
Sisällysluettelo:
- Tarvikkeet
- Vaihe 1: Creando Código En Arduino IDE
- Vaihe 2: Creando Proyecto En App Inventor
- Vaihe 3: Creando La Interfaz De Usuario De La Aplicación
- Vaihe 4: Importando Imagenes En App Inventor
- Vaihe 5: Importando Sonidos En App Inventor
- Vaihe 6: Creando El Código En App Inventor
- Vaihe 7: Desarrollando El Piano Con Cartón, Papel Y Aluminio
- Vaihe 8: Instrumento Musical Multimedia Terminado
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:00.
- Viimeksi muokattu 2025-01-23 14:41.



Jos haluat kysyä musiikkia multimediasta "DoReMi", voit yhdistää sen paso ja paso:
Tarvikkeet
Estos son los materiales on välttämätön:
1. Celular
2. Wemos Lolin32 (Cantidad: 1)
3. Protoboard (Cantidad: 1)
4. Kaapelit para conexión (Dupont tipo Macho-Macho ó de cobre) (Cantidad: 7)
5. Papel
6. Cartón
7. Aluminio
8. Tijeras
9. Regla
Vaihe 1: Creando Código En Arduino IDE

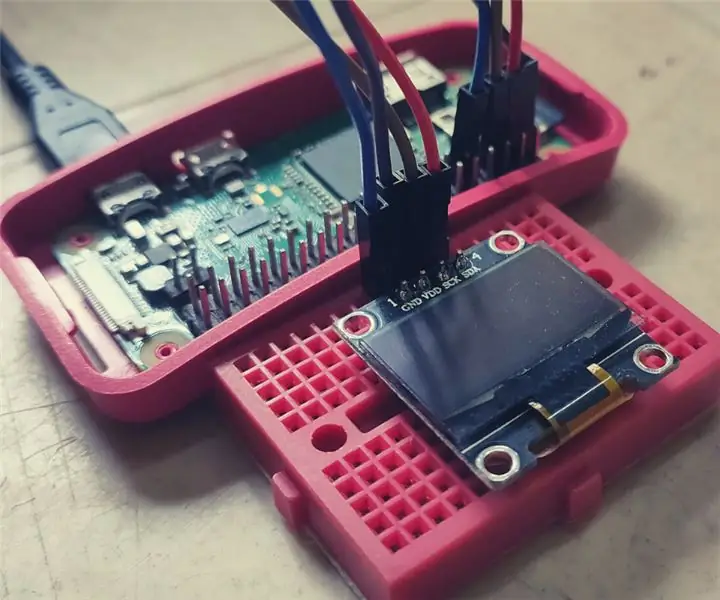
El primer paso será conectar kaapelit dupont en los pines táctiles del Lolin32 como se muestra en las dos imágenes de arriba.
- Pin táctil fi GPIO 4
- Pin táctil ja GPIO 2
- Pin táctil ja GPIO 15
- Pin táctil fi GPIO 14
- Pin táctil ja GPIO 27
- Pin táctil ja GPIO 32
- Pin táctil ja GPIO 33
Lue lisää Bluetoothin Bluetooth -ohjelmistosta ja Arduino IDE -ohjelmistosta, joka on huonompi ja huonompi.
Vaihe 2: Creando Proyecto En App Inventor
Alkuperäinen deberás -ohjain, joka sisältää linkin abrir -sovelluksen keksijälle: Sovelluksen keksijä
Lue lisää en ar parta de arriba a la izquierda dar click fi Luo sovelluksia ja opi sähköisen korjauksen aloittamisesta.
Luo uusi projekti napsauttamalla fi: Aloita uusi projekti y después añadir 1 näyttö dando napsauta fi: lisää näyttö.
Vaihe 3: Creando La Interfaz De Usuario De La Aplicación

Käyttöliittymän käyttötapa:
Primero deberás poner de manera vaakasuora la pantalla, esto se hace dando click en la parte derecha donde noppa: Screen1 y donde noppaa ScreenOrientation cambiar la opción por Landscape.
Luego buscar en Pallete (ubicada en la parte izquierda):
En Layout: la opción que diga HorizontalArrangement y arrastrarla a la interfaz
Fi Käyttöliittymä: ListPicker (que es para que en la aplicación se muestre una list de elementos y el usuario pueda elegir) y fi Properties, situada en la parte derecha, poner en Text: Escanear. También Label (que es para mostrar texto) y al igual que con ListPicker poner en Text: Estado: Conectado. Estos dos komponentit deberás arrastrarlos al HorizontalArrangement
- Anturi: Kello ja deslizar a la interfaz.
- Yhteydet: BluetoothClient ja arrastrar a interfaz.
Si deseas observar como debería quedar, en la parte superior se encuentra una imagen de la interfaz de usuario terminada.
Vaihe 4: Importando Imagenes En App Inventor



Tuonti lasin imagenes que se encuentran en la parte de arriba deberás dirigirte a Media, ubicada a la derecha debajo de Components, ja valitse: lataa tiedosto ja valitse tiedosto.
Después deberás ir a Pallete (ubicado en la parte izquierda) y fi Käyttöliittymä arrastrar a la interfaz la opción que diga Image, después en Properties (en la parte derecha) buscar Picture y entata aparecerán las imagenes que añadiste anteriormente.
Huomautus: Para acomodar las imágenes en el centro, en Properties cambiar en Leveys y Korkeus por: Fill parent. Todas las imágenes (menos la del inicio) deben desactivarse, para esto en Properties se debe desactivar la opción Visible (que no esté azul).
- Käynnistyskuva (AppInventor: Kuva1)
- Imagen Do (Sovelluksen keksijä: Kuva2)
- Imagen Fa (Sovelluksen keksijä: Kuva5)
- Imagen La (Sovelluksen keksijä: Kuva7)
- Imagen Mi (Sovelluksen keksijä: Kuva4)
- Imagen Re (Sovelluksen keksijä: Kuva3)
- Imagen Si (Sovelluksen keksijä: Kuva8)
- Imagen Sol (Sovelluksen keksijä: Kuva6)
Vaihe 5: Importando Sonidos En App Inventor
Jos haluat tuoda puheluita Sonabos que están en la parte de abajo deberás dirigirte a Media, ubicada a la derecha debajo de Components, ja valitse: lataa tiedosto ja valitse tiedosto.
Después deberás ir a Pallete (ubicado en la parte izquierda) y fi Media arrastrar a la interfaz la opción que diga Sound, después en Properties (en la parte derecha) buscar Lähde y esta aparecerán los sonidos que añadiste anteriormente.
- Sonido DO (App Inventor: Sound1)
- Sonido FA (App Inventor: Sound4)
- Sonido LA (Sovelluksen keksijä: Sound6)
- Sonido MI (App Inventor: Sound3)
- Sonido RE (App AppInventor: Sound2)
- Sonido SI (App Inventor: Sound7)
- Sonido SOL (Sovelluksen keksijä: Sound5)
Vaihe 6: Creando El Código En App Inventor




Ensisijainen napsautus ja lohkot, ubicado en la parte superior a la derecha al lado de Designer, para poder realizar la programción de los komponentit.
Después en Blocks (ubicado en la parte izquierda) podrás arrastrar los bloques que necesites.
1. En esta parte se factiza el listado de los bluetooth disponibles para que cuando se le de click al botón aparezcan todos los listados (Imagen1).
2. Voit valita Bluetooth -yhteyden ja valita kameran tekstin "Desconectado" ja "Conectado" (Imagen2).
3. En esta parte se inicializa la variable en la que se va a guardar lo que se recibe desde el arduino (Imagen3).
4. Con este se activa la imagen y el sonido de la nota "DO" y desaparecen las demás imagenes (Imagen4).
5. Con este se activa la imagen y el sonido de la nota "RE" ja desaparecen las demás imagenes (Imagen5).
6. Con este se activa la imagen y el sonido de la nota "MI" ja desaparecen las demás imagenes (Imagen6).
7. Con este se activa la imagen y el sonido de la nota "FA" ja desaparecen las demás imagenes (Imagen7).
8. Con este se activa la imagen y el sonido de la nota "SOL" ja desaparecen las demás imagenes (Imagen8).
9. Con este se activa la imagen y el sonido de la nota "LA" ja desaparecen las demás imagenes (Imagen9).
10. Con este se activa la imagen y el sonido de la nota "SI" ja desaparecen las demás imagenes (Imagen10).
Vaihe 7: Desarrollando El Piano Con Cartón, Papel Y Aluminio



Para desarrollar este instrumento music multimedia puedes utilizar las plantillas que están en la parte inferior, y la última imagen llamada "Guía".
1. Intentar que los kaapelit queden como se muestra en la Imagen1.
2. Realizar agujero en la plantilla, en los cuadrados negros (Imagen2).
3. Englanninkieliset kaapelit estos huecos (Imagen3).
4. Asegurar la plantilla en el cartón, al igual que la protoboard (Imagen4).
5. Reforzar la parte de atrás (Imagen5).
6. Valinta 7 aluetta: 6 cm x 6 cm (Imagen6).
7. Doblar el aluminio previamente recortado a la mitad (Imagen7).
8. Pegar cuidadosamente, colocando el cable adentro del doblez (Imagen8).
9. Añadir cintas que peguen todos los trozos de aluminio (Imagen9).
10. Ajustar recortes con una regla (Imagen10).
11. Asegurar con más cintas horizontales los trozos (Imagen11).
12. El total de las cintas pegadas horizontalmente fue de: 3 (Imagen12).
13. Pegar plantilla de las teclas en el cartón (de mínimo 18cmx26cm) y reforzar los lados (Imagen13).
14. Lo puedes decorar como desees (Imagen14).
Huomautus: Las imágenes están ubicadas en la parte de arriba en el orden de los pasos.
Vaihe 8: Instrumento Musical Multimedia Terminado
En la parte inferior podrás encontrar el apk del proyecto para que lo puedas descargar en el celular y de esta manera probar la aplicación.
Suositeltava:
DIY Raspberry Pi Downloadbox: 4 vaihetta

DIY Raspberry Pi Downloadbox: Löydätkö usein itsesi lataamasta suuria tiedostoja, kuten elokuvia, torrentteja, kursseja, TV -sarjoja jne., Niin tulet oikeaan paikkaan. Tässä Instructable -ohjelmassa muuttaisimme Raspberry Pi zero -laitteemme latauskoneeksi. Joka voi ladata minkä tahansa
Akustinen levitaatio Arduino Unon kanssa Askel askeleelta (8 vaihetta): 8 vaihetta

Akustinen levitaatio Arduino Unon kanssa Askel askeleelta (8 vaihetta): ultraäänikaiuttimet L298N DC-naarasadapterin virtalähde urospuolisella dc-nastalla ja analogiset portit koodin muuntamiseksi (C ++)
4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: 3 vaihetta
![4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: 3 vaihetta 4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: 3 vaihetta](https://i.howwhatproduce.com/images/009/image-25904-j.webp)
4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: Seuraava opas auttaa sinua saamaan live-HD-videovirtoja lähes mistä tahansa DJI-dronesta. FlytOS -mobiilisovelluksen ja FlytNow -verkkosovelluksen avulla voit aloittaa videon suoratoiston droonilta
Pultti - DIY -langaton latauskello (6 vaihetta): 6 vaihetta (kuvilla)

Pultti - DIY -langaton latausyökello (6 vaihetta): Induktiiviset lataukset (tunnetaan myös nimellä langaton lataus tai langaton lataus) on langattoman voimansiirron tyyppi. Se käyttää sähkömagneettista induktiota sähkön tuottamiseen kannettaville laitteille. Yleisin sovellus on langaton Qi -latauslaite
4 vaihetta akun sisäisen vastuksen mittaamiseksi: 4 vaihetta

4 vaihetta akun sisäisen vastuksen mittaamiseksi: Tässä on 4 yksinkertaista vaihetta, joiden avulla voit mitata taikinan sisäisen vastuksen
