
Sisällysluettelo:
- Vaihe 1: Alustavat ilmoitukset
- Vaihe 2: Käyttöliittymän html -koodi I.e. Sisäänkirjautumissivu
- Vaihe 3: WebServer.arg () - ja WebServer.on () -menetelmien käyttö
- Vaihe 4: Jos käyttäjätyypit ovat vääriä
- Vaihe 5: Kuvan lisääminen verkkosivullesi
- Vaihe 6: Mitä komponentteja tarvitsemme
- Vaihe 7: Liitännät
- Vaihe 8: Testaa ja nauti
- Vaihe 9: Koodi on täällä
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:01.
- Viimeksi muokattu 2025-01-23 14:42.



Täällä luomme erittäin mielenkiintoisen projektin Captive Portal -pohjaisesta kotiautomaatiosta käyttämällä nodeMCU: ta tyhjästä … Joten, aloitetaan..
Vaihe 1: Alustavat ilmoitukset

Ilmoita nodeMCU: n IO -nastat suorittamaan toiminto, otsikkotiedostot ja koodi DNS -palvelimen luomiseksi … näkyy kuvassa..
Vaihe 2: Käyttöliittymän html -koodi I.e. Sisäänkirjautumissivu

Kuten kuvassa näkyy, ilmoita html-koodi merkkijonomuuttujasta, jonka lähetämme loppukäyttäjälle pääsykoodin vahvistamista varten.
*Käyttäjän täällä syöttämien tietojen saamiseksi käytämme ankkuriruutua ja href -tunnistetta
*Pohjimmiltaan ankkuritunnistetta käytetään lisäämään toinen verkkosivu verkkosivulle, ja href -tunniste määrittää linkin määränpään.
*Mutta täällä vastaanotamme käyttäjän pääsykoodi -kenttään syöttämät tiedot ankkuriruudun ja href -tunnisteen kautta …
mainitsen noin kahdesta menetelmästä, joilla web -käyttöliittymän panos saadaan ohjelmoijillemme.
Vaihe 3: WebServer.arg () - ja WebServer.on () -menetelmien käyttö


Kuten mainitsin edellisessä vaiheessa, kerron teille kaksi eri menetelmää.
1) Käyttämällä webServer.arg () -menetelmää:
Tässä määritämme automaattitarkennusattribuutin elementin kanssa kuvan mukaisesti, automaattitarkennus tekee sen, että se on totuusarvo -ominaisuus, kun se on tosi, tarkoittaa sen esittämistä ja varmistaa sen, että syöttöelementti keskittyy sivun latautuessa.
ja sitten kutsumme palvelinobjektin args () -menetelmää. Tämä menetelmä palauttaa HTTP: llä välitettyjen kyselyparametrien määrän ja käyttää ehdollisia lausekkeita suorittaakseen toiminnot sen mukaisesti.
2) Käyttämällä ja href -määritettä:
Tässä määritämme ohjauselementtimme (kuten painikkeet) sisällä ja määritämme merkkijonon, char, linkin, jonka haluat vahvistaa ehdollisilla lausekkeilla, ja kutsumme sitten webServer.on () saadaksesi syötteen vahvistusta varten.
Kuten on esitetty..
Vaihe 4: Jos käyttäjätyypit ovat vääriä

Mitä olin tehnyt, muuta vain olemassa oleva kirjautumissivun koodi ja lisää uusi otsikko, joka ilmoittaa, että käyttäjä on syöttänyt väärät tunnistetiedot.
Vahvista ensin tunnistetiedot, jos ne ovat väärin, ohjaa käyttäjä uudelle muokatulle kirjautumissivulle, jossa näkyy virheilmoitus.
Kuten on esitetty..
Vaihe 5: Kuvan lisääminen verkkosivullesi

Se on hyvin yksinkertaista, koska täällä emme tallenna kuvia fyysiseen tallennustilaan, jotta voimme tarjota polun kuvan noutamiseen, jota yleensä teemme html -sivun tapauksessa.
joten teemme yksinkertaisesti kuvien muuntamisen base64: ksi ja liitämme sivukoodiin kuten kuvassa.
Vaihe 6: Mitä komponentteja tarvitsemme
1)- nodeMCU
2)- Arduino IDE vilkuttaa nodeMCU
3) -hyppyjohdot (F-2-F)
4) -Relemoduuli
5)-WiFi-yhteensopiva älypuhelin tai kannettava tietokone testattavaksi
Vaihe 7: Liitännät

Lisää relemoduuli ilmoitettuihin IO -nastoihin koodissa.
Liitä rele sähkölaitteisiin, joita haluat ohjata kuvan osoittamalla tavalla.
Vaihe 8: Testaa ja nauti




Vaihe 9: Koodi on täällä
Kirjoita arvokkaat kommenttisi..
Suositeltava:
Seuraavan sukupolven kotiautomaatio Eagle Cadin avulla (osa 1 - PCB): 14 vaihetta

Next Generation Home Automation using Eagle Cad (Part 1 - PCB): Johdanto: Miksi sanon sen seuraavan sukupolven: koska se käyttää joitakin komponentteja, jotka ovat paljon parempia kuin perinteiset kotiautomaatiolaitteet. Se voi ohjata laitteita: Google Voice Commandsin kosketuspaneelilla laitteen ohjauksessa sovelluksesta
Kotiautomaatio ESP8266: n tai NODEMCU: n avulla: 6 vaihetta

Kotiautomaatio ESP8266: n tai NODEMCU: n avulla: Oletko koskaan halunnut automatisoida kotisi wifi -yhteyden kautta? Haluatko ohjata älypuhelimesi valoja, tuuletinta ja kaikkia muita laitteita? Tai oletko koskaan halunnut ohjeita yhdistetyistä laitteista ja niiden käytön aloittamisesta? Tämä kodin automaatiohanke
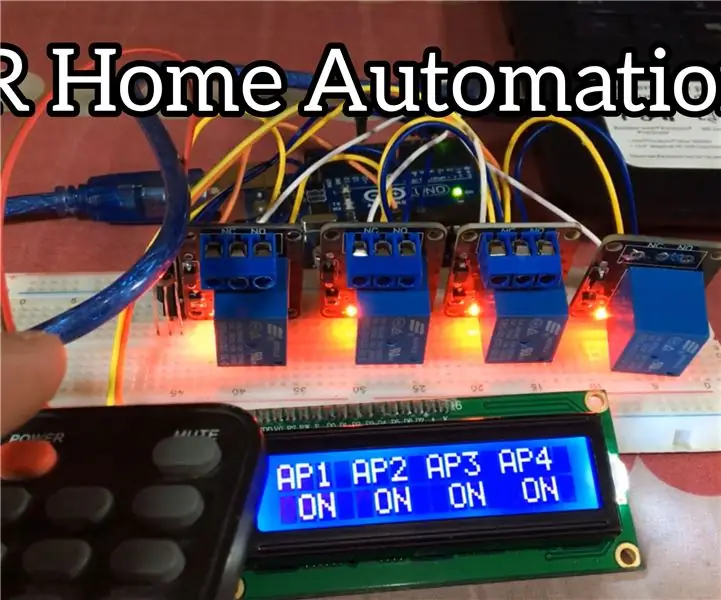
IR -kotiautomaatio releen avulla: 6 vaihetta (kuvien kanssa)

IR -kotiautomaatio releen avulla: Infared Remote Home Automation System (Varoitus: Toista projekti omalla vastuullasi! Tämä projekti sisältää korkeajännitteen)
Internet-/pilviohjattu kotiautomaatio Esp8266: n avulla (aREST, MQTT, IoT): 7 vaihetta (kuvien kanssa)

Internet-/pilviohjattu kotiautomaatio Esp8266: n avulla (aREST, MQTT, IoT): KAIKKI hyvitykset pilvipalvelulle osoitteessa http://arest.io/ !! IoT on maailman eniten keskusteltu aihe tällä hetkellä !! Tämän mahdollistavat pilvipalvelimet ja -palvelut ovat nykymaailman vetovoima … Etäisyyden esteen päättäminen oli ja on
Kotiautomaatio MQTT: n ja ESP8266: n avulla: 6 vaihetta

Kotiautomaatio MQTT: n ja ESP8266: n avulla: Nykyään kotiautomaatio on nousussa ja kehittymässä esineiden internetin (esineiden internet) aikakaudeksi. Kaikki yrittävät automatisoida kodin jollakin tavalla, joka voi olla kauko -ohjattava tai manuaalinen. Ja mikä helpottaa heidän elämäänsä. On olemassa ihmisen tekniikoita hallita
