
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:02.
- Viimeksi muokattu 2025-01-23 14:44.



Tässä opetusohjelmassa aiomme leikkiä eleanturilla (APDS-9960) ja neopikselirenkaalla oppiaksesi yhdistämään ne molemmat Arduino UNO: n avulla.
Lopputuote reagoi vasemman ja oikean eleisiin animoimalla ledin liikettä oikealle tai vasemmalle ja ylöspäin osoittaville eleille vaihtamalla ledien väriä.
Seuraavissa vaiheissa näet lyhyesti osaluettelon ja osien liittämisen. Ja sitten tarkastelemme koodia vaihe vaiheelta oppiaksemme kuinka se toimii.
Vaihe 1: Komponentit
1. Arduino UNO
2. usb -kaapeli
3. APDS9960 -eleanturi (https://www.sparkfun.com/products/12787)
4. 24 led -neopixel -led -rengas (https://www.adafruit.com/product/1586)
5. uros-naaras, uros-uros leipälautakaapelit
6. leipälauta
7. 5 V: n virtalähde led -renkaalle (käytän 4 paristoa)
8. Neopikselirenkaan kiinnittämiseksi leipälevyyn sinun on juotettava siihen kolme urospistettä: GND, PWR ja ohjaustappi. Tätä varten tarvitset juotosraudan ja virran
Pääkomponentit ovat APDS-9960-eleanturi ja 24 neopikselirengas. Voit vaihtaa eri arduinoja, usb -kaapeleita ja virtalähteitä haluamallasi tavalla.
Vaihe 2: Kokoaminen ja lataaminen
Kokoonpano
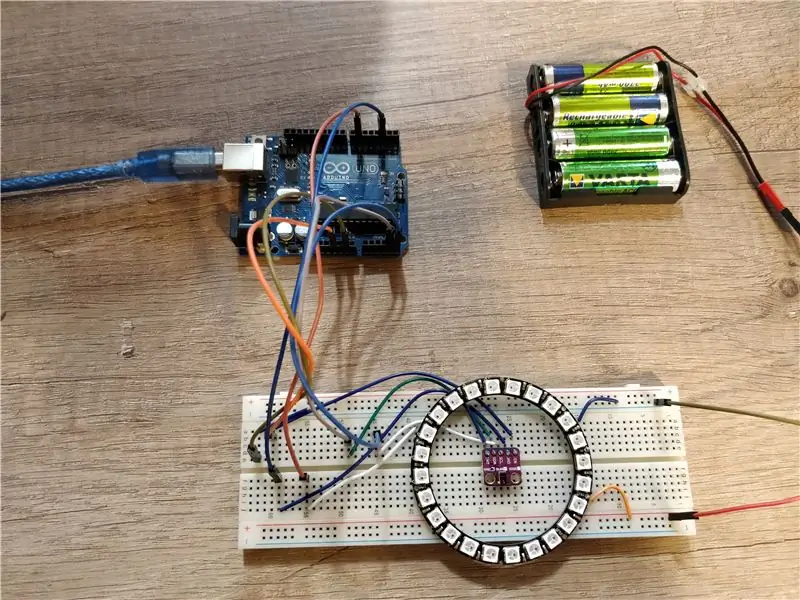
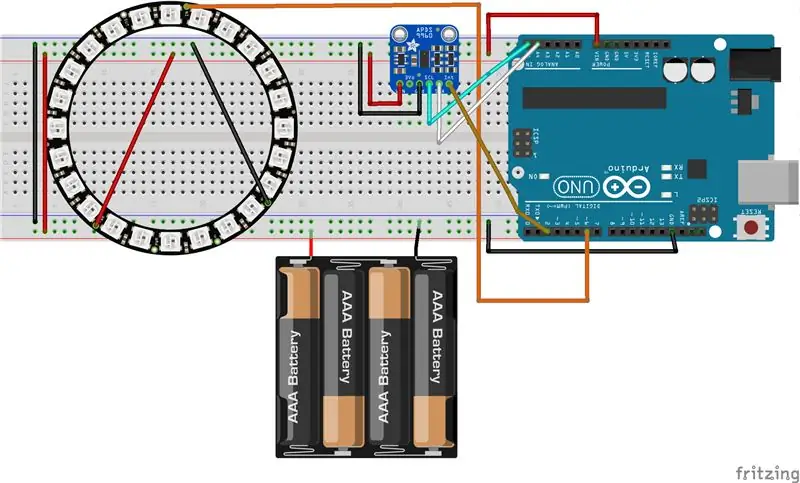
Ennen kuin aloitat, varmista, että kaikki komponentit ovat pöydälläsi. Meillä on mukavia vaiheita seurata:). Olen myös liittänyt Fritzing -kaavion kuvana ja myös fritzing -muodossa.
1. Juotos 3 urospistettä neopikselirenkaaseen (GND, PWR, ohjaustappi)
2. kiinnitä neopikselirengas leipälevyyn
3. kiinnitä APDS9960 -anturi leipälevyyn
4. liitä perusteet: akku, arduino UNO, APDS9960 ja neopixel leipälevyn maahan
5. kytke virta: arduino UNO 3V APDS9960 -virtapistokkeeseen, neopikseli akun virtalähteeseen
6. liitä neopikselin ohjaustappi arduino D6 -tappiin
7. liitä APDS9960: n SDA ja SCL A4- ja A5 -liittimiin
8. kytke APDS9960 -keskeytystappi arduino D2: een
Koodin lataus
Ensinnäkin sinun on ladattava ja asennettava tarvittavat arduino -kirjastot:
1. Neopixel -rengaskirjasto:
2. Ele-anturikirjasto:
Jos et tiedä kuinka asentaa arduino -kirjastoja, tutustu tähän opetusohjelmaan.
Kun olet ladannut ja asentanut yllä olevat kirjastot, voit kloonata tai ladata arduino -arkistoni, joka sijaitsee täällä: https://github.com/danionescu0/arduino, ja käytämme tätä luonnosta: https://github.com/danionescu0 /arduino/tree/master/project/neopixel_ring_gestures
Seuraavassa osassa upotan koodin suoraan tähän opetusohjelmaan, joten jos haluat, voit kopioida ja liittää sen sieltä.
Liitä lopuksi arduino tietokoneeseen USB -kaapelilla, aseta 1,5 voltin paristot akkuun ja lataa luonnos arduinoon.
Vaihe 3: Miten se toimii?
Tässä viimeisessä osassa opimme, kuinka nämä komponentit yhdistetään yhteen, miten niiden kirjastoja käytetään ja miten olen jäsentänyt koodini:
Katsotaanpa ensin vilkaisua anturin ja käyttämiemme neopikselikirjaston API -menetelmien läpi
1. Neopixel API API
Tästä kirjastosta käytämme menetelmiä, jotka ohjaavat yksittäisten ledien värejä ja käyttävät niitä
- sisällyttää kirjastoon:
#sisältää
- julistaa kirjastoa
#define NEOPIXED_CONTROL_PIN 6
#define NUM_LEDS 24 Adafruit_NeoPixel strip = Adafruit_NeoPixel (NUM_LEDS, NEOPIXED_CONTROL_PIN, NEO_RBG + NEO_KHZ800);
- alustaa
#tyypillisesti asennuslohkon sisällä
void setup () {strip.begin (); # ehkä jotain muuta täällä #…. }
- sytytä yksittäiset pikselit ja tee sitten kaikki muutokset nauhaan (renderöi se tavalla)
# määritä pikseli 0 punaiseksi
strip.setPixelColor (0, strip. Color (255, 0, 0)); # aseta pikseli 1 vihreäksi nauhaksi. setPixelColor (1, strip. Color (0, 255, 0)); # aseta pikseli 2 siniseksi kaistaleksi. setPixelColor (2, strip. Color (0, 0 255)); strip.show ();
2. APDS 9960 eleanturi
Tästä kirjastosta käytämme "lukuele" -toimintoa. Tämä toiminto pystyy erottamaan vasen-oikea, ylös-alas, lähellä-kaukosäätimen komennot. Tässä on temppu, emme kysy anturilta jatkuvasti viimeistä havaittua eletä. Taululla on kyky "pingittää" keskeytyksen kautta, että ele on löydetty.
- sisällyttää kirjasto, samanlainen kuin neopikseli
- julistaa kirjaston keskeytysnappiksi ja keskeytyslipuksi
#define APDS9960_INT 2
SparkFun_APDS9960 apds = SparkFun_APDS9960 (); int isr_flag = 0;
- Alusta kirjasto, yleensä asennustoiminnon sisällä
mitätön asennus ()
{ # julistaa keskeytysnastan INPUT: ksi ja liittää siihen toiminnon pinMode (APDS9960_INT, INPUT); attachInterrupt (0, interruptRoutine, FALLING); if (apds.init () && apds.enableGestureSensor (true)) {Serial.println ("APDS-9960-alustus valmis"); } else {Serial.println ("Jotain meni pieleen APDS-9960 init: n aikana!"); } # alustaa muita asioita ehkä}
- määritä keskeytystoiminto, tässä asetamme vain lipun
void interruptRoutine () {
isr_flag = 1; }
- Tarkista silmukkatoiminnon sisällä lippu säännöllisesti nähdäksesi, onko ele havaittu
tyhjä silmukka ()
{ # tarkista lippu, jos (isr_flag == 1) { # jos lippu on asetettu, poista keskeytys, suorita tarvittava käsittely handleGesture () -toiminnon # sisällä ja nollaa sitten lippu ja kiinnitä uudelleen keskeytyksen detachInterrupt (0); kahvaEle (); isr_flag = 0; attachInterrupt (0, interruptRoutine, FALLING); } # joku muu koodi täällä ehkä}
- define handleGesture () -toiminto, jossa voimme pyytää viimeisen eleen
void handleGesture () {
# jos ele ei ole käytettävissä, palautus on vain turvallinen tarkistus, jos (! apds.isGestureAvailable ()) {return; } # lukee viimeisen eleen, vertaa tunnettuihin ja tulostaa viestikytkimen (apds.readGesture ()) {case DIR_UP: Serial.println ("UP"); tauko; tapaus DIR_DOWN: Serial.println ("DOWN"); tauko; tapaus DIR_LEFT: Serial.println ("LEFT"); tauko; tapaus DIR_RIGHT: Serial.println ("OIKEA"); tauko; tapaus DIR_FAR: Serial.println ("FAR"); tauko; }}
Katsotaan nyt koko koodi toiminnassa:
Joten olen selittänyt eleanturin ja neopikselirenkaan perussovellusliittymän, nyt laitetaan asiat yhteen:
Algoritmi toimii näin:
- alustaa kirjastot (katso yllä oleva koodi)
- Luo joukko led -intensiteettejä nimeltä "ledStates". Tämä taulukko sisältää 24 led -intensiteettiä, jotka on järjestetty laskevasti 150: stä 2: een
- Tarkista pääsilmukan sisällä, onko keskeytystappia muutettu, jos on aika vaihtaa ledin animaatio tai väri
- "handleGesture ()" -toiminto tarkistaa viimeisen eleen ja kutsuu toiminnon "toggleColor" YLÖS -ALLE -eleille tai asettaa globaalin muuttujan "ledDirection" VASEN - OIKEA eleille
- "toggleColor ()" -toiminto yksinkertaisesti muuttaa globaalin muuttujan nimeltä "colorSelection" jollakin arvoista 0, 1, 2
- myös pääsilmukan sisällä toinen toiminto nimeltä "animateLeds ();" kutsutaan. Tämä toiminto tarkistaa, onko 100 millisekuntia kulunut, ja jos näin on, se kiertää ledejä käyttämällä "rotateLeds ()" -toimintoa ja piirtää ne sitten uudelleen
- "rotateLeds ()" "kiertää" ledejä eteen- tai taaksepäin käyttämällä toista matriisia nimeltä "intermediateLedStates".
Kierto "vaikutus" näyttää tältä:
# alustamisen jälkeen
{150, 100, 70, 50, 40, 30, 10, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}; # rotateLeds () jälkeen kutsutaan {0, 150, 100, 70, 50, 40, 30, 10, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}; # rotateLeds () jälkeen kutsutaan uudelleen {0, 0, 150, 100, 70, 50, 40, 30, 10, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}; # ja niin edelleen
Tämä luo ensin uuden taulukon ja kopioi vanhat led -intensiteetit uusille paikoille (lisää tai vähennä paikkaa). Sen jälkeen se korvaa "ledStates" -matriisin "intermediateLedStates" -toiminnolla, joten prosessi jatkuu vielä 100 millisekunnin kuluttua.
#include "SparkFun_APDS9960.h"
#include "Adafruit_NeoPixel.h"
#sisällytä "Wire.h" #define NEOPIXED_CONTROL_PIN 6 #define NUM_LEDS 24 #define APDS9960_INT 2 #define LED_SPEED_STEP_INTERVAL 100 Adafruit_NeoPixel strip = Adafruit_NeoPixel (NUM_LEDS, NEO_NEO_NOO; NEOPIX) SparkFun_APDS9960 apds = SparkFun_APDS9960 (); unsigned long lastLedChangeTime = 0; lyhyt ledSuunta = 0; lyhyt colorSelection = 0; tavu ledStates = {150, 100, 70, 50, 40, 30, 10, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}; int isr_flag = 0; void setup () {Serial.begin (9600); Serial.println ("Ohjelma käynnistyi"); strip.begin (); pinMode (APDS9960_INT, INPUT); attachInterrupt (0, interruptRoutine, FALLING); if (apds.init () && apds.enableGestureSensor (true)) {Serial.println ("APDS-9960-alustus valmis"); } else {Serial.println ("Jotain meni pieleen APDS-9960 init: n aikana!"); } lastLedChangeTime = millis (); Serial.println ("Init onnistuneesti"); } void loop () {if (isr_flag == 1) {detachInterrupt (0); kahvaEle (); isr_flag = 0; attachInterrupt (0, interruptRoutine, FALLING); } animateLeds (); } void interruptRoutine () {isr_flag = 1; } / ** * Tämä käsittelee eleitä APDS9960 -anturista; } switch (apds.readGesture ()) {case DIR_UP: Serial.println ("UP"); toggleColor (); tauko; tapaus DIR_DOWN: Serial.println ("DOWN"); toggleColor (); tauko; tapaus DIR_LEFT: ledDirection = 1; Serial.println ("VASEN"); tauko; tapaus DIR_RIGHT: ledDirection = -1; Serial.println ("OIKEA"); tauko; tapaus DIR_FAR: ledDirection = 0; Serial.println ("FAR"); tauko; }} / ** * Vaihda nykyisen ledin väri * Aina kun tätä toimintoa kutsutaan, se muuttaa ledien tilaa * / void toggleColor () {if (colorSelection == 0) {colorSelection = 1; } else if (colorSelection == 1) {colorSelection = 2; } else {colorSelection = 0; }} / ** * Animaatio suoritetaan LED_SPEED_STEP_INTERVAL millisekunnin jälkeen; } rotateLeds (); for (int i = 0; i <NUM_LEDS; i ++) {strip.setPixelColor (i, getColor (ledStates ))); strip.show (); } lastLedChangeTime = millis (); } /** * Käyttämällä toissijaista taulukkoa "intermediateLedStates", ledien intensiteetit animoidaan * Ensin "ledStates" -arvot kopioidaan "intermediateLedStates" -tilaan, kuten * * istutaan "ledStates" -matriisi on {100, 80, 60, 0, 0, 0} ja ledDirection on 1 *, ja tämän funktion "ledStates" -nimisen jälkeen taulukko on {0, 100, 80, 60, 0, 0}, joka simuloi kiertoefektiä */ void rotateLeds () {tavua intermediateLedStates [NUM_LEDS]; for (int i = 0; i <NUM_LEDS; i ++) {intermediateLedStates = 0; } for (int i = 0; i <NUM_LEDS; i ++) {if (ledDirection == 1) {if (i == NUM_LEDS -1) {intermediateLedStates [0] = ledStates ; } else {intermediateLedStates [i + 1] = ledStates ; }} else {if (i == 0) {intermediateLedStates [NUM_LEDS - 1] = ledStates ; } else {intermediateLedStates [i - 1] = ledStates ; }}} for (int i = 0; i <NUM_LEDS; i ++) {ledStates = intermediateLedStates ; }} uint32_t getColor (int intensiteetti) {switch (colorSelection) {case 0: return strip. Color (intensiteetti, 0, 0); tapaus 1: palautusliuska. Väri (0, voimakkuus, 0); oletus: palautuskaista. Väri (0, 0, voimakkuus); }}
Toivon, että pidit tästä, voit käyttää kommenttien osiossa kysymyksiä.
Suositeltava:
Etäisyyden läheisyyden mittaus eleanturilla APDS9960: 6 vaihetta

Etäisyyden läheisyyden mittaus eleanturilla APDS9960: Tässä opetusohjelmassa opimme etäisyyden mittaamista eleanturin APDS9960, arduino ja Visuino avulla. Katso video
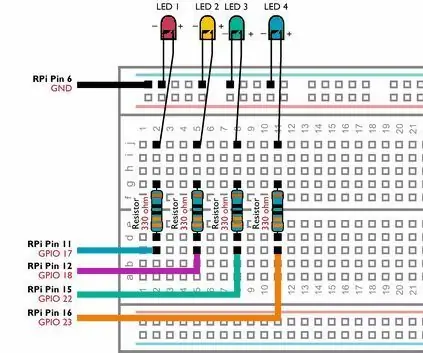
Useiden LEDien ohjaaminen Pythonilla ja Raspberry Pi: n GPIO -nastoilla: 4 vaihetta (kuvilla)

Useiden LED -valojen ohjaaminen Pythonilla ja Raspberry Pi: n GPIO -nastoilla: Tämä käyttöohje osoittaa, kuinka voit ohjata RaspberryPi -laitteesi useita GPIO -nastoja neljän LED -valon käyttämiseksi. Se myös esittelee sinulle parametrit ja ehdolliset lausekkeet Pythonissa. Aiempi ohjeemme Raspberry Pi: n GPIO -nastojen käytöstä
I2C Oled -näytön ohjaaminen Arduinolla: 9 vaihetta (kuvilla)

Kuinka hallita I2C Oled -näyttöä Arduinolla: Tämä on hyvin yksinkertainen opetusohjelma I2C Oled -näytön hallitsemiseksi Arduinolla Jos pidät tästä ohjeesta, tilaa minun kanavani https://www.youtube.com/ZenoModiff
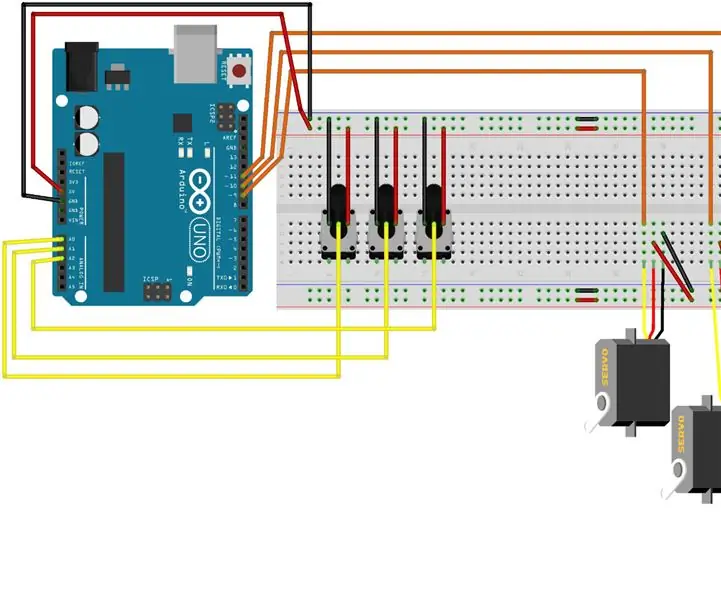
3 servomoottorin ohjaaminen 3 potentiometrillä ja Arduinolla: 11 vaihetta (kuvilla)

3 servomoottorin ohjaaminen 3 potentiometrillä ja Arduinolla: Hei. Tämä on ensimmäinen ohjeeni, joten toivon, että olet kärsivällinen kanssani, jos teen virheitä sen asettamisessa. Se on kirjoitettu aloittelijoille, joten edistyneemmät keskuudessa voivat ohittaa paljon tästä ja ryhtyä johdotukseen. Tavoite, jonka asetan myseliksi
Kodinkoneiden ohjaaminen TV -kaukosäätimellä ajastintoiminnolla: 7 vaihetta (kuvilla)

Kodinkoneiden ohjaaminen TV -kaukosäätimellä, jossa on ajastintoiminto: Infrapunaviestintä on edelleen erittäin tärkeää viime päivinä jopa 25 vuoden kuluttua sen käyttöönotosta kuluttajamarkkinoilla. Olipa kyseessä 55 tuuman 4K -televisio tai auton äänentoistojärjestelmä, kaikki tarvitsee infrapunakaukosäätimen vastataksemme
