
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:02.
- Viimeksi muokattu 2025-01-23 14:44.



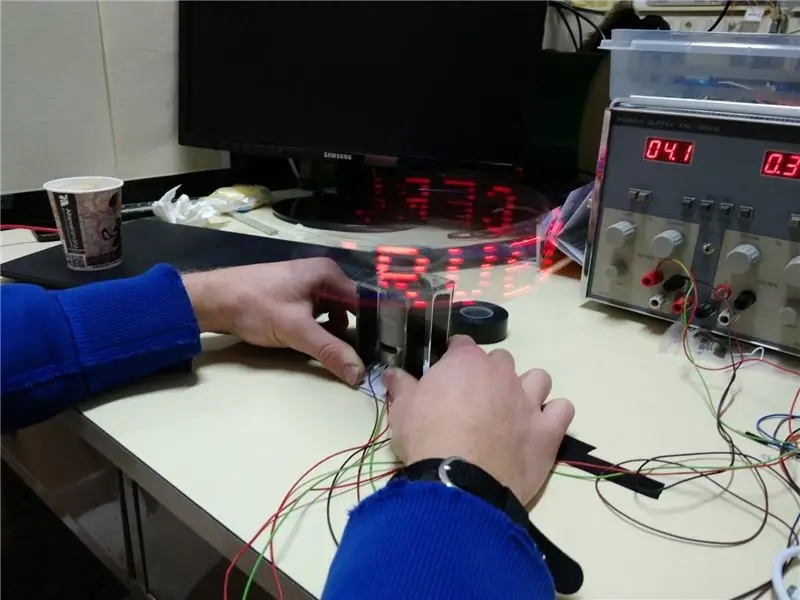
Fyysistä tietojenkäsittelyä eli Arduinoa käsittelevän viikon kurssin aikana meidän piti tehdä kolmen päivän projekti kahden hengen ryhmissä. Päätimme rakentaa pyörivän näytön. Se käyttää vain 7 LEDiä (lisäsimme yhden lisää näyttääksesi erikoismerkit, kuten ÄÖÜ). Ne on asennettu varsiin, joka pyörii melko nopeasti. Sitten kytket ne päälle ja pois ja teksti on luettavissa. Todellisuudessa se näyttää paremmalta kuin videolla.
Jos haluat muuttaa näytettävää tekstiä, lautamme muodostaa yhteyden wifi -verkkoon ja palvelee verkkosivua, johon voit kirjoittaa tekstin.
Vaihe 1: Laserleikkaus
Koska meillä oli pääsy laserleikkuriin, päätimme leikata moottorikiinnikkeen ja varren akryylistä. Se osoittautui erittäin hyväksi ideaksi, koska teksti oli luettavissa jopa vastakkaisella sivustolla (vaikkakaan ei niin kirkas). Muotot ovat hyvin yksinkertaisia, joten ne voivat myös koostua vain akryyliromusta ja/tai puusta. Kaiverruimme jopa nimemme viileyden vuoksi. Mitat eivät oikeastaan ole väliä, koska voit vain säätää koodin aikakatkaisuja, jotta se sopii nopeuteen.
Moottorin kiinnittämiseen käytimme sopivaa muovivaihdetta, jonka vain työnsimme moottorin akselille ja liimasimme varren päälle. Käytimme kuumaa liimaa kaikkien akryylipalojen liittämiseen.
Vaihe 2: Piiri



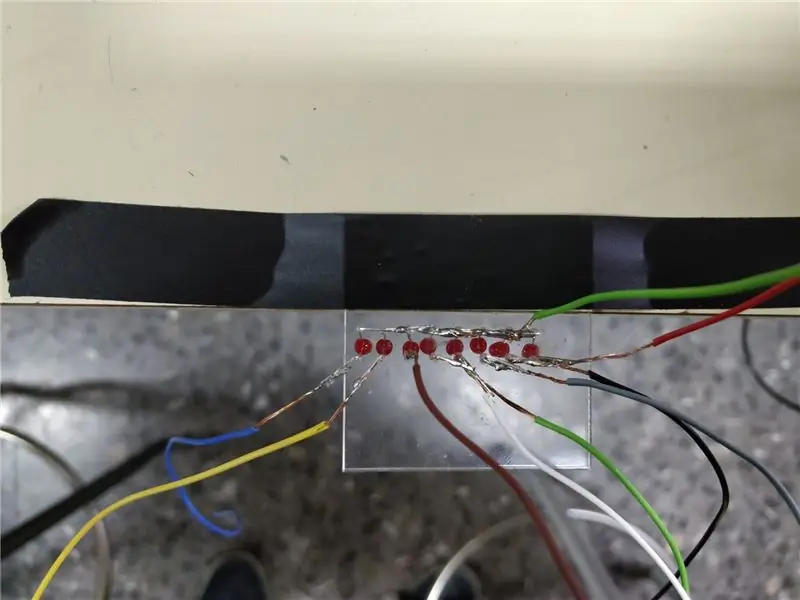
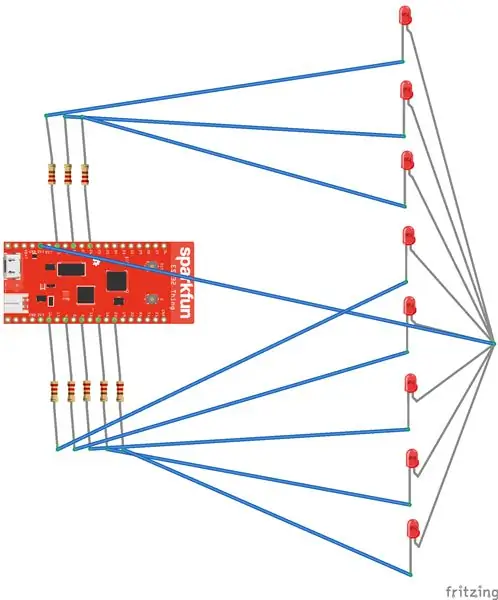
Piiri on hyvin yksinkertainen, sinun tarvitsee vain kytkeä 7 LEDiä mihin tahansa korttiin. Valitsimme punaiset, koska luimme jostain, että ne näyttävät parhaalta lopulta.
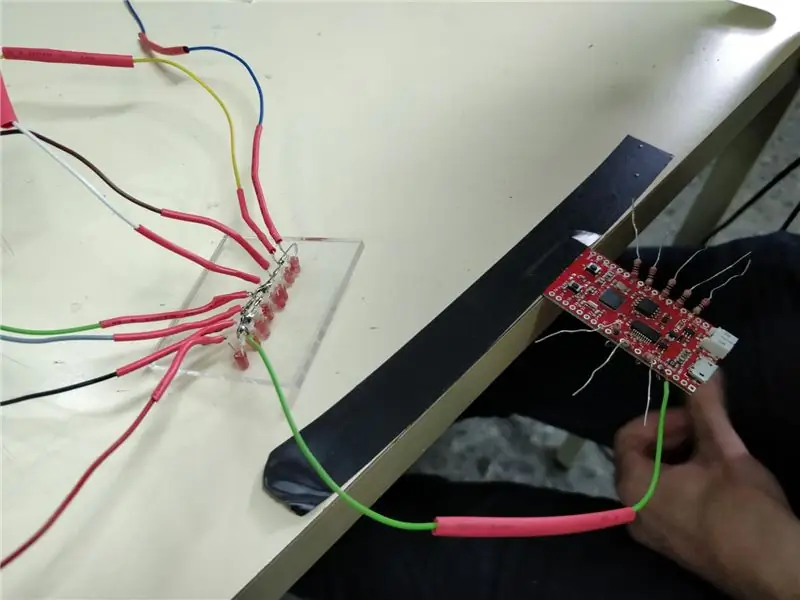
Taulumme oli kipinöivä esp32 -asia, joten meillä on sisäänrakennettu wifi, akun lataus ja sopiva akku. Se oli erittäin helppokäyttöinen ja käytämme samaa levyä uudelleen.
Ilman erityistä syytä päätimme yhdistää kaikki positiiviset LED -jalat ja yhdistää kaikki negatiiviset jalat digitaaliseen I/O -nastaan. Tämä tarkoittaa, että sinun on asetettava tappi LOW -tilaan, jotta LED syttyy ja HIGH sammuttaa sen.
Osoittautui hyväksi juottaa vastukset levylle ja käyttää kutistusletkua kaiken eristämiseen.
Vaihe 3: Koodi
Kaikki koodimme löytyvät Githubista.
Koodimme on saanut inspiraationsa yksinkertaisesta verkkopalvelimesta ja vastaavasta projektista ilman wifiä. Yhdistimme kaiken ja lisäsimme omat bitmaskit kirjeille. Koska meillä oli virtalähde moottorin virran saamiseksi, valitsimme vain jonkin viiveajan ja valitsimme jännitteen, joten kuva oli vakaa. Olisi parempi tapa mitata käsivarren nopeus jollakin anturilla (esim. Hall -tehosteanturi ja magneetti rakenteen alapuolella) ja säätää koodin viive, mutta emme tehneet sitä rajoitetun aikakehyksemme vuoksi.
Verkkosivustomme koostuu pohjimmiltaan vain tekstistä ja tekstinsyötöstä, joka lähettää nykyisen merkkijonon jokaisesta muutoksesta, joten teksti päivittyy välittömästi. Käynnistyksen jälkeen ja kun tyhjä merkkijono lähetetään, näytämme IP -osoitteen, jotta tiedät mihin muodostaa yhteyden.
Verkkosivustomme koodi sisältyy Arduino -koodiin merkkijonona, mutta se on saatavana erikseen selvyyden vuoksi.
Vaihe 4: Johtopäätös

Kaikki meni lopulta hyvin, emme muuttaisi mitään. Suosittelemme todella käyttämään akryylia, kuten teimme, oli erittäin vaikuttavaa, kuinka teksti vain leijui ilmassa.
Ainoa asia, jota aliarvioimme, oli pyörivän varren energia, rakenteemme oli niin heikko, että jouduimme teippaamaan sen pöydälle.
Ominaisuus, joka olisi mukava, mutta jota emme voineet ymmärtää, olisi jo mainittu nopeuden mittaus. Sen avulla olisi mahdollista hallita näytön ympäri kulkevan tekstin nopeutta. Meidän täytyi käyttää virtalähdettä siihen.
Suositeltava:
Pyörivä joulukuusi ja ohjelmoitavat valot Arduinolla: 11 vaihetta

Pyörivä joulukuusi ja ohjelmoitavat valot Arduinolla: Pyörivä joulukuusi ja ohjelmoitavat valot Arduinolla Projektissa nähdään, kuinka tehdä pyörivä joulukuusi arduinolla, jäähdyttimellä, rei'itetyllä kokeilulaudalla, LED -valoilla ja joillakin muilla elektronisilla elementeillä
IP -kameran näyttö/näyttö Raspberry Pi: n avulla: 4 vaihetta

IP -kameran näyttö/näyttö Raspberry Pi: n avulla: Arvioidessani sopivia NVR -vaihtoehtoja törmäsin näyttökameran arkistoon, jonka avulla voit näyttää useita verkkokameran videosyötteitä. Se tukee myös vaihtamista useiden näyttöjen välillä ja käytämme tätä projektia tähän b
TTGO (väri) -näyttö ja Micropython (TTGO T-näyttö): 6 vaihetta

TTGO (väri) -näyttö ja Micropython (TTGO T-näyttö): TTGO T-Display on ESP32-pohjainen levy, joka sisältää 1,14 tuuman värinäytön. Taulun voi ostaa alle 7 dollarin palkinnolla (sisältää postituksen, palkinto näkyy banggoodissa). Se on uskomaton palkinto näytöllä varustetulle ESP32: lle
Harry Potterin pyörivä RGB -näyttö: 10 vaihetta (kuvilla)

Harry Potterin pyörivä RGB -näyttö: Kun päätin tehdä jotain tyttäreni syntymäpäivää varten, ajattelin, että yhden akryylisen RGB -näytön tekeminen olisi hienoa. Hän on Harry Potter -elokuvien fani, joten teeman valinta oli helppoa. Päätös siitä, mitä kuvia käyttää, ei kuitenkaan ollut! Minun wi
Pyörivä LED -näyttö: 12 vaihetta

Pyörivä LED -näyttö: Pyörivä valonäyttö käyttää moottoria pyörimään lautaa suurella nopeudella samalla kun pulssi valoja muodostaakseen kuvioita ilmassa, kun se zoomaa. Se on helppo rakentaa, helppokäyttöinen ja hauska esitellä! Siinä on myös otsikko, jonka avulla voit päivittää s
