
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:00.
- Viimeksi muokattu 2025-01-23 14:41.



Mmodelo prototipo de un system multimeda instrumento hecho con materiales reciclados, el cual se reproduce la nota especifica y muestra en pantalla la nota especifica.
Tarvikkeet
PC (para el desarrolo)
Raspberry pi (desde la version 3 B de 1Gb de ram)
Pantalla 60hz hdmi
Vaihtaa Jackia 3.
Muisti microSD 16Gb
Wemos Lolin Esp32
Kaapelit Duponts Macho
Kartonki ja papeli
Muistin usb
Vaihe 1: Instalar Sistema Operativo


Utilizamos el pc para descargar el system operativo en este caso Raspbian una version de linux especifica y ligera para Vadelma. Raspbian
Jos haluat käyttää Balena Etcher -muistia SD -muistin SD -muistissa, se toimii operatiivisesti, valitsee raspian esikatselukuvan.
Insertamos la sd en la vadelma con el SO. Käyttökohteena vika: Pi y contraseña es: Raspberry
Vaihe 2: Montaje


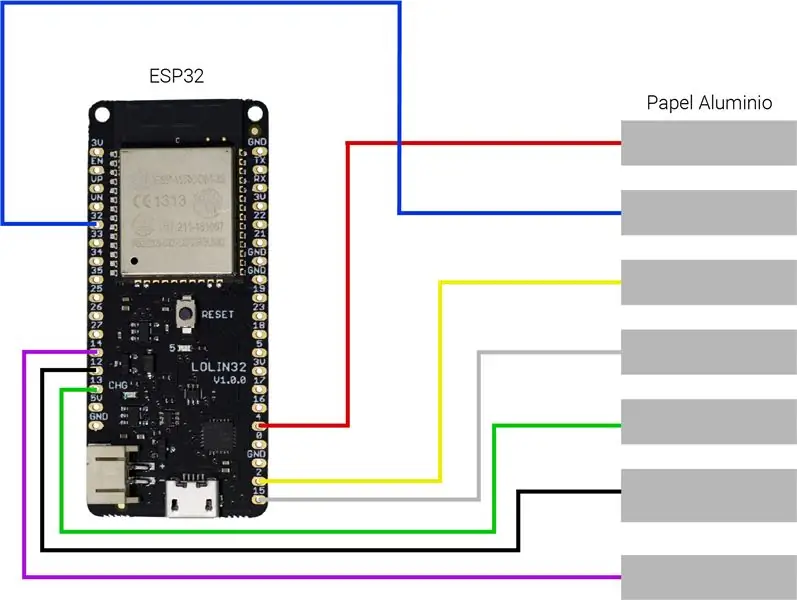
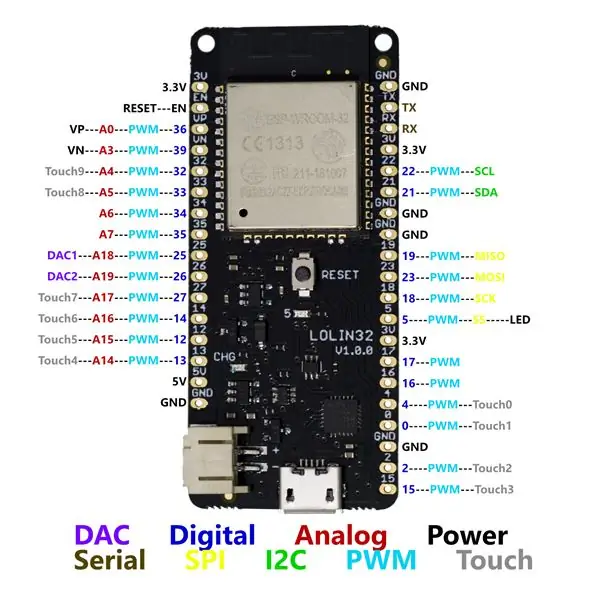
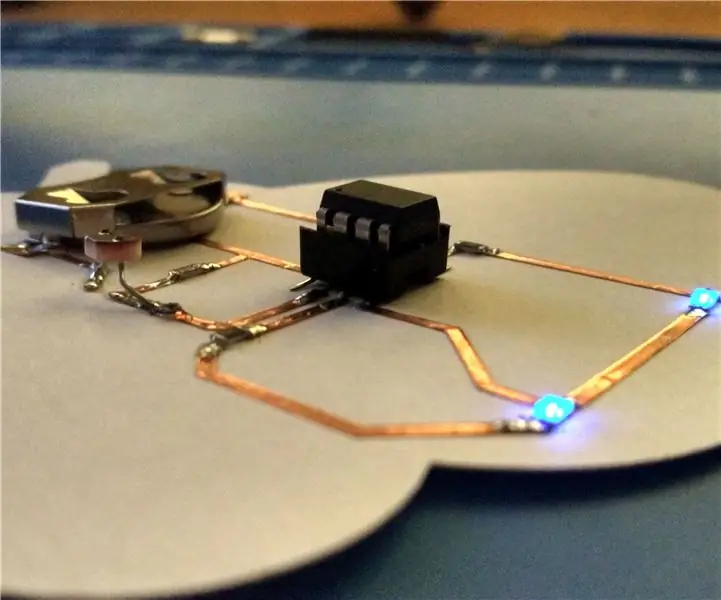
Para el montaje utilizamos kaapelit duponts junto a papel aluminio para aptar el toque del usuario. Puedes utilizar el montaje recomendado por nosotros o usar los que mas te convengan, los puedes seleccionar lo unico es que deben tener la caracteristica Touch (especificados en la 2da Imagen)
Vaihe 3: Subir Codigo Al Arduino



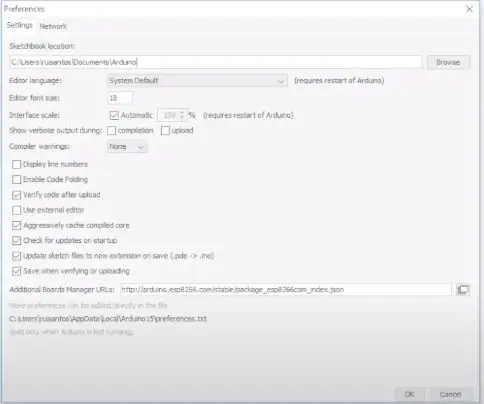
Primero tenemos que añadir el entorno de ESP32 al IDE de arduino para ello tenemos ir a File, Preferences y agregar en Boot Manaeger boards esta URL:
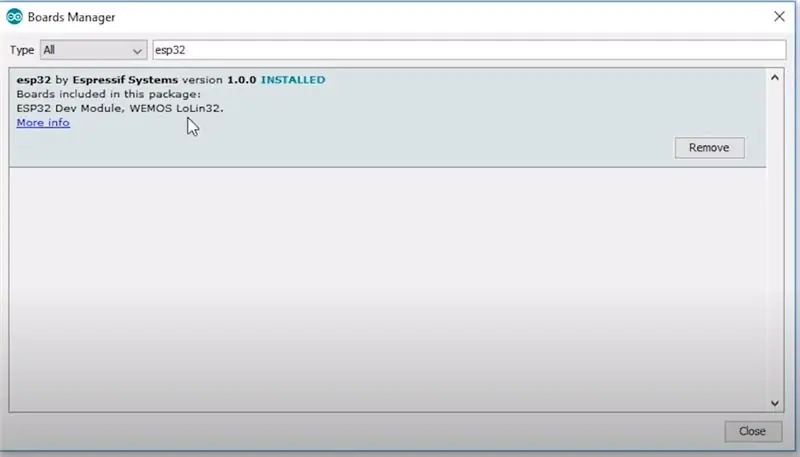
dl.espressif.com/dl/package_esp32_index.json, Despues vamos a Tools, Boards, Boards Manager, buscar and instalar la nombrada como Esp32
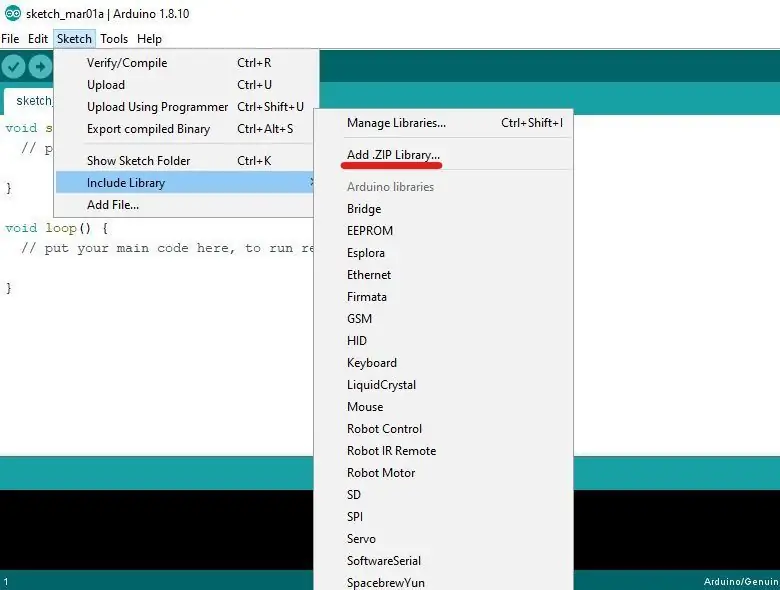
Debemos añardir las librerias necesearias, al descargarlas deberas ir al Arduino IDE y en Sketch, include library, add. Zip Library.. buscamos y agregamos la librerias proporcionadas. Depues debemos ir archivo y abrimos el proyecto proporcionado, tenemos que verificar que el arduino seleccionado en Tools sea Arduino Mega, especificar los pines de los leds y pulsadores, por ultimo con el Arduino contectado lo subimos.
TAULUKKO
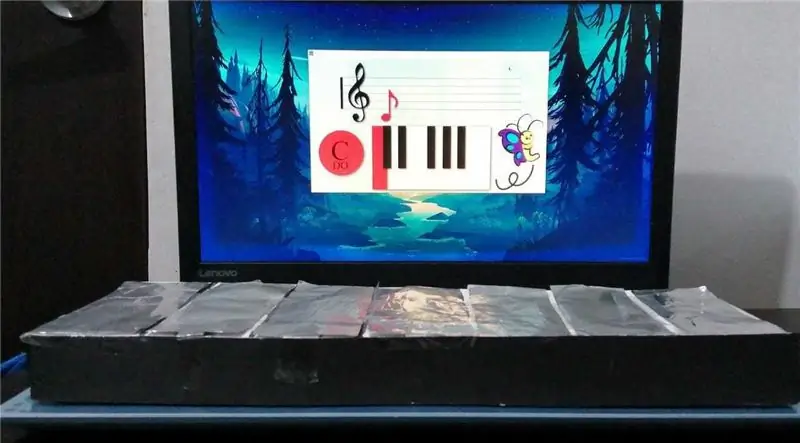
Vaihe 4: Armamos La Carcasa

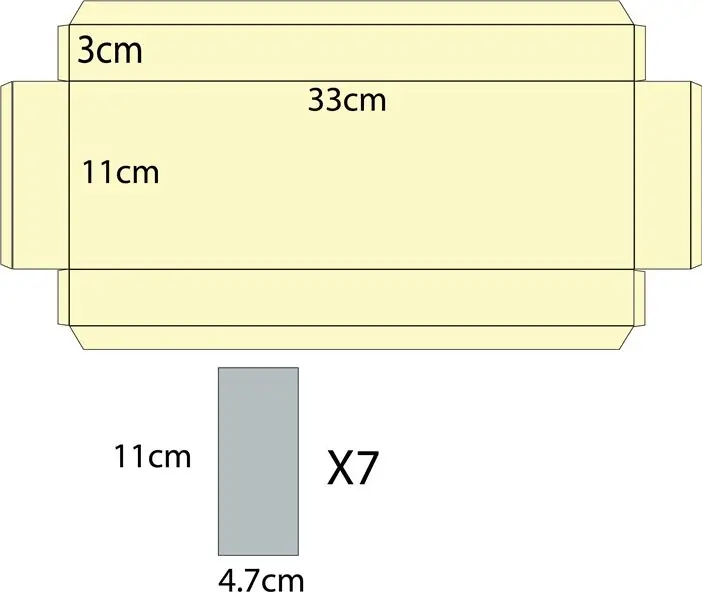
Con medio pliego de cartón paja recortamos la forma dada y pegamos los pliegos en las esquinas para formar una caja, después con papel aluminio recortamos 7 veces la figura gris dada.
Nos aseguramos de hacer el contacto de los trozos de papel aluminio con los terminales en cada uno de los cable que medirán las pulsaciones.
Vaihe 5: Preparación De Los Recursos Para La Aplicación


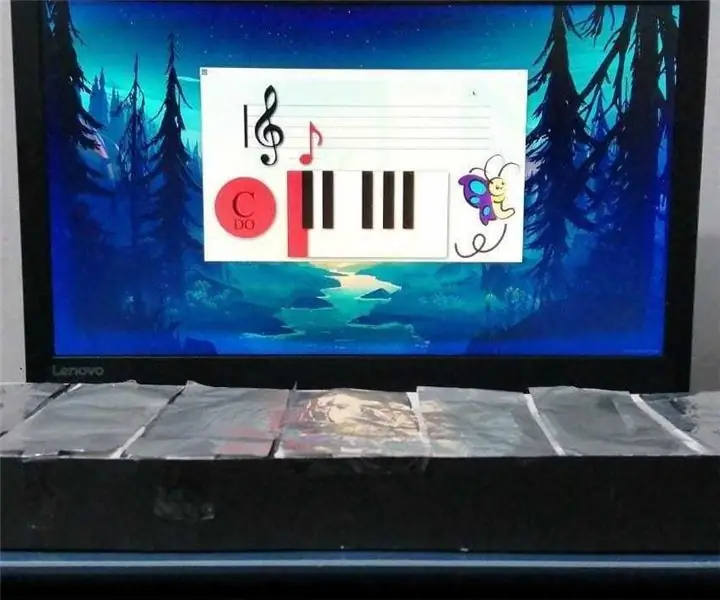
Para los recursos visuales de la aplicación creamos imágenes en un editor de imagen con un indicador de cada una de las teclasrespondientes a las notas, acompañadas de una illustración ja una demostración de la colocación de la nota en un pentagrama.
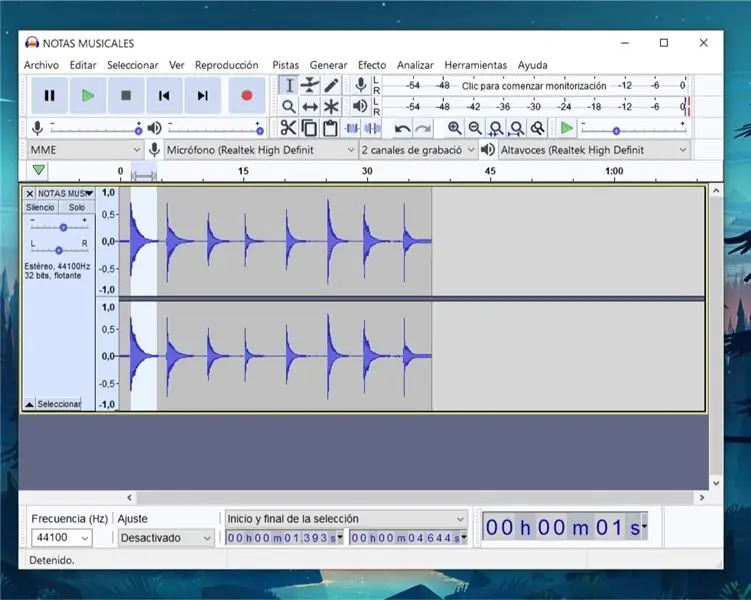
Y para los recursos audivos del program (Cada una de las notas) tomamos una piano (O cualquier otro instrumento) tocando las notas que queremos usar, puede ser sacada de internet (Recomendamos freesound.com) o grabadas por nosotros mismos, y finalmente las cortamos y editamos en un program de edición de audio (recomendamos audacity)
Vaihe 6: Creación De La Aplicación En Godot 3



Descargamos ja abrimos Godot3, vamos a crear un nuevo proyecto, avoimen OpenGL 2.0: n valitseminen maksimi yhteensopivuuden ja creamosin välillä, joka aloitetaan alun perin texto que indica pulsar una tecla para empezar.
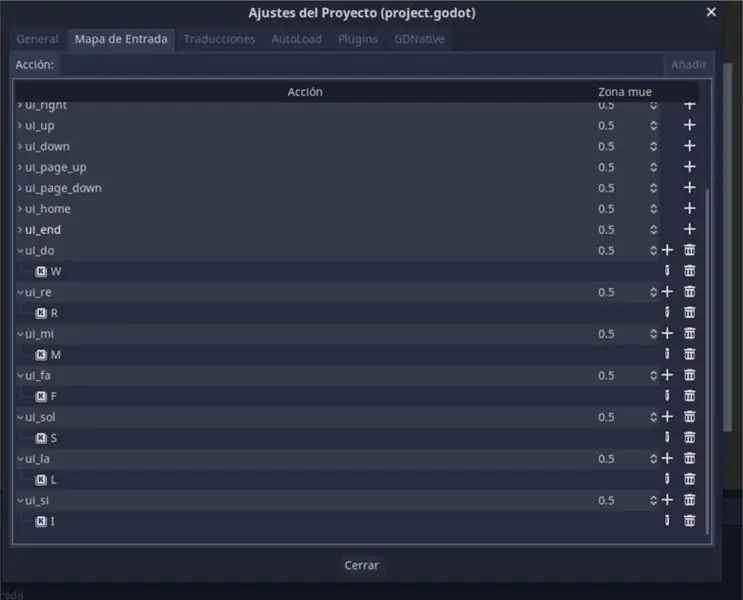
Katso alkeisohjelman ohjelmat, sarja ja a Proyecto> Ajustes del proyecto> Mapa de Entrada y configurar las acciones que queremos para cada una de las notas y su teclarespondiente.
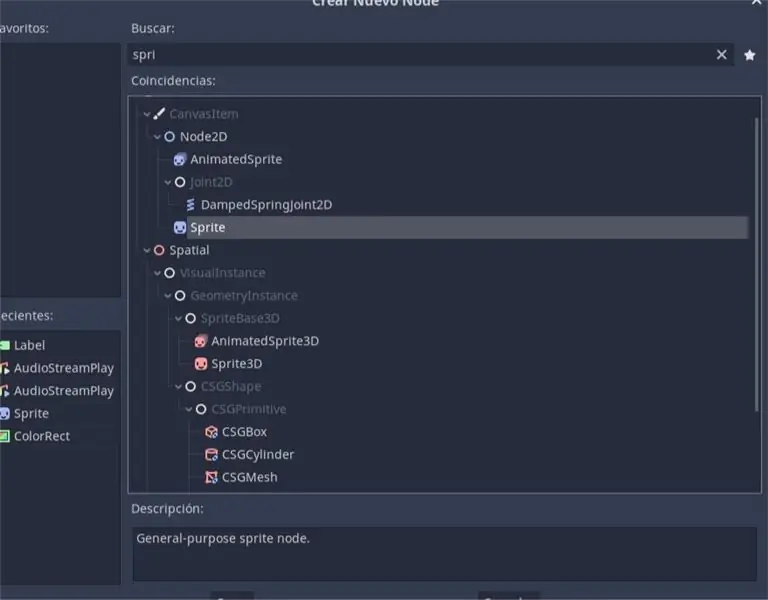
En la escena creada vamos a añadir dos nodos hijos por cada nota, uno siendo el sprite, y el otro el audioStreamer, para cada una de las notas vamos a cargar el recurso de audio y video en el panel de propiedades a la derecha. y vamos a nombrar estos nodos para llamarlos en el código posteriormente.
Añadimos ja script a la escena, ocultando los paneles de las notas en la función "Ready" como muestra la imagen, en la función process vamos a validar si la acción determinada a una nota está siendo presionada, y si es así, llamamos al nodo kirjeenvaihtaja, sonram de la nota y lo reprcimos, mostramos el panel de la nota y ocultamos el resto de paneles como se ve en la ultima imagen (Este ultimo bloque se repite para cada una de las notas).
Vaihe 7: Subir Tu -sovellus Vadelma

Es hora de pasar la app a tu vadelma, a la hora de exportar el proyecto y hacer la build especificamos el preset de Linux/X11 (32bits) y lo exportamos como un PCK. De ahi podemos pasarlo a la vadelma por la memoria USB ja luettelo vaarallisista päätelaitteista.
Suositeltava:
CIRCUITOS DE PAPEL: 6 vaihetta (kuvilla)

CIRCUITOS DE PAPEL: Llevo unos años trabajando, tutkimus ja adaptiivisten sähköpiirien tutkinta ja siirtymävaihe, ja proyectos muy dispares, desde una hoja de papel, cristal, madera … hasta una tela. Espo implica que tal como conocemos perinteinen ja sähköinen piiri
Akustinen levitaatio Arduino Unon kanssa Askel askeleelta (8 vaihetta): 8 vaihetta

Akustinen levitaatio Arduino Unon kanssa Askel askeleelta (8 vaihetta): ultraäänikaiuttimet L298N DC-naarasadapterin virtalähde urospuolisella dc-nastalla ja analogiset portit koodin muuntamiseksi (C ++)
4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: 3 vaihetta
![4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: 3 vaihetta 4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: 3 vaihetta](https://i.howwhatproduce.com/images/009/image-25904-j.webp)
4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: Seuraava opas auttaa sinua saamaan live-HD-videovirtoja lähes mistä tahansa DJI-dronesta. FlytOS -mobiilisovelluksen ja FlytNow -verkkosovelluksen avulla voit aloittaa videon suoratoiston droonilta
Pultti - DIY -langaton latauskello (6 vaihetta): 6 vaihetta (kuvilla)

Pultti - DIY -langaton latausyökello (6 vaihetta): Induktiiviset lataukset (tunnetaan myös nimellä langaton lataus tai langaton lataus) on langattoman voimansiirron tyyppi. Se käyttää sähkömagneettista induktiota sähkön tuottamiseen kannettaville laitteille. Yleisin sovellus on langaton Qi -latauslaite
4 vaihetta akun sisäisen vastuksen mittaamiseksi: 4 vaihetta

4 vaihetta akun sisäisen vastuksen mittaamiseksi: Tässä on 4 yksinkertaista vaihetta, joiden avulla voit mitata taikinan sisäisen vastuksen
