
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:02.
- Viimeksi muokattu 2025-01-23 14:44.




Tämä projekti on osa kokeiluja, jotka tehtiin taiteilijan ollessa Instructablessa. Muut projektit näet täältä. Reaaliaikaisten tietojen vianetsintä ja visualisointi Arduino -kortilla voi olla hankalaa. Olet yleensä jumissa vakiomuotoisen sarjalähdön kanssa, koska Arduino -koodisi monimutkaisuus kasvaa, mikä tekee mahdottomaksi ymmärtää, mitä levyn sisällä todella tapahtuu. Tämän ratkaisemiseksi olen luonut pienen kirjaston, jonka avulla voit luoda oman mukautetun käyttöliittymän Arduino -projekteillesi. Katso tämä video saadaksesi esityksen yksinkertaisesta hello -maailmasta potterimittarilla ja diodilla: Ohjelmalla on tällä hetkellä seuraavat mahdollisuudet ja ominaisuudet: Mukauta käyttöliittymäsi Arduino -kortilta Määritä tarvitsemasi liukusäätimet, kaaviot ja painikkeet käyttöliittymääsi varten. Teet tämän Arduino -luonnoksessasi, mikä tarkoittaa, että gui -ohjelma toimii luonnoksen orjana. Visualisoi ja käsittele reaaliaikaisia tietoja Olitpa tekemässä RGB -valonohjainta tai robottivartta, graafisen palautteen saaminen on ratkaisevan tärkeää, jotta ymmärrät, mitä kortin sisällä tapahtuu. Tämän avulla voit ymmärtää, onko ongelma laitteistosi vai koodi. Lisäksi liukusäätimien ja painikkeiden avulla voit säätää yksittäisiä parametreja reaaliajassa. Näin voit nähdä, miten eri kynnykset vaikuttavat vuorovaikutukseen. Tallenna parametrit taulujen muistiin Kun olet säätänyt parametreja, voit tallentaa ne kortin EEPromiin. Parametrit ladataan automaattisesti seuraavan kerran, kun käynnistät levyn, vaikka tietokonetta ei olisikaan yhdistetty. Käytä samaa sovellusta kaikkiin Arduino -projekteihisi. Ongelmani on aina löytää ne uudelleen vuoden kuluttua. Koska tallennamme kaiken Arduinossa, minun on pidettävä vain yksi sovellus Arduinon ympärillä, ja se määrittää sovelluksen automaattisesti nykyiselle projektille. rajoitukset), voit prototyyppiä käyttöliittymän ennen kuin olet tehnyt fyysisen käyttöliittymän. Tämän avulla voit myös jakaa tehtävät useiden ihmisten kesken, esim. yksi henkilö työskentelee laitteiston parissa ja toinen työskentelee koodin parissa. Kun olet tehnyt fyysisen käyttöliittymän, Guino integroituu saumattomasti. Käytä sitä koko näytön koontinäytönä Voit käyttää sitä koko näytön koontinäytönä painamalla F ja painamalla T vaihtaa asetuspaneelin näkyvyyttä. Esität täten vain mukautetun käyttöliittymän ympäröivälle maailmalle. Valitse taustaväri Taustan väriä voidaan ohjata Arduinolta, joten voit luoda erilaisia värejä eri luonnoksille. Sitä voidaan myös käyttää hälytysten tekemiseen, kun jokin on vialla. Se voi olla vihreä, kun kaikki on kunnossa, ja punainen, kun jokin on vialla. 100 kohteen luettelo). Tämä asetus voidaan muuttaa pienemmäksi tai korkeammaksi riippuen siitä, kuinka monta gui -kohdetta haluat käyttää käyttöliittymässäsi. Lisäksi järjestelmä perustuu EasyTransfer -kirjastoon, joka siirtää tiedot binäärimuodossa. Jokaisessa paketissa on tavu komennolle, tavu kohteelle # ja kokonaisluku arvolle. Ihannetapauksessa kaikki tietosi tulisi normalisoida 16 -bittiseksi allekirjoitettuun kokonaislukualueeseen. Tämä tarkoittaa sarjaportin optimaalista käyttöä kokonaislukuja käytettäessä (käytämme teknisesti hieman ylimääräistä tilaa tarkistussummaan). Hyvä Instructablesille Käyttöliittymän avulla voit tehdä Instructables -tiedostoja, jotka vaativat vain ydinkomponentteja. Rajoitteet ja tulevaisuudensuunnitelmat Tällä hetkellä sovellus on koottu Mac OSX- ja Windows -alustalle. Se on kirjoitettu Openframeworksilla, joten sen pitäisi pystyä toimimaan myös muilla alustoilla. Koska sovellus käyttää sarjaporttia, et voi yhdistää muita ohjelmia Arduinoon. Tämä ratkaistaan tulevassa julkaisussa, joka sisältää Open Sound Controlin ja Midi -sillan. Laajuus: Ohjelmointi ja idea: Mads Hobye Easytransfer -kirjasto: Bill Porter GUI -kirjasto: Reza Ali
Vaihe 1: Aloittaminen


- Lataa ja pura GUINO -paketti.
- Lataa Arduino
- Kopioi kirjastojen kansio Arduino -kirjastojen kansioon (täältä)
- Käynnistä Arduino uudelleen.
- Avaa yksi Arduinon esimerkeistä. (Valikko: Tiedostot -> Esimerkit -> Guino -> valitse yksi)
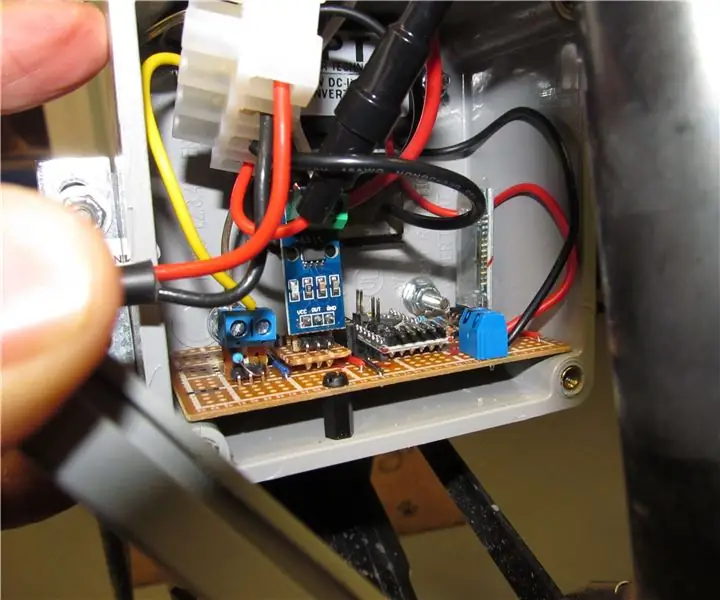
- Jos käytät yksinkertaista esimerkkiä, tee piiri edellä kuvatulla tavalla.
- Lataa esimerkki.
- Suorita Guino -sovellus.
- Valitse sarjaportti (yleensä viimeinen)
- Paina yhdistä.
Lähde löytyy täältä.
TÄRKEÄÄ: Kun käytät sitä Windows -ympäristössä, sinun on käytettävä com -porttia, joka on pienempi tai yhtä suuri kuin 10. Jos käytät porttia, joka on 10 tai suurempi, järjestelmä ei toimi. Tämä on vika openframeworksissa.
Vaihe 2: Koodin muokkaaminen

Jotta kirjasto toimisi luonnoksesi kanssa, tarvitset pari ylimääräistä menetelmää. Olen kuvannut ne alla: gInit () tässä määrität asettelusi Tämä menetelmä määrittää asettelun lisäämällä komponentteja peräkkäin. Muutettavissa olevissa komponenteissa (liukusäädin, painikkeet jne.) On muuttuja. Muuttujan edessä oleva & tarkoittaa, että emme halua välittää muuttujan arvoa, mutta haluamme välittää viittauksen (osoittimen) muuttujalle. Näin Guino -järjestelmä päivittää ne automaattisesti, kun graafisessa käyttöliittymässä tapahtuu muutoksia. void gInit () {gAddLabel ("SLIDERS", 1); gAddSpacer (1); gAddSlider (3, 200, "WIDTH", & width); gAddSlider (3, 200, "KORKEUS" ja korkeus); gAddSlider (0, 255, "LED -KIRKKAUS", & ledLight); // Pyörivät liukusäätimet gAddLabel ("ROTARY SLIDERS", 1); gAddSpacer (1); [………….] GAddColumn (); // Lisää juttuja tähän. gSetColor (r, g, b); // Aseta gui -käyttöliittymän väri. } GButtonPressed (int id) tätä kutsutaan aina, kun painiketta on painettu Yleensä muuttujat voidaan päivittää automaattisesti, mutta painikkeen tapauksessa sen on oltava tapahtuma, josta huolehdit. Tässä esimerkissä asetamme korkeusmuuttujaksi 100, kun joku painaa painiketta. void gButtonPressed (int id) {if (buttonId == id) {height = 100; gUpdateValue (& height); }} gItemUpdated (int id) Tätä kutsutaan aina ja kohde on päivitetty Tätä ei yleensä tarvitse käyttää, koska järjestelmä päivittää muuttujat automaattisesti. Jos haluat reagoida muutokseen, voit käyttää sitä sellaisenaan. Tässä tapauksessa päivitämme taustaväriä aina, kun yksi kolmesta pyörivästä liukusäätimestä on vaihdettu. void gItemUpdated (int id) {if (rotaryRID = id || rotaryGID == id || rotaryBID == id) {gSetColor (r, g, b); }}
Vaihe 3: Muutamia pikavinkkejä
Muista katkaista yhteys, kun lataat uutta luonnosta. Guino ei voi olla käynnissä, kun lataat uuden luonnoksen Arduino -kortille, koska ne käyttävät samaa sarjaliitäntää. Tämä edellyttää, että katkaiset yhteyden aina, kun lataat uuden luonnoksen. Jos (ja yrität) ladata, kun Guino on kytketty, lauta voi mennä johonkin outoon tilaan, jossa se toimii, mutta ei aivan. Tässä vaiheessa ainoa vaihtoehto on nollata kortti painamalla nollauspainiketta tai irrottamalla ja kytkemällä USB -kaapeli uudelleen. Seuraavat ovat vikoja, jotka sinun pitäisi olla tietoinen:
- setMin ei toimi liikkuvalla kuvaajalla (GUI -kirjastossa näyttää olevan virhe, joka on korjattava). Minimi pysyy siis nollassa.
- Sarjalista ladataan, kun ohjelma käynnistetään. Arduino on kytkettävä verkkovirtaan ennen ohjelman käynnistämistä. Sarjalistan päivittäminen käynnissä aiheuttaa huonon tapahtuman. Se on vielä ratkaisematta.
- Sarjaluettelon kanssa piilottaminen - joskus aiheuttaa ohjelman kaatumisen (sama gui -tapahtuma kuin päivitys - täytyy löytää lähde)
- Vaihtopainikkeiden tausta muuttuu mustaksi alustuksesta riippuen. Minun täytyy asettaa tausta manuaalisesti.
- Joissakin Windows -alustoissa com -portti ei näy. Voi olla ftdi -ohjaimen ongelma.
Vaihe 4: Käytä koteloita

Jos haluat nähdä joitain käyttötapoja Guino -käyttöliittymän kanssa, siirry tähän ohjeeseen.
Suositeltava:
Raspberry Pi -moottoripyörän kojelauta: 9 vaihetta (kuvilla)

Raspberry Pi -moottoripyörän kojelauta: Opiskelijana Multimedia & Viestintätekniikka Howest Kortrijkissa, minun piti tehdä oma IoT -projekti. Tämä yhdistäisi kaikki ensimmäisen vuoden moduulit yhdeksi suureksi projektiksi. Koska ajan moottoripyörääni paljon vapaa -ajallani
DIY -kojelauta esineiden internetille: 6 vaihetta (kuvilla)

DIY -kojelauta esineiden internetille: Hei päättäjät, se on valmistaja moekoe! Otsikkoa lukiessasi saatat arvata, mitä rakennamme tänne. Jokainen, joka käy amazon -verkkokaupassa vähintään kerran
LTE Arduino GPS -seuranta + IoT -kojelauta (osa 1): 6 vaihetta (kuvilla)

LTE Arduino GPS Tracker + IoT Dashboard (Osa 1): Johdanto Mitä kuuluu kaverit! Tämä Instructable on jatkoa ensimmäiselle ohjeelleni, joka koski Botletics LTE/NB-IoT -kilven käyttöä Arduinolle, joten jos et ole jo lukenut sitä, lue se saadaksesi hyvän yleiskuvan suojan käytöstä ja kaikesta
LTE Arduino GPS -seuranta + IoT -kojelauta (osa 2): 6 vaihetta (kuvilla)

LTE Arduino GPS -seuranta + IoT -kojelauta (osa 2): Johdanto & Osa 1 Yhteenveto, joo, on aika hankkia uusi opetusohjelma SIM7000 -GPS -paikannuslaitteella, jossa on Arduino ja LTE! Jos et ole jo tehnyt sitä, tutustu Botletics SIM7000 CAT-M/NB-IoT -kilven aloitusoppaaseen ja lue sitten Pa
Sähköpyörän (EBike) kojelauta ja akun näyttö: 12 vaihetta (kuvilla)

Sähköpyörän (EBike) kojelauta ja akun valvonta: Tämä projekti on Arduino -piiri, joka valvoo akun jännitettä ja virtaa ACS 712 -moduulilla. Mittaukset välitetään Bluetooth-yhteyden kautta HC-05-moduulin avulla Android-laitteeseen. Periaatteessa johdat negatiivisen yhteyden uudelleen
