
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:01.
- Viimeksi muokattu 2025-01-23 14:42.

Tässä Instructable -ohjelmassa näytän sinulle, kuinka voit käyttää YAKINDU Statechart Tools -työkalua yksinkertaisen ja laajennettavan käyttöliittymän luomiseen käyttämällä 16x2 LCD -näppäimistön suojaa Arduinolle.
Finite State Machines (FSM) on tehokas suunnittelumalli monimutkaisten ihmisen ja koneen rajapintojen (HMI) kehittämiseen. Koska käyttöliittymän toiminnallisuus voi lisääntyä, on hyödyllistä käyttää suunnittelumallia, kuten tilakoneita.
Koko esimerkki on upotettu YAKINDU Statechart Toolsiin. Lisäksi Eclipse C ++ IDE for Arduino -laajennusta on käytetty IDE: n kokoamiseen ja vilkkumiseen.
Lyhyt yhteenveto YAKINDU Statechart Toolsista
Tämän työkalun avulla on mahdollista luoda graafisia tilakoneita. Sen avulla käyttäjä voi luoda C-, C ++ - tai Java -koodin tilakoneelta. Tällä lähestymistavalla mallia voidaan muuttaa tai laajentaa ja käyttäjä voi yksinkertaisesti luoda koodin uudelleen eikä hänen tarvitse kirjoittaa pelkkää lähdekoodia.
Tarvikkeet
Osat:
- Arduino (Uno, Mega)
- USB kaapeli
- 16x2 LCD -näppäimistön suojus
Työkalut:
- YAKINDU Statechart Tools
- Eclipse C ++ IDE Arduinolle
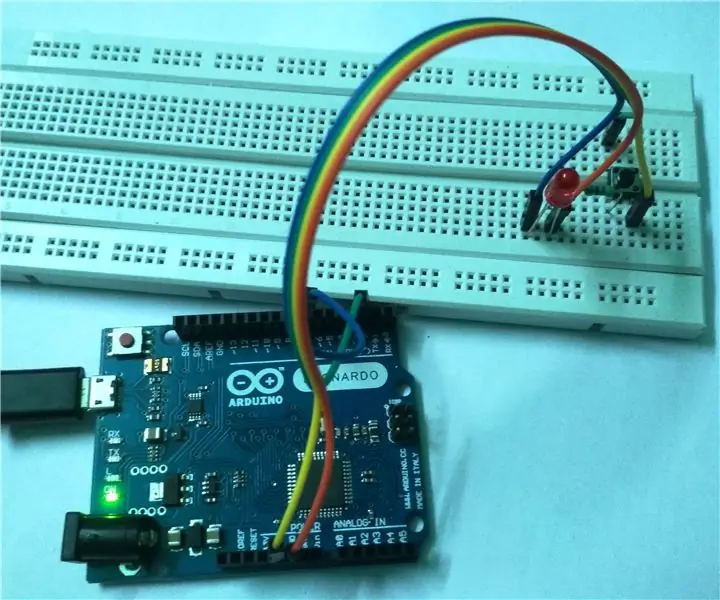
Vaihe 1: Laitteisto


LCD -näppäimistön suoja voidaan kytkeä Arduinoon. Siinä on 16x2 LCD -näyttö ja lisäksi kuusi painiketta:
- Vasen
- Aivan
- Ylös
- Alas
- Valitse
- (Palauta)
On selvää, että viisi niistä voidaan käyttää. Avaimet on kytketty jännitteenjakajaan ja ne tunnistetaan käyttämällä pin A0 jännitteestä riippuen. Olen havainnut ne oikein käyttämällä ohjelmiston purkamista.
Vaihe 2: Määritä, miten sen pitäisi toimia

Sovelluksen pitäisi pystyä tekemään kolme asiaa.
- Käsittele tiloja Tässä haluan käyttää painikkeita navigoidaksesi viiden tilan välillä: ylhäällä, keskellä, alhaalla, vasemmalla ja oikealla
- Sekuntikello Yksinkertainen sekuntikello, joka voidaan käynnistää, pysäyttää ja nollata. Sitä tulisi lisätä 100 millisekunnin välein
- Kolmas osa sisältää yksinkertaisen ylös/alas -laskurin. Sen pitäisi pystyä laskemaan positiiviset luvut ja sen pitäisi olla palautettavissa
Aktiivinen valikko (tai tila) näkyy ylärivin 16x2 LCD -näytössä. Sovellus (tila, ajastin tai laskuri) näkyy alarivillä. Navigointiin tulee käyttää vasenta ja oikeaa painiketta.
Vaihe 3: Liitäntä tilakoneeseen
Painikkeet poistetaan käytöstä ja kytketään tilakoneeseen. Niitä voidaan käyttää kuten tilakoneen tapahtumissa. Lisäksi toiminnot on määritetty näyttämään nykyinen valikko. Ja vähintään kaksi muuttujaa, yksi ajastimelle ja toinen laskurille, on määritelty.
käyttöliittymä:
// painikkeet syöttötapahtumina tapahtumassa oikealla tapahtumalla vasemmalla tapahtumalla ylöspäin tapahtumalla alaspäin tapahtuman valinnassa // näyttää HMI -erityiset arvot käyttönäyttöLCDString (arvo: merkkijono, pituus: kokonaisluku, sijainti: kokonaisluku) toimintonäyttöLCDInteger (arvo: kokonaisluku, sijainti: kokonaisluku) operaatio clearLCDRow (sijainti: kokonaisluku) internal: // tallennusmuuttujat var cnt: integer var timeCnt: integer = 0
C ++ -koodin luomisen jälkeen in -tapahtumat on purettava ja kytkettävä käyttöliittymään. Tämä koodinpätkä näyttää, miten tämä tehdään.
Aluksi painikkeet määritellään:
#define NONE 0 #define SELECT 1 #define LEFT 2 #define DOWN 3 #define UP 4 #define OIKEA 5
Sitten on määritetty toiminto painikkeen lukemiseksi. Arvot voivat vaihdella nestekidenäytön valmistajan mukaan.
staattinen int readButton () {int tulos = 0; tulos = analoginen (0); if (tulos <50) {return OIKEA; } if (tulos <150) {return UP; } if (tulos <300) {return DOWN; } if (tulos <550) {return VASEN; } if (tulos <850) {return SELECT; } palauta NONE; }
Lopuksi painikkeet poistetaan käytöstä. Tein hyviä tuloksia 80 ms: lla. Kun painike vapautetaan, se nostaa tilanteen mukaan.
int oldState = NONE; static void raiseEvents () {int buttonPressed = readButton (); viive (80); oldState = -painikePainettu; if (oldState! = NONE &&& readButton () == NONE) {switch (oldState) {case SELECT: {stateMachine-> raise_select (); tauko; } tapaus VASEN: {stateMachine-> raise_left (); tauko; } tapaus ALAS: {stateMachine-> raise_down (); tauko; } tapaus YLÖS: {stateMachine-> raise_up (); tauko; } tapaus OIKEA: {stateMachine-> raise_right (); tauko; } oletus: {break; }}}}
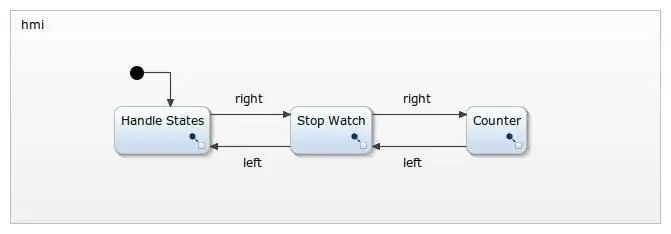
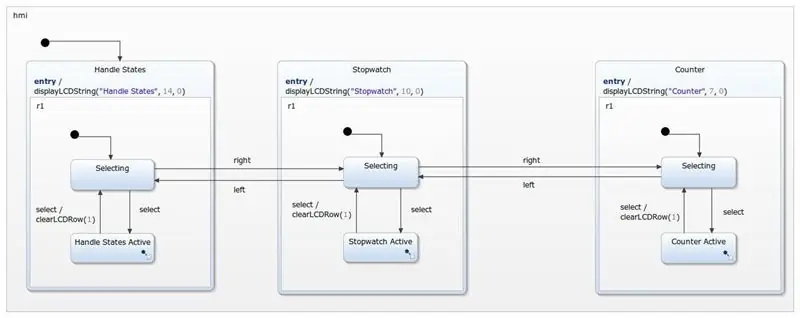
Vaihe 4: HMI -ohjaus
Kutakin tilaa käytetään valikon osassa. On osavaltioita, joissa sovellus - esimerkiksi sekuntikello - suoritetaan.
Tällä suunnittelulla käyttöliittymää voidaan helposti laajentaa. Lisävalikkoja voidaan yksinkertaisesti lisätä käyttämällä samaa suunnittelumallia. Anturin arvon lukeminen ja sen näyttäminen neljännessä valikkokohdassa ei ole iso juttu.
Toistaiseksi vain vasenta ja oikeaa ohjainta käytetään. Mutta ylös ja alas voidaan käyttää myös päävalikon navigointilaajennuksena. Vain valintapainiketta käytetään syötettäessä tietty valikkokohta.
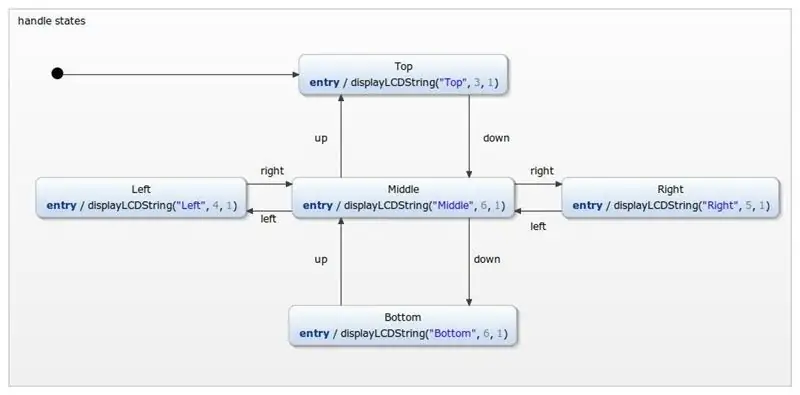
Vaihe 5: Käsittele tiloja

Kahvan tilat -valikkoa käytetään vain esimerkkinä navigoinnista. Ylös, alas, oikealle tai vasemmalle käyttämällä voit vaihtaa tilojen välillä. Nykyinen tila tulostetaan aina nestekidenäytön toiselle riville.
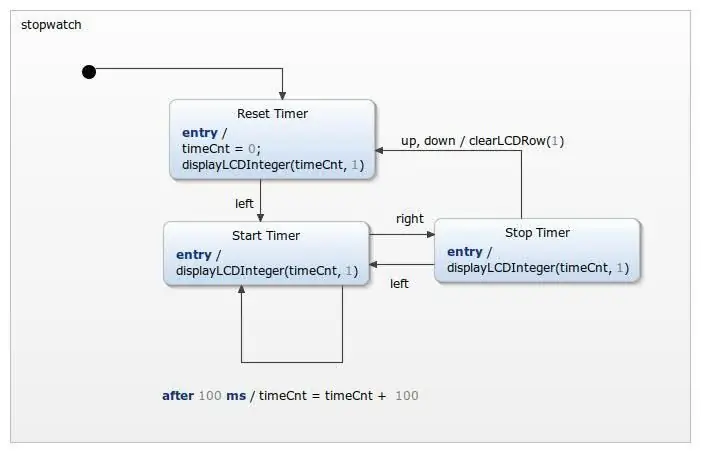
Vaihe 6: Sekuntikello

Sekuntikello on melko yksinkertainen. Aluksi ajastimen arvo nollataan. Ajastin voidaan käynnistää vasemmalla painikkeella ja vaihtaa vasemmalla ja oikealla. Ylös- tai alaskäyttö nollaa ajastimen. Ajastin voidaan myös nollata käyttämällä valintapainiketta kahdesti - poistumalla valikosta ja siirtymällä siihen uudelleen, koska ajastin nollataan syöttämällä ensin sekuntikello.
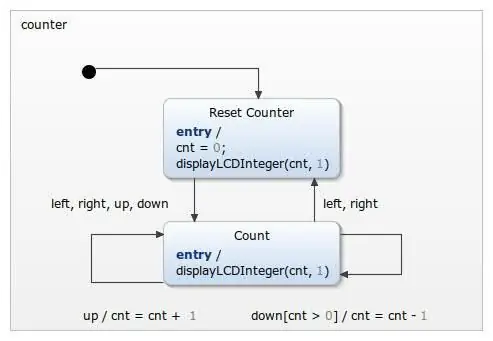
Vaihe 7: Laskuri

Ainakin laskuri on toteutettu. Laskurin tilaan siirtyminen nollaa laskurin. Se voidaan käynnistää millä tahansa painikkeella paitsi valintapainiketta. Se toteutetaan yksinkertaisena ylös/alas -laskurina, jonka arvo ei voi olla pienempi kuin 0.
Vaihe 8: Simulaatio

Vaihe 9: Hae esimerkki
Voit ladata IDE: n täältä: YAKINDU Statechart Tools
Kun olet ladannut IDE: n, löydät esimerkin kohdasta Tiedosto -> Uusi -> Esimerkki
Se on harrastajille ilmainen, mutta voit myös käyttää 30 päivän kokeilujaksoa.
Suositeltava:
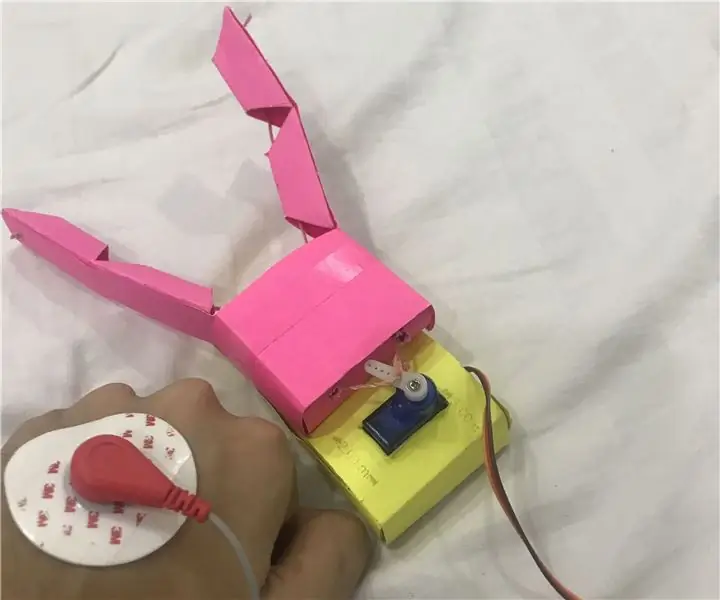
Ihmisen ja tietokoneen käyttöliittymä: Function a Gripper (valmistaja Kirigami) ranneliikkeen avulla EMG: n avulla: 7 vaihetta

Ihmisen ja tietokoneen käyttöliittymä: Function a Gripper (valmistaja Kirigami) ranneliikkeen avulla EMG: n avulla: Joten tämä oli ensimmäinen kokeiluni ihmisen ja tietokoneen välisessä käyttöliittymässä. pythonin ja arduinon kautta ja käytti origamipohjaista tarttujaa
Arduinon ohjelmointi toisen Arduinon avulla vieritettävän tekstin näyttämiseksi ilman kirjastoa: 5 vaihetta

Arduinon ohjelmointi toisen Arduinon avulla vieritettävän tekstin näyttämiseksi ilman kirjastoa: Sony Spresense tai Arduino Uno eivät ole niin kalliita eivätkä vaadi paljon virtaa. Jos projektillasi on kuitenkin virtaa, tilaa tai jopa budjettia, voit harkita Arduino Pro Minin käyttöä. Toisin kuin Arduino Pro Micro, Arduino Pro Mi
Rakenna Stephen Hawkingin tietokoneen käyttöliittymä vain 1000 ruplaan (15 dollaria) Arduinon avulla: 5 vaihetta

Rakenna Stephen Hawkingin tietokonerajapinta vain 1000 ruplaan (15 dollaria) Arduinon avulla: Kaikki alkoi kysymyksellä "Kuinka Stephen Hawking puhuu?" järjestelmän versio vaarantamatta liikaa ominaisuuksia. Tämä laite
Arduino Otto -robotti valtion koneella: 4 vaihetta

Arduino Otto -robotti valtion koneella: Projektin yleiskatsaus Tässä projektissa haluan näyttää sinulle tavan ohjelmoida Otto -robotti, joka on Arduino -pohjainen DIY -robotti. Käyttämällä YAKINDU Statechart Tools -työkaluja (ilmaisia ei-kaupallisiin) voimme helposti käyttää tilakoneita käyttäytymisesi graafiseen mallintamiseen
Android (etäkäyttö) -käyttöliittymä servomoottorin ohjaamiseen Arduinon ja Bluetoothin avulla: 7 vaihetta (kuvien kanssa)

Android (remotexy) -käyttöliittymä servomoottorin ohjaamiseen Arduinon ja Bluetoothin avulla: Tässä ohjeessa annan sinulle nopean askeleen Android -käyttöliittymän luomiseksi Remotexy Interface Makerin avulla Arduino Megaan Bluetoothin kautta yhdistetyn servomoottorin ohjaamiseksi. Tämä video näyttää, miten käyttöliittymä ohjaa servomoottorin nopeutta ja asentoa
