
Sisällysluettelo:
- Vaihe 1: BLE-LED-tikun laitteisto
- Vaihe 2: Elektroniikan kokoonpano
- Vaihe 3: Kuinka luoda fontit?
- Vaihe 4: BLE -ohjausohjelmisto
- Vaihe 5: Ensimmäinen testi
- Vaihe 6: Valitse animaatiot
- Vaihe 7: RGB -ohjaus
- Vaihe 8: Text_Animation Service ja Persistent Storage Service
- Vaihe 9: Käynnistä Android -sovellus
- Vaihe 10: Kirjoita viestejä kuvina
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:02.
- Viimeksi muokattu 2025-01-23 14:44.

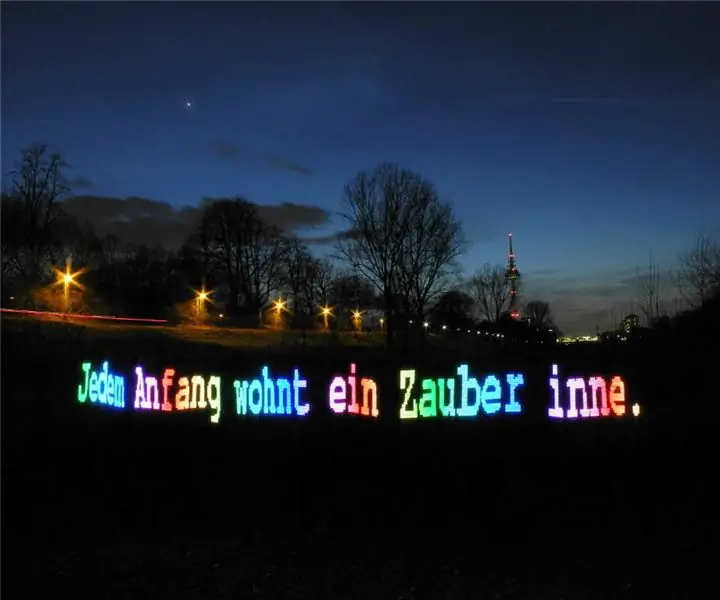
Tässä ohjeessa kerrotaan, kuinka voit rakentaa RGB -LED -valoilla varustetun valokirjoittimen, jota voi ohjata puhelimesta BLE: n kautta!
Nyt kun pimeä kausi alkaa ja sinun on otettava pitkän valotuksen kuvia: Tällä tikulla voit kirjoittaa allekirjoituksesi kuvaan tai motivoivan lainauksen tai rakkausilmoituksen, QR-koodin, verkko-osoitteen tai monia muita muut asiat…
Se kattaa useita kehityskohteita:
- laitteiston rakentaminen
- ohjelmoida Cypress BLE -piirisarja C: llä
- tee oma sovellus hallitaksesi sitä.
Vaihe 1: BLE-LED-tikun laitteisto




Sauvalle tarvitset seuraavat:
- Cypress BLE -moduuli (CY8C4247LQI-BL583)
- WS2812b RGB-LED-nauha (64LED-valot 144Led-metriliuskalta)
- litiumioniakku sopivalla pidikkeellä (18650)
- painike
- pala leipälautaa
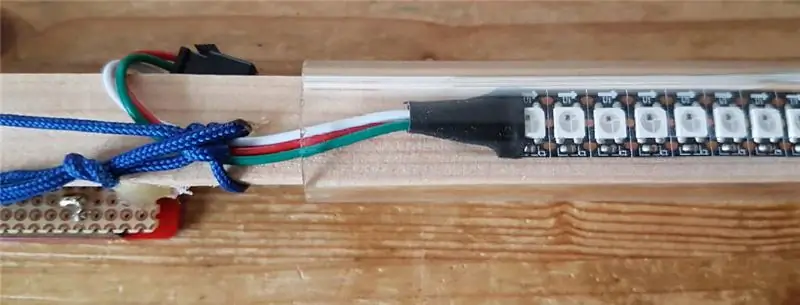
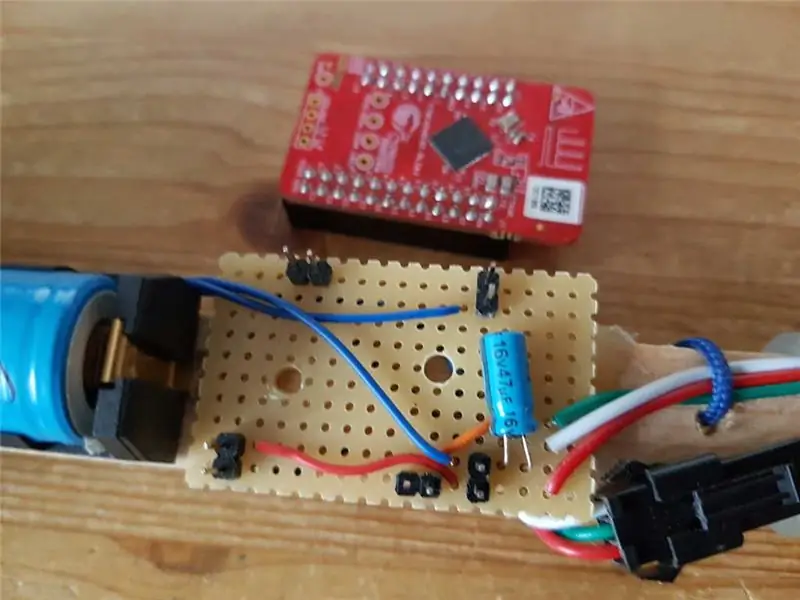
Itse sauvan laitteisto on melko yksinkertainen.
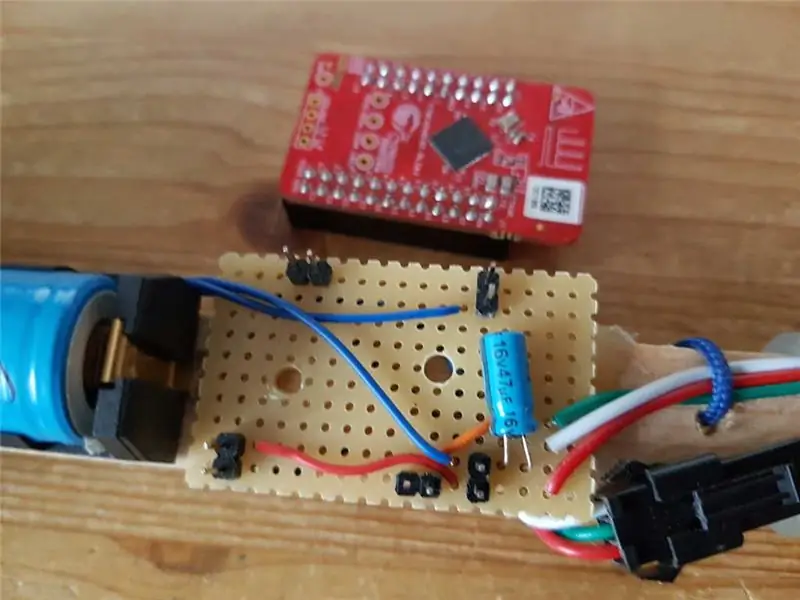
Cypress BLE -moduuli on asennettu leipälevylle, ja LEDit, painike ja virtalähde on juuri kytketty tähän leipälevyyn.
Kaikki on asennettu, liimattu tai ruuvattu pieneen puukaistaleen, joka itse on osittain työnnetty kirkkaaseen polyakryyliputkeen. Mutta tämä ei ole pakollista. Halusin asentaa kaiken putken sisään, mutta en löytänyt sopivaa BLE-moduulille ja akulle, jotka ovat melko suuria verrattuna LED-valoihin. Ensimmäiseen otokseen et tarvitse akryyliputkea.
Vaihe 2: Elektroniikan kokoonpano


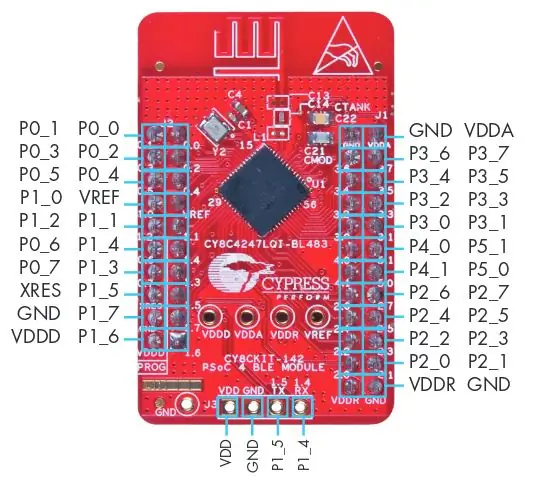
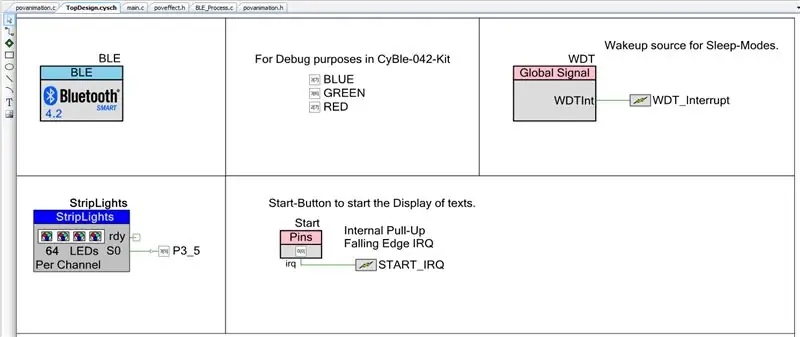
Tämä vaihe näyttää, miten BLE-moduuli on asennettu ja mitä tappeja käytetään mihin tarkoitukseen.
Kuten useissa opetusohjelmissani, käytin Cypress BLE -kehityspakettia. CY8CKIT-042-BLE Pikaopas
Jos haluat käyttää moduulia yksinään, sinun tarvitsee vain liittää virtalähteet ja käytetyt nastat.
Käytämme projektissamme vain tappia 3.5 LED-nauhan ajamiseen. Mutta tietysti voit muuttaa sitä PSoC Creatorilla.
Kuten piirilevyn kuvassa näkyy, lisäsin tapinpäitä sirun kaikkiin kulmiin, mutta ohitin VREF -tapin.
Näin moduuli on asennettu oikein, eikä moduulia voi liittää väärin.
Vaihe 3: Kuinka luoda fontit?

No, mielestäni tämä oli yksi mielenkiintoisimmista ongelmista, jotka ratkaisin tämän projektin aikana.
Tietenkin voisi vain suunnitella uuden fontin ja kirjoittaa sen taulukkoon, mutta se on todella paljon työtä!
Joten mitä tein?
Tiesin, että tarvitsin jonkinlaisen ASCII-heksabittikartan muunnoksen. Ja olin onnekas, koska en ollut ensimmäinen tämän ongelman kanssa!:-)
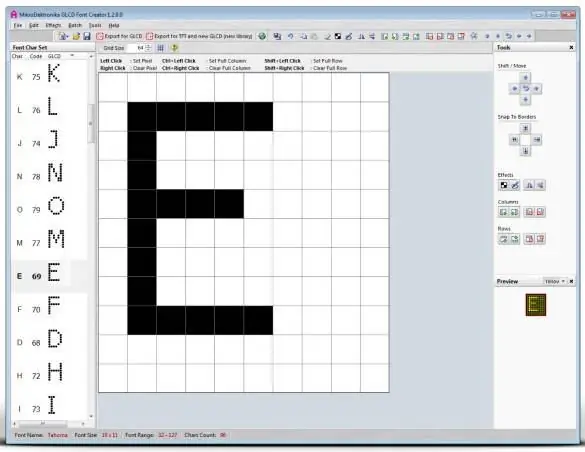
Ohjelmisto "GLCD Font Generator" toimi aivan oikein:
Koska halusin saada kaiken irti LED-tikusta, toin fontin melko suureksi (~ 32 pikseliä). Jos käytät vain isoja kirjaimia, sinun ei tarvitse huolehtia nousuista, mikä lisää näkyvää kirjasinkokoa vielä muutamalla pikselillä. Mutta päätin käyttää sekä isoja että pieniä kirjaimia. (https://en.wikipedia.org/wiki/Ascender_%28typography%29)
Kun olet tuonut fontin GLCD -kirjasingeneraattoriin, voit viedä sen eri muodoissa.
Yritin viedä sen suoraan otsikoihin, mikä oli hyvä, mutta ei täydellinen. Tuloksena oleva vienti on joukko shortseja (16 bittiä), joissa on tavu-hex-arvot ensimmäisen 128 ascii-merkin kunkin merkin sarakkeille. Ei aivan sitä mitä halusin tai tarvitsin…
Joten toin taulukon avoimeen Office Calc -laskentataulukkoon. Sitten poistin "0x" kolmesta neljästä arvosta ja yhdistin ne yhdeksi 32 -bittiseksi arvoksi. Korjasin myös yksittäisten tavujen väärän lopun.
Tuloksena oleva taulukko on 32*bittisten arvojen N*M -taulukko. M on vastaava merkki ja N ovat sarakkeet, jotka muodostavat tämän kirjaimen näytön. Tässä ensimmäisessä luonnoksessa kaikilla hahmoilla on sama määrä sarakkeita, mikä tarkoittaa, että kaikki kirjaimet ovat yhtä leveitä, kuten tunnetussa Courier -fontissa. Pienet merkit, kuten "i" tai "t", näyttävät siltä kuin ne olisivat kadonneet avaruuteen.
Siksi lisäsin uuden parametrin jokaisen merkin alkuun kertomaan, kuinka paljon sarakkeita tällä merkillä on tai kuinka leveä tämä merkki on. Tämä säästää muistia ja saa tekstin näyttämään paremmalta!
Vaihe 4: BLE -ohjausohjelmisto

BLE-ohjelmiston periaate on erittäin helppo:
- Alussa se ei vain tee mitään.
- BLE: n avulla voit asettaa näytettäväksi erilaisia animaatioita tai tekstejä.
- Kun painat painiketta, animaation tai tekstin yksittäiset sarakkeet näytetään.
- Kun teksti on näytössä, se odottaa uudelleen.
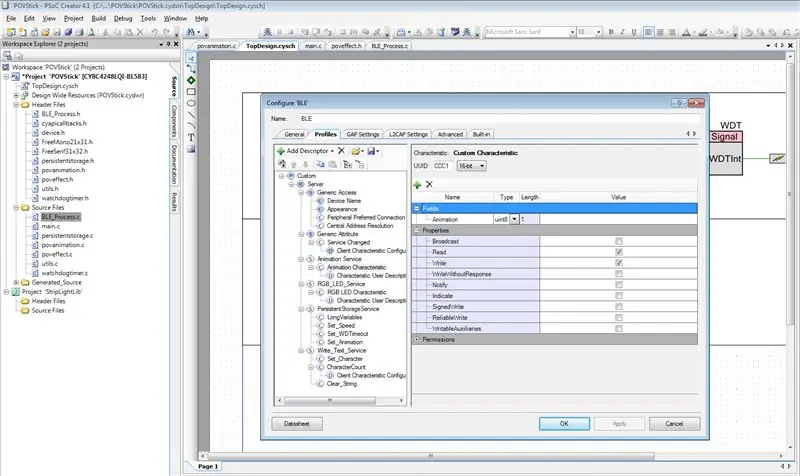
Tuo Cypress-projekti PSoC-Creatorisi ja muokkaa sitä halutessasi.
PSoC-4: ssä ei ole niin paljon RAM-muistia ja salamaa, jotta se pystyisi pitämään kirjasimien täydelliset RGB-kuvat. Siksi tarvitsin tavan tuottaa LED-sisältö dynaamisesti tekstistä. Se on melko suoraviivaista, ei toistaiseksi mitään erityistä. Usean kirjaimen sisältävästä tekstistä algoritmi ottaa yhden kirjaimen ja muuntaa sen mustavalkoiseksi bittikarttaksi. Sitten se ottaa tämän yhden kirjaimen bittikartan jokaisen sarakkeen ja valkoisen sijasta se kirjoittaa nykyisen RGB-värin LED-matriisiin. Tällä tavalla voit luoda yksivärisiä tekstejä tai muuttaa lisätoiminnon väriä jokaisen sarakkeen, kirjaimen tai jopa jokaisen pikselin jälkeen.
"Kirjain" voidaan tallentaa yhteen tavu-muuttujaan, kun taas mustavalkoinen bittikartta on tallennettava jonkinlaiseen taulukkoon.
Tietorakenne on seuraava:
String: newtext = "Hei";
Fontti: uint32 merkkiä = {FirstCharacter_ColumnCount, FirstCharacter_FirstColumn, FirstCharacter_SecondColumn,… SecondCharacter_ColumnCount, SecondCharacter_FirstColumn,…… LastCharacter_ColumnCount,… LastCharacter_LastColumn}; Väri: uint32 rgbcolor = 0xHHBBGGRR; // Kirkkaus, sininen, vihreä, punainen kukin 8 -bittisenä arvona
Muuntaaksesi merkkijonon näyttöä varten teemme seuraavan:
getCharacter (): H (8bit)
getColumn (int i): sarake (32bit) (i alkaa ensimmäisestä sarakkeesta, jatkuu viimeiseen.) jos (bitti sarakkeessa on 1) Stripin LED on asetettu väriksi. LED-nauhajärjestelmässä on 64 LEDiä, joissa on 32-bittiset värit!
Ja jos tämä sarake näkyy, jatkamme seuraavaan.
Tämä on helppoa.
Vaihe 5: Ensimmäinen testi



Nyt kun ohjelmisto on käynnissä, olemme valmiita ensimmäisiin testeihin.
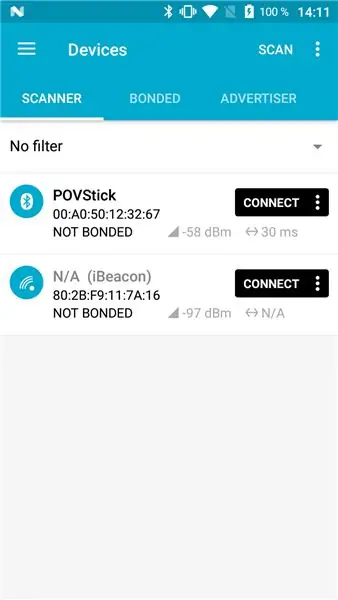
Helpoin tapa testata sulautettua toimintoa on Bluetoothin vähäenerginen testisovellus. Kuten Nordic tai Cypress Apps.
Pohjoismaat: nRF Connect for Mobile
Cypress: CySmart
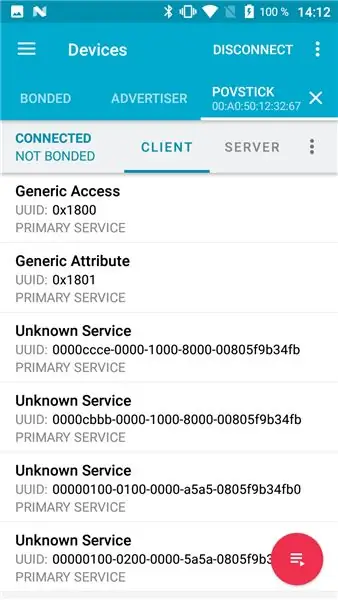
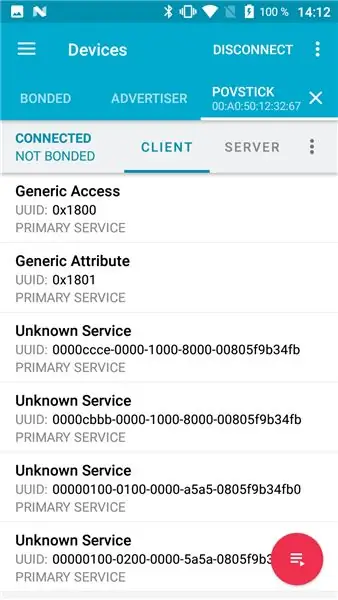
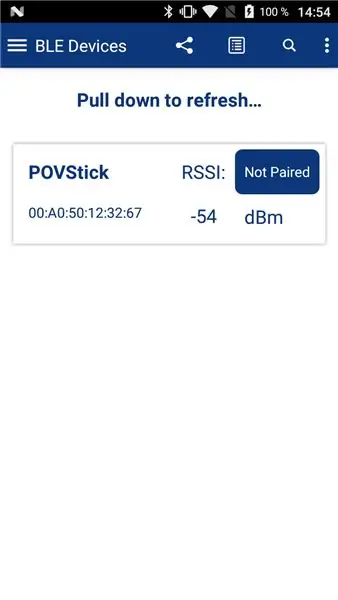
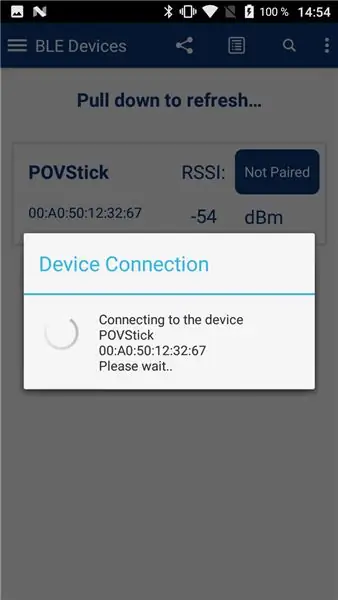
Käynnistä Pov-tikku ja tarkkaile, miten demo-merkkijono näytetään. Kun tämä on valmis, on aika käynnistää sovellus. Etsi Povstick -laite ja napsauta Yhdistä.
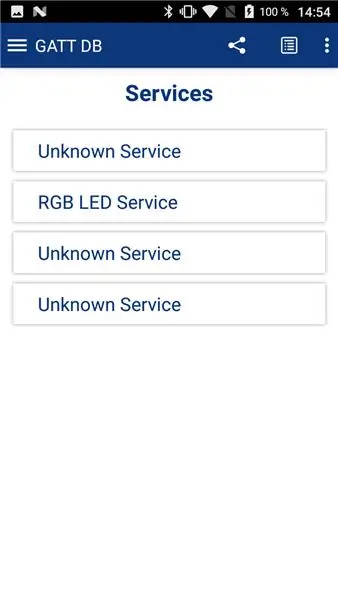
Kun yhteys on muodostettu, sovellus löytää automaattisesti kaikki määritetyt palvelut ja ominaisuudet.
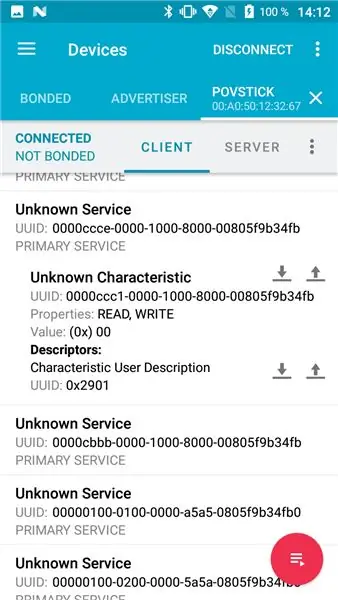
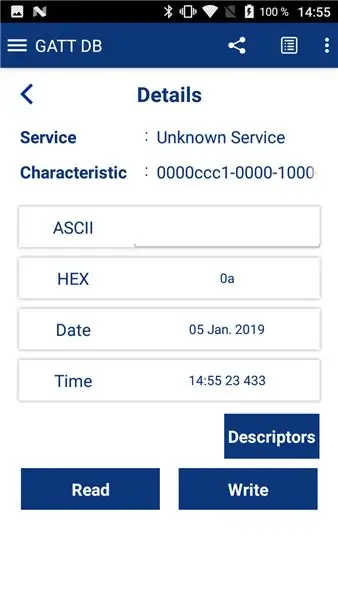
Etsi ensimmäinen palvelu (alkaa 0000ccce…). Napsauta sitä avataksesi sen ja näyttääksesi ensimmäisen ominaisuuden (alkaa 0000ccc1). Paina sitten Kirjoita (tai lataa) -painiketta ja kirjoita 01 tähän ominaisuuteen.
Kun painat Lähetä, POVstick käynnistää Color-Knight-rider-animaation eli Larson-skannerin muuttuvilla väreillä.
Kiitos, että lähetit ensimmäisen arvon BLE: n kautta!
Vaihe 6: Valitse animaatiot




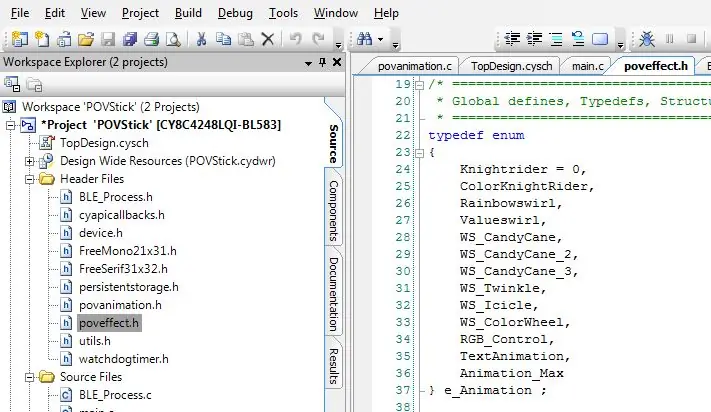
Ohjelmistossa määritimme enum "e_Animation", jolla on seuraavat arvot:
typedef enum {Knightrider = 0, ColorKnightRider, Rainbowswirl, Valueswirl, WS_CandyCane, WS_CandyCane_2, WS_CandyCane_3, WS_Twinkle, WS_Icicle, WS_ColorWheel, RGB_Control, TextAnimation, Animation;
Nämä ovat arvoja, jotka koskevat ccc1 -ominaisuutta. Jos haluat nähdä CandyCane-animaation, sinun on kirjoitettava 4, 5 tai 6 tähän ominaisuuteen. Ne eroavat väreistä.
Kaksi erityistä animaatiota ovat RGB_Control ja TextAnimation. Jos valitsit näiden aktivoinnin, tikku ei ilmeisesti näytä aluksi mitään. Mutta se tarjoaa sinulle lisävaihtoehtoja ohjataksesi tikkua muiden palveluiden kanssa.
Vaihe 7: RGB -ohjaus




RGB-Control voidaan helposti testata CySmart-sovelluksella, koska käytin tätä ominaisuutta varten samaa UUID-tunnusta kuin Cypress-esittelyssä.
Käynnistä CySmart -sovellus ja muodosta yhteys Povstickiin. Ensin sinun on kirjoitettava "0x0A" ccc1 -ominaisuuteen.
0x0A on heksadesimaali 10: lle, joka on RGB-Control-animaatio enumissa.
Sitten voit vaihtaa Cyber-sovelluksen RGB-LED-ohjauspaneeliin. Ehkä sinun on käynnistettävä sovellus uudelleen, jotta pääset tähän näyttöön. Tämän RGB-kaavion avulla voit ohjata kaikkien LEDien väriä.
Tietenkin voit myös kirjoittaa arvot suoraan ominaisuuteen.
Vaihe 8: Text_Animation Service ja Persistent Storage Service

Näitä palveluita ei ole niin helppo testata.
Teknisesti voit käyttää tähän myös pohjoismaista sovellusta, mutta sinun on tiedettävä, mitkä arvot kirjoitetaan mille ominaisuudelle.
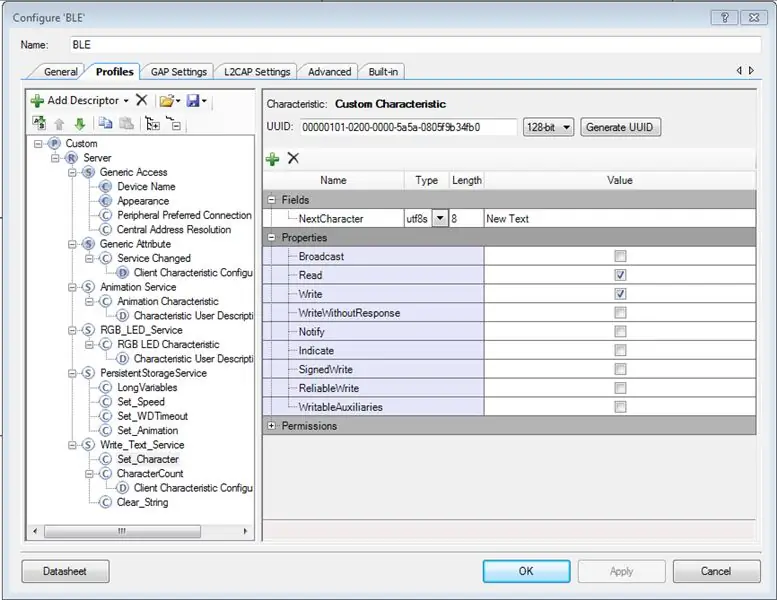
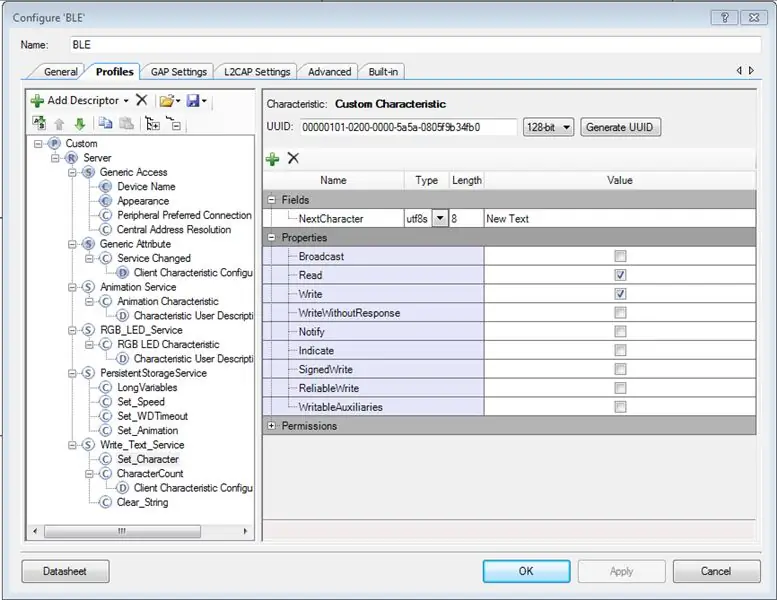
Joten jos haluat testata näitä, sinun on tarkasteltava PSoC -projektia, jolla on ominaisuus, jolla on UUID.
Tärkeä asia on "Set-Speed" -ominaisuus. Tämän ominaisuuden avulla voit hallita animaatioiden nopeutta.
PersistentStorageService -ominaisuuden "Set_Animation" avulla voit hallita fontteja ja tekstimerkkijonon värejä. Kelvolliset arvot on määritelty kohdassa "povanimation.h", kaksi fonttia "mono" ja "serif" sekä yksiväriset ja sateenkaarenväriset. Arvot 0 ja 1 näyttävät tekstin kiinteällä värillä, jota voidaan ohjata RGB_Control -ominaisuuden avulla. Arvot 2 ja 3 muuttavat kunkin sarakkeen väriä ja antavat merkkijonolle kauniin sateenkaaren.
"Write_Text_Service" on erillainen. Voit kirjoittaa uuden merkkijonon laitteeseen kirjoittamalla yksittäisiä merkkejä "Set_Character" -ominaisuuteen. Jokaisesta kirjoituksesta saat ilmoituksen merkkijonon nykyisestä pituudesta.
Aloita uusi merkkijono kirjoittamalla "true" kohtaan "Clear_String".
Tämä ei ole paras toteutus, mutta se toimii millä tahansa enintään 250 merkin merkkijonolla muuttamatta MTU -kokoa.
Uuden merkkijonon näyttö, joka alkaa, kun Povstick -painiketta painetaan.
Vaihe 9: Käynnistä Android -sovellus
Tämä on tärkeä askel, mutta paljon pidemmälle kuin tämä ohje. Anteeksi siitä!
Ehkä voin ladata testisovellukseni Play-kauppaan, mutta se ei ole vielä valmis tai vapautettavissa.
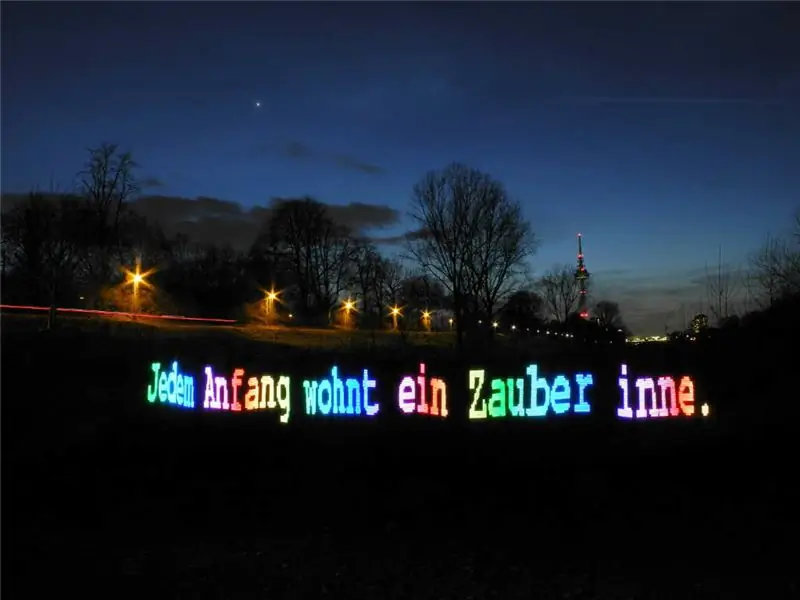
Vaihe 10: Kirjoita viestejä kuvina



Siksi rakennan tämän povsticin ensiksi: kirjoittaa viestejä kuviin.
Tarvitset jalustan, kameran, jossa on pitkä valotus ja hyvä sijainti.
Aseta kamera ja säädä valotusaika 10 sekuntiin ensimmäistä testiä varten.
Käynnistä vapautus ja ala kävellä kuvan läpi aloittamalla tikun tekstinäyttö.
Et Voila siellä ollaan!
Oikealla yhdistelmällä LED-kirkkautta, aukkoa ja valotusaikaa on mahdollista ottaa kuvia jopa aamunkoitteessa.
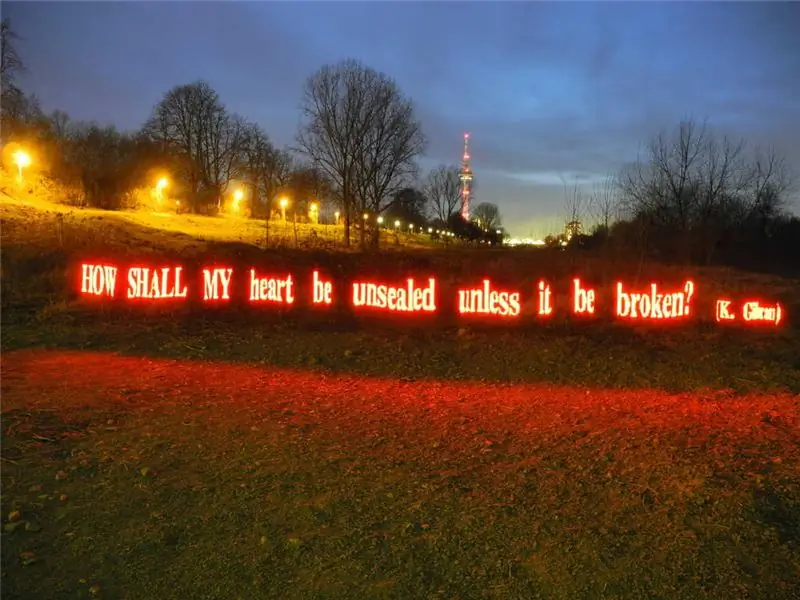
Tämän vaiheen kolme kuvaa esittävät kaikki mahdollisuudet.
Ensimmäisessä tapauksessa LEDit ovat ylivalottuneita ja luovat maagisen hehkun. Mutta siksi heijastukset maassa ovat näkyvissä ja tausta on melko hyvä.
Toinen kuva on valossa LED -valojen osalta, mutta tausta jää kokonaan mustaksi.
Ja kolmas näyttää melko himmeitä LED -valoja pian auringonlaskun jälkeen. LEDit ovat yhtä kirkkaita kuin muissakin kuvissa, mutta ympäristö oli niin kirkas, että minun piti käyttää matalaa ulkonäköä ja matalaa ISO -arvoa, jotta LEDit näyttävät melko tummilta.


Toinen palkinto Make it Glow -kilpailussa 2018
Suositeltava:
Kuvien tallentaminen tehtävää varten: 4 vaihetta (kuvien kanssa)

Kuvien tallentaminen tehtävää varten: 1. Avaa uusi Google -asiakirja ja suojaa kuvat tällä sivulla. Käytä ctrl (ohjaus) ja " c " kopioitava näppäin 3. Käytä ctrl (control) ja " v " liitettävä avain
DIY -kannettava Bluetooth -kaiutin Powerbankin kanssa: 12 vaihetta (kuvien kanssa)

DIY -kannettava Bluetooth -kaiutin Powerbankilla: Kompakti mutta tehokas yksikanavakaiutin, 3 W: n lähtö ja sisäänrakennettu virtapankki. Bluetooth -kaiutin rakennettu Scratchista! Tekniset tiedot & Ominaisuudet: Bluetooth 4.0.3W: n täyden alueen kaiutin. 1850 yhden akun 2600 mAh: n mikro-USB-lataus. USB-lähtö
Käytä HC-05 Bluetooth-moduulia, kun haluat toteuttaa mikro: bittiviestinnän matkapuhelimen kanssa: 9 vaihetta (kuvien kanssa)

Käytä HC-05-Bluetooth-moduulia mikro-bittiviestinnän toteuttamiseen matkapuhelimen kanssa: Luvussa Käytä HC-06-Bluetooth-moduulia mikro-bittiviestinnän toteuttamiseen matkapuhelimessa olemme keskustelleet siitä, kuinka HC-06: n avulla voidaan muodostaa yhteys mikro: bitti ja matkapuhelin. Lukuun ottamatta HC-06: ta on toinen yleinen Bluetooth-moduuli
Käytä HC-06 Bluetooth-moduulia Micro: bit-viestinnän toteuttamiseen matkapuhelimen kanssa: 8 vaihetta (kuvien kanssa)

Käytä HC-06 Bluetooth-moduulia Micro: bit-viestinnän toteuttamiseen matkapuhelimen kanssa: Monet ympärilläni olevat ystävät, jotka pelaavat micro: bittiä, kertovat minulle, että micro: bitin Bluetooth-yhteys ei ole vakaa. Se on helppo irrottaa. Jos käytämme mikropytonia, Bluetoothia ei voi edes ottaa käyttöön. Ennen kuin micro: bit offic ratkaisee tämän ongelman
Kuvien tekeminen saumattomiksi vain vaaka- tai pystysuunnassa ("The GIMP"): 11 vaihetta (kuvien kanssa)

Kuvien tekeminen saumattomiksi vain vaaka- tai pystysuunnassa ("The GIMP"): Jos yrität "Tee saumaton" -laajennusta GIMP: ssä, se tekee kuvasta saumattoman sekä vaaka- että pystysuunnassa samanaikaisesti. Se ei salli sinun tehdä siitä saumatonta vain yhdessä ulottuvuudessa. Tämä ohje auttaa sinua saamaan kuvan
