
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:01.
- Viimeksi muokattu 2025-01-23 14:42.

Hei ja tervetuloa tähän opetusohjelmaan, jossa käsitellään portfolion luomista Google -sivustojen avulla
Vaihe 1: Luo portfoliosivusto




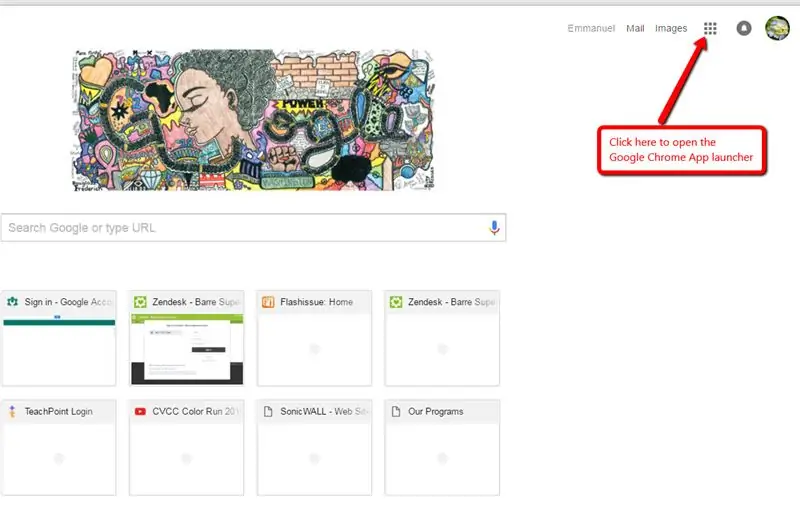
- Kirjaudu Google -tiliisi ja napsauta Sovellusten käynnistysohjelmaa
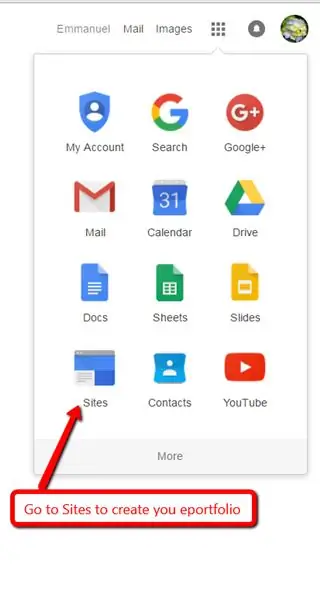
- Siirry Sites -sivustoon luodaksesi portfolion
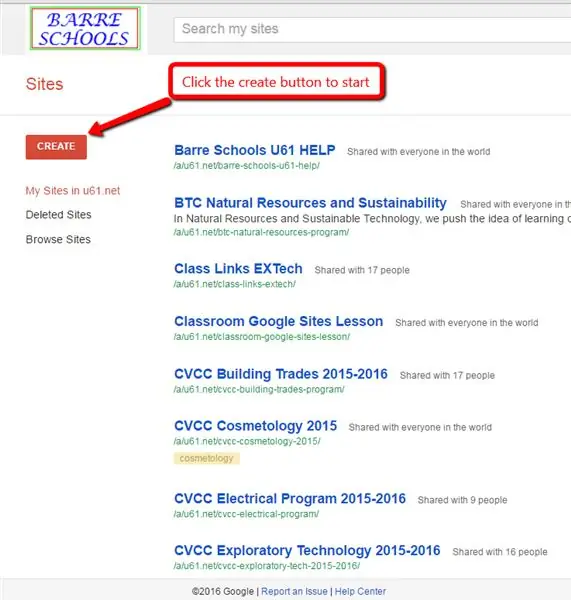
- Aloita napsauttamalla Luo -painiketta
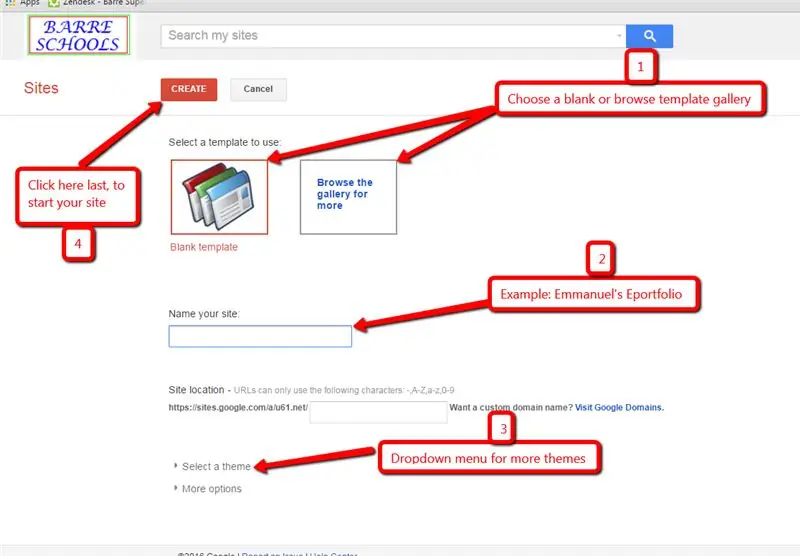
- Suorita sitten sivuston luominen loppuun näiden ohjeiden mukaisesti
1. Valitse malli
2. Nimeä sivustosi
3. Valitse teema
4. Napsauta "luo" -painiketta
Vaihe 2: Luo sivuja sivustollesi



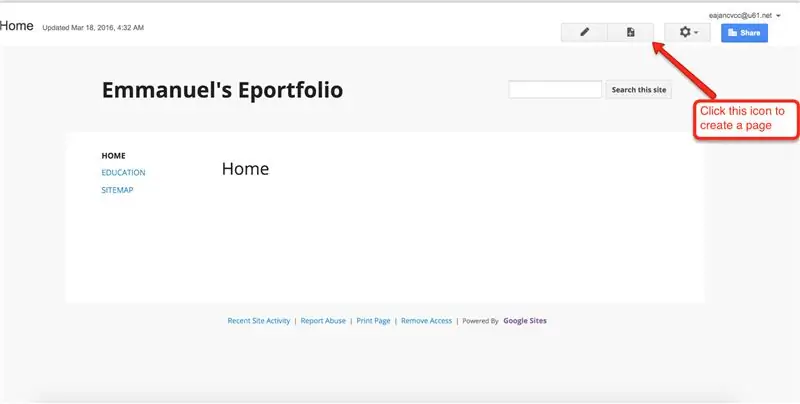
- Aloita napsauttamalla kotisivulla Luo sivu -painiketta.
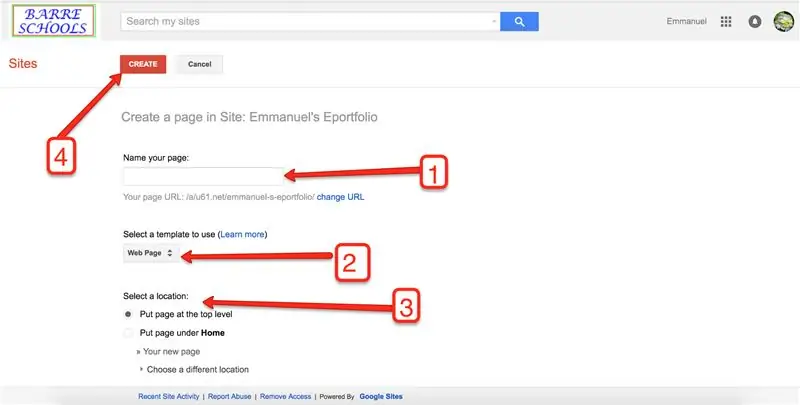
- Jatka seuraavassa järjestyksessä:
1. Nimeä sivu
2. Valitse sivumalli
3. Valitse, minne haluat sijoittaa sivun
4. Napsauta "luo" -painiketta
Vaihe 3: Sivun asettelu



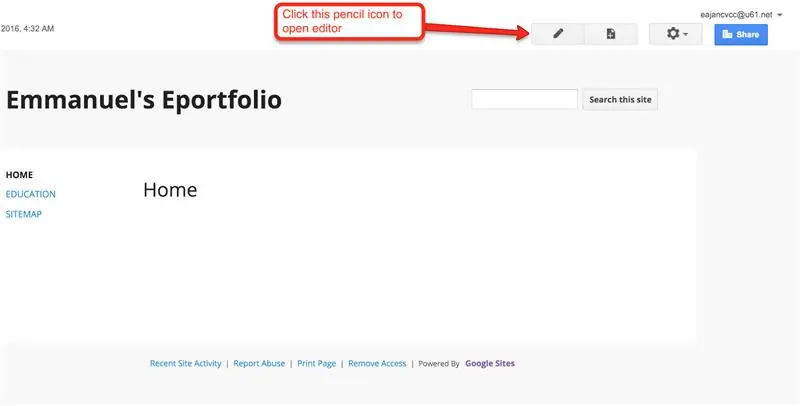
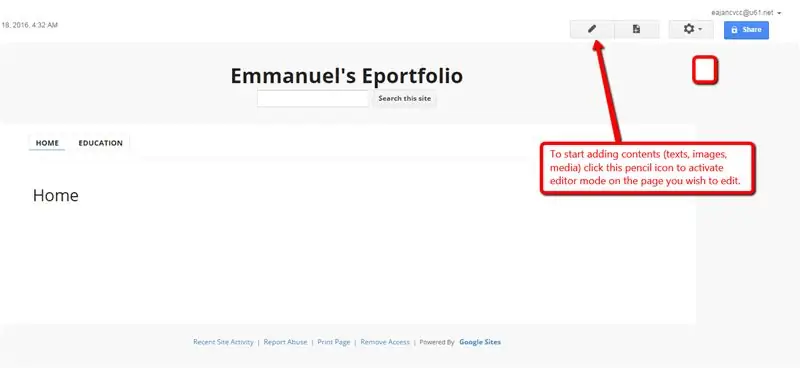
- Jos haluat muuttaa sivun asettelua, avaa "editori" -tila napsauttamalla kynäkuvaketta
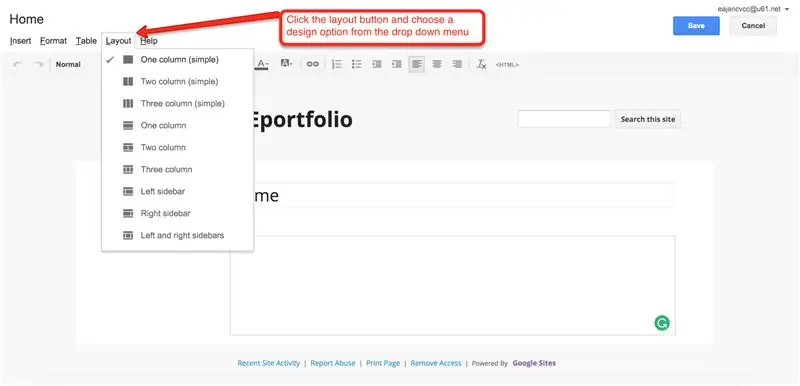
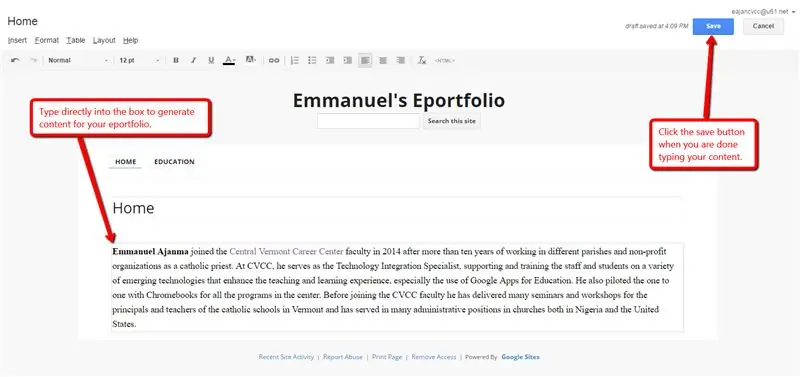
- Valitse suunnitteluvaihtoehto avattavasta valikosta ja täytä sisältösi. Älä unohda napsauttaa Tallenna -painiketta sisällön syöttämisen jälkeen.
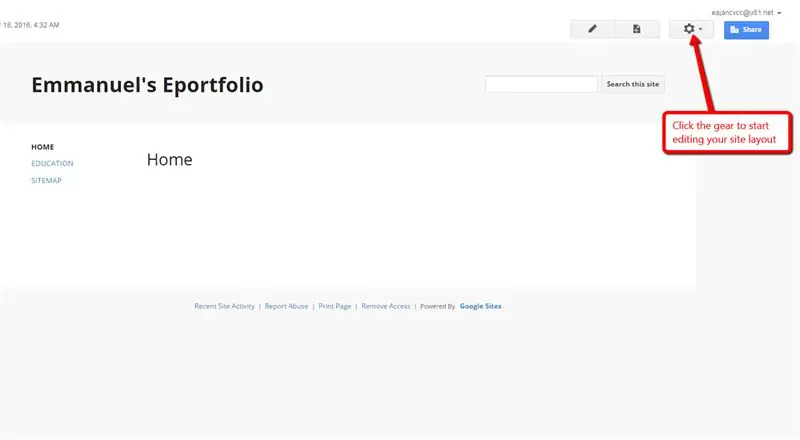
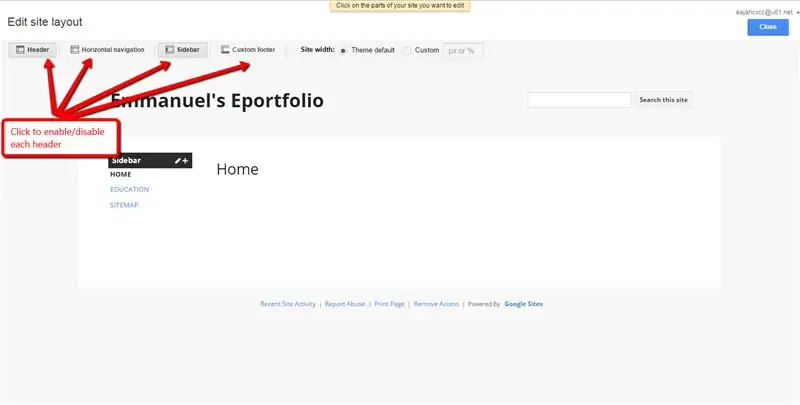
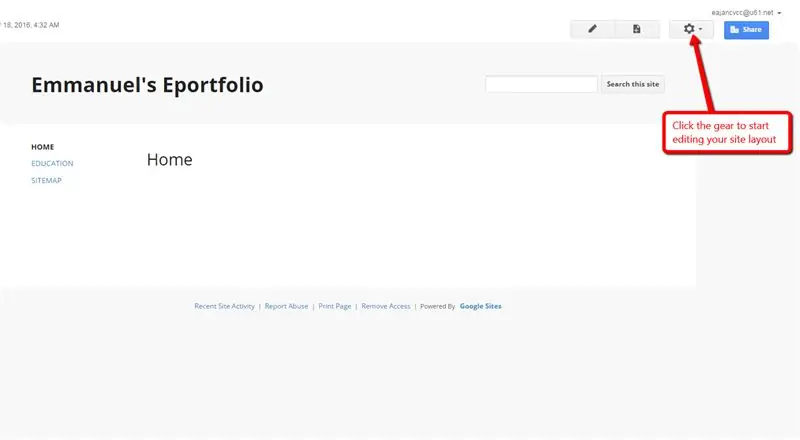
Vaihe 4: Sivuston asettelu



- Aloita sivuston asettelun muokkaaminen napsauttamalla selainikkunan oikeassa yläkulmassa olevaa ratasta
- Valitse Muokkaa sivuston asettelua ja napsauta mitä tahansa otsikkoa ottaaksesi sen käyttöön tai poistaaksesi sen käytöstä. Muutokset tallennetaan välittömästi.
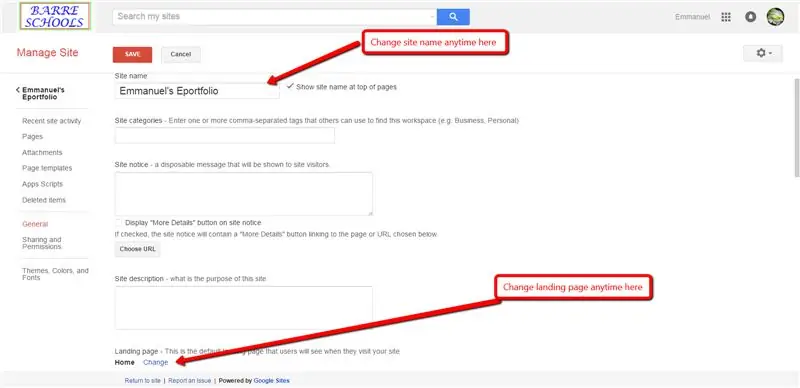
Vaihe 5: Muokkaa sivuston ulkoasua




- Siirry sivustosi oikeassa yläkulmassa olevaan rataspainikkeeseen
- Valitse Hallitse sivustoa ja sitten Yleiset -välilehti
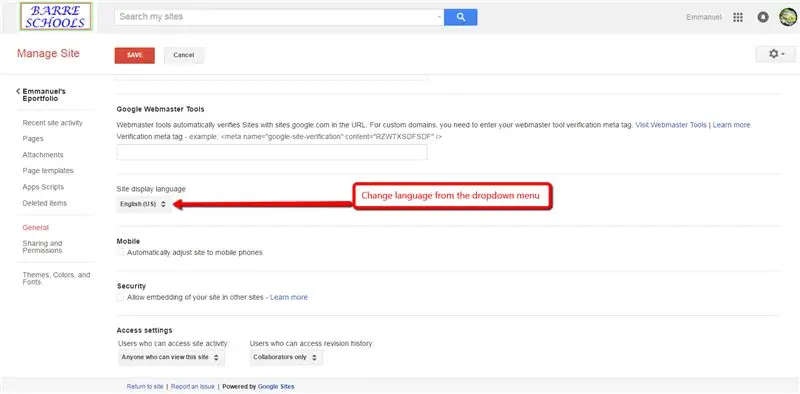
- Voit sitten muokata seuraavaa
1. Sivuston nimi (nimi)
2. Kieli
3. Aloitussivu
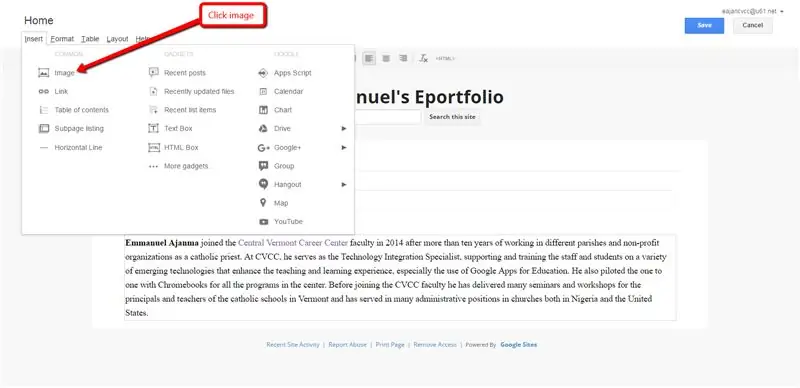
Vaihe 6: Lisää tekstiä ja kuvia




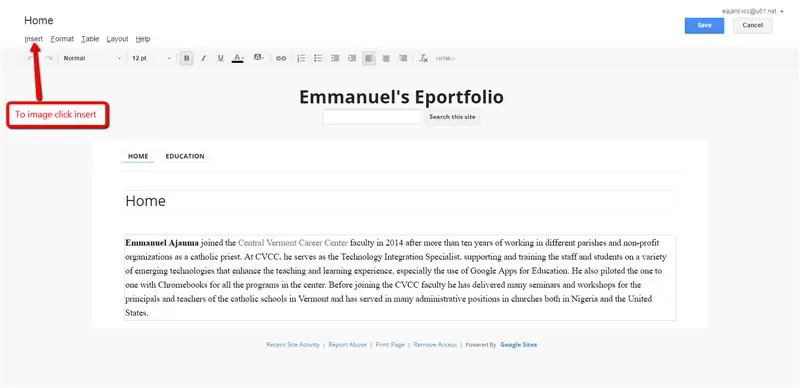
Kuinka lisätä kuva eportfolioosi
Vaihe 7: Lisää Google Drive -tiedostot

Voit upottaa Google Drive -tiedostot (asiakirjat, piirustukset, kansiot, lomakkeet, kuvat, esitykset, laskentataulukot ja videot) e-portfolio-sivustoosi.
Tiedoston upottaminen:
- Siirry sivulle, jolle haluat upottaa tiedoston
- Napsauta oikeassa yläkulmassa Muokkaa sivua -painiketta
- Aseta kohdistin kohtaan, johon haluat tiedoston siirtyvän.
- Valitse Lisää> Drive. Etsi Lisää -ikkunasta lisättävää tiedostoa tai liitä Google -tiedoston verkko -osoite alareunaan. Napsauta Valitse.
- Valitse reunus, otsikko, koko ja muut asetukset ja napsauta Tallenna.
- Tallenna sivu napsauttamalla oikeassa yläkulmassa Tallenna.
Kun alkuperäinen Google -tiedosto päivitetään, se päivittyy automaattisesti sivustolla.
Huomautus: Jotta vierailijat voivat nähdä upotetun tiedoston verkkosivustollasi, varmista, että jakaminen on otettu käyttöön Jaa -valikosta. Se näkyy vain tarkasteltavana sivulla.
Vaihe 8: Hallitse pääsyä portfolioon
Jos sivustosi on yksityinen, voit jakaa sivustosi, jotta yksittäiset ihmiset voivat tarkastella tai muokata sivustoasi. Jos sivustosi on julkinen, sivustosi on jo kaikkien nähtävissä, mutta voit jakaa sivustosi, jotta muut voivat muokata sivustoasi. Jaa sivustosi muiden ihmisten kanssa seuraavasti:
- Valitse rataspainikkeesta (Lisää avattavaa valikkoa) Jakaminen ja käyttöoikeudet.
- Kirjoita Kutsu ihmisiä -tekstikenttään niiden ihmisten sähköpostiosoitteet, joiden kanssa haluat jakaa sivustosi.
- Valitse käyttöoikeustaso, jonka haluat antaa heille. (Kaikki, joille voit asettaa näkymän, voivat tarkastella sivustoa. Kaikki, jotka olet määrittänyt voivat muokata, voivat muuttaa sivuston ulkoasua ja sisältöä. Jokainen, jonka asetat asetukseksi On omistaja, voi muuttaa sivuston ulkoasua ja tehdä hallinnollisia muutoksia, kuten sivuston poistaminen tai uusien omistajien lisääminen.)
- Napsauta Lähetä
Suositeltava:
Atendente Automático Com Python Ei Google Colabia: 5 vaihetta

Atendente Automático Com Python Ei Google Colab: Olá pessoal! Tiede bem? Meu nome é Guilherme, Nesse projeto nós vamos aprender como criar um ChatBot usando a Linguagem de programção Python e o Google Colab! Sou aluno da https://orbe.ai/ - Escola de Inteligência Artificial Infinita e esse projeto
Google -kalenterien liittäminen Google -sivustoihin: 5 vaihetta

Google -kalenterien liittäminen Google -sivustoihin: Tämä on opetusohjelma, joka opettaa sinulle, miten voit luoda, käyttää ja muokata Google -kalentereita ja liittää ne sitten Google -sivustoon jakamisominaisuuksien avulla. Tästä voi olla hyötyä monille ihmisille, koska Google -sivustoilla voidaan koordinoida ja jakaa
Naisen rakentama salkku -PC: 14 vaihetta (kuvilla)

Naisen rakentama salkku PC: VAIHE 1: Kirjoita käytettävät materiaalit muistiin: Balsa -puinen 3 tuuman näyttö AMD RYZEN 5 3500X 3,6 GHz 35 Mt AMD -suoritin (6C/6T) GIGABYTE B550 AORUS PRO A WIFI AM4 ATX DDR4 CORSAIR VENGEANCE LPX3600416GB (2X8 Gt) KIT CL18 DDR4 (RYZEN) ADATA XPG SX8200 2TB PRO 2 P
Lisää Google Maps helposti Google -taulukoihisi automaattisesti ja ilmaiseksi: 6 vaihetta

Lisää Google Maps helposti Google -taulukoihisi automaattisesti ja ilmaiseksi: Aivan kuten monet valmistajat, rakensin muutamia GPS -seurantaprojekteja. Nykyään voimme visualisoida GPS -pisteet nopeasti suoraan Google Sheetsissä ilman ulkoista verkkosivustoa tai sovellusliittymää. Mikä parasta, se on ILMAINEN
Säätiedot Google Sheetsin ja Google Scriptin avulla: 7 vaihetta

Säätiedot Google Sheetsin ja Google Scriptin avulla: Tässä Blogtutissa aiomme lähettää SHT25 -anturin lukemat Google -arkeille Adafruit huzzah ESP8266: n avulla, joka auttaa lähettämään tiedot Internetiin. ja yksinkertainen tapa tallentaa tiedot
