
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:02.
- Viimeksi muokattu 2025-01-23 14:43.

Johdanto:
Tämä on Connect 4 Digital Logic Game, joka on suunniteltu VHDL: ssä Vivado -ohjelmiston avulla ja ohjelmoitu Basys3 Boardille. Tämän projektin rakenne ja suunnittelu ovat välituotteita, mutta uudet tulokkaat voivat kopioida vaiheet ja rakentaa digitaalisen pelin.
Peli toimii kuten Connect 4 -peli. Pelaajat voivat siirtää kohdistinta ruudulla käyttämällä taululla olevia vasenta ja oikeaa painiketta. Taulun keskipainikkeen painaminen saa pelaajan asettamaan merkin kyseiselle sarakkeelle ja siitä tulee seuraavan pelaajan vuoro. Kun pelaaja voittaa, peli voidaan nollata painamalla taululla olevaa ylös -painiketta.
Vaihe 1: Nopeat tiedot ja materiaalit
Nopeat tekniset tiedot:
-
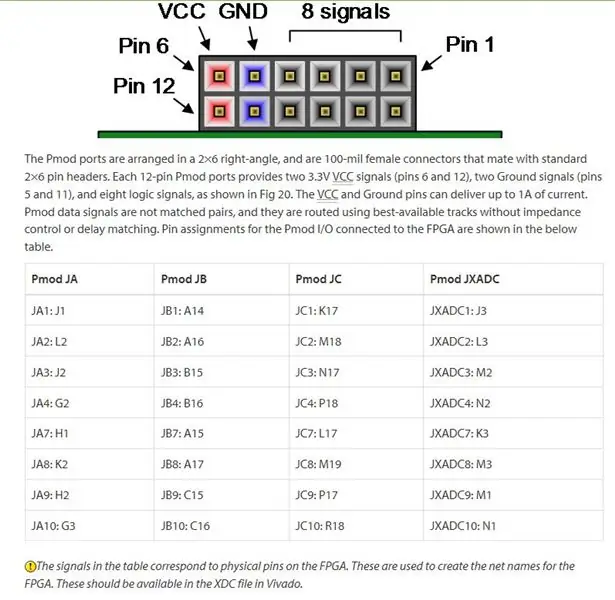
Hyödyntää kolmea kortin PMOD -liitäntää (JA, JB, JC)
- 8 nastaa (pois lukien Vcc- ja GND -nastat), joita käytetään jokaiseen PMOD -liittimeen
- JA - Rivien hallinta
- JB - Vihreiden sarakkeiden hallinta
- JC - punaisten sarakkeiden hallinta
- Näytön kello toimii 960 Hz: n taajuudella
Vain 8 LEDiä palaa kerrallaan. Näyttö päivittyy riittävän nopealla kellonopeudella, jotta voidaan kuvitella, että yli 8 LEDiä palaa tiettynä aikana
- Näppäinkello toimii 5 Hz: llä; Valinnaisesti voidaan hienosäätää muokkaamalla VHDL -koodia.
- Darlington Arraysin sisäinen vastus riittää estämään LED-valojen palamisen
Peli on rakennettu seuraavien komponenttien ja työkalujen avulla:
- (1) Basys3 Board
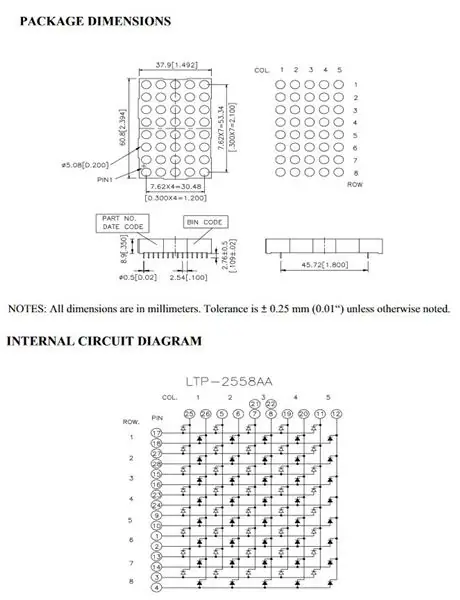
- (2) LED-matriisi kaksivärinen 8x5:
- (2) ULN2803 - Darlingtonin transistorijärjestelmät - tietolomake
- Lankakelat
- Hyppyjohdot
- Johtosuojus
- Leipälaudat (suuren neliön pitäisi riittää)
- Yleismittari ja virtalähde (vianmääritys)
Vaihe 2: Laitteiston liittäminen


Ohjeet:
Projektin johdotus voi olla erittäin sekavaa, ota aikaa ja tarkista, että kaikki liitännät ovat oikein kerrallaan.
Projektissa käytetään kahta LED -näyttöä, mutta ne yhdistetään yhdeksi suureksi näytöksi. Tämä voidaan tehdä yhdistämällä kaikki rivit samaan pisteeseen. Koska jokainen näyttö on kaksivärinen, yhden näytön punainen ja vihreä rivi on myös sidottava toisen näytön punaiseen ja vihreään riviin. Näin voimme hallita kaikkia rivejä vain 8 nastaa. Muita 16 nastaa käytetään näytön sarakkeiden ohjaamiseen. Purkin 8 nastaa voidaan liittää suoraan hyppyjohtojen kautta pmod -liittimiin. Pmod -yhteydet menevät ensin ULN2083A: n tuloon ja ULN2083A: n lähtö on kytketty suoraan näytön sarakkeeseen. Koska malli on 8x8, jotkin sarakkeet eivät ole fyysisesti yhteydessä.
- JA: Riviliitännät: Rivi 1 - JA: 1 - rivi 8 JA: 10: lle.
- JA: Red Column -yhteydet:
- JC: Vihreän pylvään liitännät
Katso lähetetyistä kuvista, mitkä nastat vastaavat mitäkin rivejä/sarakkeita.
Huomautus: Transistoreissa on sisäänrakennetut vastukset, joten LEDit eivät vaadi lisävastusta sarjaan kytkemiseen.
Vaihe 3: Tekninen selitys: Näyttö
Näyttö toimii näkökyvyn mukaan. Näyttö virkistyy niin nopeasti, että ihmissilmä ei voi havaita näkyvästi, että jotkin LED -valot sammuvat nopeasti ja syttyvät. Itse asiassa hidastamalla näytön kelloa voidaan huomata vilkkuminen.
Näyttö kytkee päälle kaikki kahdeksan riviä kyseisille riveille tallennettujen tietojen mukaan, ja näyttöön tulee yksi sarake. Sitten se siirtyy nopeasti seuraavaan kahdeksan rivin tietojen syöttöön ja kytkee seuraavan sarakkeen päälle - samalla kun kaikki muut sarakkeet poistetaan käytöstä. Tämä prosessi jatkuu riittävän nopealla kellonopeudella, jotta LED -valon välkkyminen tulee huomaamatta.
Näytön tietojen tallennus alustetaan heti arkkitehtuurin jälkeen VHDL -tiedostossa seuraavasti:
signaali RedA, RedB, RedC, RedD, RedE, RedF, RedG, RedH: std_logic_vector (7 downto 0): = "00000000";
signaali GreenA, GreenB, GreenC, GreenD, GreenE, GreenF, GreenG, GreenH: std_logic_vector (7 downto 0): = "00000000"; - Rivitiedot sarakkeesta riippuen: VIHREÄ
Seuraava pieni katkelma LED -näyttömatriisia ohjaavasta prosessista.
- Prosessi, joka ohjaa LED -näytön matriisinäyttöä: prosessi (ColCLK) - 0-16 päivittää sekä 8X8 RED- että 8x8 GREEn -matriisimuuttujan RowCount: kokonaislukualue 0-16: = 0; aloita jos (nouseva reuna (ColCLK)) sitten jos (RowCount = 0) sitten DORow <= RedA; - Rivitiedot vastaavalle sarakkeelle DOCol <= "1000000000000000"; - Sarakkeen liipaisin- Toista tämä koodi aina "0000000000000001"- Vaihda RedB, RedC… GreenA, GreenB… GreenH
GreenH: n lopussa, juuri ennen prosessin päättymistä, tämä katkelma sisältyy RowCountin nollaamiseen.
jos (RowCount = 15) niin - Käynnistä päivitys uudelleen sarakkeesta A RowCount: = 0; else RowCount: = RowCount + 1; - Vaihda sarakkeiden läpi, jos;
Selitä nyt kello, joka on näyttöprosessin herkkyysluettelossa. Basys3 -kortissa on sisäinen kello, joka toimii 100 MHz: n taajuudella. Tämä on liian nopea kello, joten meidän on jaettava tämä kello 960 Hz: n kelloon käyttämällä seuraavaa prosessia.
- Kelloprosessi, joka toimii 960 Hz: lläCLKDivider: prosessi (CLK) muuttuja clkcount: kokonaislukualue 0-52083: = 0; aloita jos (nouseva reuna (CLK)) sitten clkcount: = clkcount + 1; jos (clkcount = 52083), niin ColCLK <= ei (ColCLK); clkcount: = 0; loppu Jos; loppu Jos; lopeta prosessi;
Vaihe 4: Tekninen selitys: Näytettyjen tietojen muuttaminen

VHDL -koodissa ruudulle näytettäviä tietoja ohjataan kohdistinprosessilla, jonka herkkyysluettelossa on eri kello. Tätä koodia kutsuttiin BtnCLK -kelloksi, joka on suunniteltu minimoimaan painikkeiden poistaminen, kun niitä painetaan. Tämä sisältyy niin, että jos painiketta painetaan, ylärivin kohdistin ei liiku kovin nopeasti sarakkeiden poikki.
- Kelloprosessi, joka toimii 5 Hz: llä. ButtonCLK: prosessi (CLK) muuttuja btnclkcount: kokonaislukualue 0- 10000001: = 0; aloita jos (nouseva reuna (CLK)) sitten jos (btnclkcount = 10000000) sitten btnclkcount: = 0; BtnCLK <= ei (BtnCLK); else btnclkcount: = btnclkcount + 1; loppu Jos; loppu Jos; lopeta prosessi;
Tämän prosessin BtnCLK -signaalilähdön avulla voimme nyt selittää kohdistinprosessin. Kohdistinprosessin herkkyysluettelossa on vain BtnCLK, mutta koodilohkossa painikkeiden tila tarkistetaan ja RedA-, RedB… GreenH -tiedot muuttuvat. Tässä on katkelma kohdistinkoodista, joka sisältää nollauslohkon ja ensimmäisen sarakkeen lohkon.
kohdistin: prosessi (BtnCLK) muuttuja OCursorCol: STD_LOGIC_VECTOR (2 alas 0): = "000"; - OCursorCol seuraa edellisen sarakkeen muuttujaa NCursorCol: STD_LOGIC_VECTOR (2- 0): = "000"; -NCursorCol asettaa uuden kohdistinsarakkeen alkuun-PALAUTA ehto (YLÖS-painike)-Taulu tyhjennetään, jotta peli voidaan käynnistää uudelleen, jos (nouseva reuna (BtnCLK)) sitten jos (RST = '1') sitten RedA <= "00000000"; PunainenB <= "00000000"; PunainenC <= "00000000"; PunainenD <= "00000000"; Punainen <= "00000000"; PunainenF <= "00000000"; PunainenG <= "00000000"; Punainen H <= "00000000"; VihreäA <= "00000000"; VihreäB <= "00000000"; VihreäC <= "00000000"; VihreäD <= "00000000"; VihreäE <= "00000000"; VihreäF <= "00000000"; Vihreä G <= "00000000"; VihreäH jos (Lbtn = '1') sitten NCursorCol: = "111"; - Sarake H elsif (Rbtn = '1') ja sitten NCursorCol: = "001"; - Sarake B elsif (Cbtn = '1') ja sitten NCursorCol: = OCursorCol; - Sarake pysyy samana NTurnState <= ei (TurnState); - Käynnistää seuraavan pelaajan vuoron- Tarkistaa nykyisen sarakkeen alhaalta ylös ja sytyttää ensimmäisen merkkivalon, joka ei pala. Väri riippuu pelaajan kohdistimen väristä. ck 7: stä 1 silmukkaan, jos (RedA (0) = '1') ja (RedA (ck) = '0') ja (GreenA (ck) = '0') sitten RedA (Ck) <= '1'; Punainen (0) <= '0'; EXIT; loppu Jos;
jos (GreenA (0) = '1') ja (RedA (ck) = '0') ja (GreenA (ck) = '0') niin
VihreäA (Ck) <= '1'; GreenA (0) - Punainen pelaaja GreenA (0) <= '0'; jos (NCursorCol = OCursorCol) niin - Jos mitään ei painettu RedA (0) <= '1'; elsif (NCursorCol = "111") sitten - Jos Lbtn painettiin PunainenH (0) <= '1'; Punainen (0) <= '0'; elsif (NCursorCol = "001") sitten - Iff Rbtn painettiin RedB (0) <= '1'; RedA (0) - Vihreä pelaaja RedA (0) <= '0'; jos (NCursorCol = OCursorCol), niin GreenA (0) <= '1'; elsif (NCursorCol = "111") sitten GreenH (0) <= '1'; VihreäA (0) <= '0'; elsif (NCursorCol = "001") sitten GreenB (0) <= '1'; VihreäA (0) <= '0'; loppu Jos; päätykotelo;
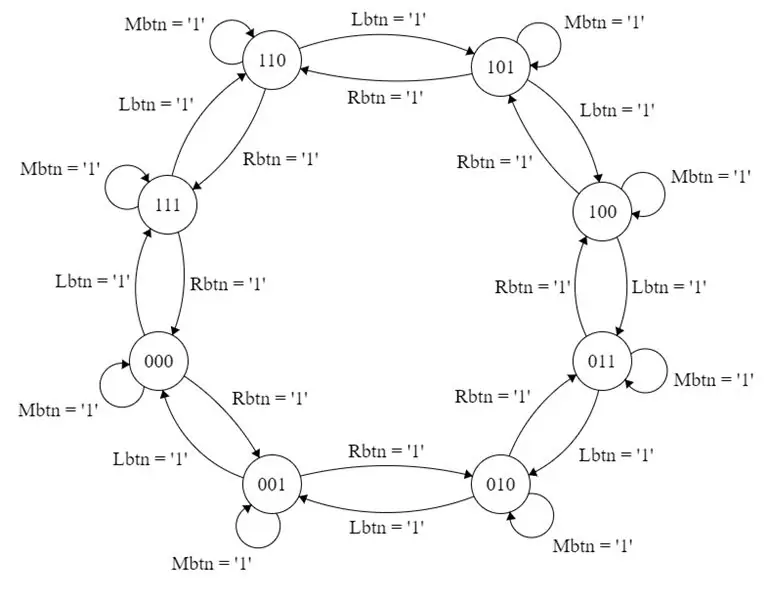
Huomaa, että ensimmäinen tapauslausuma nimeltä: OCursorCol (joka tarkoittaa vanhaa kursorisaraketta) on äärellisen tilan koneen alku. Näytön jokaista saraketta käsitellään omassa tilassaan Mikronesiassa. Sarakkeita on 8, joten 3-bittistä binäärilukujoukkoa käytettiin jokaisen sarakkeen tunnistamiseen tilana. Se, miten FSM liikkuu tilojen välillä, riippuu painetusta painikkeesta. Jos yllä olevassa katkelmassa vasenta painiketta painetaan, FSM siirtyy kohtaan "111", joka olisi näytön viimeinen sarake. Jos oikeaa painiketta painetaan, FSM siirtyy kohtaan "001", joka on näytön toinen sarake.
Jos keskipainiketta painetaan, FSM EI siirry uuteen tilaan, vaan laukaisee sen sijaan muutoksen TurnState-signaaliin, joka on yhden bitin signaali, jonka avulla voidaan huomata, minkä pelaajan vuoro on. Lisäksi keskimmäinen painike suorittaa koodilohkon, joka tarkistaa, onko alareunassa tyhjä rivi aina yläreunaan asti. Se yrittää sijoittaa merkin alimmalle täyttämättömälle riville. Muista, että tämä on connect four -peli.
Sisäkkäisessä tapauslausunnossa nimeltä: TurnState, muutamme kohdistimen väriä ja mitä ensimmäisen rivin saraketta haluamme muuttaa, jotta näyttöprosessi voi heijastaa muutosta.
Toistamme tämän peruskoodin jäljellä oleville seitsemälle tapaukselle. FSM -kaavio voi auttaa ymmärtämään, miten tilat muuttuvat.
Vaihe 5: Koodi

Tämä on Connect 4: n toiminnallinen koodi, joka voidaan koota VHDL -muotoon Vivado -ohjelmiston avulla.
Pelissä on myös rajoituksia, joiden avulla voit käynnistää pelin.
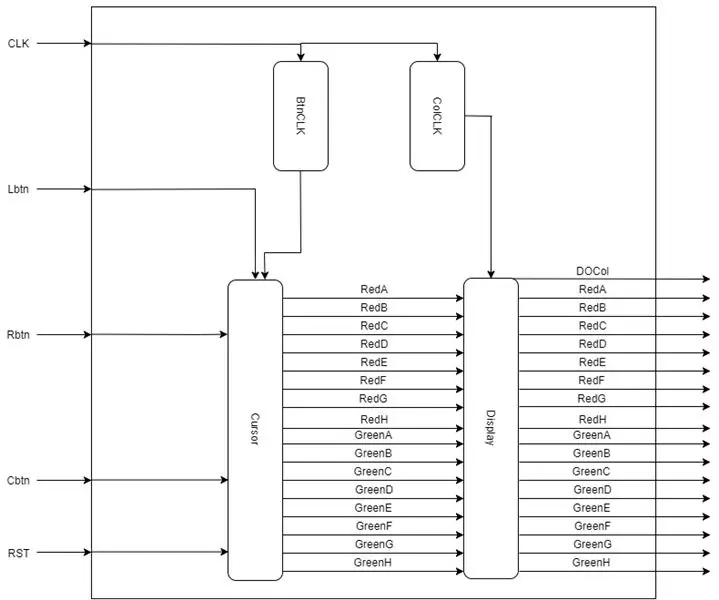
Annoimme lohkokaavion, joka selittää kuinka kunkin prosessin tulot ja lähdöt on kytketty toisiinsa.
Suositeltava:
Ohjelmoi oma 2048 -peli W/Java !: 8 vaihetta

Ohjelmoi oma 2048 -peli W/Java !: Rakastan peliä 2048. Ja niin päätin ohjelmoida oman versioni. Se on hyvin samanlainen kuin varsinainen peli, mutta sen itse ohjelmointi antaa minulle vapauden muuttaa mitä haluan milloin tahansa. Jos haluan 5x5 -pelin tyypillisen 4x4: n sijaan, s
Simon -peli - hauska peli!: 5 vaihetta

Simon Game - Hauska peli !: Viite: Täällä Pitkän viikonlopun jälkeen sinun on todella yritettävä tehdä kaikki tehtävät ja työ, joista olet vastuussa. Meidän on aika treenata aivojamme, eikö niin? Näiden tylsien ja merkityksettömien pelien lisäksi on peli nimeltä Simon Game
Aruduino LED -peli Nopea kahden pelaajan peli: 8 vaihetta

Aruduino LED -peli Nopea kahden pelaajan peli: Tämä projekti on innoittamana @HassonAlkeim. Jos haluat katsoa syvällisesti, tässä on linkki, jonka voit tarkistaa osoitteesta https://www.instructables.com/id/Arduino-Two-Player-Fast-Button-Clicking-Game/. Tämä peli on parannettu versio Alkeimin pelistä. Se on
Perus sekuntikello VHDL: n ja Basys3 Boardin avulla: 9 vaihetta

Perus sekuntikello VHDL- ja Basys3 -korttien avulla: Tervetuloa opastamaan sekuntikellon rakentaminen perus VHDL- ja Basys 3 -levyjä käyttäen. Olemme innoissamme voidessamme jakaa projektimme kanssasi! Tämä oli viimeinen projekti CPE 133 (Digital Design) -kurssille Cal Poly, SLO: ssa syksyllä 2016. Hanke, jonka rakennamme
Mastermind -peli VHDL: 3 vaihetta

Mastermind Game in VHDL: Projektillemme loimme “ Mastermind ” peli VHDL: ssä pelataan Basys3 -laudalla. Mastermind on koodinmurtopeli, jota perinteisesti pelataan tappeilla ja pelilaudalla. Pelaaja yksi asettaa eri värejä 4 riviin
