
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:02.
- Viimeksi muokattu 2025-01-23 14:44.


Pelien tekeminen voi tuntua melko pelottavalta riippumatta siitä, käyttääkö se yhtenäisyyttä 3D -pelien luomiseen tai kovakoodauspeleihin Java -kaltaisilla kielillä. Joka tapauksessa tarvitset paljon kokemusta takanasi, mikä ei ole aina hauskaa jollekin, joka on juuri aloittamassa. Joten tässä projektissa aiomme tehdä hyvin yksinkertaisen tasohyppelypelin (kuten Mario) alusta loppuun.
Vaihe 1: Aloittaminen


Alusta, jolla aiomme tehdä pelimme, on nimeltään AppShed, tällä sivustolla on helppokäyttöinen sovelluskehitysympäristö, mutta myös Phaser -pelimoottori on rakentanut sen, jonka avulla voimme tehdä pelejä sisältäviä sovelluksia!
Joten pääset alkuun siirtymällä AppShediin ja napsauttamalla kirjautumista (jos sinulla ei ole tiliä, voit rekisteröityä ilmaiseksi). Tässä vaiheessa sinulle esitetään kaksi vaihtoehtoa, AppBuilder ja IoTBuilder, koska haluamme tehdä sovelluksen tällä kertaa napsauttamalla AppBuilderia (tutustu muihin projekteihimme nähdäksesi kuinka käyttää IoTBuilderia sovelluksen luomiseen. ohjausvalot!)
Kun olet AppBuilderissa, sinulle esitetään simuloitu puhelin, tässä rakennamme peliämme. Aloitamme napsauttamalla näytön alareunassa olevaa uutta sovellusta, joka luo uuden ja voimme antaa sille nimen "peli".
Vaihe 2: Tietoja Game Engineistä

Ennen kuin menemme liian syvälle pelin tekemiseen, katsotaan hetki katsomaan taustalla olevaa pelimoottoria, joka auttaa meitä tekemään pelejä helposti. Sen nimi on Phaser ja se toimii HTML 5: llä ja Javascriptilla, joten sen avulla voimme tehdä ja ajaa pelejä verkkoselaimessamme.
Jos tiedät jotain Phaserista, tiedät, että sinun on vielä tiedettävä, miten koodata sen käyttäminen. Joten aloittelijalle se ei todellakaan ole ihanteellinen. Tässä AppShed tulee, AppShed ottaa käyttöön Phaser -moottorin ja peittää vedä ja pudota, helpon muokkaustoiminnon, jonka avulla voimme tehdä pelejä ilman koodausta
Vaihe 3: Takaisin sovelluksen luomiseen



Joten tässä vaiheessa olemme tehneet sovelluksemme ja antaneet sille nimen, mutta sovelluksemme on täysin tyhjä. Jotta voisimme lisätä ensimmäisen pelimme, meidän on napsautettava moduuleja ja haettava sitten "peli" hakupalkista. Näet sitten joukon erilaisia vaihtoehtoja (nämä ovat erilaisia pelejä eri vaikeustasoilla), aiomme napsauttaa tasohyppelypeliä (Phaser), koska tämä on helpoin muokattava peli.
Kun napsautat Käytä, sinun pitäisi nähdä, että sovelluksesi on yhtäkkiä täynnä joukko kuvia ja nimiä, nämä ovat kaikki pelimme piirteitä. Näet, että siellä on Pipe, hahmo, alustat ja taustat, jotka muodostavat myöhemmin pelin maailman. Ylhäällä sinun pitäisi nähdä iso aloituspeli-painike, mene eteenpäin ja kaksoisnapsauta sitä aloittaaksesi pelin.
Kun peli on ladattu, voit liikkua nuolinäppäimillä tai napsauttamalla ja vetämällä hiirellä. Pelissä sinun pitäisi nähdä putki, alustat ja kaikki muut näkökohdat, jotka näimme edellisessä näytössä.
Vaihe 4: Pelin muokkaaminen




Joten viimeisessä vaiheessa opimme, että kaikki näytön kuvat muodostivat pelin maailman, joten jos menisimme muokkaamaan näitä, se muuttaisi pelimme asioita.
Joten muokataksemme niitä napsautimme hiiren kakkospainikkeella sitä, mitä haluamme muokata, joten sanomme esimerkiksi, että halusimme muuttaa jonkin alustojen sijaintia, joten teemme tämän napsauttamalla yhtä alustoista ja sitten napsauta muokkaa. Nyt meidän pitäisi nähdä tekstiruutu, jossa on joukko arvoja, kuten X, Y, leveys ja korkeus. Jos haluamme muuttaa alustan sijaintia, muutamme X- ja Y -arvoa ja jos haluamme muuttaa kokoa, muutamme leveyden ja korkeuden arvoa.
Joten siirtämällä alusta muutamme X -arvon 100: ksi ja Y -arvon 70: ksi. Sitten napsautamme Tallenna ja yritämme peliä uudelleen, meidän pitäisi sitten nähdä, että peli näyttää erilaiselta. Voimme muuttaa näitä arvoja kaikilla pelin osa -alueilla, jotta voimme tehdä siitä mukautetumman.
Vaihe 5: Lisää lisää


Tässä vaiheessa olemme oppineet, miten pelimoottori toimii, miten näihin peleihin pääsee ja miten peleistä tehdään entistä mukautettavampia muuttamalla ja siirtämällä asioita, nyt aiomme tarkastella, kuinka lisätä alustoja ja esineitä peliin.
Ensimmäinen asia, jonka aiomme tehdä, on palata takaisin moduuleihin ja etsiä peliä uudelleen, tiedostossa nimeltä "tasohyppely Phaser" sinun pitäisi nähdä vaihtoehto lisätä toinen alusta, alamme napsauttaa tätä ja sitten käyttää. Sinun pitäisi nyt nähdä, että pelinäytössäsi on 3 putkea, mutta jos käynnistämme pelin, vain 2 näkyy. Tämä johtuu siitä, että kahdella putkella on samat x- ja y -arvot, mikä tarkoittaa, että ne ovat päällekkäisiä. Tämän korjaamiseksi muutamme vain yhtä arvoista ja sitten kaikki 3 näkyvät.
Vaihe 6: Hanki se puhelimeesi ja vie sitä pidemmälle




Joten nyt pelimme on valmis pelattavaksi, jotta voimme saada sen puhelimeemme, napsauta Julkaise ja sen jälkeen Käynnistä, kun tämä prosessi on valmis, napsautamme jaa ja sitten QR -koodi. Tämä antaa meille QR -koodin, jonka voimme skannata puhelimellamme, kun laitamme pelimme puhelimeemme. Peli ladataan muutamassa sekunnissa ja voimme nyt pelata puhelimellamme. Voit hallita hahmoa vetämällä sormeasi näytön poikki tai kallistamalla puhelinta haluamaasi suuntaan.
Ja aivan kuten olemme rakentaneet hyvin yksinkertaisen pelin ja laittaneet sen puhelimeemme. Nyt tämä on yksi yksinkertaisimmista peleistä, joita voit rakentaa, mutta voit viedä sen paljon pidemmälle kuin yksinkertainen tasohyppelypeli. Katso tämä Space Invaders -peli, joka rakensi sen AppShediksi. Tässä
Jos sinulla on kysyttävää, jätä kommentti, niin otamme sinuun yhteyttä
Suositeltava:
Käyttö ilman näyttöä / näyttöä (ilman päätä) Raspberry Pi- tai muilla Linux- / unix -pohjaisilla tietokoneilla: 6 vaihetta

Juoksu ilman näyttöä / näyttöä (ilman päätä) Raspberry Pi: llä tai muilla Linux / unix -pohjaisilla tietokoneilla: Kun useimmat ihmiset ostavat Vadelma PI: n, he luulevat tarvitsevansa tietokoneen näytön. Älä tuhlaa rahaa turhiin tietokonenäyttöihin ja näppäimistöihin. Älä tuhlaa aikaasi näppäimistöjen ja näyttöjen siirtämiseen tietokoneiden välillä. Älä sido televisiota, kun se ei ole
[HASS.IO] Aloita älykkään kodin rakentaminen ilman koodausta, alle 100 dollaria: 6 askelta
![[HASS.IO] Aloita älykkään kodin rakentaminen ilman koodausta, alle 100 dollaria: 6 askelta [HASS.IO] Aloita älykkään kodin rakentaminen ilman koodausta, alle 100 dollaria: 6 askelta](https://i.howwhatproduce.com/images/003/image-8860-20-j.webp)
[HASS.IO] Aloita älykkään kodin rakentaminen ilman koodausta, alle 100 dollarilla: Olen viime aikoina sekaisin ja onnistunut tekemään talostani vähemmän "idioottimaisen". Joten aion jakaa kuinka tehdä älykkään kodin järjestelmä, jolla on alhainen hintalappu, korkea yhteensopivuus ja joka toimii saumattomasti ja vakaasti
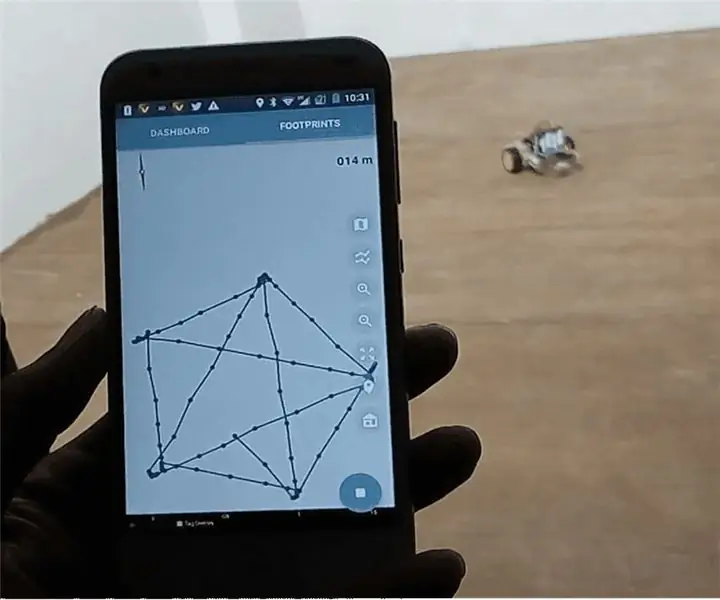
Navigointi robotissa kenkäanturien kanssa, ilman GPS: ää, ilman karttaa: 13 vaihetta (kuvilla)

Navigoi robotissa kenkäantureilla, ilman GPS: ää, ilman karttaa: Robotti liikkuu esiohjelmoidulla reitillä ja lähettää (bluetoothin kautta) todelliset liikennetietonsa puhelimeen reaaliaikaista seurantaa varten. Arduino on esiohjelmoitu polulla ja oblu käytetään robotin liikkeen havaitsemiseen. oblu lähettää liiketietoja
Kuinka ohjata robottivartta 6 -kanavaisella servosoitimella ilman koodausta: 5 vaihetta

Kuinka ohjata robottivartta 6 -kanavaisella servo -soittimella ilman koodausta: Tämä opetusohjelma osoittaa, kuinka ohjata robottivartta 6 -kanavaisella servo -soittimella ilman koodausta
Pieni sitruuna -akku ja muut mallit ilman sähköä ja led -valoa ilman paristoja: 18 vaihetta (kuvilla)

Pieni sitruuna-akku ja muut mallit ilman sähköä ja led-valoa ilman paristoja: Hei, luultavasti tiedät jo sitruuna- ja bioakkuista. Niitä käytetään normaalisti opetustarkoituksiin, ja ne käyttävät sähkökemiallisia reaktioita, jotka tuottavat alhaisia jännitteitä, jotka yleensä näytetään led- tai hehkulampun muodossa. Nämä
