
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:01.
- Viimeksi muokattu 2025-01-23 14:42.

IoT Guru Cloud tarjoaa joukon taustapalveluja REST -sovellusliittymän kautta ja voit integroida nämä REST -puhelut helposti verkkosivullesi. Highchartsin avulla voit näyttää mittauskaavioita yksinkertaisesti AJAX -puhelun avulla.
Vaihe 1: Luo HTML -sivu
Sinun on luotava tyhjä HTML -tiedosto suosikkieditorillasi:
IoT Guru Cloud - Yksinkertainen esimerkki kaaviosta
Tallenna se: simple -chart.html IoT Guru Cloud - Esimerkki yksinkertaisesta kaaviosta
Vaihe 2: AJAX -kaavion tietojen lataaminen
Sinun on lisättävä JQuery ja AJAX -puhelu HTML -tiedostoon, se lataa määritetyn solmun tietosarjan ja kentän nimen: IoT Guru Cloud - Yksinkertainen kaavioesimerkki
IoT Guru Cloud - Yksinkertainen kaavion esimerkkifunktio loadData (target, titleText, xAxisText, yAxisText, nodeId, fieldName, granulation) {return $.ajax ({type: "GET", url: 'https://api.iotguru.cloud/ asurement/loadByNodeId/' + nodeId +'/' + fieldName +'/' + rakeistus, dataType: "json", success: function (data) {displayChart (target, titleText, xAxisText, yAxisText, granulation, data);}}); } toiminto displayChart (target, titleText, xAxisText, yAxisText, granulation, data) {} $ (document).ready (function () {loadData ('graphAverage', 'Junien keskimääräinen viive (24 tuntia)', 'Päivämäärä ja kellonaika ',' min ',' ef39d670-70d9-11e9-be02-27e5a8e884a7 ',' keskimääräinen ',' DAY/288 ');}
Vaihe 3: Määritä kaavio
Lisää Highcharts JavaScript -tiedosto HTML -tiedostoon JQuery -tiedoston jälkeen:
Täytä näytön rungon kaavio -toiminto kaavion asettamiseksi:
function displayChart (target, titleText, xAxisText, yAxisText, granulation, data) {var options = {title: {text: titleText}, kaavio: {type: 'spline', renderTo: target,}, xAxis: {type: 'datetime ', title: {text: xAxisText}, gridLineWidth: 1, tickInterval: 3600 * 1000}, yAxis: {title: {text: yAxisText}}, sarja: [{}]}; for (var i = 0; i <data.length; i ++) {options.series = {data: {}, name: {}}; options.series .nimi = data ["nimi"]; options.series .data = data ["data"]; } var chart = uusi Highcharts. Chart (vaihtoehdot); }
Vaihe 4: Se on siinä! Tehty
Olet valmis, lataa HTML selaimeesi ja tarkista kaavio!
Jos haluat lähettää mittauksia, käy opetusohjelmasivullamme tai yhteisöfoorumillamme!:)
Täysi esimerkki: GitHub - yksinkertainen kaavio
Suositeltava:
Kuinka tehdä oma käyttöjärjestelmä! (erä ja esimerkki sisällä): 5 vaihetta

Kuinka tehdä oma käyttöjärjestelmä! (erä ja esimerkki sisällä): Tee se nyt
Esimerkki MTP Arduino -ohjelmoinnista: 5 vaihetta

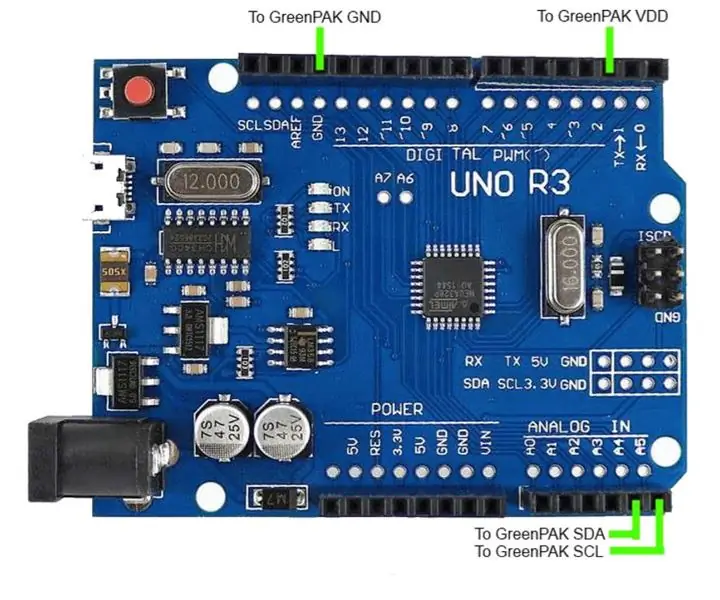
Esimerkki MTP Arduino -ohjelmoinnista: Tässä opetusohjelmassa näytämme kuinka käyttää SLG46824/6 Arduino-ohjelmointiluonnosta Dialog SLG46824/6 GreenPAK ™ Multiple-Time Programmable (MTP) -laitteen ohjelmointiin. Useimmat GreenPAK-laitteet ovat kertakäyttöisiä (OTP), mikä tarkoittaa, että kun niiden ei-V
Aloita Kicadilla - Kaavio: 9 vaihetta

Aloita Kicadilla - Kaavio: Kicad on ilmainen ja avoimen lähdekoodin vaihtoehto kaupallisille piirilevyille tarkoitetuille CAD -järjestelmille. 3 vuotta, joten Kicad on loistava
ESP8266 NodeMCU, jossa BME280 -mittarit ja kaavio: 5 vaihetta

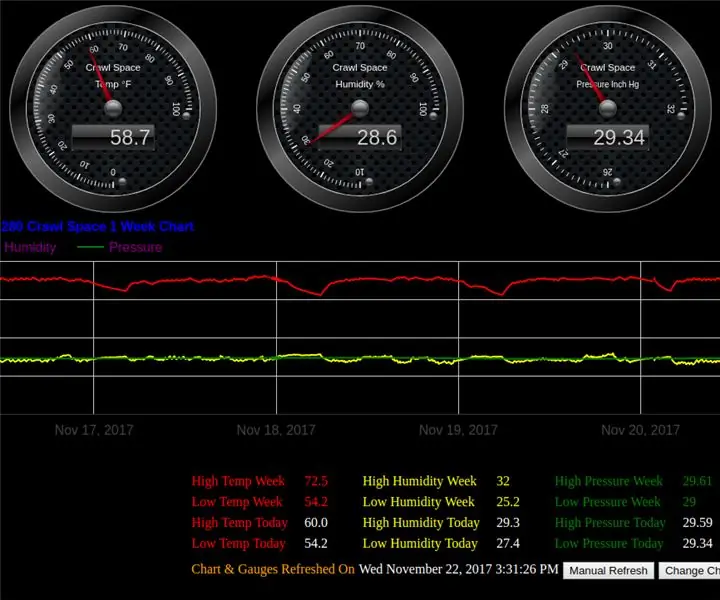
ESP8266 NodeMCU BME280 -mittarilla ja kaavio: Fancy -mittarit ja kaavio ESP8266 NodeMCU -kehityskortille, jossa on BME280 -lämpötila-, kosteus- ja paineanturi. Thingspeak tallentaa kaikki tietosi pilveen haettavaksi milloin tahansa tulevina vuosina (toivottavasti). Mittarit ja kaavio
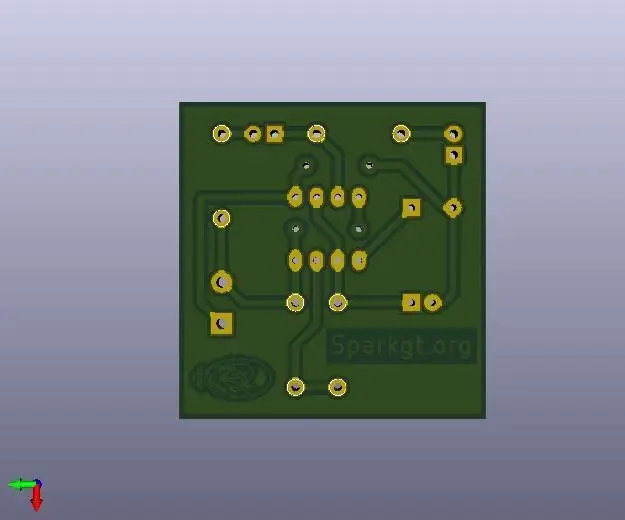
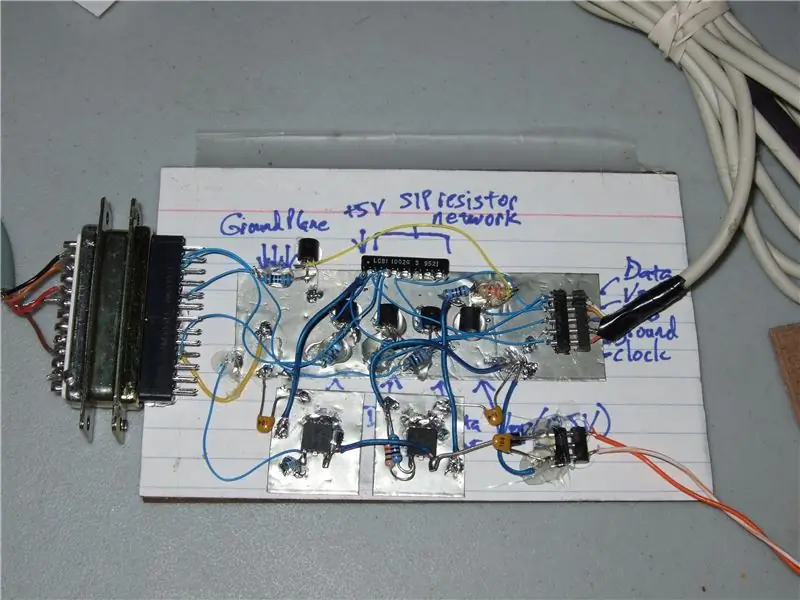
5 Transistorinen PIC -ohjelmoija *Kaavio Lisätty vaiheeseen 9 !: 9 Vaiheet

5 Transistorinen PIC -ohjelmoija *Kaavio Lisätty vaiheeseen 9 !: Tee oma PIC -ohjelmoija tietokoneesi rinnakkaisportille. Tämä on muunnelma David Taitin klassisesta suunnittelusta. Se on erittäin luotettava ja hyvä ohjelmointiohjelmisto on saatavilla ilmaiseksi. Pidän IC-Prog ja PICpgm ohjelmoija. Mikä parasta, se
