … mikä ero on näiden välillä?!?
Tämä ei ole mitenkään tekninen, mutta tämä sinun on tiedettävä.
Arduinolla on kyky lukea tuloja sarjasta nasta, "tehdä asioita" käyttämällä näitä tuloja ja tulostaa sitten nastasarjaan. Se on pohjimmiltaan pieni tietokone. Arduino valmistaa PALJON erilaisia levyjä ja paljon "kilpiä", jotka liitetään levyihin tekemään muita asioita. Heidän tällä hetkellä myymänsä tuotteet, jotka muodostavat yhteyden Internetiin, ovat erittäin kalliita, eivätkä he ole seuranneet paljon yhteisöä. Koodi kirjoitetaan ja ladataan levyille "Arduino IDE" -ohjelmistosta, joka tukee C: tä ja C ++: ta ja johon on lisätty muita erikoismuotoiluja. Sinun ei tarvitse tietää, miten ohjelmoida C tai C ++ ohjelmointiin, koska sellainen on olemassa hullu koodikokoelma verkossa, mutta jonkin verran ohjelmoinnin tuntemusta (etenkin silmukoita ja silmukoita, muuttuvaa ilmoitusta ja laajuutta jne.) auttaa nopeuttamaan ymmärrystä. Arduino IDE tarjoaa myös yhden paikan tarvittavien kirjastojen lataamiseen eri taulukoille (lisätietoja myöhemmin, NodeMcu -asetusten määrittämisessä).
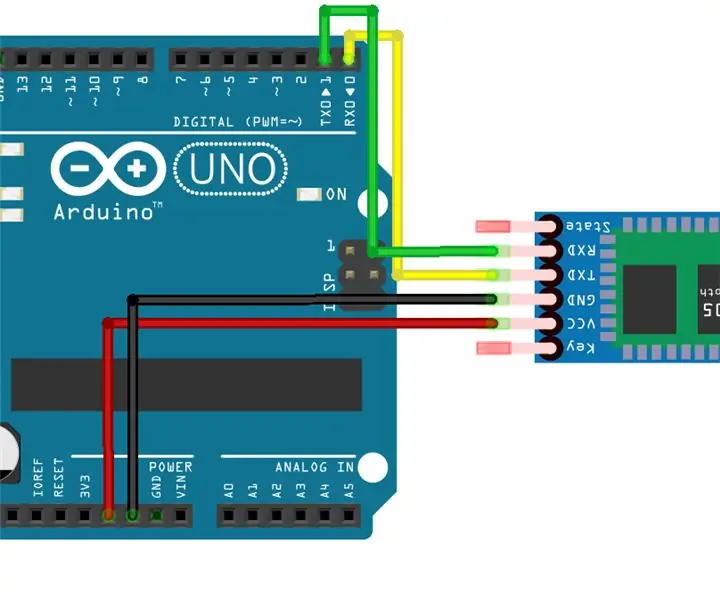
ESP8266 on erittäin halpa WiFi-moduuli, joka periaatteessa teki Internet-yhteensopivista arduino-kilpeistä vanhentuneita (vaikka näet edelleen arduino-kortteja, joissa on sisäänrakennettu wifi). ESP8266: ta ympäröivä DIY-yhteisö on niin valtava, että se on melkein ainoa looginen valinta Internet-yhteensopivien laitteiden valmistamiseen. Usein sitä käytetään yhdessä arduino -kortin kanssa sarjaliittimien (Rx ja Tx) kautta, vaikka luulen, että jotkut käyttävät niitä "itsenäisesti", mutta koska mikrosiru on niin pieni ja vaikea käyttää (sillä on pohjimmiltaan 6 nastaa): 2 sarjaliikenteelle (asioille puhuminen), 2 teholle (maadoitus ja VCC) ja 2 GPIO (yleiskäyttöinen tulolähtö), plus se toimii 3,3 V: lla ja 5 V tuhoaa sen), jonka se korvasi nopeasti…
NodeMcu, joka on avoimen lähdekoodin kehityskortti, aivan kuten Arduino, paitsi rakennettaessa ESP8266: een. Näet itse asiassa NodeMcu -korttiin sisäänrakennetun ESP8266: n ympyröityinä liitteissäni olevissa kuvissa. Tämä levy on täysin ystävällinen ohjelmointiin ja käyttöliittymään, ja se on periaatteessa verrattavissa arduino nanoon. Siinä on paljon enemmän nastoja, ja se voidaan ohjelmoida USB: n kautta suoraan tietokoneeltasi ilman, että joudut käymään toisen levyn läpi. Lisäksi, vaikka kortti toimii edelleen teknisesti 3,3 V: n logiikan sijasta 5 V: n logiikan sijasta, siinä on sisäänrakennetut sirut tämän jännitteen hallitsemiseksi, joten sitä voidaan käyttää aivan kuten arduinoasi, joko USB: llä tai VCC (jännite sisään) -napoilla. Pohjimmiltaan mitä tahansa IoT: tä varten NodeMcu on hyvä, yksinkertainen, yksi levy käytettäväksi, ja siinä on WiFi-yhteys … vaikka se on hyvä valinta myös muille kuin wifi-projekteille. Teknisesti NodeMcun "out of the box" -kieli on LUA, mutta Arduino IDE: n 1-kertaisen asennuksen jälkeen voit ohjelmoida sen aivan kuten mikä tahansa muu Arduino.
Vaihe 3: NodeMcun käytön aloittaminen
Käytin seuraavaa videota ensimmäistä kertaa NodeMcun käyttöönotossa, ja jos noudatat kaikkia hänen ohjeita, kaiken pitäisi toimia hyvin.
1. Ohjelmiston asentaminen (Arduino IDE)
- Lataa Arduino IDE yllä olevasta linkistä ja valitse "vain lataa", jos et voi lahjoittaa
- Avaa Arduino IDE -ohjelmisto
- Liitä Tiedosto -> Asetukset, Lisätaulujen hallinnan URL -osoitteet -kohtaan seuraava linkki "https://arduino.esp8266.com/versions/2.5.0-beta2/package_esp8266com_index.json"
- Vieritä kohtaan Työkalut -> Hallitus -> Taulujen hallinta (ylhäällä) alaspäin tai etsi ESP8266 ja napsauta asennus
- Sinun on ehkä käynnistettävä Arduino IDE uudelleen, jotta se tulee näkyviin, mutta napsauta nyt Työkalut-> Taulu ja valitse saamasi kortti, eli NodeMcu 1.0 ESP12-E -moduuli
- Sinun ei ehkä tarvitse tehdä tätä vaihetta, mutta liitä USB tietokoneeseen NodeMcu -laitteestasi (valot vilkkuvat) ja siirry Ohjauspaneeli-> Laitehallinta -> Portit -> ja tee sitten HUOMAUTUS COM -portista, joka on merkitty "Silicone Labs …" on tämä COM -portti, jota NodeMcu käyttää
- Palaa Arduino IDE: hen ja Työkalut-> Portti: ja varmista, että tämä portti on valittu
- Kaiken pitäisi olla hyvää, mutta varmista, että Työkalut -valikossa salaman koko on 4 (älä välitä SPIFFS: stä, mikä tahansa on valittu) ja että latausnopeus on luultavasti 115200 … NodeMcu käyttää itse asiassa tiedonsiirtonopeutta. 9600 välittääksesi tiedot takaisin sarjamonitorille (jos et tiedä mitä tämä tarkoittaa, älä huoli, se näkyy esimerkissä), mutta jos koodissa ja sitten näytössä, sinulla on 9600, se on hyvä.
2. LED -valon vilkkuminen
Tämä on kuin "Hello World" (eli baby $ h1t) ohjelmointia, mutta sen avulla voit tietää, että kaikki on hyvä taululla, ja auttaa sinua tutustumaan Arduino IDE: hen. Tämä EI osoita levyn WiFi -ominaisuuksia (teemme sen seuraavassa esimerkissä), vain varmistaa, että se on kytketty ja voi toimia jne.
- Avaa arduino IDE, liitä NodeMcu tietokoneeseen
- Ennen kuin teet mitään, huomaa, että on peruskehys alkeellisimmalle koodille, jonka voit kirjoittaa arduinoosi, jossa on setup () -silmukka, joka suoritetaan kerran, ja toinen silmukka (), joka toimii jatkuvasti ikuisesti. Lopullinen koodimme rakennetaan juuri näin, muutama asia on lisätty edellä ja toiminto määritetty alareunassa
- Tiedosto-> Esimerkit-> (NodeMcu 1.0 -osiossa) ESP8266-> Vilkkuu
- Tämä avaa jonkin koodin ikkunaan. Voit vapaasti tallentaa sen jonnekin.
- Tässä koodissa setup () -silmukka sisältää piirilevyssä olevan sisäänrakennetun LED: n määritelmän ulostulona, ja silmukka antaa korkean ja matalan signaalin tälle LEDille. Huomaa, että piirilevylle sisäänrakennetulle LEDille (vain! Tämä ei ole tyypillinen tapaus), "LOW" -lähtö (0 volttia) kytkee sen päälle, koska se on oletusarvoisesti päällä, ja "HIGH" (3,3 V tässä tapauksessa), on pois päältä
- Jos kaikki on asetettu oikein edellä kuvatulla tavalla, sinun pitäisi pystyä napsauttamaan "Vahvista" (valintamerkki vasemmassa yläkulmassa olevassa ympyrässä) varmistaaksesi, ettei virheitä esiinny (tässä ei ole virheitä, koska et t kirjoita se, mutta sinun tulee!), ja kun kaikki on kunnossa, "lataa" sen vieressä
- Kun napsautat Lähetä -painiketta, näet tekstiä, joka lukee mustalla alueella alareunassa, ja pisteitä/ % täytetään
- Älä huoli, että se sanoo, että se vie 33% muistista … se on pohjimmiltaan "kiinteä" määrä, joka vie jopa yksinkertaisimman koodin, kirjoittamani vie vain 1% lisää tilaa
- Näet piirilevyn LED -valon alkavan vilkkua (mitä se on saattanut tehdä jo jonkin aikaa), joten voit vapaasti muuttaa sekunnin tuhannesosaa (millisekuntia) käsikirjoituksen viiveosassa. Jos tämä on ensimmäinen ohjelmointisi, LED-vilkkumisen katsominen hieman eri taajuudella on luultavasti todellinen jännittävä matka
3. Vaihtoehdot NodeMcu -virran kytkemiseksi
En ole varma, miksi en ymmärtänyt tätä aluksi, mutta taululle lähettämäsi koodi pysyy siellä ja toimii ikuisesti ja aina, kun siihen tulee virtaa. Jos esimerkiksi irrotat sen tietokoneesta ja kytket sen sitten muualle, vaihe 2 on suoritettu, se alkaa vilkkua uudelleen. Helpoin tapa saada virtaa NodeMcuun on liittää siihen vain mikro -USB ja sitten latauslohko aivan kuten käytät matkapuhelimeesi seinään (5V 1A lohko tai mikä tahansa se voi olla). Voit vapaasti katsoa muusta ohjeistani saadaksesi tietoja siitä, miten virtaa, DC -liittimien napaisuutta jne. kuin paljon tälle levylle ja esimerkiksi käyttämillesi LED -valoille), mutta jännitteen on oltava erittäin tiukalla alueella, jotta kaikki toimisi oikein. NodeMcu -laitteessa voit käyttää virtalähdettä, jonka jännite on 3,3-20 V, koska levyssä on säädin, joka kuristaa tämän jännitteen alas (tämä on mukava ominaisuus). Ampeerilla siirtyminen on OK, koska piirilevy vain piirtää tarvitsemansa, mutta jännitteellä on yleensä turvallisempaa käyttää jännitteitä niin lähellä vaadittua #, mutta menemättä alle, joten vähemmän työtä on tehtävä/ virtaa hukkaan kuristaa jännitettä. Jos haluat käyttää akkua tai DC -virtaliitintä (ehkä niin, että sinulla on mukava pitkä kaapeli), käytettävät nastat ovat VIN -viereisiä maadoitus nastoja.
4. Yhteyden muodostaminen Internetiin
Olen liittänyt tiedostona (jälkipolvien vuoksi, jos video katoaa) yllä olevan youtube -videon koodin, mutta käy läpi YouTube -linkki ja anna hänelle näkymä koodista. Se on oikeastaan aikansa arvoista, hän selittää hallituksen historian, joka on hauskaa.
Avaa arduino -kooditiedosto nimeltä "Wifi_connect" ja vaihda SSID ja salasana omaksi ja siirry sitten
- Huomaa, että silmukoiden yläpuolella on #include -viiva, joka kertoo Arduinolle sisällyttävän kirjastoon, joka on täynnä WiFi -sisältöä ESP8266: lle. Nämä ovat pohjimmiltaan joukko apuohjelmia ja asioita, jotka on yhdistetty yhteen ja joiden avulla voit tehdä tiettyjä asioita suhteellisen yksinkertaisesti käyttämällä kirjaston valmiiksi kirjoitettua sisältöä. Jos esimerkiksi ostit kilven tai lisäyksen taululle, siihen on todennäköisesti liitetty kirjastoja, joten voit käyttää sitä helpommin.
- Työkalut-> Sarjamonitori
- Varmista, että sarjamonitori on asetettu lukemaan 9600. Jos se ei ole oikealla nopeudella, sarjamonitori sylkee sekavaa sotkua, joten se on hyvä osoitus siitä, että sarjamonitorisi ei ole samaa nopeutta kuin sarja koodissa
- Napsauta Tarkista ja suorita ja katso sarjamonitoria sen valmistuttua… se kertoo joukon tietoja yhteydestä, jos se toimi, ja osoittaa, että NodeMcu -laitteen ESP8266 pystyy muodostamaan yhteyden WiFi -verkkoon! Se ei tee mitään, mutta jos menisit liittämään tämän levyn seinään jonnekin, voit odottaa 30 sekuntia ja olla melko varma, että se loi yhteyden Internetiin, jonka pitäisi myös olla jännittävää.
- Testaa itsesi kokeilemalla "bllink" -koodi ja "wifi_connect" -koodi, jotta sisäinen LED -valo syttyy tai vilkkuu, kun se on yhdistetty Internetiin. Tämä on loistava tapa oppia!
Jos olet tehnyt kaikki edellä mainitut asiat, onnittelut! Olet osoittanut, että voit lähettää koodin NodeMCU: hon ja että NodeMcu voi muodostaa yhteyden WiFi -verkkoon. Käytämme itse asiassa hieman erilaista tapaa muodostaa yhteys WiFi -verkkoon käyttämällä MultiWifi -kirjastoa tavallisen vanhan Wifi -kirjaston sijasta, koska sen avulla voit helposti lisätä WiFis -luettelon ja yrittää vain muodostaa yhteyden mihin tahansa.
Vaihe 4: Tietojen vetäminen verkkosivustolta

Verkkosivustojen tiedot tallennetaan hyvin pelottavalla tavalla. Tämän suodattaminen haluamaasi aineistoon tai sen "jäsentäminen" on yhtä pelottavaa, ja sen tekeminen ilman merkittävää HTML -tuntemusta voi olla pelottavaa … joten tavoitteena on saada haluamasi tiedot pelottavasta paikasta erittäin puhdas ja onnellinen paikka. Toiminnallisesti tämä tarkoittaa siirtymistä URL -osoitteesta, joka näyttää koko verkkosivuston, URL -osoitteeseen, joka näyttää VAIN yksittäisen datan.
1. "Osoittaminen" verkkosivustolla oleviin tietoihin
Siirry esimerkiksi sinua kiinnostavalle verkkosivustolle
www.timeanddate.com/worldclock/canada/edmonton
siirry sitten haluamiisi tietoihin, napsauta niitä hiiren kakkospainikkeella ja valitse "tarkista". Se avaa HTML -katseluohjelman selaimessasi ja näyttää puun viimeisen haaran, josta tietosi ovat peräisin. Huomaan, että helpoin selain tähän on chrome, mutta ilmeisesti Firefoxilla on joitain laajennuksia, jotka parantavat sitä … mutta idk minusta tuntuu, että se on vain klassinen firefox-persoona?
Siellä data elää. Joskus sillä on tunnus, johon se viittaa, joskus se on kirjoitettu suoraan sisään. Joten miten voimme poimia tämän?
2. Thingspeak/ ThingHTTP/ API (älä pelkää, koodausta ei tarvita)
En edes aio puhua siitä, mitä sovellusliittymiä on ja miten teet ne, mutta voit kuvitella ne todelliseksi yhteydeksi tai siirtoksi välilläsi (pyyntösi) ja missä pyytämäsi asiat ovat. Klassinen analogia on tarjoilija ravintolassa. Voit suorittaa tämän ilman koodausta käyttämällä ilmaista palvelua nimeltä "ThingSpeak" ja erityisesti niiden sovellusta "ThingHTTP". Luo vain tili ja siirry sitten sovelluksiin ja alareunassa, asiahttp, ja luo tili.
Sinun tarvitsee vain kopioida ja liittää verkkosivuston URL -osoite, esimerkiksi yllä oleva päivämäärän ja kellonajan verkkosivusto, ja vieritä sitten alas viimeiseen Parse String -kenttään. Tämä on polku haluamiisi tietoihin.
Luulen, että tämä polku voidaan antaa muutamalla tavalla, mutta yksinkertaisin ja ainoa tapa, jonka tiedän, on napsauttaa kyseistä dataa hiiren kakkospainikkeella yllä kuvatulla tavalla, tarkastella sitä ja napsauttaa sitten hiiren kakkospainikkeella kyseistä dataa vastaavaa korostettua riviä HTML-katseluohjelma ja mene Kopioi-> x-polku. Tämä näkyy liitteenä olevassa kuvassa.
Kun olet valmis, yritä siirtyä sinulle luotuun URL -osoitteeseen ja katsoa, sisältääkö se haluamasi tiedot jollakin tavalla, jota voidaan ainakin käyttää. Esimerkiksi minun sanoo, että lämpötila on "XX F" celsiusasteiden sijasta, mutta yksiköt ja F -pääty voidaan helposti muuttaa koodin sisällä. ERITTÄIN YHTEINEN ON SAADA VIRHE, ETTÄ EI VOI OSALLISTUA. Jos näin on, yritä poistaa joitain xpath -otsikoita, katso, löydätkö tiedot muualta, tai käy keskustelupalstalla, jossa he voivat tunnistaa jäsentämäsi merkkijonon "vioittuneet" osat. Tämä menetelmä EI todellakaan toimi verkkosivustolla, joka ei lataa haluttuja tietoja verkkosivustolle, vaan sen sijaan (itse) vetää jostakin ulkoisesta lähteestä, mikä vaatii jonkin aikaa lataamista. Sen pitäisi kuitenkin toimia hyvin kuten youtubesta, säästä jne.
3. Näiden tietojen käyttäminen NodeMCU: sta
Olen kirjoittanut jo paljon, joten katso liitteenä oleva koodi, jossa on paljon kommentteja ja joka on tällä hetkellä määritetty lukemaan aurora borealis todennäköisyydellä Edmonton AB: lle, Kanada (vain!). Ensimmäinen nipistys, joka sinun on tehtävä, on vain muuttaa URL -osoite (itse asiassa vain 16 -numeroinen api -avaimen osa URL -osoitteesta) omaksi asiaksesi.
Toinen asia, jota sinun on säädettävä, on silmukka (), jossa todellinen "arvo" tuodaan sisään ja tallennetaan muuttujana "yourvalue", joka on merkkijono (teksti). Sitä voidaan käyttää haluamallasi tavalla sieltä. Poistin prosenttisymbolin, jaoin %: n 2 numeroa kahteen muuttujaan (esimerkiksi 14 % 1, 4), ja tallensin nämä kaikki kokonaislukuna, mutta muutamalla nopealla google -haulla tai kommentilla täällä sinun pitäisi pystyä poimia täsmälleen haluamasi numerot asiahttp -generoidusta merkkijonosta. Tarvitset numeroita, jotta voit tehdä asioita, kuten päättää, onko se iso vai pieni vai jaettavissa jollain tavalla, jotta asiat voidaan kytkeä päälle tai pois tai näyttää. Loput koodista tästä hetkestä alkaen, mukaan lukien alareunassa oleva toiminto nimeltä sevenseg (), käytetään kahden numeron näyttämiseen.
Voit vapaasti esittää kysymyksiä koodista tai siitä, miten voit poimia tai näyttää haluamiasi asioita tai miten voit käyttää näitä numeroita, esimerkiksi jakamalla rgb -LED -spektrin ja kartoittamalla eri arvot eri väreihin.
Vaihe 5: Tietojen näyttäminen

1. Mitä käytin (7 -segmenttisen näytön kytkentä)
Sain oheisen kaavion/ seurasin tämän toisen ohjeen kuvaamaa johdotusta.
Johdotus on melko suoraviivaista, mutta jos et ole koskaan käyttänyt leipälevyä, se voi olla hämmentävää. Pohjimmiltaan leipälauta on suunniteltu tekemään yhteydet selkeiksi ja tilapäisiksi.
Kaikki seuraavat kuvaukset liittyvät liitteenä olevaan kaavioon: Leipälauta voidaan jakaa vaakasuoraan kahteen puolikkaaseen, joissa molemmissa on kaksi erillistä segmenttiä: vaaka - ja + rivit, jotka jatkavat leipälaudan pituutta (käytetään virtalähteenä) ja pystysarakkeet, jotka on numeroitu ja koostuvat 5 kohdasta saraketta, joita käytetään liitosten merkitsemiseen. Sitten on pieni aukko, ja sitten nämä samat piirteet kaksinkertaistuivat tuon kuvitteellisen rajalinjan toisella puolella. Kaikki vaakasuuntaisen + rivin pisteet on yhdistetty toisiinsa ja kaikki vaakasuoran rivin kohdat on kytketty yhteen. Tämän avulla voit kytkeä virran leipälaudan toiseen päähän ja sitten kytkeä asiat mihin tahansa kohtaan +, jotta voit katkaista virran, aivan kuten pitkä virtapalkki pistorasioille. Sama koskee - riviä, jota käytetään tavaroiden maadoitukseen. Numeroiduille sarakkeille jokainen numeroidun sarakkeen piste on liitetty muihin neljään kohtaan. Huomaa, että sarakkeen viisi kohtaa EI ole kytketty kuvitteellista puoliväliä vastapäätä oleviin viiteen kohtaan. Leipälauta voidaan leikata pituussuunnassa eikä sähköliitäntöjä katkaista.
NodeMcu jakautuu täydellisesti leipälaudan molempiin puoliskoihin, ja kukin virtaa tai tuloja/lähtöjä vastaava tappi on numeroitu sarakkeella, joten voit kytkeä johdot jäljellä olevaan paikkaan ja liittää sen muualle leipälevylle. Sama koskee kaavion 7 -segmenttistä näyttöä. Seuraa esimerkiksi maan reittiä levyltä kaavion 7 segmentin näyttöön.
- NodeMcun maadoituspistoke on kytketty sarakkeeseen 2
- johto sarakkeesta 2 vaakatasoon -ve -riviin (merkitty tavanomaisella maalla)
- maariviltä (sarakkeen numero ei ole merkityksellinen, koska koko rivi on kytketty) sarakkeeseen 22 vastuksen kautta
- "segmenttinäytön" maadoitusnastaan, joka on myös kytketty sarakkeeseen 22
Kaavion vastuksen tarkoitus on pohjimmiltaan "imeä" osa ylimääräisestä tehosta LEDeihin, mikä toimii toiminnallisesti näytön himmentämiseksi. Näet, että kun "1" on valaistu verrattuna "8", 1 on paljon kirkkaampi, koska vähemmän LED -valoja palaa. Mitä vähemmän kirkasta LEDiä käytät, sitä kauemmin se kestää, joten vastus on välttämätön. Useimmat 7 -segmenttinäytön kaaviot osoittavat, että vastukset ovat sarjassa kunkin yksittäisen segmentin kanssa, mutta tämä näyttää toimivan hyvin. Käytin 1K ohmin vastusta.
Ole hyvin tietoinen siitä, mitkä nastat vastaavat mitä tahansa näytön nastaa, koska ne on yhdistetty koodiin.
2. Jotkut ajatukset/ asiat olisin tehnyt enemmän aikaa
Tähän pääosin lopetin, mutta olisit voinut valita monia muita tulostettavia asioita datasi arvon perusteella, kuten:
- rgb -LED, joka muuttaa väriä arvon mukaan tai peittää kaltevuuden esimerkiksi vihreästä punaiseksi
- täysi LED -näyttö
- looginen päälle/pois päälle/alle tosi/epätosi LED, joka vain syttyy tai sammuu ilmoittamaan jotain
- moottori, joka pyörii tiettynä ajankohtana, kuten kastelujärjestelmän venttiili tai koirallesi herkku … Olen varma, että tähän on olemassa tehokkaampia tapoja kuin ajan tulkinta wifi -yhteyden kautta, mutta se on vaihtoehto!
Seuraava askel (jolle on yllättävän paljon enemmän opetusohjelmia) on tietojen lähettäminen OMA -palvelimellesi (mikä voidaan tehdä myös asioiden puhumisen kautta) ja sitten näiden tietojen käyttäminen (kuten automatisoidussa puutarhassa tai älykkäässä talossa).
Vaihe 6: Laatikon rakentaminen




Kaikki leipälevyn kautta tehdyt liitännät voidaan tehdä pysyviksi joko juottamalla johdot suoraan levyn ja ulostulon väliin (kuten LED) tai käyttämällä paljon pienempää leipälevyä tai PCB: tä liitäntöjen tekemiseen mittakaavassa, joka mahtuu projektisi. Päätin käyttää pientä leipälautaa, joka tuli pakettiin, jonka linkitin, ja tarvitsin vain juottaa vastuksen langan päähän … ei kovin kestävä, mutta toimiva!
Leikkasin 4 kappaletta 1/4 "x 3,5" mäntyä 3,5 ": n (sivut) ja yhden 4": n (ylhäältä), ja vain löysin ne ja liimasin ne yhteen varmistaen, että kaikki kasvot ovat neliömäisiä mahdollisimman paljon, jotta jokainen kasvot olisivat mahdollisimman tasaväriset. Ennen etu- tai takakappaleiden liimaamista leikkasin esiin näytön ja levyn alueet, jotta ne näkyvät tarpeeksi, jotta ne näkyvät/ kytketään. Saamani pienen leipälaudan takana oli tahmea teippi, jotta se voidaan kiinnittää johonkin sivuseinään, ja 7 -segmenttinen näyttö voidaan pitää paikallaan asettamalla pala ensin pakkausnauhalle ja asettamalla näyttö tälle teipille, ja sitten ripottele leivinjauhetta kaikkiin rakoihin. Sitten kaatoin rakoihin CA (super) liimaa, joka kosketuksessa leivinjauheen kanssa kovettui heti pitämään näytön paikallaan ja vasten etukappaleen etuosaa. Pakkausnauhan tarkoituksena oli estää liiman valuminen näytön ja sen pinnan väliin alaspäin ja peittää se kuivuttuaan.
Liimasin mäntyviilun joka puolelle (käyttämällä CA -liimaa, joka toimii mielestäni paremmin kuin puuliima) ja hioin reunat alas jokaisen levitetyn kappaleen kanssa, jotta se näyttäisi yhtenäiseltä/ piilottaisi puskurin liitokset/ toimisi hajottimena näyttää kuten tässä videossa.
Suositeltava:
Näytä teksti OLED -verkossa Internetin kautta: 9 vaihetta

Näytä teksti OLED -verkossa Internetin kautta: Hei ja tervetuloa! Tämä lyhyt opetusohjelma opettaa näyttämään tekstiä Magicbitillä Magicblocks -tekniikan avulla. Käyttämällä Inject Blockia. Käytä Dashboardia.Ensinnäkin kirjaudu sisään Magicb -laitteeseesi
Näytetyynyohjain käyttämällä puhdasta dataa: 4 vaihetta

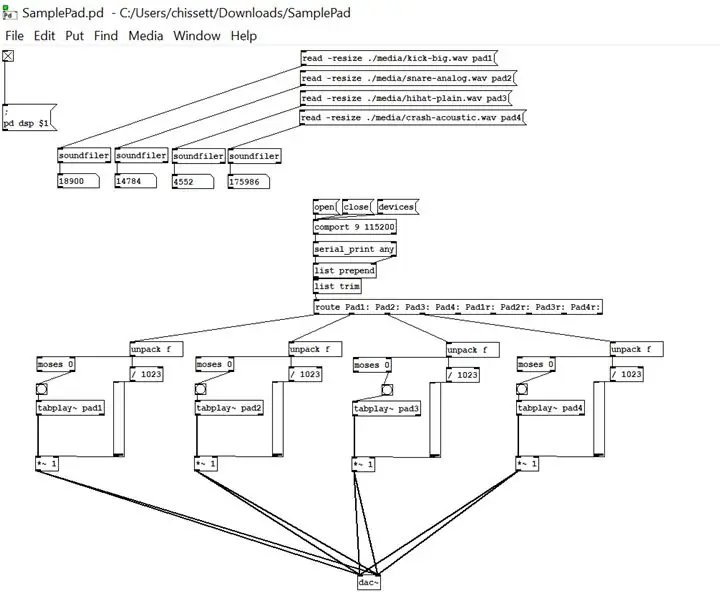
Esimerkkityynyohjain, joka käyttää puhdasta dataa: Tässä ohjeessa luon ohjaimen, jonka avulla jotkut vanhat Rolandin elektroniset rumpusettilevyt voivat laukaista ääniä ilman sarjan mukana toimitettua alkuperäistä rumpumoduulia. joitakin wav -tiedostoja ja sitten p
Näytä sarjamittari Bluetoothin kautta: 4 vaihetta

Näytä sarjamonitori Bluetoothin kautta: Tässä projektissa käytetään HC -05 Bluetooth -moduulia korvaamaan perinteinen langallinen yhteys, jota käytetään sarjamonitorin katseluun. /2RYqiSK Jumper johdot - https://amzn.to/2RYqiSK H
Kuinka hallita LED -valoa käyttämällä ESP8266 NodemCU Lua WiFi -verkkosivustoa verkkosivustolta: 7 vaihetta

Kuinka hallita LED -valoa ESP8266 NodemCU Lua WiFi -verkon avulla verkkosivustolta: Tämä opetusohjelma opettaa sinulle joitain perusasioita ESP8266 NodemCU Lua WiFi: n käyttämisestä LED -valon ohjaamiseen verkosta. Ennen kuin aloitat, varmista, että sinulla on kaikki tarvittavat materiaalit: ESP8266 NodeMCU Lua WiFi LED -leipälevyhyppy (tarvittaessa)
Muunna (melkein) mikä tahansa mediatiedosto (melkein) mihin tahansa muuhun mediatiedostoon ilmaiseksi!: 4 vaihetta

Muunna (melkein) mikä tahansa mediatiedosto (melkein) mihin tahansa muuhun mediatiedostoon ilmaiseksi!: Ensimmäinen ohjeeni, terveiset! Joka tapauksessa etsin Googlesta ilmaista ohjelmaa, joka muuntaisi Youtube.flv -tiedostoni muotoon, joka on yleisempi, kuten.wmv tai.mov. Etsin lukemattomia foorumeita ja verkkosivustoja ja löysin sitten ohjelman nimeltä
