
Sisällysluettelo:
- Vaihe 1: Aloitus
- Vaihe 2: LEDien lisääminen
- Vaihe 3: Digitaaliset nastat
- Vaihe 4: Painikkeet
- Vaihe 5: Digitaaliset ja analogiset nastat
- Vaihe 6: Valovastus
- Vaihe 7: Muuttujien määrittäminen
- Vaihe 8: Muuttujien ilmoittaminen
- Vaihe 9: Lataaminen
- Vaihe 10: LED päällä/pois
- Vaihe 11: Pois -painike
- Vaihe 12: Nauti pelaamisesta
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:00.
- Viimeksi muokattu 2025-01-23 14:41.

Tinkercad -projektit »
Tänään teemme Tic Tac Toe -pelin TinkerCadilla Arduinon avulla. Käytämme paljon yksinkertaisia komponentteja ja käytämme koodia sitomaan ne kaikki yhteen. Tämän piirin pääosa, joka tuo kaiken yhteen, on koodi. Tällä ohjelmalla on monia mahdollisuuksia, ja sen voi muuttaa käyttäjän parhaaksi katsomalla tavalla. Tässä pelissä on myös mahdollisuus käyttää RGB -valoja, mutta jos joku haluaa edetä tässä projektissa, heidän on yhdistettävä 2 arduinoa toisiinsa.
Tarvikkeet
- Arduino
- Leipälauta (iso)
- Johdot
- Paina nappia
- LEDit
- Vastukset (10k ja 150)
- Valoresistorit
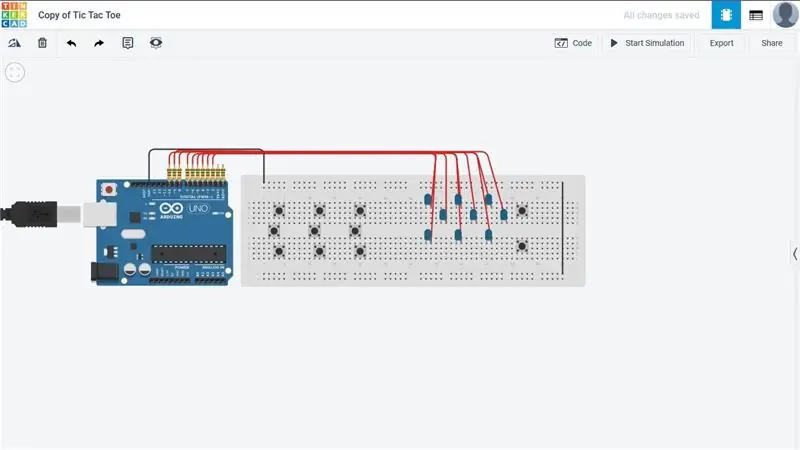
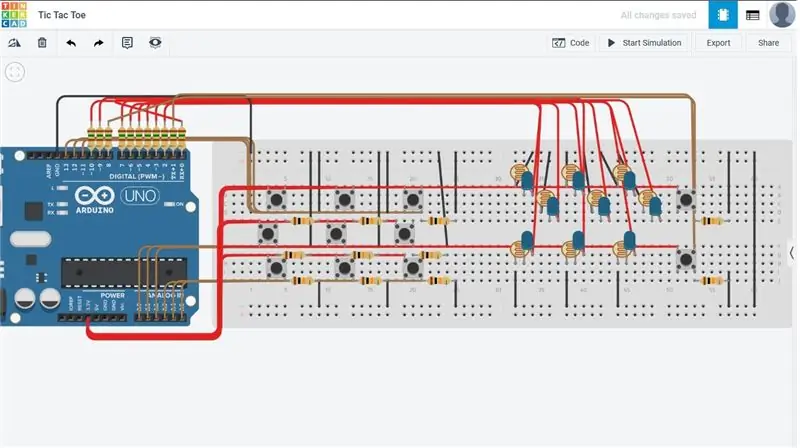
Vaihe 1: Aloitus

Joten aloitamme tämän suurella leipälevyllä ja Arduinon mikrokontrollerilla.
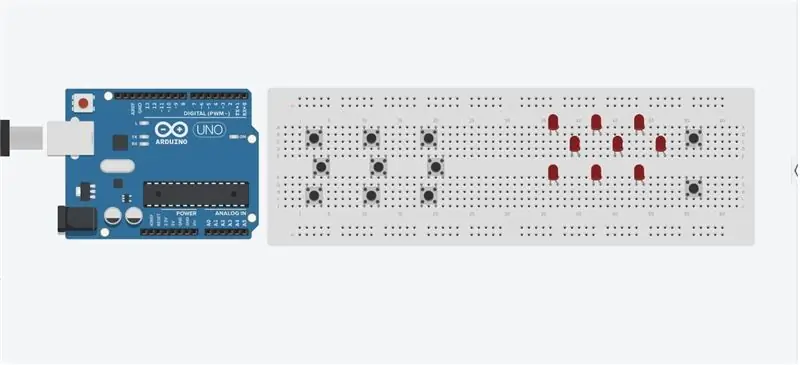
Vaihe 2: LEDien lisääminen

Seuraava askel on lisätä LED -valoja ja painikkeita leipälevyyn. Emme yhdistä niitä vielä, mutta vain laitamme ne levylle tavalla, jotta mikään johdoista ei häiritse muita painikkeita. Komponentteja on paljon, joten meidän on erotettava ne näin, jotta ne eivät kosketa. Tässä projektissa suositellaan suurta leipälautaa.
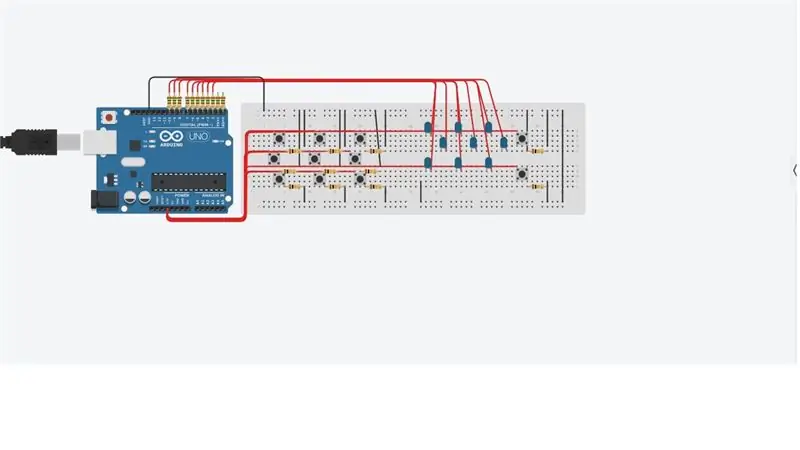
Vaihe 3: Digitaaliset nastat

Joten ennen kuin lisäämme mitään muuta, liitä ensin digitaaliset nastat LED -valoihin. Tässä projektissa aiomme käyttää kaikkia Arduinon analogisia ja digitaalisia nastoja.
Vaihe 4: Painikkeet

Tässä vaiheessa liitämme virran ja maan painikkeeseen. Tässä vaiheessa aiomme käyttää 10k vastuksia rajoittaaksesi tehomäärää. Oikealla olevia kahta painiketta ei käytetä LED -valon sytyttämiseen tai sammuttamiseen, mutta niitä käytetään uuden pelin aloittamiseen ja johonkin muuhun, mitä näemme, kun aloitamme koodin.
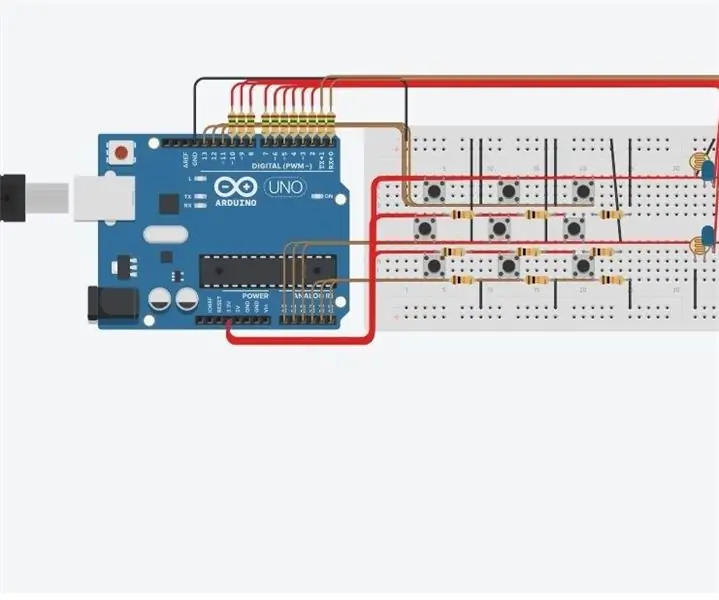
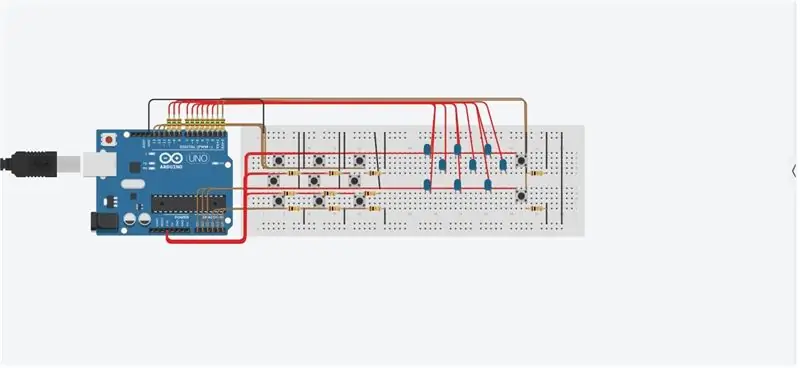
Vaihe 5: Digitaaliset ja analogiset nastat

Tässä vaiheessa liitämme painikkeet digitaalisiin ja analogisiin nastoihin. Tässä tapauksessa voidaan käyttää analogisia nastoja, koska niitä voidaan käyttää samalla tavalla kuin digitaalisia nastoja.
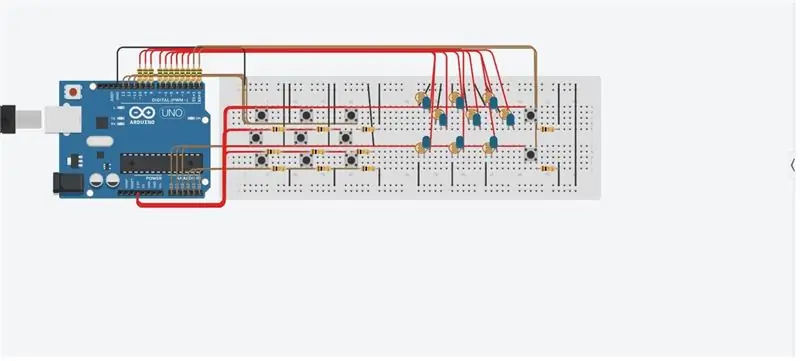
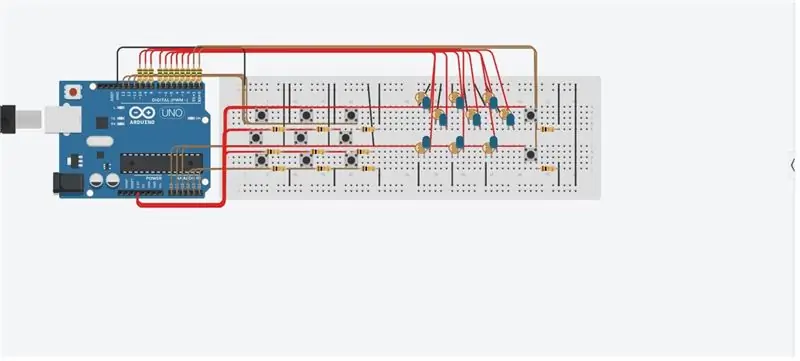
Vaihe 6: Valovastus

Tässä vaiheessa liitämme valovastukset LED -valoihin. Tarkoituksena on antaa eri pelaajille eri kirkkaustasot ja näin pelaajat voivat erottua toisistaan. Tässä vaiheessa näet, miksi portaiden välinen etäisyys oli tarpeen.
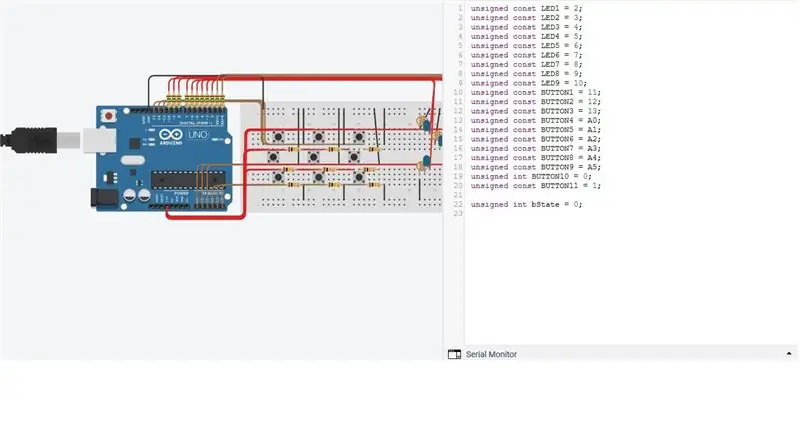
Vaihe 7: Muuttujien määrittäminen

Tässä vaiheessa aloitamme koodin. Ensimmäisessä osassa määritellään eri painikkeet ja LEDit, mutta myös toinen muuttuja, joka on yhtä suuri kuin 0. Tämä muuttuja auttaa meitä sytyttämään ja sammuttamaan LEDit yhdellä painalluksella.
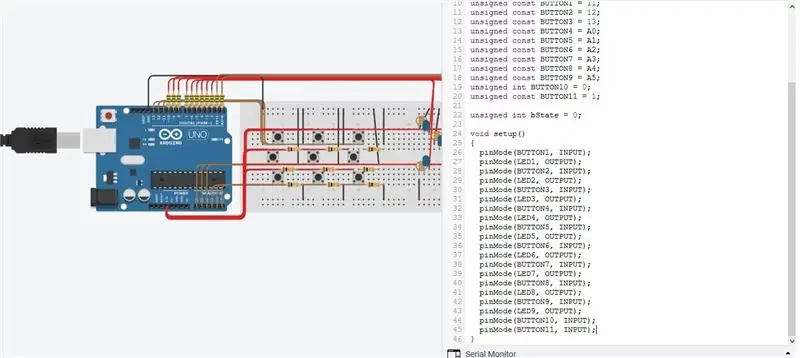
Vaihe 8: Muuttujien ilmoittaminen

Tässä vaiheessa viimeistelemme näiden muuttujien ilmoituksen ja asetamme painikkeet tuloiksi ja LEDit lähtöiksi.
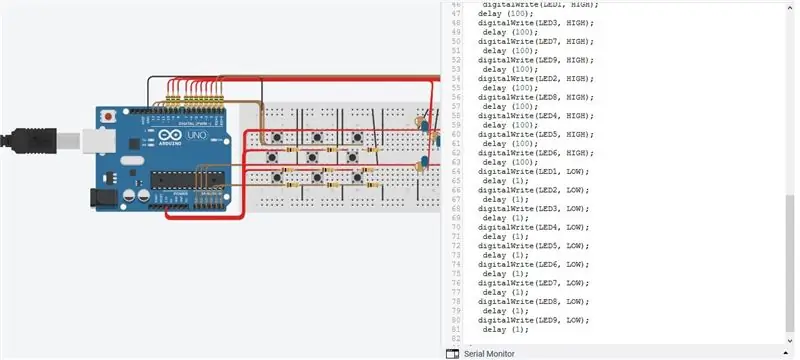
Vaihe 9: Lataaminen

Tätä koodin osaa voidaan pitää "latausnäytönä". Useimmissa peleissä on yleensä joitakin käynnistysjaksoja alussa, mutta tämä osa on valinnainen ja tehdään vain esitystä varten. Tätä varten voitaisiin käyttää toista oikealla olevaa painiketta. Se voisi näyttää käynnistysjärjestyksen, kunnes "käynnistyspainiketta" painettiin.
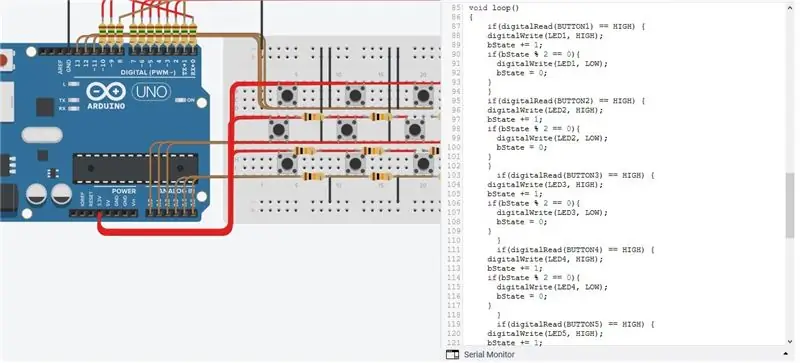
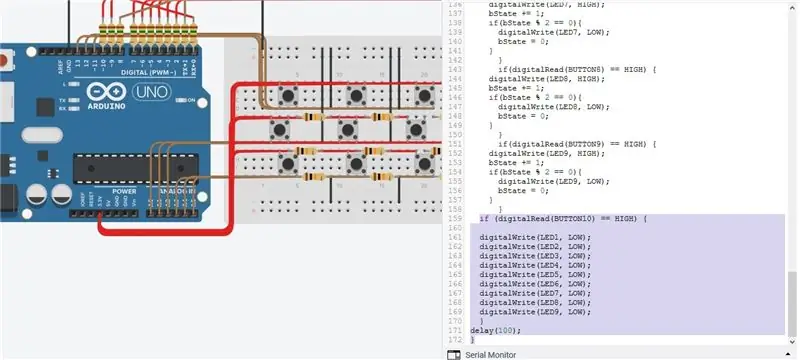
Vaihe 10: LED päällä/pois

Tässä vaiheessa keskitytään pääkoodiin, jolla LED sytytetään ja sammutetaan painikkeilla. Tässä koodissa käytämme muuttujaa, joka on 0 ja jonka alun perin asetimme määrittäessämme muuttujamme. Tämän koodin mukaan LED syttyy, kun painiketta painetaan, mutta sammuu, kun sitä painetaan uudelleen.
Vaihe 11: Pois -painike

Tämä vaihe koodaa pois -painiketta tai uuden pelin painiketta. Tätä käytetään, kun pelaaja on voittanut tai tehnyt pelin, ja peli nollataan ja voidaan aloittaa uudelleen. Tämä painike on pohjimmiltaan nollauspainike, joka käynnistää silmukan uudelleen, jotta peliä voidaan pelata uudestaan ja uudestaan.
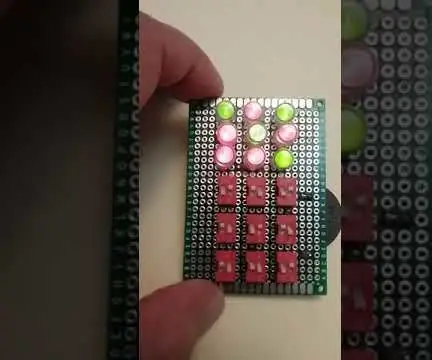
Vaihe 12: Nauti pelaamisesta

Tämä oli tämän opetusohjelman loppu ja toivon, että pidätte hauskaa leikkiä tämän piirin ja koodin kanssa ja teette yhä enemmän muutoksia tähän piiriin, koska mahdollisuudet ovat rajattomat, koska tämä on hyvin avoin ohjelma.
Suositeltava:
Python Tic Tac Toe -peli: 4 vaihetta

Python Tic Tac Toe -peli: python tic tac toe -peli Tämä peli on tehty pythonilla, joka on tietokoneen kieli. Olen käyttänyt python -editoria nimeltä: pycharm, voit käyttää myös tavallista
Arduino Touch Tic Tac Toe -peli: 6 vaihetta (kuvilla)

Arduino Touch Tic Tac Toe Game: Hyvät ystävät, tervetuloa toiseen Arduino -opetusohjelmaan! Tässä yksityiskohtaisessa opetusohjelmassa aiomme rakentaa Arduino Tic Tac Toe -pelin. Kuten näette, käytämme kosketusnäyttöä ja pelaamme tietokonetta vastaan. Yksinkertainen peli, kuten Tic Tac Toe, on
Elektroninen Tic-Tac-Toe-peli puulaatikossa: 5 vaihetta

Elektroninen Tic-Tac-Toe-peli puulaatikossa: Hei Esittelen hauskan Tic-Tac-Toe-pelin uudessa versiossa. Etsin verkosta samanlaista projektia, mutta idea on ainutlaatuinen
Microbit Tic Tac Toe -peli: 4 vaihetta (kuvilla)

Microbit Tic Tac Toe Game: Tätä projektia varten työtoverini - @descartez ja minä loimme mahtavan tic tac toe -pelin käyttämällä mikrobien radiotoimintoja. Jos et ole aiemmin kuullut mikrobeista, ne ovat mahtava mikro -ohjain, joka on suunniteltu opettamaan lapsille ohjelmointia. Ne
RG LED Tic Tac Toe: 9 vaihetta

RG LED Tic Tac Toe: RG Tic Tac Toe on klassinen peli, joka voidaan tehdä eri versioina. Päätin kuitenkin rakentaa sen tavallisilla 5 mm: n katodi -RG -LEDeillä tulosten monitorina, joten kun vastaavaa kytkintä on käsitelty, LED näyttää tuloksen punaisena tai vihreänä
