
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:00.
- Viimeksi muokattu 2025-06-01 06:09.



JOHDANTO
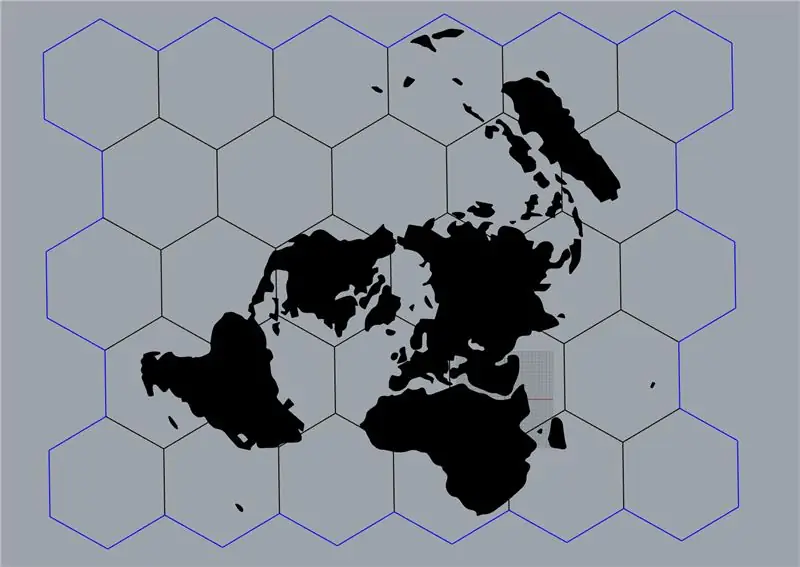
Seuraava sivu opastaa sinua luomaan Arduino-projektin, jossa on kaksi päätoimintoa-tavallinen koristelu valaistuksella ja kansanmusiikkipeleillä, joka sisältää maantieteen, geometrian, kartat, Yhdistyneet Kansakunnat ja musiikin kaikki yhdessä. Laite rakentaa kuusikulmioiden rakenteen pohjalta maailmankartan Azimuthal Equidistant Projection -ohjelmassa, joka on Yhdistyneiden kansakuntien käyttämä karttaprojektio (ja sen symboli).
Kun sisustustila aktivoidaan, kartan maanosat hehkuvat eri väreissä, jotka määritetään satunnaisilla RGB -arvojen yhdistelmillä RGB -LEDien avulla.
Pelitila sitä vastoin vaatii käyttäjiä tunnistamaan kansanmusiikkikappaleiden alkuperän (valitaan satunnaisesti generoimalla numerot 1-20) ja asettamalla vastauksensa mannermainen lauta vastaavalle paikalleen puulaudalla. aika (esiasetettu 1 minuutiksi).
_
TARVIKKEET
Todelliset materiaalit
- 5 mm: n RGB -LEDit *20
- Johdot
- Vastukset *9
- Arduino Board *1 (mikä tahansa)
- Leipälaudat *3
- Painikkeet *7
- Nestekidenäyttö I2C *1
- Pahvilaatikko (13*9*5,7 tuumaa; 33*23*14,5 cm)
- Puulevy (37,5*29*0,8 cm)
- Akryylilevyt (läpinäkyvä * 2, puoliksi läpinäkyvä * 1)
- Kannettava laturi *1
Työkalut:
- Terä *1
- UV -kovettavat liimat *1
- Kaksipuolinen teippi *1 rulla
- Kuuma liimapistooli *1
Koneet:
Laserleikkauskone
Ohjelmisto:
- Adobe Illustrator
- Adobe Photoshop
- Sarvikuono 3D
Vaihe 1: Suunnittele levy
Voit ladata liitetiedoston suoraan tai seurata alla olevia ohjeita.
Kartan hahmottelu
-
Lataa Googlesta kartan jäsennys
- Googlen "Yhdistyneiden Kansakuntien logo"
- Valitse "työkalut - koko - suuri"
- Lataa suosikkikuvasi (tämän projektin käyttämä: linkki)
-
Siirrä ladattu kartta tulostusversioon
- Väritä ei -toivotut alueet valkoisiksi Adobe Photoshopin sivellintoiminnolla
- Vie tiedosto (JPEG)
- Tuo tiedosto Adobe Illustratoriin ja käytä "kuvan jäljitys" -toimintoa kartan jäljittämiseen
- Vie tiedosto (dxf)
Kuusikulmaisen taustan lisääminen
- Tuo dxf -tiedosto Rhinoon
- Valitse "monikulmio" -toiminto ja näppäile "6" "NumSides" -vaihtoehtoa varten
- Kirjoita säteen arvoksi "3.5"
- Piirrä 28 samankokoista kuusikulmaa
- Vie tiedosto 3dm: nä
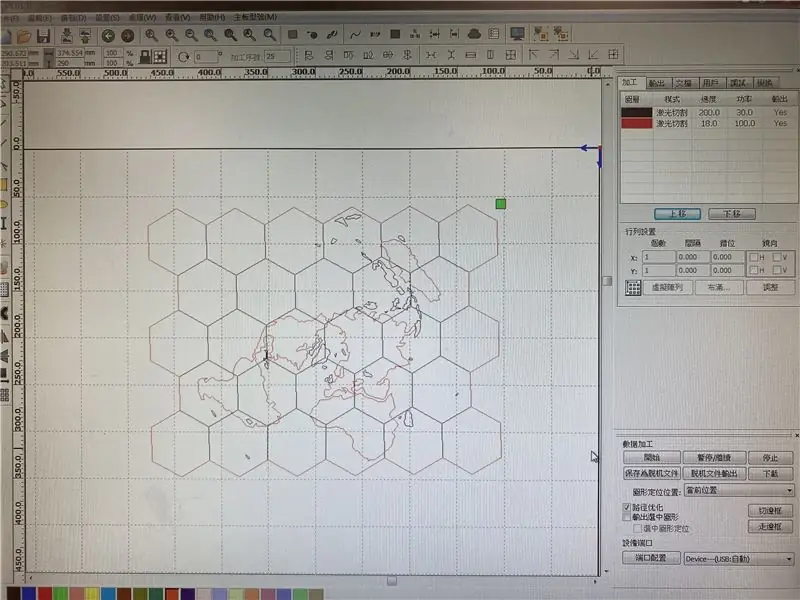
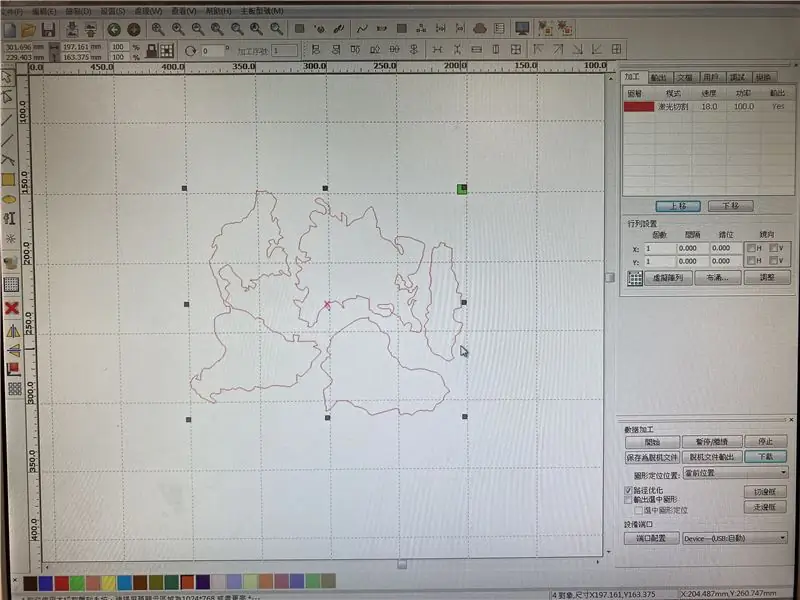
Vaihe 2: Laserleikkaus





- Tuo aiemmin valmis tiedosto xxx -tiedostoon.
- Tulosta laserleikkauskoneella runko puulevyllä ja mantereet akryylilevyillä (2 läpinäkyvää ja 1 puoliläpinäkyvä) (videot ovat yllä)
Vaihe 3: Rakenna laite



Levyt laserleikkauksen jälkeen
-
Akryylimaat
- Käytä UV-kovettuvia liimoja jokaisen maanosan kolmen levyn liimaamiseen (puolikerros keskikerroksena)
- Käytä UV -valoa loistaa liimattuihin kohtiin, jotta liimat jähmettyvät
-
Puulevyn säätiö
- Irrota manuaalisesti pienet maa -alueet, jotka ovat juuttuneet puulevyyn
- *Jos jokin puulevyn osa on rikki, liimaa ne UV -kovetettavilla liimoilla*
Pohjan rakentaminen (koko laitteen alaosa)
- Etsi sopivan kokoinen pahvilaatikko, jonka mitat ovat jopa 33*23*14,5 cm (13*9*5,7 tuumaa)
- Käyttämällä puulevyä vertailumallina, jäljitä manner -osat laatikon yläpinnalle
- Vedä painikkeiden alaosa laatikon yläpintaan siten, että jokainen painike on keskitetty jokaiseen jäljitettyyn mannerosaan
- Katkaise napin osat terällä jälkiä seuraten
- Leikkaa jäljitetyistä mantereen osista terän avulla lyhyet segmentit, jotka ympäröivät painiketta
- Piirrä painikkeen kaksi alaosaa laatikon oikealle puolelle (yritä kohdistaa jäljet samalla korkeudella)
- Vedä LCD -näyttölevy laatikon oikealle puolelle (edellisen vaiheen kahden painikkeen yläpuolelle)
- Katkaise terän avulla kaksi painiketta ja LCD -osa noudattamalla vaiheiden 6 ja 7 jälkiä
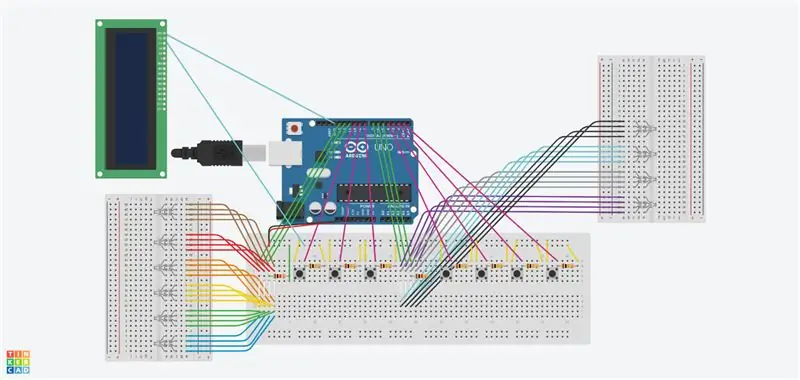
Vaihe 4: Rakenna piirit

Rakenna piiri yllä olevien kaavioiden mukaisesti.
Huomautus:
- RGB -LEDien ja painikkeiden vastukset ovat erilaisia, NÄYTÄ KIRKASTI!
-
Koska yllä olevassa nestekidenäytössä ei ole I2C -mallia, sitä ei ole liitetty täydellisesti. (LCD -näyttötaulut, joissa on I2C -mallit, on liitettävä vain neljään nastaan)
- Liitä näytön ja Arduino -kortin GND: t
- Liitä näyttölaitteen VCC leipälevyn positiivisiin nastoihin
- Liitä SDA: t näyttöön ja Arduino -korttiin
- Liitä näytön ja Arduino -kortin SCL: t
Vaihe 5: Lataa koodi
Projektin koodi löytyy täältä tai alta.
Jokaisella koodausrivillä on sivuhuomautus, joka selittää sen tarkoituksen ja toiminnan.
Huomautus:
- Kaikki erityiset D -nastat voidaan muuttaa ja säätää piirisi asettelun mukaan
- Kaikki viivästetyt sekunnit voidaan muuttaa eri arvoiksi, mutta ÄLÄ POISTA niitä! (Nämä viivästyneet sekunnit mahdollistavat koodin kulun loogisemmin. Ilman niitä jotkin koodin osat eivät ehkä toimi!)
- Rivillä 24 ("silmukan" käyttöönotto) voit määrittää toistojen määrän, jonka haluat silmukan toimivan (alkuperäinen arvo on 5)
- RGB -merkkivalojen väriyhdistelmää kunkin painikkeen "jos painetaan" ja "jos ei paineta" -silmukoissa voidaan säätää ja muokata. (Alun perin RGB -LEDit loistavat vihreänä, jos niitä painetaan, kun taas ne loistavat punaisina, jos niitä ei paineta. Voit muuttaa arvoja niin, että niissä on luovia värejä vastataksesi oikein ja väärin)
#sisältää
#include LiquidCrystal_I2C lcd_I2C_27 (0x27, 16, 2); // aseta LCD -osoite 16 merkille ja 2 -riviselle näytölle int _R; // käyttöön muuttuja R, joka tarkoittaa RGB -LEDien punaista arvoa int _G; // otamme käyttöön muuttujan G, joka tarkoittaa RGB -LEDien vihreää arvoa int _B; // esittele muuttuja B, joka tarkoittaa RGB -LEDien sinistä arvoa int _SongNumber; // esittele muuttuja SongNumber void setup () {pinMode (10, INPUT); // asettaa D10: n kartan koristelupainikkeen tuloksi pinMode (9, INPUT); // asettaa D9: n arvoitukseksi pulmapelin painikkeelle pinMode (8, INPUT); // asettaa D8: n tuloksi Euraasia -painikkeelle pinMode (4, INPUT); // asettaa D4: n tuloksi Pohjois -Amerikan painikkeelle pinMode (3, INPUT); // asettaa D3: n tuloksi Etelä -Amerikan painikkeelle pinMode (2, INPUT); // asettaa D2 tuloksi Afrikka -painikkeelle pinMode (1, INPUT); // asettaa D1 Oseania -painikkeen tuloksi lcd_I2C_27.init (); // LCD -näyttölevyn alustaminen lcd_I2C_27. taustavalo (); // sytytä nestekidenäytön taustavalo} void loop () {if (digitalRead (10)) {// jos kartan koristamispainiketta painetaan (int i = 0; i <5; ++ i) {// suorita seuraava silmukka 5 kertaa _R = random (0, 1023); // anna muuttujalle R satunnainen arvo 0-1023 _G = satunnainen (0, 1023); // anna muuttujalle G satunnainen arvo 0-1023 _B = satunnainen (0, 1023); // anna muuttujalle B satunnainen arvo 0-1023 analogWrite (13, (_R /4)); // ensimmäisen ryhmän RGB -merkkivalojen R -arvo korvaa ja kirjoittaa muuttujan arvon 0 - 255 analogWrite (12, (_G /4)); // ensimmäisen ryhmän RGB -merkkivalojen G -arvo korvaa ja kirjoittaa muuttujan arvon 0-255 analogWrite (11, (_B /4)); // ensimmäisen ryhmän RGB -merkkivalojen B -arvo korvaa ja kirjoittaa muuttujan arvon 0 - 255 analogWrite (7, (_R /4)); // toisen ryhmän RGB -LEDien R -arvo korvaa ja kirjoittaa muuttujan arvon 0 - 255 analogWrite (6, (_G /4)); // toisen ryhmän RGB -merkkivalojen G -arvo korvaa ja kirjoittaa muuttujan arvon 0-255 analogWrite (5, (_B /4)); // toisen ryhmän RGB -merkkivalojen B -arvo korvaa ja kirjoittaa muuttujan arvon 0-255 viiveellä (3000); // odota 3000 millisekuntia (3 sekuntia)} // koska muuttujan R, G, B arvot määritetään silmukassa, silmukkaa kohden olisi viisi eri väriyhdistelmää} if (digitalRead (9)) {// if pulmapelin painiketta painetaan _Laulunumero = satunnainen (1, 20); // anna muuttujalle SongNumber satunnainen arvo 1-20 lcd_I2C_27.setCursor (0, 0); // aseta kohdistin, laskenta alkaa 0 lcd_I2C_27.print (_SongNumber); // tulosta SongNumber -arvo nestekidenäytölle analogWrite (13, 0); // nollaa ja kirjoita D13: n arvoksi 0 analogWrite (12, 0); // nollaa ja kirjoita D12 arvoksi 0 analogWrite (11, 0); // nollaa ja kirjoita D11 arvoksi 0 analogWrite (7, 0); // nollaa ja kirjoita D7: n arvoksi 0 analogWrite (6, 0); // nollaa ja kirjoita D6: n arvoksi 0 analogWrite (5, 0); // nollaa ja kirjoita D5 arvoksi 0, jos (_SongNumber> = 1 && _SongNumber = 4 && _SongNumber = 7 && _SongNumber = 11 && _SongNumber = 15 && _SongNumber = 18 && _SongNumber <= 20) {// jos arvo muuttuva SongNumber on 18-20 viive (60000); // odota 60000 millisekuntia, ennen kuin pelaajat voivat kuunnella kansanmusiikkia (60 sekuntia; 1 min), jos (digitalRead (1)) {// jos Oseania -painiketta painetaan analogWrite (13, 0); // analoginen Kirjoita D13: n arvoksi 0 analogWrite (12, 255); // analoginen Kirjoita D12 arvoksi 255 analogWrite (11, 0); // analogKirjoita D11: n arvoksi 0 analogWrite (7, 0); // analoginen Kirjoita D7: n arvoksi 0 analogWrite (6, 255); // analogKirjoita D6: n arvo 255 analogWrite (5, 0); // analogKirjoita D5: n arvoksi 0} // kaikki RGB -LEDit loistavat vihreänä muuten {// jos Oseania -painiketta ei paineta analogWrite (13, 255); // analoginen Kirjoita D13 arvoksi 255 analogWrite (12, 0); // analoginen Kirjoita D12 arvoksi 0 analogWrite (11, 0); // analoginen Kirjoita D11 arvoksi 0 analogWrite (7, 255); // analoginen Kirjoita D7: n arvo 255 analogWrite (6, 0); // analoginen Kirjoita D6: n arvoksi 0 analogWrite (5, 0); // analoginen Kirjoita D5: n arvoksi 0} // kaikki RGB -merkkivalot loistavat punaisena} // koska oikeat vastaukset SongNumber 18-20: lle ovat kaikki Oseania, tämä "if loop" määrittää, onko pelaajan vastaus oikea vai ei ei lcd_I2C_27.clear (); // tyhjennä nestekidenäytön viive (1000); // odota 1000 millisekuntia (1 sekunti)}}
Vaihe 6: Laitteen viimeistely
- Avaa pahvilaatikko ja aseta aiemmin rakennetut piirit (mukaan lukien kaikki elementit, esim. Kolme leipälevyä, Arduino -kortti, kannettava laturi)
-
Viittaa koodiin ja laatikon yläosassa oleviin mantereen osiin ja aseta painikkeet kuhunkin vastaavaan kohtaan
*Voit viitata koodien takana oleviin sivuhuomautuksiin varmistaaksesi, mikä nastan painike on kyseiselle mantereelle*
- Täytä kaksi "toimintopainiketta" (D10-kartta-koriste ja D9-pulmapeli) kuhunkin laatikon oikealla puolella olevaan leikkausosaan
- Asenna LCD -näyttölevy leikattavaan osaan laatikon oikealla puolella
- Avaa laatikko ja varmista, että kaikki johdot on kytketty oikein levyihin
- Kiinnitä puulevypohja laatikon yläosaan kaksipuolisella teipillä (varmista, että kohdistus on oikein, jotta painikkeet mahtuvat suoraan puulevyjen leikkausosaan)
- Käytä kuumaliimapistoolia pienten alueiden täyttämiseen (ei pää mantereille)
Vaihe 7: VALMIS !!!!
Löydät pulmapelin testaussoittolistan linkistä!
Suositeltava:
DIY Raspberry Pi Downloadbox: 4 vaihetta

DIY Raspberry Pi Downloadbox: Löydätkö usein itsesi lataamasta suuria tiedostoja, kuten elokuvia, torrentteja, kursseja, TV -sarjoja jne., Niin tulet oikeaan paikkaan. Tässä Instructable -ohjelmassa muuttaisimme Raspberry Pi zero -laitteemme latauskoneeksi. Joka voi ladata minkä tahansa
Turbo Trainer Generator: 6 vaihetta

Turbo Trainer Generator: Sähkön tuottaminen poljinvoimalla on aina kiehtonut minua. Tässä minun käsitykseni asiasta
4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: 3 vaihetta
![4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: 3 vaihetta 4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: 3 vaihetta](https://i.howwhatproduce.com/images/009/image-25904-j.webp)
4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: Seuraava opas auttaa sinua saamaan live-HD-videovirtoja lähes mistä tahansa DJI-dronesta. FlytOS -mobiilisovelluksen ja FlytNow -verkkosovelluksen avulla voit aloittaa videon suoratoiston droonilta
Pultti - DIY -langaton latauskello (6 vaihetta): 6 vaihetta (kuvilla)

Pultti - DIY -langaton latausyökello (6 vaihetta): Induktiiviset lataukset (tunnetaan myös nimellä langaton lataus tai langaton lataus) on langattoman voimansiirron tyyppi. Se käyttää sähkömagneettista induktiota sähkön tuottamiseen kannettaville laitteille. Yleisin sovellus on langaton Qi -latauslaite
4 vaihetta akun sisäisen vastuksen mittaamiseksi: 4 vaihetta

4 vaihetta akun sisäisen vastuksen mittaamiseksi: Tässä on 4 yksinkertaista vaihetta, joiden avulla voit mitata taikinan sisäisen vastuksen
