
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:01.
- Viimeksi muokattu 2025-01-23 14:42.

Tässä ohjeessa saat Android -ilmoituksen, kun joku vierailee verkkosivustollasi. Joten tätä varten sinulla on oltava vähän PHP -ohjelmointikielen taitoa ja yksinkertaisen C -kielen perustiedot, jotta voit tietää, miten tämä IFTTT -sovellus toimii (JOS TÄMÄ ON)
Vaihe 1: IFTTT Maker (Webhook) -kanavan käyttöönotto




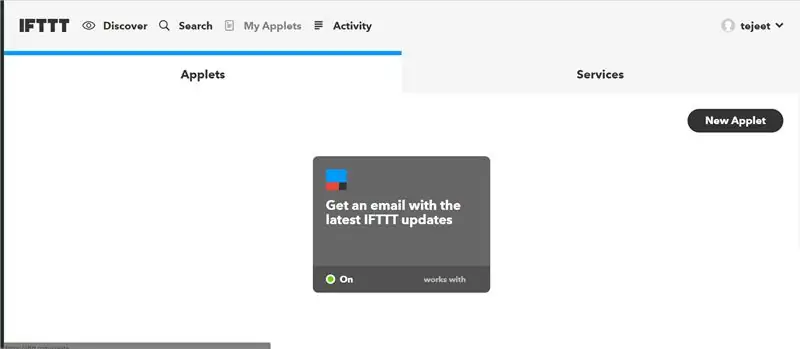
Ensinnäkin sinun on hankittava IFTTT: n Android -sovellus Play -kaupasta IFTTT Android -sovellus, ja kirjautumalla siihen sinun on otettava Webhookit käyttöön kytkemällä Webhook -palvelu alla olevaan kuvakaappaukseen.
Kun olet muodostanut yhteyden Webhook -palveluun, valitse Asetukset> URL
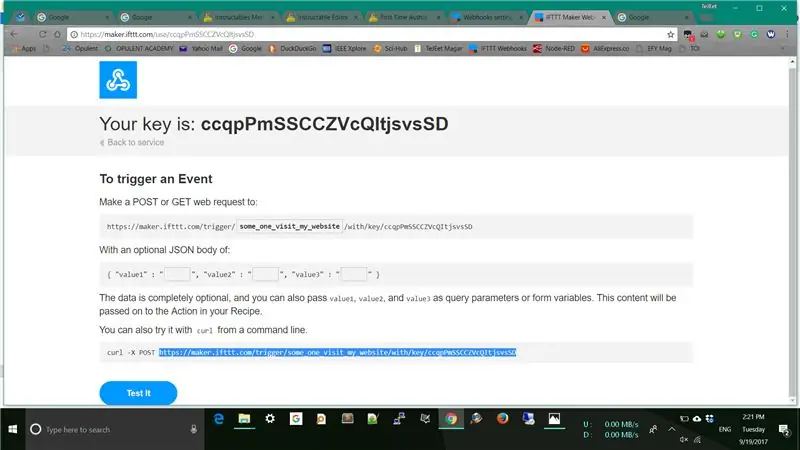
Kopioi kyseinen URL -osoite ja liitä selaimen URL -osoitepalkkiin, niin siirryt Webhooks -kanava -asetukseen kyseisellä sivulla, sinun on luotava tapahtuman nimi ja luotava tapahtuman nimi, joka on Event_Name, muokkaamalla {Tapahtuma} -välilyönnissä sen jälkeen Kopioi tämä URL -osoite muistikirjaasi…
Kuten tämä….
maker.ifttt.com/trigger/some_one_visit_my_…
Vaihe 2: Luo PHP -sivu, joka laukaisee tapahtuman

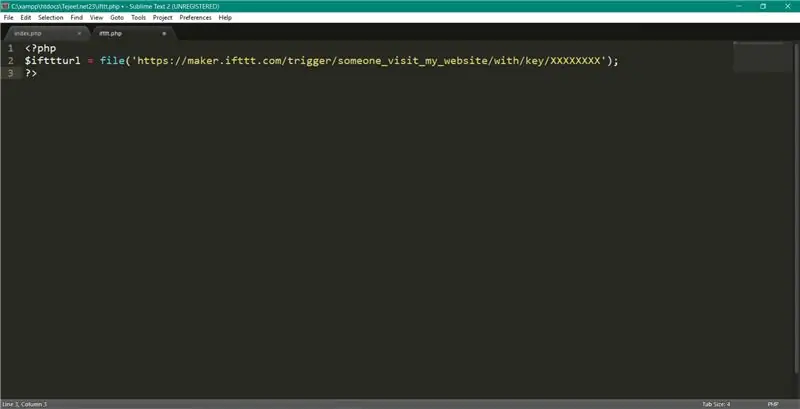
Luo PHP -sivu yksinkertaisesti integroimalla kopioitu URL -osoite PHP -sivullesi
Kuten…
<? php
? php $ ifttturl = tiedosto ('https://maker.ifttt.com/trigger/someone_visit_my_website/with/key/XXXXXXXX');
?>
Ja tallenna tämä tiedosto tiedostonimellä.php
?>
Vaihe 3: Luo IF -ehto


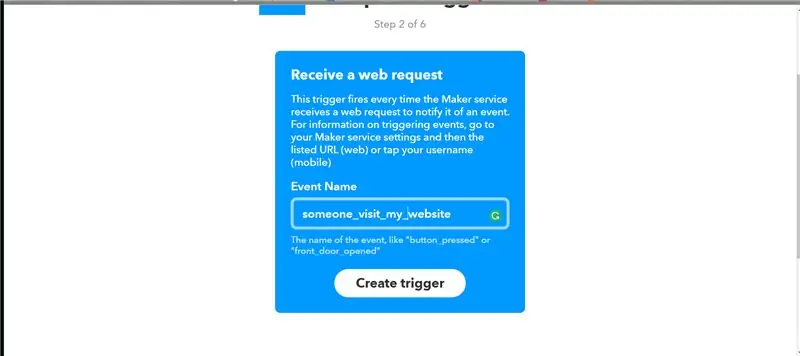
Tässä tilassa kirjoitamme ensin, jos ehto, jonka tarkoituksena on tehdä Web -pyyntö Webhooks -kanavalle yksinkertaisesti luomalla IF -ehto, siirry kohtaan Omat appletit> Uusi sovelma> Napsauta If + -kuvake> Hae Webhookeja> Napsauta "Vastaanota web -pyyntö "> Anna tapahtuman nimi.
Tapahtuman nimen tulee olla sama kuin toinen Stape
Napsauta sitten Luo liipaisin
Vaihe 4: Ensimmäinen THEN -ehto (Android -ilmoitus)




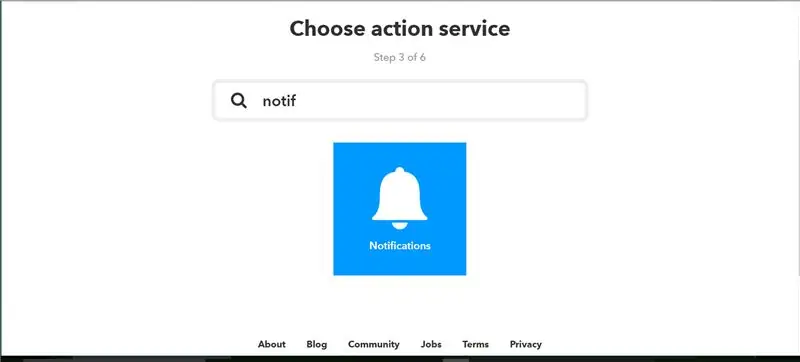
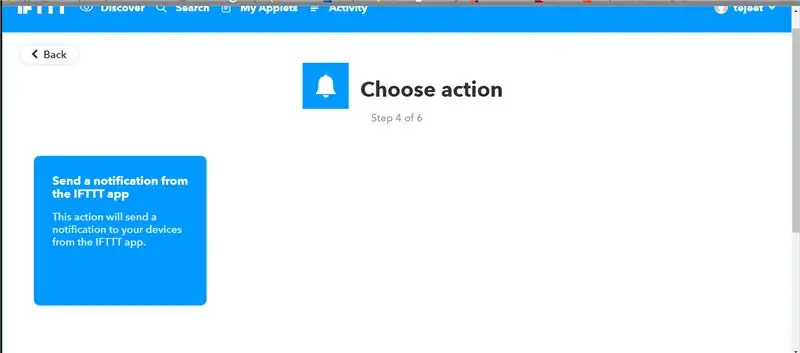
Kun olet luonut If -ehdon, tulet kyseisen painikkeen toiselle sivulle + Napsauta kyseisen painikkeen plusmerkkiä ja etsi ilmoitusta Yhdistävän ilmoituskanavan jälkeen sinun on valittava toiminto
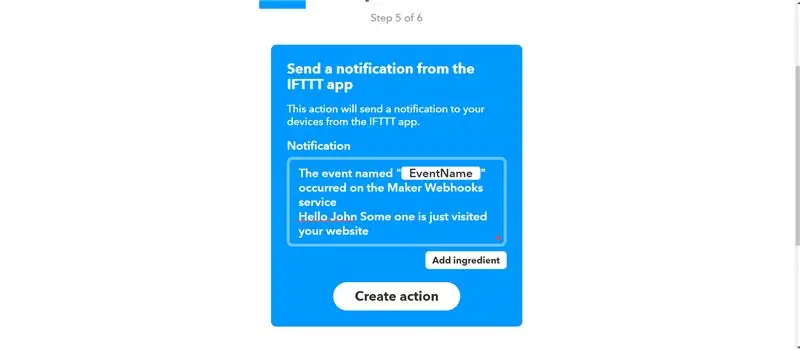
Kirjoita mukautettu viesti kätevästi Viesti ilmoitusalustaan ja voit lisätä ainesosia, kuten tapahtuman ajan…
Viesti, jonka kirjoitit ruutuun, sama ilmoitusviesti, jonka saat, kun joku vierailee verkkosivustollasi
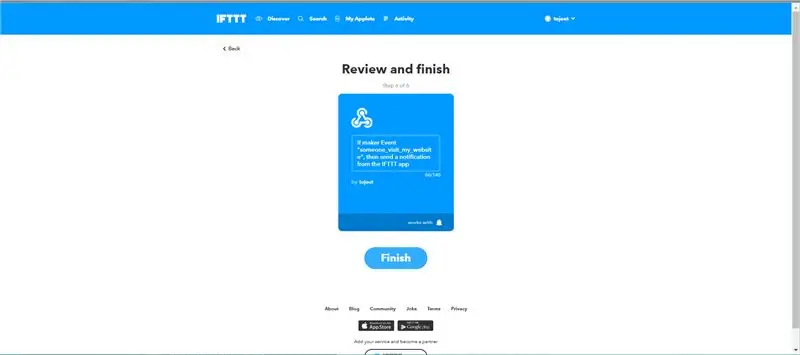
Kun olet luonut tämän toiminnon, lopeta tämä sovelma
Vaihe 5: Muokkaa sivustoasi Index.html -tiedostoa

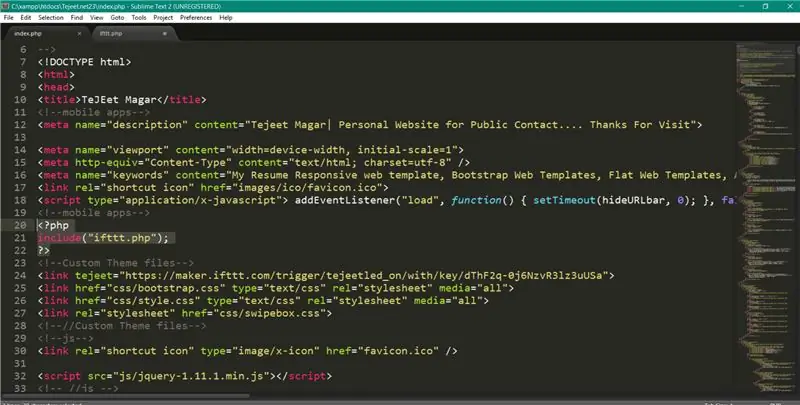
Lisää lopuksi ifttt.php -tiedoston polku verkkosivustosi pääindeksi.html -tiedostoon, kuten on esitetty kohdassa Kuva, joka lisää sivustosi polun
<? php
? php include ("ifttt.php");
?> ?>
Vaihe 6: Lataa nyt tämä kaikki äskettäin luotu Php -tiedosto

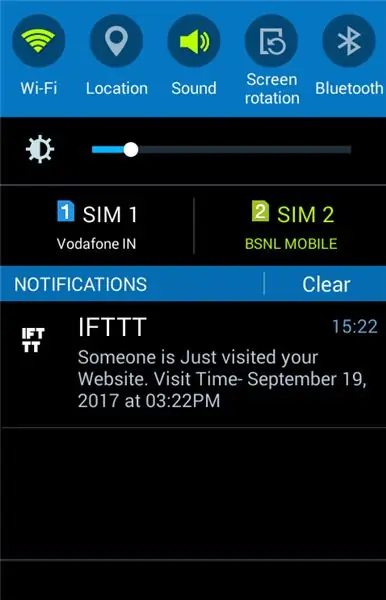
Lataa nyt äskettäin lisätyt käynnistävät php -tiedostot, kuten ifttt.php tai muokattu index.php -tiedosto, isännöintipalveluntarjoajalle. ja käy nyt verkkosivustollasi, saat välittömästi tällaisen ilmoituksen….
Suositeltava:
Bluetooth RC -auto STM32F103C: llä ja L293D: llä - Edullinen: 5 vaihetta

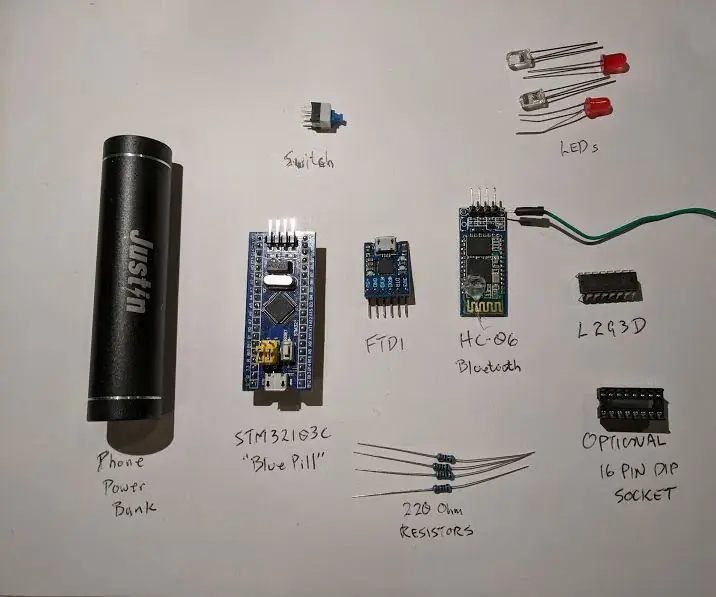
Bluetooth RC -auto STM32F103C: llä ja L293D: llä - Edullista: Tein Bluetooth Arduino -auton, kuten tässä kuvattu, Ardumotive_com. Ongelmani olivat akut ja niiden paino sekä kustannukset. Sittemmin matkapuhelimien halvoista virtapankkeista on tullut erittäin edullisia. Kaikki mitä tarvitsen
Alexa Ääniohjattu Raspberry Pi Drone IoT: llä ja AWS: llä: 6 vaihetta (kuvilla)

Alexa Ääniohjattu Raspberry Pi Drone IoT: llä ja AWS: llä: Hei! Nimeni on Armaan. Olen 13-vuotias Massachusettsin poika. Tämä opetusohjelma näyttää, kuten voit päätellä otsikosta, kuinka rakentaa Raspberry Pi Drone. Tämä prototyyppi osoittaa, kuinka dronit kehittyvät ja kuinka suuri rooli niillä voi olla
Sisäkasvien kastelu NodeMCU: lla, paikallisella Blynk -palvelimella ja Blynk Apk: lla, säädettävä asetuspiste: 3 vaihetta

Sisäkasvien kastelu NodeMCU: lla, paikallisella Blynk -palvelimella ja Blynk Apk: llä, säädettävä asetuspiste: Olen rakentanut tämän projektin, koska sisäkasvieni on oltava terveitä, vaikka olen lomalla pitkään ja pidän ajatuksesta hallita tai ainakin seurata kaikkia mahdollisia asioita, joita kotona tapahtuu Internetin kautta
Älypuhelintelakka USB: llä ja HDMI: llä: 6 vaihetta

Älypuhelintelakka USB: llä ja HDMI: llä: Tämä on opas rakentaa älypuhelintelakka, jossa on neljä USB -tuloa, HDMI -lähtö ja USB C -läpivienti lataamista varten. monenlaisiin USB -laitteisiin, kuten näppäimistöihin, hiiriin
Levynvaihto PS1: llä (tai PSX: llä): 8 vaihetta

Levynvaihdon vaihtaminen PS1: llä (tai PSX: llä): Tämä näyttää sinulle vaihe vaiheelta kuinka vaihtaa levyt Ps1: lle (tai PSX: lle). Tämä on melko vaikeaa. jos sinulla on ongelmia, käy tällä sivustolla http://www.angelfire.com/ca/PlaystationHouse/SwapTrick.html
