
Sisällysluettelo:
- Vaihe 1: Kirjoita lämpötila -anturin koodi
- Vaihe 2: Kirjoita LED -koodin koodi
- Vaihe 3: LED -valon lisääminen
- Vaihe 4: Vastusten lisääminen
- Vaihe 5: Lämpötila -anturin lisääminen
- Vaihe 6: Lämpötila -anturin jännitteen antaminen
- Vaihe 7: Kytke LED -valo Rev 3: een
- Vaihe 8: Jännitteen syöttäminen lämpötila -anturiin
- Vaihe 9: Kytke lämpötila -anturi
- Vaihe 10: Liitä USB -kaapeli
- Vaihe 11: Lataa koodi
- Vaihe 12: Lisää akku
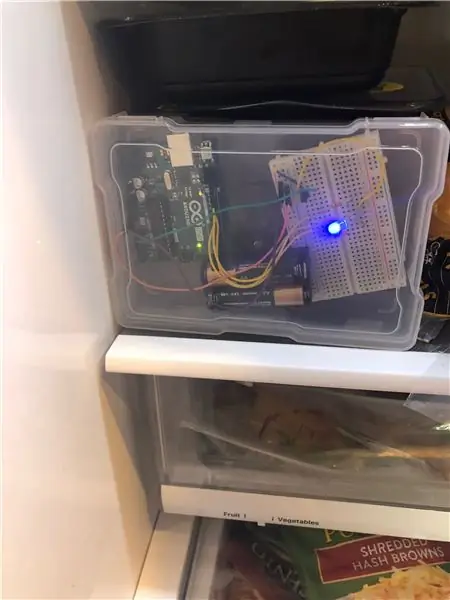
- Vaihe 13: Laita se laatikkoon
- Vaihe 14: (valinnainen)
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:00.
- Viimeksi muokattu 2025-01-23 14:41.



Tämä Instructable luo lämpömittarin, joka näyttää lämpötilan valaisemalla eri värejä. Instructable luotiin, jotta ihmiset voivat vain katsoa ulos ja nähdä likimääräisen lämpötilan. Instructable kestää vain pari tuntia, ja hyvin vähän materiaaleja Arduino Genuino -sarjan ulkopuolella. Itse asiassa tarvitset vain Arduino Genuino -sarjan, 2 AA -paristoa, tietokoneen ja läpinäkyvän muovilaatikon, jonka koko on noin 6 x 5 x 3 tuumaa.
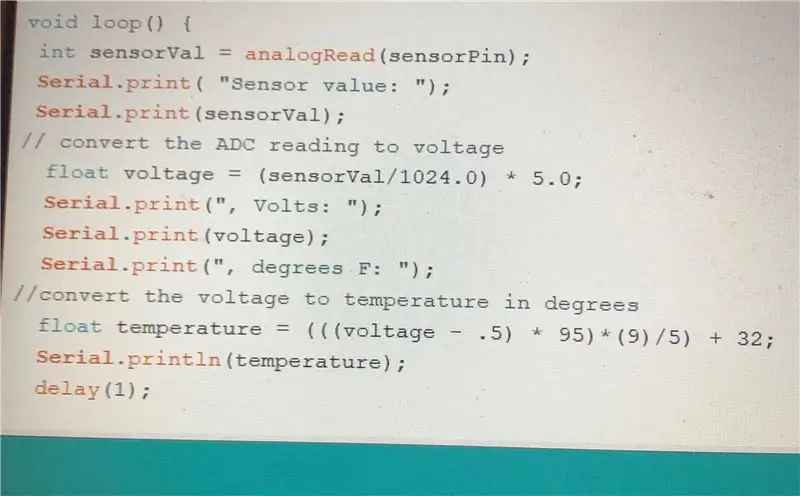
Vaihe 1: Kirjoita lämpötila -anturin koodi

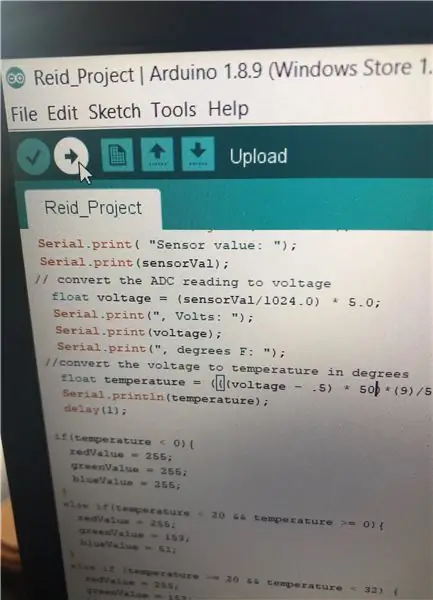
Ensimmäinen vaihe on koodin kirjoittaminen. Koodin pitäisi sallia tietokoneen lukea lämpötila -anturi fahrenheit -asteina. Aloita luomalla tili Arduinon verkkosivustolla. Kun olet tehnyt niin, sinun on avattava uusi Arduino Create. Sieltä sinun tarvitsee vain kirjoittaa yllä oleva koodi. Tämän avulla tietokoneesi voi lukea lämpötila -anturin ja suorittaa koodin ensimmäisen osan.
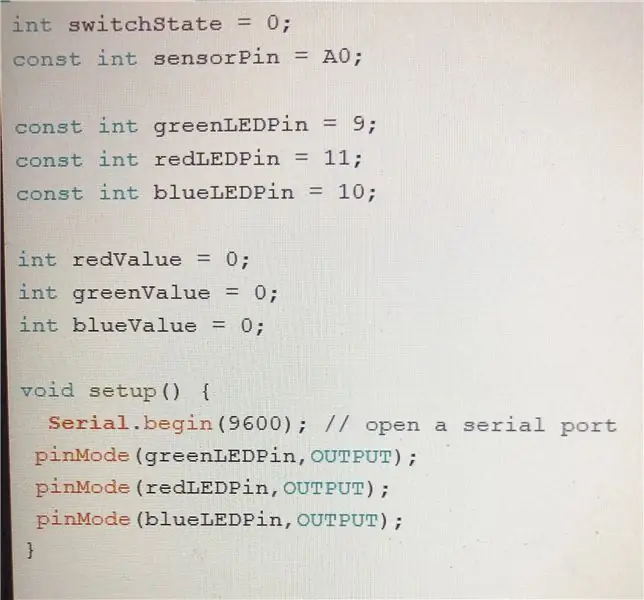
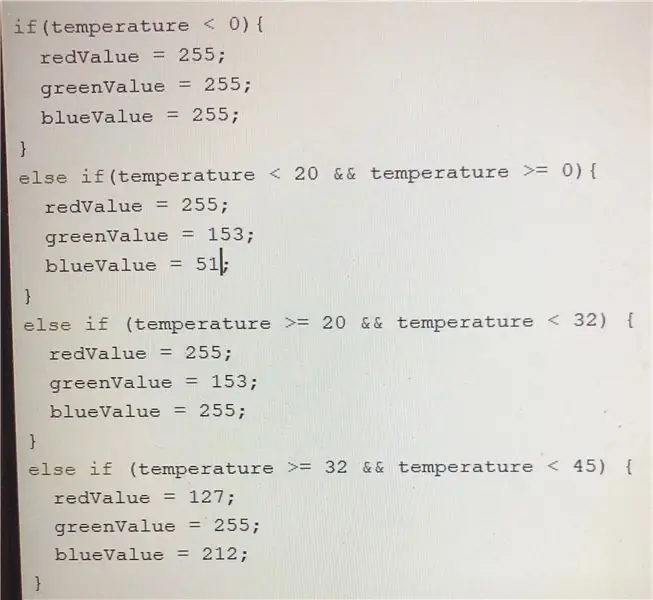
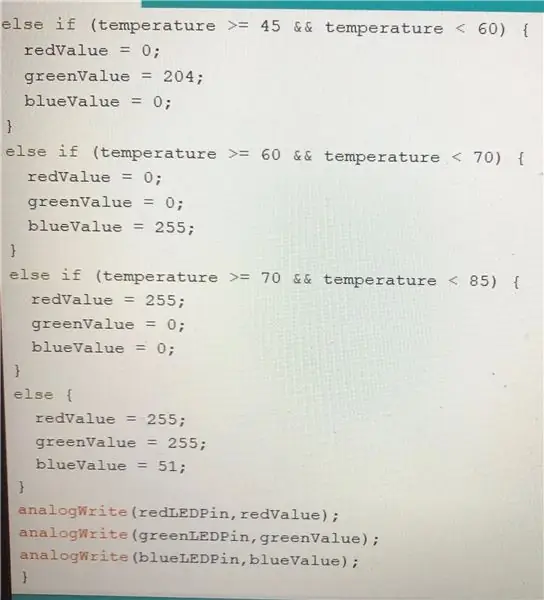
Vaihe 2: Kirjoita LED -koodin koodi



Tämä vaihe alkaa muuttua monimutkaisemmaksi. Samassa koodissa kuin lämpötila -anturi, haluat lisätä koodin ylhäältä. Ensimmäinen kuva määrittää, mihin tuloihin LED -valon jokainen väri on kytketty, ja kaksi muuta määrittävät värivalikoiman. Alueen numeroita voidaan säätää sen mukaan, mitä värejä haluat tietyille lämpötila -alueille. Punaisia, vihreitä ja sinisiä arvoja voidaan myös säätää. RGB -kaavio löytyy helposti verkosta, ja voit säätää väriä haluamallasi tavalla
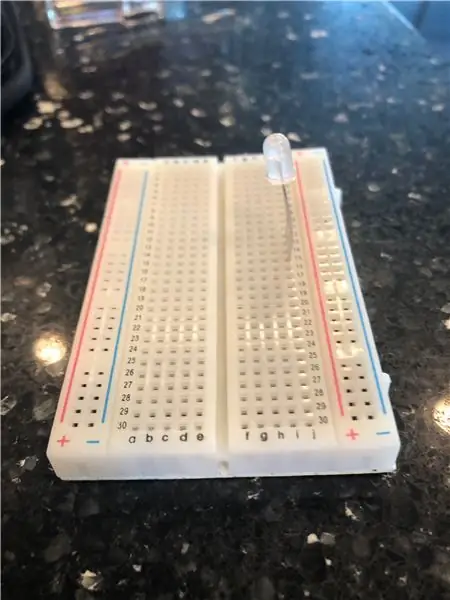
Vaihe 3: LED -valon lisääminen

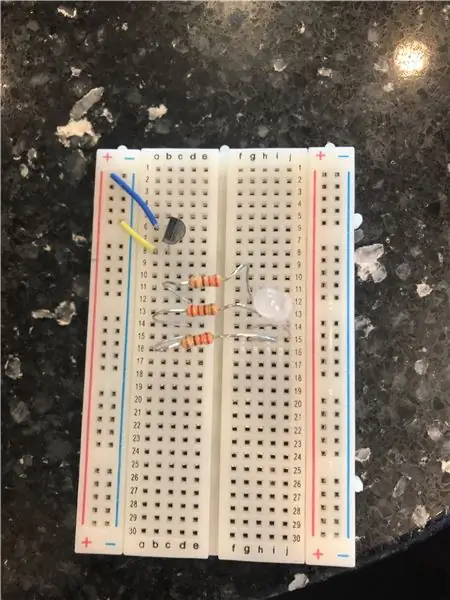
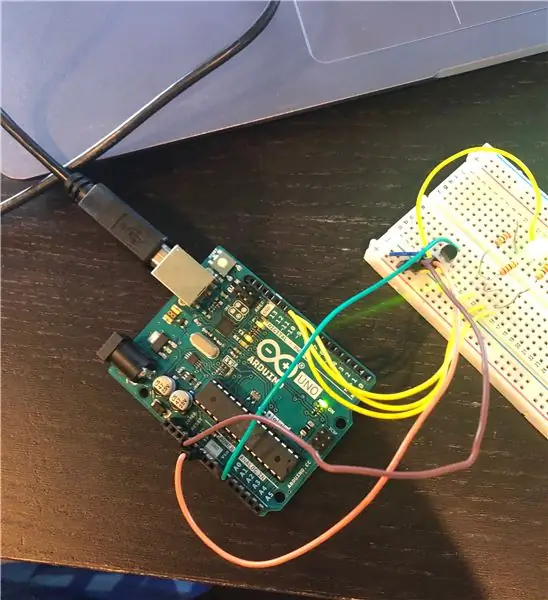
Nyt kun koodi on kirjoitettu, on aika aloittaa leipälevyn johdotus. Ennen kuin aloitat johdotuksen, sinun on varmistettava, että sinulla on Arduino Uno -sarja. Muuten tämän ohjeen noudattaminen on paljon, paljon vaikeampaa. Ensimmäinen askel johdotukseen on yksinkertaisesti RGB -LEDin asettaminen. Kuten kuvassa näkyy, RGB -LED on lisättävä sarakkeen J riveille 12, 13, 14 ja 15.
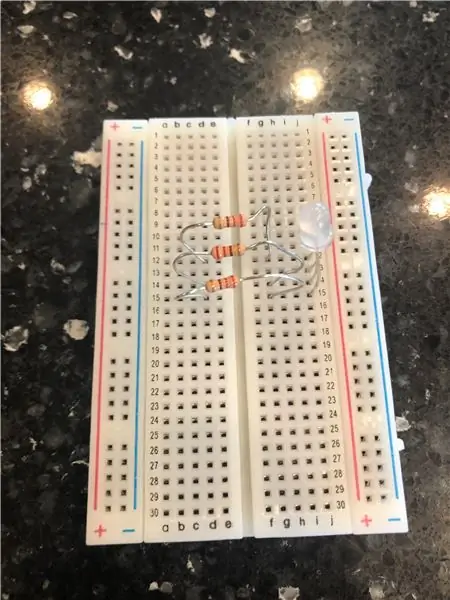
Vaihe 4: Vastusten lisääminen

Seuraavaksi sinun on lisättävä 3 vastusta. Kuten kuvassa näkyy, sinun on lisättävä yksi, joka yhdistää G12 - D12, toinen, joka yhdistää G14 - D14, ja toinen, joka yhdistää G15 - D15.
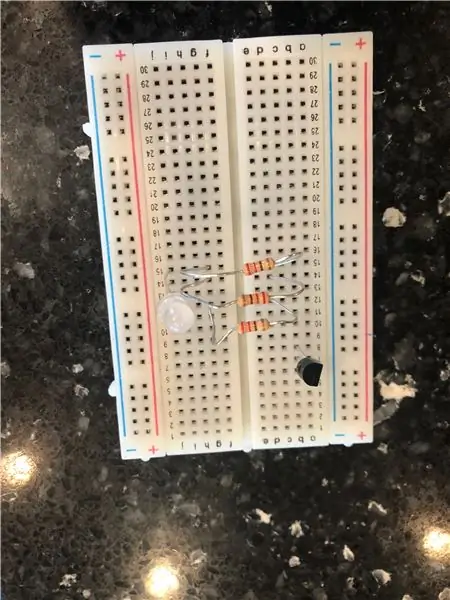
Vaihe 5: Lämpötila -anturin lisääminen

Kun olet lisännyt vastukset, sinun on lisättävä lämpötila -anturi. Lisää lämpötila -anturi kohtiin B6, B7 ja B8 anturin litteä puoli oikealle päin.
Vaihe 6: Lämpötila -anturin jännitteen antaminen

Lämpötila -anturi voi kertoa lämpötilan vastaanottamansa jännitteen perusteella. Jännitteen vastaanottamiseksi se on kytkettävä sekä negatiiviseen että positiiviseen varaukseen. Tässä lyhyet johdot ovat käteviä. Kuten kuvassa näkyy, sinun on kytkettävä yksi lyhyt johto B8: een ja mahdolliseen negatiiviseen korttipaikkaan, ja toinen lyhyt johto on liitettävä B6: een ja mihin tahansa positiiviseen paikkaan.
Vaihe 7: Kytke LED -valo Rev 3: een

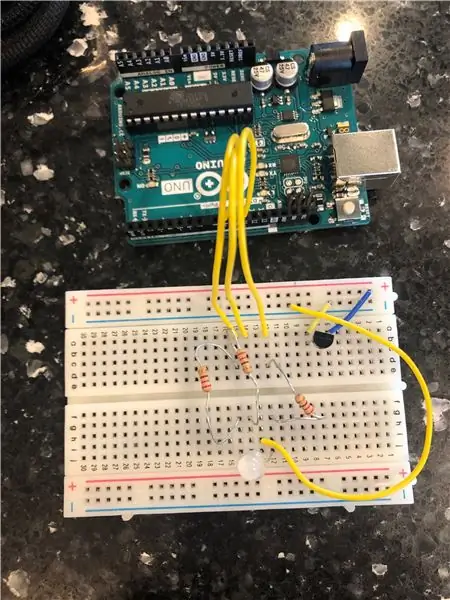
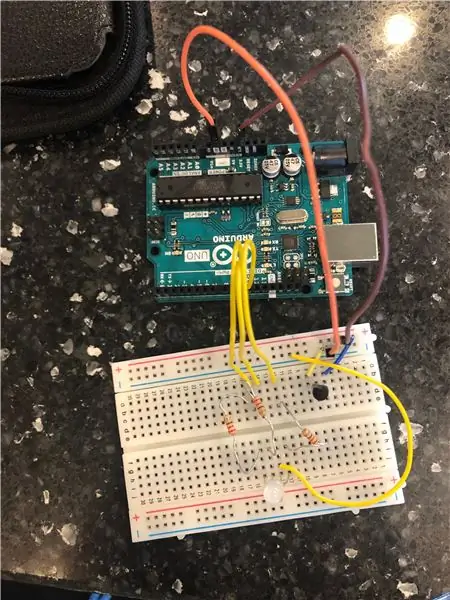
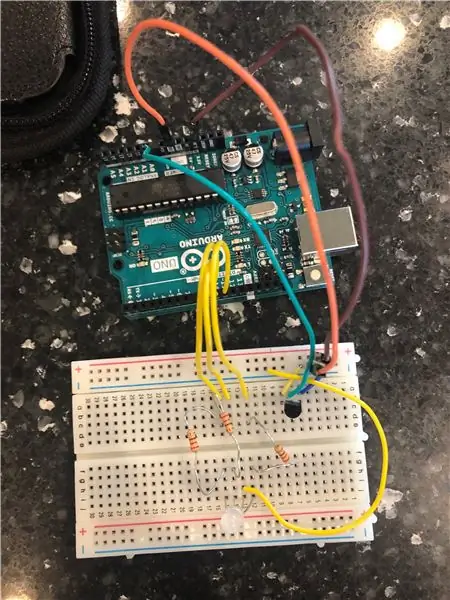
Kun lämpötila -anturi on paikallaan, sinun on kytkettävä LED Rev 3. Tarvitset 4 pitkää johtoa tähän osaan. Yksi johto yhdistää A12 porttiin 9, toinen A14 porttiin 10 ja toinen A15 porttiin 11. Neljäs johdin maadoittaa LEDin ja yhdistää H13 mihin tahansa negatiiviseen porttiin.
Vaihe 8: Jännitteen syöttäminen lämpötila -anturiin

Kun LED on kytketty, lämpötila -anturi on kytkettävä sähköön ja maadoitettava. Tätä varten pitkä johto on sijoitettava mistä tahansa positiivisesta portista 3,3 voltin porttiin. Toisen johdon on liitettävä mahdollinen negatiivinen portti vasemmanpuoleiseen maadoitettuun porttiin.
Vaihe 9: Kytke lämpötila -anturi

Leipäkorin johdotuksen viimeinen osa on liittää A7 Rev 3: n A0 -porttiin pitkän johdon kautta. Näin tietokone voi lukea lämpötila -anturin tulona.
Vaihe 10: Liitä USB -kaapeli

Kun johdotus on tehty, sinun on kytkettävä USB -kaapeli tietokoneeseen ja Rev 3.
Vaihe 11: Lataa koodi

Kun se on kytketty verkkovirtaan, sinun on avattava koodisi ja napsautettava näytön vasemmassa kulmassa olevaa latausta.
Vaihe 12: Lisää akku

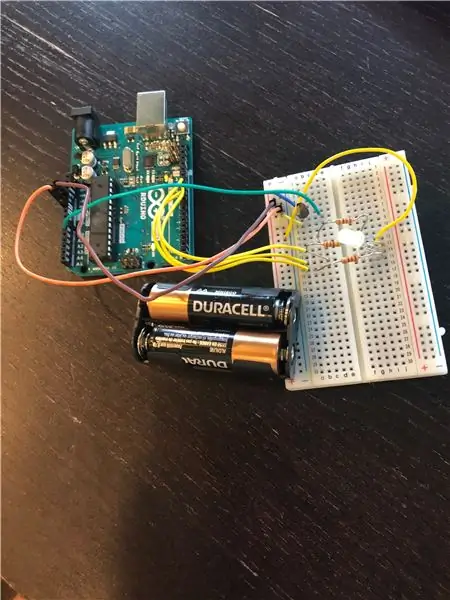
Kun koodi on ladattu, irrota kaapeli varovasti ja kytke akku kaikkiin käytettävissä oleviin negatiivisiin ja positiivisiin paikkoihin. Varmista, että pluspuoli on kytketty positiiviseen paikkaan ja negatiivinen akku negatiiviseen paikkaan.
Vaihe 13: Laita se laatikkoon

Kun akku on kiinnitetty, avaa läpinäkyvä laatikko, aseta projekti sisään ja sulje laatikko.
Vaihe 14: (valinnainen)

Jos laatikon värin näkeminen on vaikeaa, voit lisätä mustan rakennuspaperin laatikon taakse. Tämä mahdollistaa värin kontrastin tummaa pintaa vasten.
Suositeltava:
LoRa-pohjainen visuaalinen maatalouden seurantajärjestelmä Iot - Fronted -sovelluksen suunnittelu Firebasen ja Angularin avulla: 10 vaihetta

LoRa-pohjainen visuaalinen maatalouden seurantajärjestelmä Iot | Fronted -sovelluksen suunnittelu Firebase & Angularin avulla: Edellisessä luvussa puhuimme siitä, miten anturit toimivat loRa -moduulin kanssa palo -reaaliaikaisen tietokannan täyttämiseksi, ja näimme erittäin korkean tason kaavion, kuinka koko projektimme toimii. Tässä luvussa puhumme siitä, miten voimme
Visuaalinen metronomi rumpaleille: 8 vaihetta

Visuaalinen metronomi rumpalille: Minulla on ystävä ja työtoveri, joka on rock and roll -rumpali. Hänen kennonsa on työpaikalla vieressäni, joten hän näkee ja kuulee kaikista elektroniikka- ja ohjelmistoprojekteistani. Siitä on yli vuosi, joten en edes muista miten tämä kaikki tapahtui
Visuaalinen ilmoitushälytys: 9 vaihetta

Visuaalinen ilmoitushälytys: Tämä opetusohjelma opettaa koodin antamisen Phillips Hue -hälytykselle. Se olisi erittäin hyödyllinen ihmisille, jotka ovat kuuroja ja huonokuuloisia, joilla on heikkonäköisiä tai aistivammaisia. Visuaalisen ilmoitusvaroituksen tarkoituksena on ilmoittaa käyttäjille, kun he ovat saaneet ilmoituksen
Reaktioaikamittari (visuaalinen, ääni- ja kosketusnäyttö): 9 vaihetta (kuvien kanssa)

Reaktioaikamittari (visuaalinen, ääni- ja kosketusnäyttö): Reaktioaika on aika, jonka ihminen kuluu tunnistamaan ärsyke ja tuottamaan vasteen. Esimerkiksi urheilijan äänireaktioaika on aika, joka kuluu aseen laukauksen (joka aloittaa kilpailun) ja hänen aloittamisen välillä. Reactio
Visuaalinen musiikki (laserilla!): 5 vaihetta

Visuaalinen musiikki (laserilla!): Oletko koskaan miettinyt, kuinka kuuro nauttii musiikista? He eivät voi, koska sinun täytyy kuulla musiikkia ja useimmat ihmiset tietävät, että kuurot eivät kuule. Olen joka tapauksessa luonut tavan " katsella " musiikkia poistamalla laser pois
