
Sisällysluettelo:
- Vaihe 1: Tarvittavat komponentit
- Vaihe 2: Aloittaminen:
- Vaihe 3: Nextion -näytön salama
- Vaihe 4: Purkaa kehys ja koodaa kehys
- Vaihe 5: Fontin väri, edistymispalkki ja komennot
- Vaihe 6: Ajastin, muuttuja ja kuvan muuttaminen
- Vaihe 7: QR -koodigeneraattori näytöllä
- Vaihe 8: Aaltomuodon luominen näytöllä
- Vaihe 9: Animaatio näytöllä
- Vaihe 10: Projekti: Kotiautomaatio
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:01.
- Viimeksi muokattu 2025-01-23 14:42.


Nextion Display on erittäin helppokäyttöinen ja helppo käyttöliittymä mikro -ohjaimilla. Nextion editorin avulla voimme määrittää näytön ja suunnitella käyttöliittymän näytölle.
Joten tapahtumien tai komentojen perusteella Nextion -näyttö toimii ohjelmoitujen komentojen näyttämiseksi. Seuraava on opetusohjelmasarja, joka selittää Nextionin käytön yhdessä arduinon kanssa ja minkä tahansa mikro -ohjaimen kanssa.1. Käytä nextion Editoria
2. Salama USB: llä sarjaan
3. Dekoodaa kehys ja kehyksen muodostaminen lähetettäväksi Nextion -näyttöön PIC: n ja Arduinon avulla
4. Muuta fontin väriä ja muuta näytössä näkyvää tekstiä
5. Vaihda Nextion -näytön kuvat
6. Luo QR -koodi Nextion -näytölle
7. Luo aaltomuoto näytölle
7. Luo animaatio näytölle
8. Projekti: Kotiautomaatio
Vaihe 1: Tarvittavat komponentit
Perus Nextion -näyttö 4,3 tuuman DisplayNextion -näyttö Yhdysvalloissa -
Nextion -näyttö Iso -Britanniassa -
Nextion -näyttö Intiassa -
Vaihe 2: Aloittaminen:

Tämän videon tarkoituksena on tietää, mikä on nextion -näyttö ja mitä tämä editori tekee.
Lataa editori viralliselta sivustolta, nextion.itead.cc/resources/download/nextio…
Vaihe 3: Nextion -näytön salama

Tässä videossa kerrotaan näytön vilkkumisesta SD -kortilla ja USB -sarjamuuntimella.
Vaihe 4: Purkaa kehys ja koodaa kehys

Tämä video näyttää kuinka kehys puretaan ja miten kehys muodostetaan lähetettäväksi Nextion -näyttöön käyttämällä PIC: tä tai mitä tahansa mikro -ohjainta.
Vaihe 5: Fontin väri, edistymispalkki ja komennot

Tässä videossa kerrotaan, kuinka fontin väriä vaihdetaan ja miten tekstin merkkijono näytössä muuttuu. Tämä video kattaa myös näytön edistymispalkin annetun arvon perusteella.
Vaihe 6: Ajastin, muuttuja ja kuvan muuttaminen

Tämä nextion -näyttöeditorin opetusohjelma kattaa kuvan, komentojen, sisäisen ajastimen ja muuttujan käytön. Tämä opetusohjelma kattaa 3 tapaa vaihtaa näytössä olevia kuvia. Ajastintoiminnon avulla voimme kehittää-g.webp
Tämä video kattaa käyttöliittymän ilman pinon tai kirjaston käyttöä. Tässä opetusohjelmassa PIC -ohjainliitäntä näytöllä UART: n avulla.
Vaihe 7: QR -koodigeneraattori näytöllä

Tämä Nextion -näytön opetusohjelma kattaa QR -koodin luomisen Nextion -näytölle. Tässä opetusohjelmassa tiedot ovat sarjaliitännän kautta tapahtuvaa dataa.
Tämä opetusohjelma kattaa myös käyttöliittymän Arduino pro mini -levyn kanssa. Tässä on arduino -koodi.
QR HMI -tiedoston ja Arduino.ino -tiedoston Github -sijainti.
Vaihe 8: Aaltomuodon luominen näytöllä

Tämä opetusohjelma kattaa aaltomuodon näyttämisen nextion -näytössä. Tässä opetusohjelmassa arduino pro mini -levyä käytetään tietojen lähettämiseen näytettäväksi.
Vaihe 9: Animaatio näytöllä

Tässä Nextion -näytön opetusohjelmassa olemme luoneet-g.webp
Tässä käytetty Nextion -näyttö on 3,5 tuumaa.
HMI- ja. TFT -tiedosto on githubissa
Vaihe 10: Projekti: Kotiautomaatio

Koti -automaation näyttöprojekti 3,5 tuuman Nextion -näytöllä ja ESP8266: lla.
Tässä projektissa on sisäänkirjautumissivu, jolla rajoitetaan pääsyä kotijärjestelmään. Kirjautumista käytetään numeronäppäimistöllä.
Koodi ja TFT -tiedostolinkki
Suositeltava:
Kuukautiskierto selitetty - Makey Makey's & Scratch: 4 vaihetta

Kuukautiskierto selitetty - Makey Makey's & Scratchin avulla: Viikko sitten tein seitsemännen luokkalaisen kanssa "kuukautiskierron kalenterin" tekemisen, josta he oppivat biologian tunnilla. Käytimme enimmäkseen käsityömateriaaleja, mutta luonnontieteiden opettaja ja minä päätimme sisällyttää Makey Makeyn
Internet -kello: Näytä päivämäärä ja kellonaika OLED -tekniikalla käyttämällä ESP8266 -solmuaMCU ja NTP -protokolla: 6 vaihetta

Internet -kello: Näytä päivämäärä ja aika OLED: llä ESP8266: n avulla NodeMCU NTP -protokollalla: Hei kaverit tässä ohjeessa, rakennamme Internet -kellon, joka saa aikaa Internetistä, joten tämä projekti ei tarvitse RTC: tä, se tarvitsee vain toimiva Internet -yhteys Ja tähän projektiin tarvitset esp8266: n, jolla on
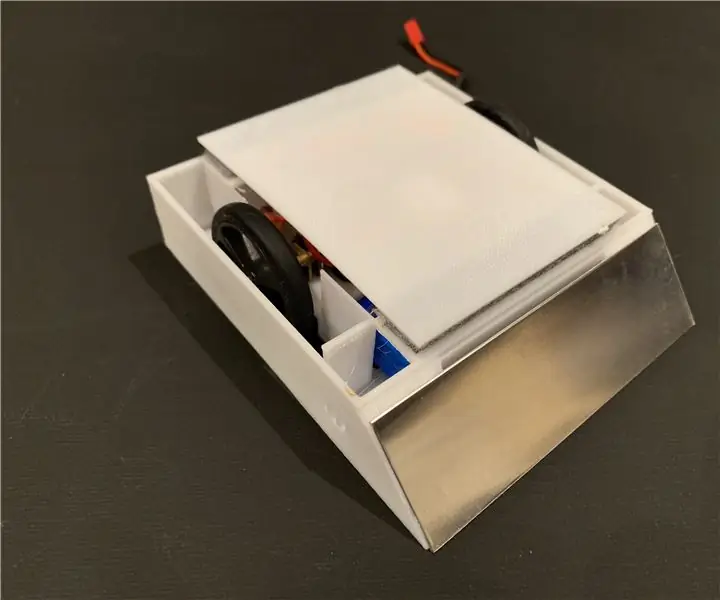
Minitaistelurobotti kaikenikäisille - keijupaino (150 grammaa) selitetty !: 5 vaihetta

Minitaistelurobotti kaikenikäisille - keijupaino (150 grammaa) selitetty !: Tässä opetusohjelmassa selitän kaiken taisteluroboteista - samanlainen kuin Battlebot -esitys, mutta pienemmässä mittakaavassa. Tämän opetusohjelman loppuun mennessä perustiedot niiden toiminnasta, mistä hankkia taistelurobottipaketti, kuinka rakentaa
Käänteinen suunnittelu Ritter 8341C -protokolla ESP3866: 5 vaihetta

Reverse Engineering Ritter 8341C Protocol for ESP3866: Hei @all.Oman pienen kotiautomaation osalta käytän ensisijaisia 433 MHz: n ohjattavia pistorasioita. Omistan 3 sarjaa DIP -kytkimillä osoitteen säätämiseksi. Nämä toimi hyvin. Mutta jokin aika (yksi tai kaksi vuotta) sitten ostin pistorasiat sarjasta "ritter &quo"
CAN -protokolla - Kyllä, voimme !: 24 vaihetta

CAN -protokolla - Kyllä, voimme !: Toinen YouTube -kanavani seuraajien ehdottama aihe oli CAN (Controller Area Network) -protokolla, johon keskitymme tänään. On tärkeää selittää, että CAN on samanaikainen sarjaliikenneprotokolla. Tämä tarkoittaa s
