
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:02.
- Viimeksi muokattu 2025-01-23 14:44.

Ystävänpäivä on tilaisuus lähettää rakkausviestejä. Mikset tekisi hauskaa LED -kasvoa edullisilla komponenteilla ilmaisemaan tunteesi!
Vaihe 1: Tässä projektissa käytetyt asiat
Laitteiston osat
- Seeeduino V4.2
- Pohjakilpi
- Grove - punainen LED -matriisi ohjaimella
- Grove - ele (PAJ7620U2)
Ohjelmistosovellukset ja verkkopalvelut
Arduino IDE
Vaihe 2: Tarina


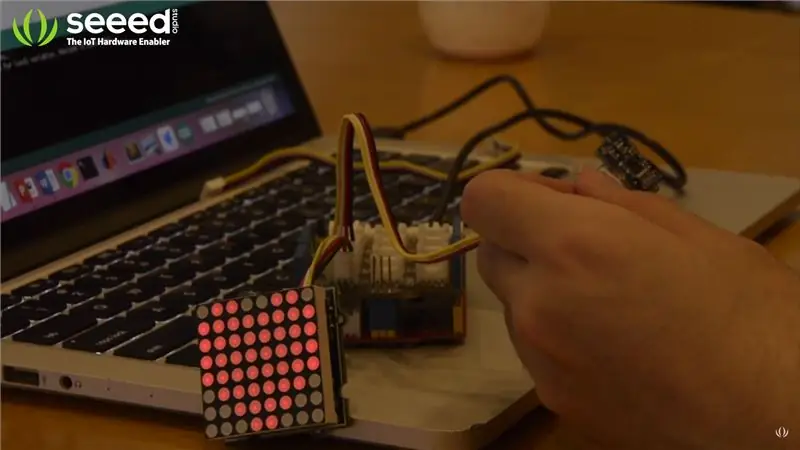
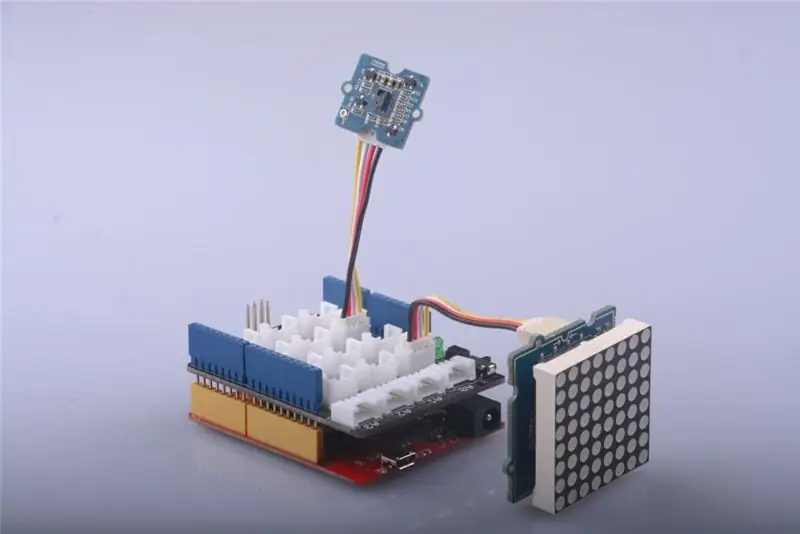
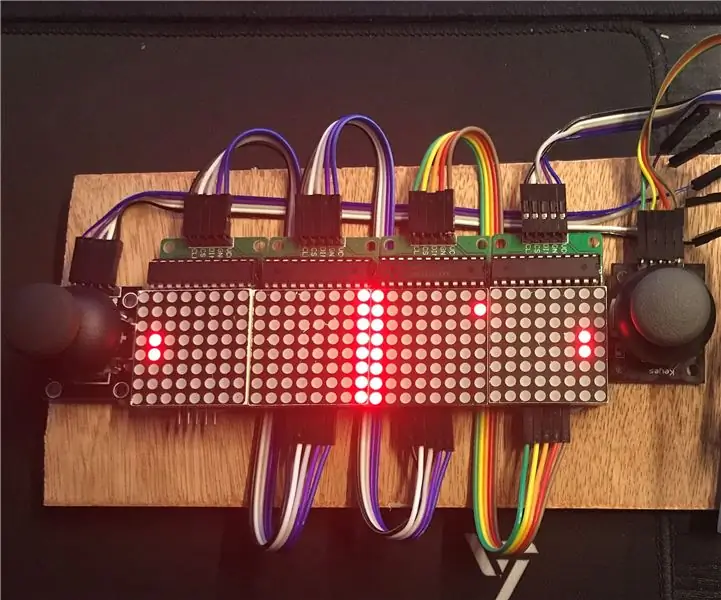
Vaihe 3: Laitteistoyhteys

Tässä projektissa käytämme eleanturia tulona ja annamme palautetta LED -matriisiohjaimelle punaisen LED -matriisin syöttämiseksi.
Grove - ele ja Grove - Red LED Matrix w/Driver on yhdistettävä Seeeduinoon kytketyn runkosuojuksen I^2^C -porttiin. Liitä sitten Seeeduino tietokoneeseen USB -kaapelilla.
Vaihe 4: Ohjelmointi
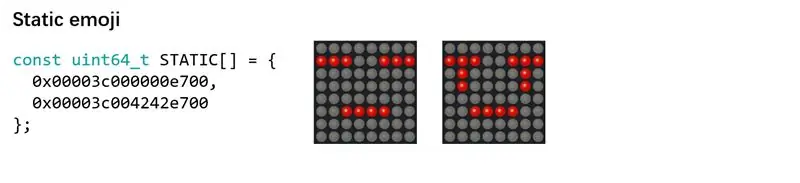
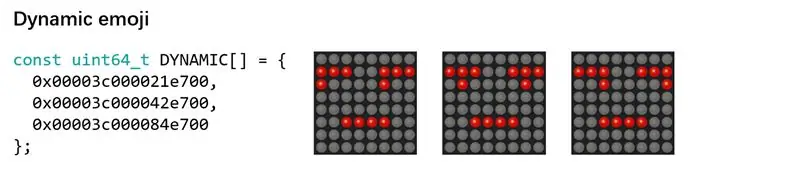
Tämän projektin suunnitelma on näyttää staattiset emojit (itkevät kasvot ja odottavat kasvot), kun vasenta tai oikeaa eletä ei ole luettu.
Näytä dynaaminen silmien asennon vaihtopainike, jota ohjataan vasemmalla tai oikealla eleellä, kun vasen tai oikea ele luetaan.

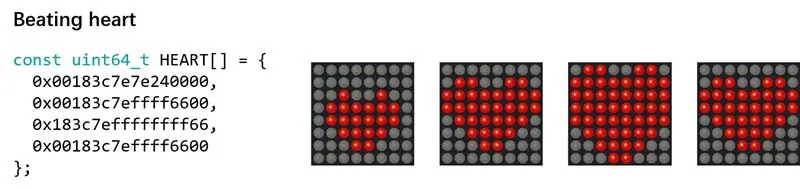
Tietyssä silmäasennossa sykkivä sydän näkyy LED -matriisissa.

LED -näyttökuviot on suunnitellut LED Matrix Editor, voit muuttaa tai lisätä LED -kuvioita yllä olevissa ohjelmissa.
Jotta voisit valmistautua tähän projektiin, sinun on asennettava Grove - Gesture, Grove - Red LED Matrix w/Driver ja MsTimer2 -kirjastot Arduino IDE: hen.
#include "Grove_LED_Matrix_Driver_HT16K33.h"
#Sisällytä "MsTimer2.h" #Sisällytä "paj7620.h" #Sisällytä "Wire.h"
Asennuksen aikana alustasimme sarja-, matriisi- ja MsTimer2 -toiminnot. Alustettua sarjaa käytetään ohjelman virheenkorjaukseen, joten ei ole tarpeen muodostaa yhteyttä tietokoneeseen tai käyttää Serial Monitoria virheenkorjauksen jälkeen. Käytämme MsTimer2: ta tässä projektissa hallitsemaan staattisten emojien näyttöä.
// Sarjan alustaminen debugiksi.
Sarja.alku (9600); while (! Sarja); paj7620Init (); Wire.begin (); matrix.init (); matrix.setBrightness (15); matrix.setBlinkRate (BLINK_OFF); MsTimer2:: set (1000, displayStatic); MsTimer2:: start ();
Pääsilmukassa otamme vain kaksi lähtöä eleanturista, GES_RIGHT_FLAG, GES_LEFT_FLAG, ja niitä käytetään displayDynamic () -toiminnon ohjaamiseen.
DisplayDynamic () -toiminto laskee ajanjakson viimeisestä dynaamisen emojin näyttökerrasta nykyiseen aikaan, jos aikaväli ylittää TIMEOUT -ajan, se lopettaa staattisten emojien toistamisen ja asettaa näytettävän dynaamisen emoji -indeksin käynnistymään. Kun vasemmalta oikealle eleitä luetaan, aloitusindeksi on 0 ja indeksiä lisätään vasemmalta oikealle -eleiden lukemisen jälkeen. Muussa tapauksessa aloitusindeksi on DYNAMIC -taulukon viimeinen indeksi, ja indeksiä pienennetään.
void displayDynamic (bool leftToRight) {
unsigned long currentTime = millis (); if (currentTime - prevTime> TIMEOUT) {dIndex = leftToRight? 0: ARRAY_LENGTH (DYNAMIC) - 1; showStatic = epätosi; } // Tätä käytetään välttääkseen rajan ylittämisen. jos (dIndex> = ARRAY_LENGTH (DYNAMIC) || dIndex <= -1) {heartBeat (); dIndex = leftToRight? ARRAY_LENGTH (DYNAAMINEN) - 1: 0; } prevTime = currentTime; matrixDisplay = DYNAMIC [leftToRight? dIndex ++: dIndex--]; }
Eleitä ei lueta, jos TIMEOUT -aika ylittyy, staattinen emojien toisto palautetaan.
Lataa ohjelma Seeeduinoosi, kaikki on valmis. Pelaa ja pidä hauskaa!
Vaihe 5: Koodi
#include "Grove_LED_Matrix_Driver_HT16K33.h"
#include "MsTimer2.h" #include "paj7620.h" #include "Wire.h" #define TIMEOUT 5000 #define GES_REG_ADDR 0x43 #define ARRAY_LENGTH (array) (sizeof (array) / sizeof (array [0])) Matriisi_8x8 matriisi; uint64_t matrixDisplay = 0; unsigned long prevTime = millis (); int8_t sIndex = 0; bool showStatic = totta; const uint64_t STATIC = {0x00003c0000a54200, 0x00003c000000e700, 0x00003c004242e700}; int8_t dIndex = 0; const uint64_t DYNAMIC = {0x00003c000021e700, 0x00003c000042e700, 0x00003c000084e700}; const uint64_t HEART = {0x00183c7e7e240000, 0x00183c7effff6600, 0x183c7effffffff66, 0x00183c7effff6600}; void displayStatic (mitätön) {if (showStatic) {matrixDisplay = STATIC [sIndex]; sIndex = (sIndex + 1) % ARRAY_LENGTH (STATIC); }} void heartBeat () {for (uint8_t i = 0; i TIMEOUT) {showStatic = false; prevTime = nykyinen aika; dIndex = leftToRight? 0: ARRAY_LENGTH (DYNAMIC) - 1; } // Tätä käytetään välttääkseen rajan ylittämisen. if (dIndex> = ARRAY_LENGTH (DYNAMIC) || dIndex TIMEOUT) {showStatic = true; } matrix.writeOnePicture (matrixDisplay); matrix.display (); viive (100); }
Suositeltava:
Sytytä Gandalf Valkoinen sauva: 9 vaihetta

Sytytä Gandalf Valkoinen sauva: Olen aina halunnut Gandalfin valkoisen sauvan, koska olen katsonut Sormusten Herraa. Löysin mallin yhdelle Thingivers.com -sivustolta. Tinkercadilla muutin muotoilua syttymään
Pongitennis LED -matriisilla, Arduinolla ja ohjaussauvoilla: 5 vaihetta (kuvilla)

Pongitennis, jossa LED -matriisi, Arduino ja ohjaussauvat: Tämä projekti on tarkoitettu sekä aloittelijoille että kokeneille tinkereille. Perustasolla se voidaan tehdä leipälevyllä, hyppyjohtimilla ja kiinnittää romumateriaaliin (käytin puuta) Blu-Tackilla ilman juottamista. Enemmän kuitenkin
Sytytä piparkakkutalo: 9 vaihetta (kuvilla)

Sytytä piparkakkutalo: Luomme sytytetyn piparkakkutalon, jossa, kun kosket savupiipun kattoon, talo syttyy sisältä. Tämä projekti on todella hauska piirin esittely, ja se on tarkoitettu demoksi, joka sisältää sekä pienen peruspiirin tekemisen että pienen
Sytytä ystävänpäiväsi kuohuvilla RGB -matriisilla: 3 vaihetta

Sytytä ystävänpäiväsi kuohuvilla RGB -matriisilla: Ystävänpäivä on tulossa, tapaatko jonkun, joka rakastui ensi silmäyksellä?
Sytytä projekti LED -valojen avulla: 4 vaihetta

Valaise projektisi LED -valojen avulla: Erittäin tehokas tapa herättää projekti eloon on lisätä valaistusta. Nykytekniikka on antanut tee-se-itse-käyttäjille laajan valikoiman valaistusvaihtoehtoja, jotka ovat erittäin kirkkaita, erittäin halpoja käyttää, edullisia ostaa ja helppoja asentaa
