
Sisällysluettelo:
- Vaihe 1: Miten digitaalinen ilmoitustaulu toimii?
- Vaihe 2: Tarvittavat asiat:
- Vaihe 3: Käyttöliittymän suunnittelu ilmoitusten näyttämistä varten:
- Vaihe 4: Määritä CloudMQTT -tili:
- Vaihe 5: Raspberry Pi: n lopullinen koodi selitetty:
- Vaihe 6: Windows PC: n käyttöliittymä:
- Vaihe 7: Windows PC: n lopullinen koodi selitetty:
- Vaihe 8: Aseta digitaalinen ilmoitustaulu:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:02.
- Viimeksi muokattu 2025-01-23 14:43.



Ilmoitustauluja käytetään lähes kaikkialla, kuten toimistoissa, kouluissa, sairaaloissa ja hotelleissa. Niitä voidaan käyttää yhä uudelleen näyttämään tärkeitä ilmoituksia tai mainostamaan tulevia tapahtumia tai kokouksia. Ilmoitus tai mainokset on kuitenkin painettava paperille ja kiinnitettävä ilmoitustauluille.
Tässä opetusohjelmassa opetellaan rakentamaan digitaalinen ilmoitustaulu Raspberry Pi: n avulla, jotta säästät paljon papereita ja väriainetta!
Vaihe 1: Miten digitaalinen ilmoitustaulu toimii?

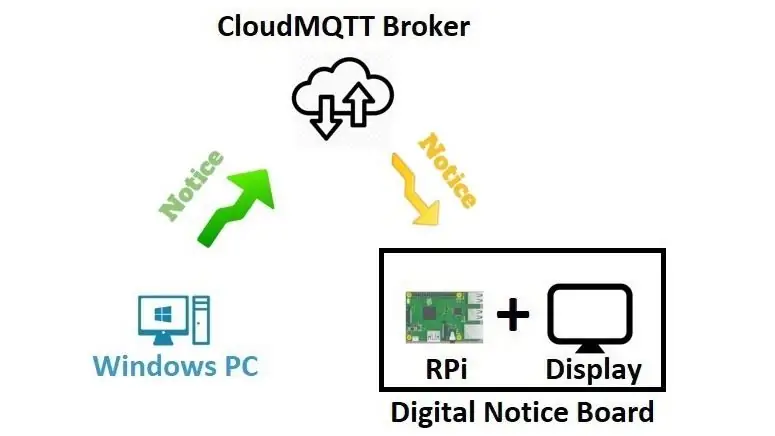
- Raspberry Pi on kytketty HDMI -näyttöön, joka on digitaalinen ilmoitustaulumme.
- Ilmoitus julkaistaan Windows -tietokoneella digitaalisella ilmoitustaululla Internetin kautta.
- Digitaalinen ilmoitustaulu vastaanottaa Windows PC: n julkaiseman ilmoituksen CloudMQTT -välittäjän kautta.
- Yhteys Windows -tietokoneen ja digitaalisen ilmoitustaulun välillä saavutetaan MQTT -protokollalla.
Vaihe 2: Tarvittavat asiat:
- Raspberry Pi ja Rasbian OS
- Näyttö HDMI -portilla
- Windows PC
- Internet-yhteys
- CloudMQTT -tili
Vaihe 3: Käyttöliittymän suunnittelu ilmoitusten näyttämistä varten:



Meidän on suunniteltava kaksi graafista käyttöliittymää, joista toinen on tarkoitettu Raspberry Pi: lle näyttämään ilmoitus HDMI -näytöllä ja toinen Windows -tietokoneelle, jotta se voi julkaista ilmoituksen Raspberry Pi: lle CloudMQTT -välittäjän kautta.
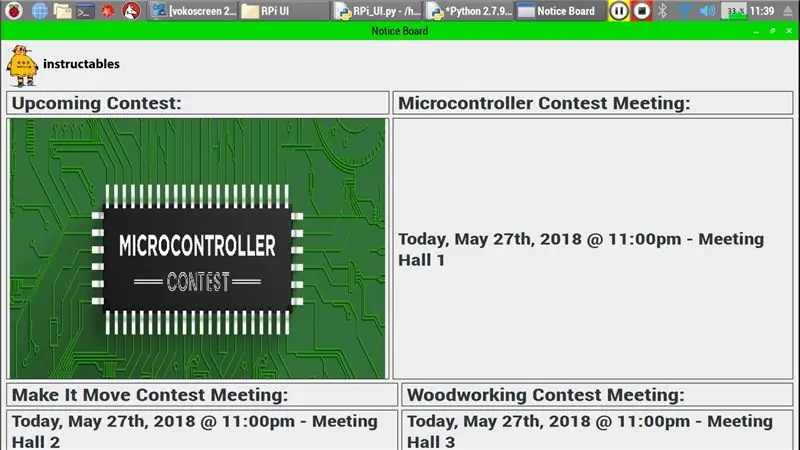
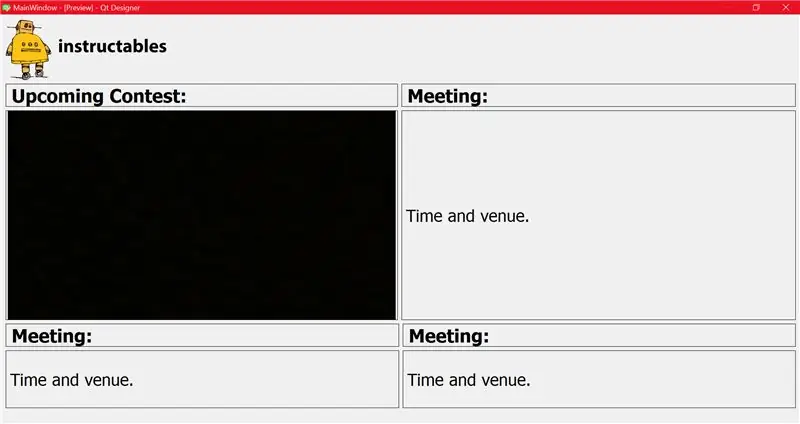
GUI -suunnittelu riippuu paikasta, johon aiot sijoittaa digitaalisen ilmoitustaulun. Haluan esimerkiksi suunnitella Instructables Officen graafisen käyttöliittymän tulevien tapahtumien ja kokousten näyttämiseksi, jotta työntekijöille voidaan päivittää uusimmat tiedot.
Käyttöliittymän suunnittelu Windows -tietokoneessa on helppoa, joten suunnittelemme digitaalisen ilmoitustaulun graafisen käyttöliittymän Windows -tietokoneeseen ja kopioimme koodin Raspberry Pi -laitteeseen.
Tarvittava ohjelmisto:
Anaconda (joka sisältää python 2.7: n, Qt Designer -paketin ja Spyder IDE: n).
Qt Designer on työkalu, jota käytetään graafisten käyttöliittymien suunnitteluun. Qt Designerin tulostus on.ui -tiedosto, myöhemmin se voidaan muuntaa.py -muotoon jatkokäsittelyä varten.
Mitä videolla tapahtuu ?:
- Lataa Anaconda Windows Installer for python 2.7 ja asenna se Windows -tietokoneeseen (normaali asennus).
- Asennuksen jälkeen löydät Qt Designer -työkalun kohdasta "installation_directory / Library / bin / designer.exe" (minulle se on "C: / Anaconda2 / Library / bin / designer.exe")
- Luo pikakuvake "designer.exe" ja aseta se työpöydälle.
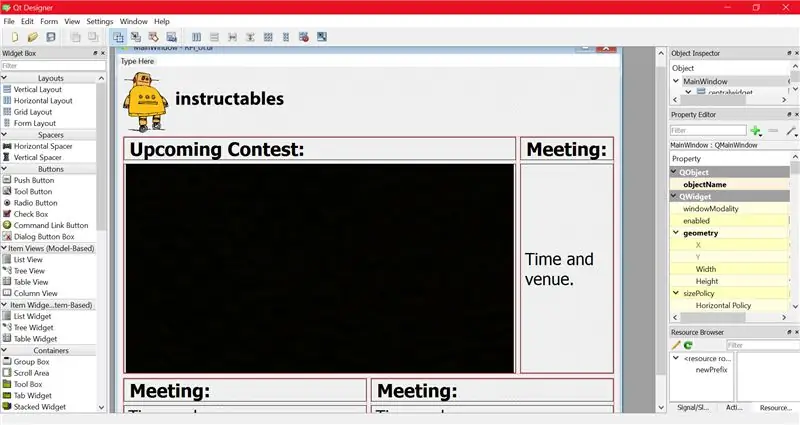
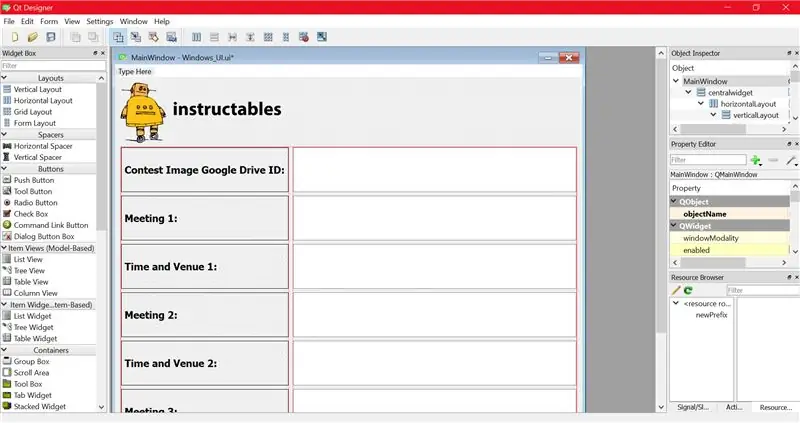
- avaa "designer.exe".
- Luo uusi pääikkuna.
- Valitse ja aseta asettelut ja vaaditut näkymät (tekstinäkymä, tarranäkymä jne.).
- Tallenna Rpi_UI.ui -tiedostona.
- Jos haluat muuntaa sen.py -tiedostoksi, avaa cmd -kehote nykyisessä kansiossa, jossa Rpi_UI.ui -tiedosto on, ja kirjoita seuraava komento
installation_directory / Library / bin / pyuic5.bat -x RPi_UI.ui -o RPi_UI.py
minulle se on, C: / Anaconda2 / Library / bin / pyuic5.bat -x RPi_UI.ui -o RPi_UI.py
tämä komento muuntaa Rpi_UI.ui -tiedoston Rpi_UI.py -tiedostoksi ja sijoittaa sen samaan hakemistoon.
- Avaa Rpi_UI.py -tiedosto Spyder IDE: llä, joka sisältyy Anacondaan.
- Skriptin suorittaminen näyttää aiemmin suunnitellun graafisen käyttöliittymän.
Seuraavaksi määritetään CloudMQTT -tili.
Vaihe 4: Määritä CloudMQTT -tili:


- Käy tässä linkissä.
- Luo tili sähköpostilla ja kirjaudu sisään.
- Luo uusi esiintymä (nimesin sen nimellä TEST_1).
- Avaa instanssin tiedot.
- Merkitse muistiin palvelin, käyttäjä, salasana ja portti.
- Katso CloudMQTT Python Documentation ja tallenna komentosarja CloudMQTT.py -tiedostona.
- Dokumentaation esimerkkikoodi vaatii paho -kirjaston, Asenna Paho Python Client pip -työkalulla, avaa cmd -kehote järjestelmänvalvojana ja anna seuraava komento.
pip asenna paho-mqtt
Vaihe 5: Raspberry Pi: n lopullinen koodi selitetty:
Selitän tässä, miten yhdistin RPi_UI.py -tiedoston CloudMQTT.py -tiedostoon ja tallensin sen nimellä RPi_UI.py.
Tuo kirjastoja, jos sitä ei ole asennettu, asenna se
tuo paho.mqtt.client nimellä mqtt
tuoda urlparse PyQt5: stä tuonti QtGui, QtWidgets, QtCore PyQt5: stä. QtCore tuonti QTimer, QTime ketjutuksen tuonnista Langan tuonti sys tuonti uudelleen google_drive_downloader tuonti GoogleDriveDownloader gdd tuonti os
Asenna googledrivedownloader komennolla
pip install googledrivedownloader
Alustetaan muuttujia,
icon = "[email protected]"
CompetitionImg = "musta" meeting1 = "Meeting1:" venue1 = "Aika ja paikka1." meeting2 = "Meeting2:" venue2 = "Aika ja paikka2." meeting3 = "Meeting3:" venue3 = "Aika ja paikka3."
Seuraa luokka Ui_MainWindow
luokka Ui_MainWindow (objekti):
def setupUi (self, MainWindow):… def retranslateUi (self, MainWindow):… def _update (self):…
Seuraavat rivit funktion setupUi: ssa päivittävät GUI: n joka 3. sekunti kutsumalla _update -toimintoa
self.retranslateUi (MainWindow)
QtCore. QMetaObject.connectSlotsByName (MainWindow) self.timer = QTimer () self.timer.timeout.connect (self._update) self.timer.start (3000)
On_message -toiminto odottaa viestin välittäjältä, kun viesti on vastaanotettu, se lataa kuvan Google -asemasta käyttämällä Google -aseman jaettavan linkin tunnusta ja muuttaa myös globaalien muuttujien arvoja
def on_message (asiakas, obj, viesti):
tulosta (str (msg.payload)) if (str (msg.payload)): noticeReceived = str (msg.payload) result = re.search ('%1 (.*)%2 (.*)%3 (. *)%3 (. +result.group (1)+"" path = "/home/pi/Desktop/Instructables/RPi UI/ContestImages/"+result.group (1)+". jpg" gdd.download_file_from_google_drive (file_id = fileId, dest_path = polku) kilpailuImg = tulosryhmä (1) kokous1 = tulosryhmä (2) paikka1 = tulosryhmä (3) kokous2 = tulosryhmä (4) paikka2 = tulosryhmä (5) kokous3 = tulosryhmä (6) paikka3 = tulos.group (7)
Koodi koostuu 2 äärettömästä silmukasta,
rc = mqttc.loop ()
ja
sys.exit (app.exec_ ())
Jotta voisin suorittaa nämä silmukat samanaikaisesti, olen käyttänyt Threading -konseptia
def sqImport (tId): if tId == 0: while 1: rc = 0 while rc == 0: rc = mqttc.loop () print ("rc:" + str (rc)) if tId == 1: while 1: app = QtWidgets. QApplication (sys.argv) MainWindow = QtWidgets. QMainWindow () ui = Ui_MainWindow () ui.setupUi (MainWindow) MainWindow.show () sys.exit (app.exec_ ()) threadA = Thread (target) = sqImport, args = [0]) threadB = Thread (target = sqImport, args = [1]) threadA.start () threadB.start () threadA.join () threadB.join ()
Viileä, olemme saaneet päätökseen Raspberry Pi -määrityksen, seuraavaksi suunnitellaan GUI Windows PC: lle julkaistakseen viestin Raspberry Pi: lle.
Vaihe 6: Windows PC: n käyttöliittymä:

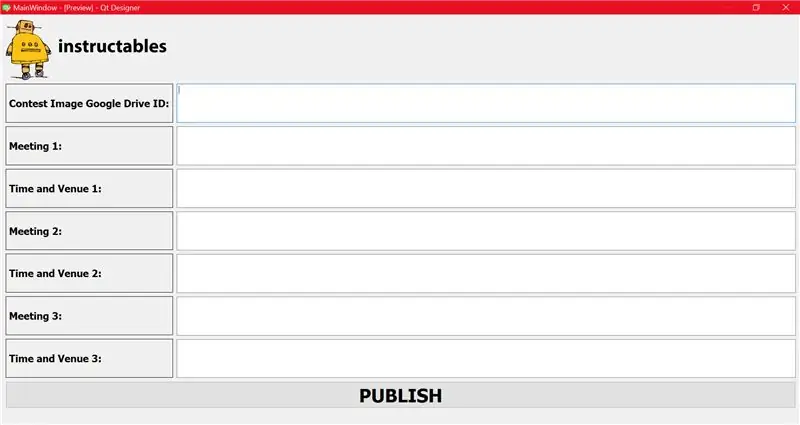
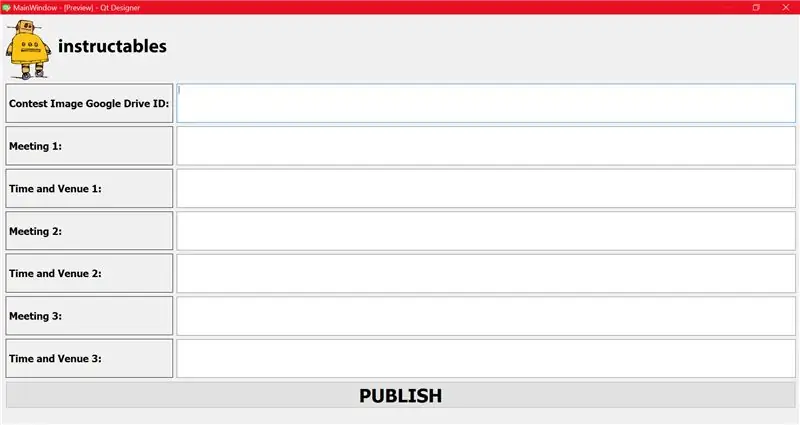
- Suunnittele Windows -käyttöliittymä ja tallenna se nimellä Windows_UI.ui.
- Muunna se python -tiedostoksi.
- Yhdistä se CloudMQTT.py -tiedostoon ja tallenna se nimellä Windows_UI.py.
- Windows_UI.py -tiedoston toiminta on samanlainen kuin RPi_UI.py -tiedoston, ainoa ero on, että Windows_UI.py -tiedosto julkaisee viestin, kun taas RPi_UI.py vastaanottaa viestin.
Vaihe 7: Windows PC: n lopullinen koodi selitetty:
- Windows_UI.py -tiedostossa on kaikki RPi_UI.ui -luokat ja toiminnot muutamaa lukuun ottamatta.
- On_message -funktion sijaan sillä on on_publish -funktio viestin julkaisemiseksi.
- Seuraava retranslateUi -toiminnon koodi kutsuu julkaisutoimintoa, kun JULKAISU -painiketta napsautetaan.
self.pushButton.clicked.connect (self.publish)
- Julkaisutoiminto yhdistää Google Driven jaettavan linkin tunnuksen ja kokoustiedot ja julkaisee ne aiheessa "ilmoitus".
- Tämän viestin vastaanottaa Raspberry Pi.
Vaihe 8: Aseta digitaalinen ilmoitustaulu:

- Liitä Raspberry Pi HDMI -näyttöön, olen käyttänyt Sony -televisiota digitaalisena ilmoitustaulunäytönä.
- Suorita RPi_UI.py -tiedosto Raspberry Pi: ssä.
- Suorita Windows_UI.py -tiedosto Windows -tietokoneessa.
- Anna kilpailukuvan Google -Drive -linkin tunnus ja kokousilmoitus.
- Napsauta JULKAISU -painiketta.
- Nyt näet päivitetyn digitaalisen ilmoitustaulun muutamassa sekunnissa.
Vinkkejä:
- Voit luoda haluamasi määrän digitaalisia ilmoitustauluja ja tauluja voi tilata eri aiheista.
- Jotta Windows_UI.py -tiedosto olisi kannettava, voit muuntaa tiedoston suoritettavaksi tiedostoksi pyinstallerilla, jotta voit suorittaa suoritettavan tiedoston millä tahansa Windows -tietokoneella asentamatta tarvittavia kirjastoja tietokoneeseen.
Kiitos
SABARI KANNAN M
Suositeltava:
Bluetooth -ohjattu Messenger LCD -näyttö -- 16x2 LCD -- Hc05 -- Yksinkertainen -- Langaton ilmoitustaulu: 8 vaihetta

Bluetooth -ohjattu Messenger -nestekidenäyttö || 16x2 LCD || Hc05 || Yksinkertainen || Langaton ilmoitustaulu: …………………………. Tilaa YouTube -kanavani saadaksesi lisää videoita …… ………………………………… Ilmoitustaulua käytetään ihmisten päivittämiseen uusilla tiedoilla tai Jos haluat lähettää viestin huoneessa tai huoneessa
Langaton ilmoitustaulu (Bluetooth): 5 vaihetta (kuvien kanssa)

Langaton ilmoitustaulu (Bluetooth): Tässä modernissa maailmassa, jossa kaikki on digitalisoitu, miksei perinteinen ilmoitustaulu saa uuden ilmeen, joten voit tehdä Bluetooth -ohjatun ilmoitustaulun, joka on hyvin yksinkertainen. lauta kuten korkeakouluissa
Kuinka purkaa digitaalinen jarrusatula ja miten digitaalinen jarrusatula toimii: 4 vaihetta

Kuinka purkaa digitaalinen jarrusatula ja miten digitaalinen jarrusatula toimii: Monet ihmiset tietävät, miten jarrusatulat käytetään mittaamiseen. Tämä opetusohjelma opettaa sinulle, kuinka purkaa digitaalinen jarrusatula, ja selitys siitä, miten digitaalinen jarrusatula toimii
Raspberry Pi -ilmoitustaulu: 11 vaihetta (kuvilla)

Raspberry Pi Bulletin Board: Tämä on projekti, jonka parissa työskentelin seurakuntani hyväksi. Halusimme sähköisen ilmoitustaulun, joka asennettaisiin narthex-/aula -alueelle ja kävisi läpi staattisia dioja muutaman sekunnin välein. Nämä olivat suunnittelutavoitteemme: Staattiset diat, ei videota tai au
Yksinkertainen ja halpa digitaalinen digitaalinen äänilähetys: 4 vaihetta

Yksinkertainen ja halpa digitaalinen laser -äänilähetys: Siitä lähtien, kun tein laserpistoolin, olen ajatellut moduloida laserin lähettämään ääntä joko huvin vuoksi (lasten sisäpuhelin) tai ehkä lähettämään tietoja kehittyneempää laserpistoolia varten , jonka avulla vastaanotin voi selvittää, kuka häntä osui
