
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:01.
- Viimeksi muokattu 2025-01-23 14:41.

Luo monitasoinen harmonikka-valikko käyttämällä vain HTML- ja CSS-tiedostoja.
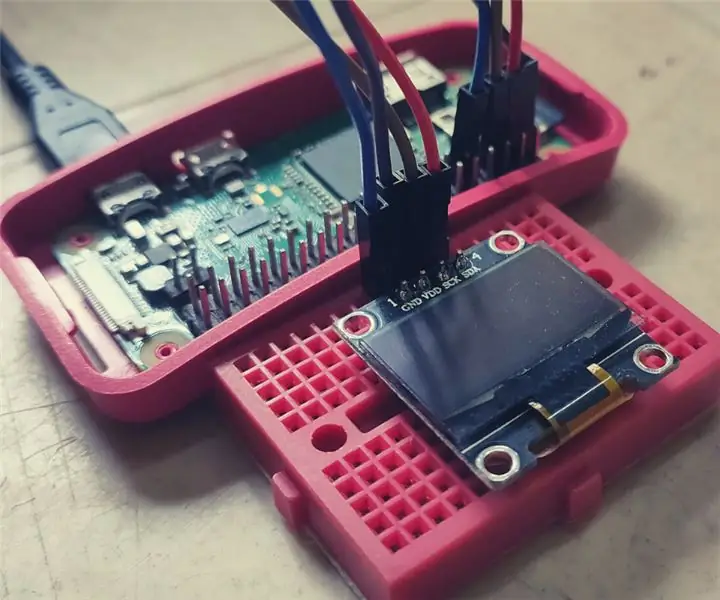
Vaikka käytän Raspberry Pi: tä projekteihini, tämä voi toimia millä tahansa verkkopalvelimella.
Sen sijaan, että tarjoamme esimerkkejä tietyn verkkoelementin luomisesta, tavoitteena on saada malli, joka sisältää toimivia esimerkkejä jokaisesta projektissani käytetystä elementistä. On helpompaa muuttaa jotain, joka toimii, ja yrittää saada se toimimaan.
Harmonikavalikkoa voidaan käyttää rajapintana Raspberry Pi -laitteelle tietokoneen, tyynyn tai matkapuhelimen kautta. Vaikka käytän Raspberry Pi käynnissä olevaa lighttpd: tä, mitä tahansa laitteistoa ja verkkopalvelinta voidaan käyttää.
Jokaisella Raspberry Pi -projektilla tulee olla käyttöliittymä. Suhteellisen pienen näytön koon vuoksi matkapuhelimet ovat kaikkein rajoittavimmat. Harmonikavalikko kiertää puhelimen rajoja laajentamalla (+) ja romauttamalla (-) pystysuunnassa, jolloin valikkokohteita on niin monta kuin tarvitaan.
Verkossa on monia esimerkkejä harmonikkamenuista. Koska pidän OpenHABin tai OpenSprinklerin ulkoasusta, halusin jotain vastaavaa.
Tähän asti Raspberry Pi -projektini valikot ovat olleet hyvin yksinkertaisia. En käyttänyt paljon aikaa ulkonäköön. Suurin osa käyttöliittymistäni oli kirjoitettu vain HTML -muodossa eikä käyttänyt CSS: ää. En ole käyttöliittymäsuunnittelija ja ulkonäön parissa työskentely on mukavuusalueeni ulkopuolella. Koska en työskentele verkkosivustoilla kovin usein, olen oppinut ja unohtanut CSS: n useita kertoja. Halusin tehdä valikon ulkoasun kerran, saada sen oikein ja käyttää sitä uudelleen.
Sovelluksissani tarvitsen valikon tukemaan:
- linkit muille sivustoille tai laitteille,
- näyttää arvot tai tilan ja
- sallia päivitykset arvoihin.
Kaksi viimeistä vaativat enemmän kuin HTML ja CSS.
Koska en tiedä etukäteen, kuinka monta valikkokohdetta tarvitsen, harmonikka -valikko mahdollistaa joustavuuden laajentaa valikkoa tarpeen mukaan.
Kommenttini CSS: ssä ja HTML: ssä voivat olla hieman ylivoimaisia, mutta voin katsoa kommentteja ja tietää, kuinka muuttaa valikkoa tarpeitteni mukaan oppimatta uudelleen CSS: ää. Kommenttien avulla on myös helppo ymmärtää, miten CSS vaikuttaa HTML: ään ilman, että käännän edestakaisin näiden kahden välillä.
Minulla oli muutamia muita vaatimuksia:
- Joskus kotini menettää Internet -yhteyden. Joten en voi asettaa valikkojärjestelmän riippumaan linkeistä ulkoisille verkkosivustoille, jotka sisältävät ulkoisia fontteja, sovellusliittymiä tai javascriptiä
- Perheelläni on eklektinen tietokonemaku ja käyttää iPhonea, androidia, MAC: ita, PC: tä ja iPadia, tabletteja sekä kromia, Firefoxia, safaria ja IE: tä. Valikon on suoritettava kaikki nämä
Vietin pari viikkoa kokeillessani erilaisia harmonikkavalikon toteutuksia. Niiden muokkaaminen, mukauttaminen ja niistä luopuminen. Sivustolla, CSS Scripts, on monitasoinen valikko, joka täytti kaikki vaatimukset ja muodostaa tämän ohjeen perustan.
Vaihe 1: Asenna vaihe vaiheelta

Avaa pääteikkuna MacBookissa tai PC: ssä ja suorita seuraavat komennot:
Korvaa items: n kohteet todellisilla arvoilla.
Kirjaudu sisään Raspberry Pi: hen
$ ssh pi@♣ vadelma-pi-ip-osoite ♣
Vaihda päähakemistoon
$ cd /var /www
Lataa index.html ja muuta käyttöoikeuksia ja tiedoston omistajaa
$ sudo wget "https://raw.githubusercontent.com/dumbo25/accordion-menu/master/index.html"
$ sudo chmod 774 index.html $ sudo chown pi index.html
Tee hakemisto kuville ja siirry hakemistoon
$ mkdir img
$ cd img
Lataa kuvat ja vaihda omistaja.
$ sudo wget "https://raw.githubusercontent.com/dumbo25/accordion-menu/master/tv.png"
$ sudo wget "https://raw.githubusercontent.com/dumbo25/accordion-menu/master/menu-icon.png" $ sudo wget "https://raw.githubusercontent.com/dumbo25/accordion-menu/master/ vadelma-pi-p.webp
Varmuuskopioi päähakemistoon ja luo css -hakemisto ja siirry siihen
$ cd..
$ mkdir css $ cd css
Lataa tyylisivu ja muuta käyttöoikeuksia ja tiedoston omistajaa
$ sudo wget "https://raw.githubusercontent.com/dumbo25/accordion-menu/master/style.css"
$ sudo chmod 744 style.css $ sudo chown pi style.css
Jos sinulla ei ole vadelmapiä, voit ladata nämä tiedostot Maciin tai PC: hen. Voit käyttää valikkoa joko Mac- tai PC -tietokoneesta
- kaksoisnapsauta index.html tai
- valitse index.html, napsauta hiiren kakkospainiketta ja avaa haluamallasi selaimella.
Jos käytät Raspberry Pi -laitetta, sen on oltava käynnissä verkkopalvelimella. Avaa PC- tai Mac -selain ja kirjoita URL -ikkunaan:
♣ vadelma-pi-ip-osoite ♣/index.html
Palvelimeni vaatii suojatun yhteyden (poista välilyönnit kaksoispisteestä):
♣raspberry-pi-ip-address♣/index.html
Ja se toimii!
Vaihe 2: Liite: Viitteet
- CSS -kirjoitus Monitasoinen harmonikka -valikko, jossa käytetään vain HTML- ja CSS -tiedostoja
- W3Schools -harmonikan menu
- W3Schools CSS
- W3Schools HTML
Vaihe 3: Liite: Päivitykset
Vaihe 4: Liite: Vianmääritys
Tässä muutamia ideoita, jotka voivat auttaa:
- Jos haluat muotoilla HTML: n php -kaiku -lausekkeissa, lisää "\ r" loppuun kirjoittaaksesi palautusmerkin
- Alavalikon ryhmän tunnuksen on oltava yksilöllinen. Jos alivalikon ryhmätunnus ei ole ainutlaatuinen, sen alivalikon kohteet sisällytetään ryhmän tunnuksen ensimmäiseen esiintymään
Suositeltava:
DIY Raspberry Pi Downloadbox: 4 vaihetta

DIY Raspberry Pi Downloadbox: Löydätkö usein itsesi lataamasta suuria tiedostoja, kuten elokuvia, torrentteja, kursseja, TV -sarjoja jne., Niin tulet oikeaan paikkaan. Tässä Instructable -ohjelmassa muuttaisimme Raspberry Pi zero -laitteemme latauskoneeksi. Joka voi ladata minkä tahansa
Akustinen levitaatio Arduino Unon kanssa Askel askeleelta (8 vaihetta): 8 vaihetta

Akustinen levitaatio Arduino Unon kanssa Askel askeleelta (8 vaihetta): ultraäänikaiuttimet L298N DC-naarasadapterin virtalähde urospuolisella dc-nastalla ja analogiset portit koodin muuntamiseksi (C ++)
4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: 3 vaihetta
![4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: 3 vaihetta 4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: 3 vaihetta](https://i.howwhatproduce.com/images/009/image-25904-j.webp)
4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: Seuraava opas auttaa sinua saamaan live-HD-videovirtoja lähes mistä tahansa DJI-dronesta. FlytOS -mobiilisovelluksen ja FlytNow -verkkosovelluksen avulla voit aloittaa videon suoratoiston droonilta
Pultti - DIY -langaton latauskello (6 vaihetta): 6 vaihetta (kuvilla)

Pultti - DIY -langaton latausyökello (6 vaihetta): Induktiiviset lataukset (tunnetaan myös nimellä langaton lataus tai langaton lataus) on langattoman voimansiirron tyyppi. Se käyttää sähkömagneettista induktiota sähkön tuottamiseen kannettaville laitteille. Yleisin sovellus on langaton Qi -latauslaite
4 vaihetta akun sisäisen vastuksen mittaamiseksi: 4 vaihetta

4 vaihetta akun sisäisen vastuksen mittaamiseksi: Tässä on 4 yksinkertaista vaihetta, joiden avulla voit mitata taikinan sisäisen vastuksen
