
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 08:59.
- Viimeksi muokattu 2025-01-23 14:41.


Tässä opetusohjelmassa opimme vierittämään tekstiä I2C 0.91 128X32 OLED DISPLAY -laitteella Arduino- ja Visuino -ohjelmiston avulla.
Katso video!
Vaihe 1: Mitä tarvitset


Arduino UNO (tai mikä tahansa muu levy)
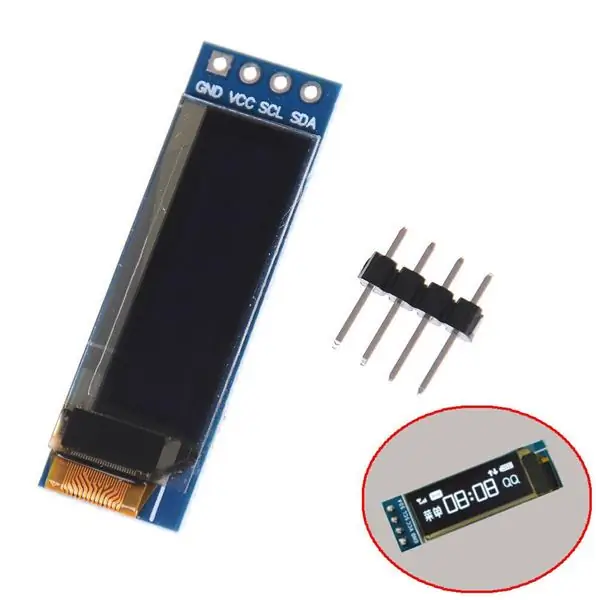
- OLED -näyttö
- Leipälauta
- Hyppyjohdot
- Visuino -ohjelma: Lataa Visuino
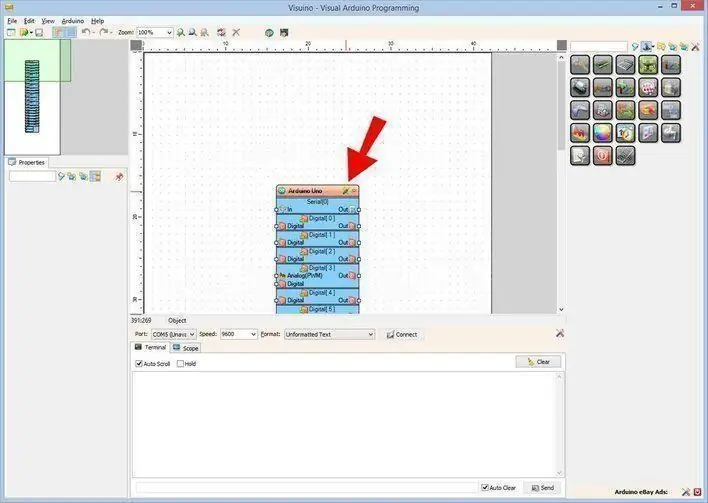
Vaihe 2: Käynnistä Visuino ja valitse Arduino UNO Board Type


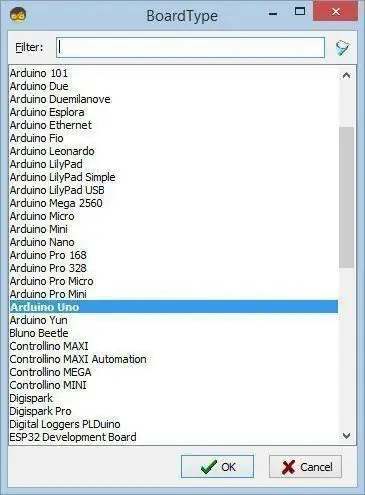
Visuino: https://www.visuino.eu on asennettava. Käynnistä Visuino ensimmäisen kuvan mukaisesti Napsauta Visuinon Arduino -komponentin (Kuva 1) "Työkalut" -painiketta. Kun valintaikkuna tulee näkyviin, valitse "Arduino UNO", kuten kuvassa 2
Vaihe 3: Lisää komponentteja Visuino -ohjelmassa




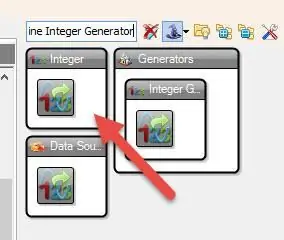
- Lisää "Sine Integer Generator" -komponentti
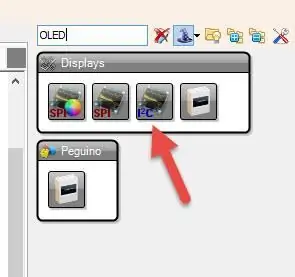
- Lisää "OLED" -komponentti
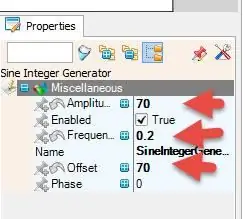
- Valitse "SineIntegerGenerator1" ja aseta ominaisuusikkunan "Amplitude" arvoon 70, "Frequency (Hz)" arvoon 0.2, "Offset" arvoon 70
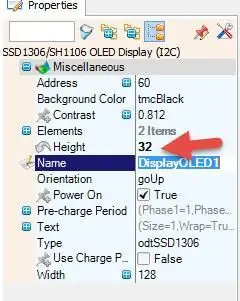
- Valitse "DisplayOLED1" ja aseta ominaisuusikkunassa "Korkeus" arvoon 32
- Kaksoisnapsauta "DisplayOLED1" ja vedä elementit -ikkunassa "Piirrä teksti" vasemmalle, valitse ominaisuusikkunassa Koko 3, Teksti VISUINOksi, Y 10, valitse X ja napsauta Pin -kuvaketta ja valitse Integer SinkPin
- Vedä elementti -ikkunassa "Täytä näyttö" vasemmalle
- Sulje Elementit -ikkuna
Vaihe 4: Visuino Connect -komponentit

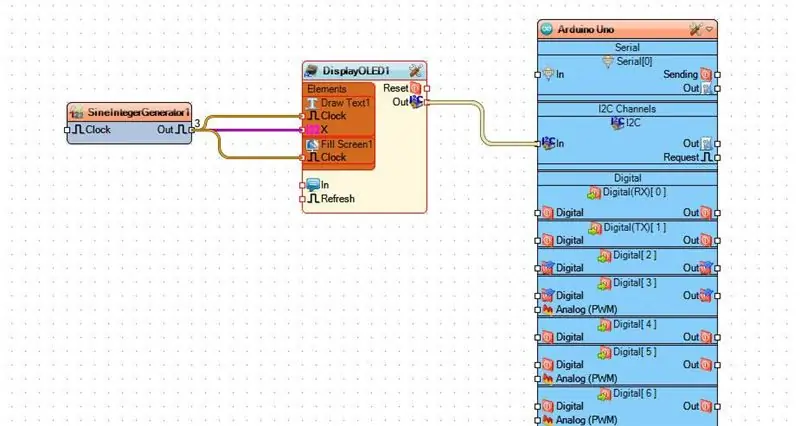
- Liitä "SineIntegerGenerator1" -nasta ulos "DisplayOLED1> DrawText1" -nastaan X
- Liitä "SineIntegerGenerator1" -nasta ulos "DisplayOLED1> DrawText1" -nastakelloon
- Liitä "SineIntegerGenerator1" -nasta ulos "DisplayOLED1> Fill Screen1" -nastakelloon
Vaihe 5: Luo, käännä ja lähetä Arduino -koodi

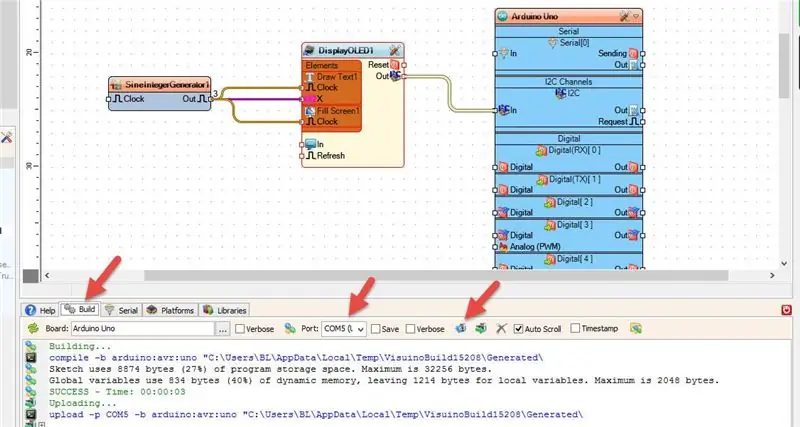
Visuinossa napsauta "Rakenna" -välilehden alareunasta, varmista, että oikea portti on valittu, ja napsauta sitten "Käännä/rakenna ja lähetä" -painiketta.
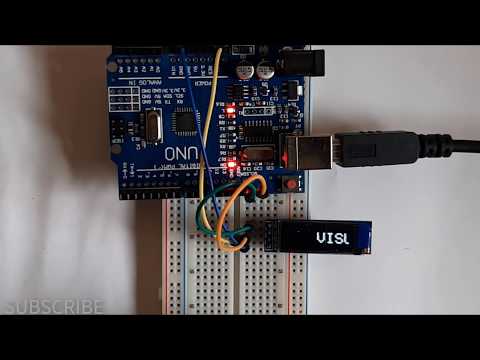
Vaihe 6: Pelaa
Jos kytket virtaa Arduino UNO -moduuliin, OLED -näyttö alkaa vierittää "VISUINO" -tekstiä, katso yksityiskohtainen esittelyvideo.
Onnittelut! Olet suorittanut projektisi Visuinon kanssa. Liitteenä on myös Visuino -projekti, jonka loin tälle Instructablelle, voit ladata sen ja avata sen Visuinossa:
Suositeltava:
Tekstin näyttäminen M5StickC ESP32: ssa Visuinoa käyttäen: 6 vaihetta

Tekstin näyttäminen M5StickC ESP32: ssa Visuinon avulla: Tässä opetusohjelmassa opimme ohjelmoimaan ESP32 M5Stack StickC: n Arduino IDE: llä ja Visuinolla tekstin näyttämiseksi nestekidenäytöllä
Tekstin vieritys (opas A - Z): 25 vaihetta (kuvien kanssa)

Tekstin vieritys (A -Z -opas): Tässä opastetussa videossa opastan sinua vaihe vaiheelta, kuinka vieritettävä tekstinäyttö tehdään Arduinolla. En aio selittää kuinka tehdä koodia Arduinolle, vaan näytän sinulle kuinka käyttää olemassa olevaa koodia. Mitä ja missä sinun on tehtävä
ESP8266 POV -tuuletin kellolla ja verkkosivun tekstin päivitys: 8 vaihetta (kuvilla)

ESP8266 POV -tuuletin kellolla ja verkkosivun tekstin päivityksellä: Tämä on muuttuva nopeus, POV (Persistence Of Vision), tuuletin, joka näyttää ajoittain ajan, ja kaksi tekstiviestiä, jotka voidaan päivittää "lennossa". on myös yhden sivun verkkopalvelin, jonka avulla voit vaihtaa kaksi tekstiä minulle
Ele puheeksi/tekstin muuntaminen käsine: 5 vaihetta

Ele eleksi puheeksi/tekstin muuntaminen käsine: Tämän projektin toteuttamisen idea/työntö oli auttaa ihmisiä, joilla on vaikeuksia kommunikoida puheen avulla ja kommunikoida käden eleillä tai yleisemmin amerikkalaisena viittomakielellä (ASL). Tämä projekti voi olla askel kohti tarjoamista
HC - 06 (orjamoduuli) "NIMI": n muuttaminen ilman käyttöä "Sarjan Arduino" -monitori joka "toimii helposti": virheetön tapa!: 3 vaihetta

HC - 06 (orjamoduuli) "NIMI": n muuttaminen ilman käyttöä "Sarjan Arduino" -monitori … joka "toimii helposti": virheetön tapa!: Jälkeen " Pitkä aika " yrittää muuttaa nimeä HC -06: ksi (orjamoduuli) käyttämällä " Arduinon sarjamittari, ilman " Menestys " Löysin toisen helpon tavan ja im Sharing now! Pidä hauskaa ystävät
