
Sisällysluettelo:
- Vaihe 1: Asioita, joita aiomme oppia tänään
- Vaihe 2: Laitteistovaatimus
- Vaihe 3: Mikä on OLED -näyttö?
- Vaihe 4:
- Vaihe 5: Lähempi ilme
- Vaihe 6: Kirjasto
- Vaihe 7:
- Vaihe 8: 128 X 64/32 OLED -laitteiden kytkentä
- Vaihe 9: Koodi
- Vaihe 10: Tekstin mukauttaminen ja kuvien lisääminen
- Vaihe 11: Kahden näytön yhdistäminen
- Vaihe 12: Yli kahden näytön yhdistäminen
- Vaihe 13: Edut ja haitat
- Vaihe 14: Yleisiä virheitä
- Vaihe 15: Linkit
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:02.
- Viimeksi muokattu 2025-06-01 06:09.


Ensimmäinen ohjelma, jonka kirjoitat, kun aloitat oppimisen a
Uusi ohjelmointikieli on: "Hei maailma!".
Ohjelma itsessään ei tee mitään muuta kuin “Hello World” -tekstin tulostamista näytölle.
Joten miten saamme Arduinomme näyttämään "Hello World!"?
Tässä videossa näytän sinulle, miten pääset alkuun pienillä 0,91 (128x32) ja 0,96 (128x64) I2C OLED -näytöillä.
Verkossa on 100 opetusohjelmaa, jotka selittävät saman asian eri tavoilla, mutta en löytänyt sellaista, joka kertoisi minulle kaiken OLED -näytöstä ja sen käytöstä eri tilanteissa. Kesti jonkin aikaa selvittää kaikki. Joten ajattelin, että minun pitäisi luoda opetusohjelma oppimistani ja yhdistää kaikki ominaisuudet ja tavat, joilla OLED -näyttöjä voidaan käyttää projekteissamme.
Vaihe 1: Asioita, joita aiomme oppia tänään

Tässä videossa puhumme:
- Mikä on OLED -näyttö?
- Sitten tarkastelemme tarkemmin 0,91 (128x32) ja 0,96 (128x64) I2C OLED -näyttöjä
- Seuraavaksi puhumme Adafruit -kirjaston asentamisesta Arduino IDE -laitteeseesi
- Sitten yhdistämme NodeMCU: n ja Arduinon OLED -näyttöön
- Seuraavaksi katsomme koodia ja näytämme siinä grafiikkaa ja tekstiä
- Puhumme myös mukautettujen kirjasimien käyttämisestä ja kuvien näyttämisestä
- Sitten liitämme useita OLED-laitteita mikro-ohjaimeen I2C-multiplekserin avulla
- Lopuksi puhumme harvoista yleisistä virheistä, joita ihmiset tekevät käyttäessään OLED -näyttöjä
Vaihe 2: Laitteistovaatimus
Tätä opetusohjelmaa varten tarvitsemme:
- Leipälauta
- A 0,91 "(128x32) ja 0,96" (128x64) I2C OLED -näytöt
- Arduino UNO/NANO (mikä tahansa on kätevä)
- NodeMCU
- TCA9548A I2C -multiplekseri
- Muutama liitäntäkaapeli
- ja USB -kaapeli koodin lataamiseen
Vaihe 3: Mikä on OLED -näyttö?


OLED tai orgaaninen valoa emittoiva diodi on valoa säteilevä
diodi (LED), jossa säteilevä elektroluminesenssikerros on orgaanisen yhdisteen kalvo (miljoonia pieniä LED -valoja), joka säteilee valoa vastauksena sähkövirtaan.
OLED-näyttöjä käytetään digitaalisten näyttöjen luomiseen laitteisiin, kuten televisioruutuihin, tietokonenäyttöihin, kannettaviin järjestelmiin, kuten matkapuhelimiin, kannettaviin pelikonsoleihin ja kämmenmikroihin. OLED -näyttö toimii ilman taustavaloa, koska se lähettää näkyvää valoa.
Vaihe 4:

On olemassa monenlaisia OLED -näyttöjä
markkinoiden perusteella
- Koot
- Väri
- Brändit
- Pöytäkirja
- SPI (Serial Peripheral Interface) tai I2C
-Passiivimatriisin (PMOLED) tai aktiivimatriisin (AMOLED) ohjausjärjestelmä
Tässä opetusohjelmassa aion puhua yhteyden muodostamisesta
sininen väri 0,91 (128x32 OLED) ja 0,96 (128x64 OLED) I2C OLDE -näyttö Arduino NANO- ja NodeMCU -laitteille. I2C -väylätekniikka käyttää vain kahta MCU -nastaista, joten meillä on kasoja muita antureita varten.
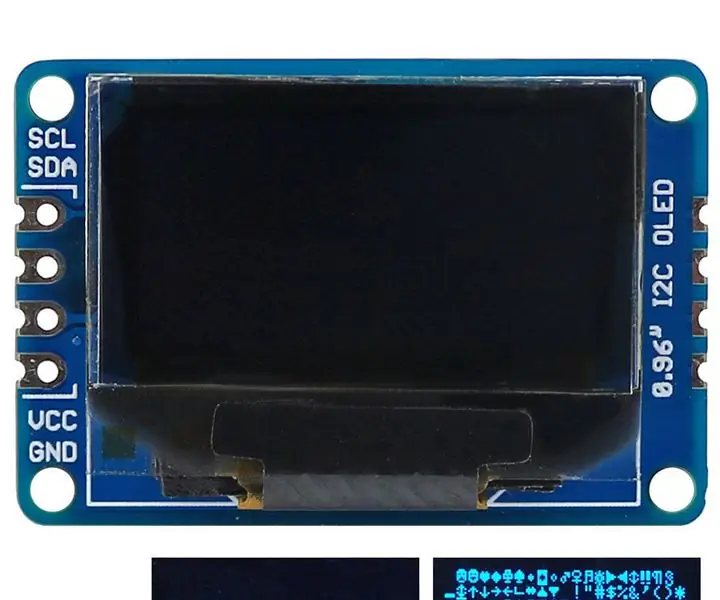
Vaihe 5: Lähempi ilme



Tarkastellaan lähemmin näitä kahta näyttöä.
Näiden näyttöjen takana on kasa SMD-kondensaattoreita ja vastuksia, jotka on juotettu aluksella; mutta koska se on I2C -laite, välitämme vain näistä kahdesta nastasta (SCL ja SDA)
Näyttö muodostaa yhteyden Arduinoon vain neljällä johdolla - kaksi virtaa (VCC ja GND) ja kaksi dataa (sarjakello SCL ja
sarjatiedot SDA), mikä tekee johdotuksesta erittäin yksinkertaisen. Datayhteys on I2C (I²C, IIC tai Integroitu piiri), ja tätä liitäntää kutsutaan myös nimellä TWI (Two Wire Interface).
- Sisäiset tapit voivat olla eri järjestyksessä, joten tarkista aina kolminkertaisesti, ennen kuin kytket sen projektiin.
- Käyttöjännite on 3-5 V, mutta on parasta käyttää valmistajan tuoteselosteen ohjeita.
- Joskus meidän on käytettävä projekteissamme kahta näyttöä. Joten miten voimme saavuttaa tämän?
Temppu on, että näytössä on määritettävä osoite. Tämän laitteen osoite voidaan määrittää välillä 0x78 - 0x7A. Voimme muuttaa osoitteen vain purkamalla 0Ohm -vastuksen yhdeltä puolelta ja leikattamalla sen toiselle puolelle tai asettamalla vain yleisen juotteen. Puhumme siitä perusteellisesti, kun liitämme useita näyttöjä Arduinoon tämän opetusohjelman myöhemmässä osassa.
Kuvassa nämä näytöt näyttävät erittäin suurilta. Mutta käytännössä ne ovat pieniä. Ne on valmistettu 128 x 32/64 yksittäisestä OLED-pikselistä eivätkä vaadi taustavaloa. Katso vain tätä ja katso kuinka pieni se on. Vaikka ne ovat pieniä, ne voivat olla erittäin hyödyllisiä kaikissa sähköisissä projekteissa.
Vaihe 6: Kirjasto



Näiden ohjaamiseen on käytettävissä useita kirjastoja
näytöt. Olen aiemmin käyttänyt "u8glib -kirjastoa", mutta mielestäni AdaFruit -kirjasto on erittäin helppo ymmärtää ja käyttää projekteissamme. Joten aion käyttää AdaFruit -kirjastoa tässä opetusohjelmassa.
OLED -näytön ohjaamiseen tarvitaan kirjasto "adafruit_GFX.h" ja "adafruit_SSD1306.h".
Voit ladata ja asentaa kirjaston Arduino IDE -laitteeseen kahdella tavalla.
Menetelmä 1
Siirry "Kirjastonhoitaja" -hakuun ja etsi "adafruit_SSD1306" ja "adafruit_gfx"
Valitse uusin versio ja paina Asenna -painiketta.
Asennuksen jälkeen voit käyttää näitä kirjastoja ohjelmassasi.
Menetelmä 2
Nämä kaksi kirjastoa voidaan ladata myös githubista (tarvitset molemmat):
Laitan linkit alla olevaan kuvaukseen.
Näyttelykirjasto:
GFX-kirjasto:
Kun olet ladannut, kopioi Adafruit_SSD1306-pääkansio ladatusta pakatusta tiedostosta Arduino-kirjastojen kansioon. Tämä kansio löytyy yleensä Windows -järjestelmien asiakirjoista> Arduino> kirjastoista. Linuxissa se löytyy yleensä kotikansiosta> Arduino> kirjastot. Nimeä lopuksi Arduino-kirjaston kansioon Adafruit_SSD1306-master-kansio uudelleen Adafruit_SSD1306. Vaikka et nimeäisi uudelleen, se on hyvä.
Vaihe 7:

Katsotaanpa nyt "Adafruit_SSD1306.h"
tiedosto
Kaksi asiaa, jotka meidän on tiedettävä tässä kirjastossa:
1. Jos haluat käyttää pienempää näyttöä, käytä oletusarvoa 128_32 muutoin suuremman näytön kommentiksi 128_32 ja poista 128_64.
2. Jos olet juottanut 0x7A -osoitteen taululle (josta puhumme myöhemmin), käytä isompien näyttöjen 7 -bittistä 0x3D -osoitetta, muuten käytä oletusarvoista 0x3C -osoitetta. Pienemmissä näytöissä osoite on 0x3C.
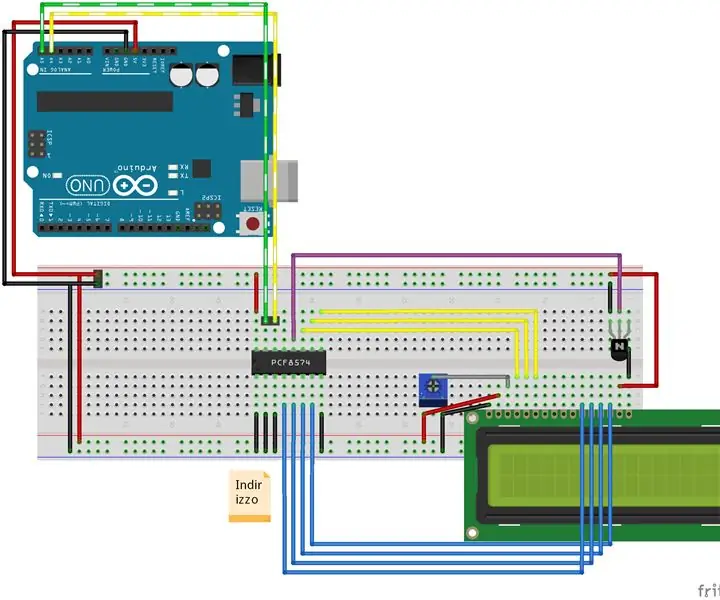
Vaihe 8: 128 X 64/32 OLED -laitteiden kytkentä

Aloitetaan kytkemällä NodeMCU näyttöön.
Ensimmäinen ja tärkein huomioitava asia on, että joidenkin näyttöjen GND- ja VCC -virtatapit voidaan vaihtaa ympäri. Tarkista näyttösi ja varmista, että se on sama kuin kuva. Jos nastat on vaihdettu, muista vaihtaa Arduino- tai NodeMCU -liitännät.
- NodeMCU OLED -johdotus
OLED VCC - NodeMCU 3.3V
OLED GND - solmuMCU GND
OLED SCL - NodeMCU D1
OLED SDA - NodeMCU D2
- Arduino Uno OLED -johdot
OLED VCC - Arduino 5V
OLED GND - Arduino GND
OLED SCL - Arduino Uno A5
OLED SDA - Arduino Uno A4
- Arduino MEGA 2560 OLED -johdot
OLED VCC - Arduino 5V
OLED GND - Arduino GND
OLED SCL - Arduino MEGA 2560 nasta 21
OLED SDA - Arduino MEGA 2560 nastainen 20
Vaihe 9: Koodi




Adafruit -kirjastossa on todella hyviä esimerkkejä molemmista
128x32 ja 128x64 näytöt.
Kirjasto sijaitsee kohdassa Tiedosto> Esimerkit> Adafruit SSD1306> ja sitten Arduino IDE: n näyttötyyppi.
Käytämme 128x32 I2C -esimerkkiä ja muokkaamme sitä toimimaan sekä 128x64- että 128x32 -näyttöjen nyrkillä kytkemällä sen Arduinoon ja sitten NodeMCU -korttiin.
Koodi alkaa sisällyttämällä molemmat Adafruit -kirjastot. Tässä opetusohjelmassa aion painottaa vain niitä koodin osia, jotka ovat tarpeen, jotta voimme ladata sekä levyt että näytöt. Jos haluat tietää lisää koodista, jätä kommentti blogiini tai alla olevaan kommenttiosaan, niin pyrin ottamaan sinuun yhteyttä.
- Ensin aiomme ladata koodin Arduino Nano -laitteeseen, joka on kytketty 128 x 32 -näyttöön.
Voimme käyttää koodia sellaisenaan ilman muutoksia.
128x32 käyttää 0x3C -osoitetta, joten tämä bitti näyttää hyvältä täällä, tarkista ylätunnistekirjasto, kyllä, se käyttää myös 0x3C -osoitetta ja näyttötyyppi on 128x32.
- Yhdistetään nyt 128x64 -näyttö. Kuten tiedämme, se käyttää oletusarvoisesti 0x3C -osoitetta, joten meidän ei tarvitse päivittää osoitetta joko koodissa tai kirjastossa.
Meidän tarvitsee vain kommentoida 128_32 ja poistaa kommentti 128_64 otsikkokirjastosta ja muuttaa LCDHEIGHT arvoksi 64 koodissamme.
- Nyt, jotta voimme suorittaa saman koodin NodeMCU: ssa, meidän on muutettava yksi rivi koodissamme.
"#Define OLED_RESET 4"> "#define OLED_RESET LED_BUILTIN" muu koodi on sama kuin Arduino
Melkein näyttääksemme kaiken, mitä meidän on ensin tyhjennettävä edellinen näyttö käyttämällä
display.clearDisplay (); // Tyhjennä puskuri
Piirrä sitten esine
testdrawline (); // Piirrä viiva
Näytä se laitteistossa
display.display (); // Tuo ne näkyviin näyttölaitteistoon!
Odota hetki ennen seuraavan kohteen näyttämistä.
viive (2000); // Odota 2 sekuntia
Tässä esimerkissä esittelemme muutamia kohteita, kuten tekstiä, viivoja, ympyröitä, vierittävää tekstiä, kolmioita ja paljon muuta. Mene eteenpäin ja käytä mielikuvitustasi ja näytä mitä haluat näillä pienillä näytöillä.
Vaihe 10: Tekstin mukauttaminen ja kuvien lisääminen



Joskus koodisi on näytettävä mukautettuja fontteja ja
kuvia. Jos olet erittäin hyvä bittikartoituksessa, sinun on vain luotava tavutaulukot kytkemällä näytön pienet LEDit päälle tai pois päältä luodaksesi mukautettuja fontteja ja kuvia.
En kuitenkaan ole kovin hyvä tekemään näitä kartoituksia, enkä halua viettää tuntikausia bittikartta -taulukoiden luomiseen.
Joten, mitkä ovat vaihtoehtoni? Käytän yleensä kahta verkkosivustoa mukautettujen fonttien ja kuvien luomiseen. Linkit löytyvät alla olevasta kuvauksesta.
Muokatut fontit
Siirry kirjasinten muuntosivustolle, valitse kirjasinperhe, tyyli, koko, kirjastoversio "Adafruit GFX Font" ja paina sitten "Luo" -painiketta. Tämän sivun oikealla puolella näet, miltä kirjasimesi näyttää todellisessa näytössä.
Valintasi perusteella verkkosivu luo kirjasinten otsikkotiedoston. Luo tiedosto nimeltä "Modified_font.h" samaan kansioon, jossa koodisi on, ja kopioi ja tallenna luotu koodi siihen. Sitten sinun tarvitsee vain sisällyttää otsikkotiedosto koodiin, jotta voit käyttää mukautettua fonttia.
#include "Modified_font.h"
Sitten sinun on vain määritettävä fontti ennen tekstin näyttämistä, jotta voit käyttää mukautettua fonttia siihen.
display.setFont (& Omat_fontit_nimi);
Fontin nimen saat otsikkotiedostosta, jonka juuri lisäsit projektiin. Näin on, helppoa.
Muisti on aina huolenaihe käytettäessä mukautettuja fontteja, joten ota aina huomioon tavut, jotka muisti kuluttaa. Muista vain, että Arduino UNO: lla on vain 32 000 muistia.
Mukautetut kuvat
Jos haluat näyttää bittikarttakuvan näytössä, sinun on ensin luotava 128 x 64/32 kokoinen kuva.
Käytän vanhaa hyvää "MS Paintia" luodakseni 128 x 64 bittikarttakuvan, jonka lähetän tälle kuvanmuuntosivustolle. Verkkosivusto muuntaa kuvat tavu-merkkijonoiksi, joita voidaan käyttää Arduino- ja OLED-näyttöjen kanssa.
Aloita lataamalla kuva verkkosivustolle. Laita sitten valintaruutu "Käännä kuvan värit" -valintaruutu ja vaihda "Tulostuskoodin muoto" -asetukseksi "Arduino-koodi" ja valitse seuraavaksi suunta ja paina "Luo koodi" -painiketta tavutyynyn luomiseksi. Esikatselu -osiosta näet, miltä kuvasi näyttää todellisessa näytössä.
Olen sisällyttänyt koodin tämän opetusohjelman kanssa, jota voit käyttää kuvien näyttämiseen. Sinun tarvitsee vain korvata koodini taulukko juuri luomallasi ja ladata se sitten Arduinoosi.
Vaihe 11: Kahden näytön yhdistäminen


Kahden 128 x 64 näytön yhdistäminen projektiin on helppoa.
Sinun tarvitsee vain purkaa 0 ohmin vastus 0x78 -osoitteesta ja laittaa se 0x7A: lle ja käyttää sitten koodissasi 0x3D -osoitetta oletus 0x3C: n sijaan.
Ihmettelet varmasti, miksi käytämme 0x3C- ja 0x3D -osoitetta emmekä varsinaisia 0x78- ja 0x7A -osoitteita. Arduino hyväksyy 7-bittiset osoitteet eikä 8-bittiset laitteisto-osoitteet. Joten meidän on ensin muunnettava 8-bittinen osoite binääriksi ja katkaistava sitten vähiten merkitsevä bitti saadaksesi 7 bittiä. Muunna sitten 7 bittiä HEX: ksi, niin saat 0x3C- tai 0x3D -osoitteet, jotka kirjoitat koodiin.
Alusta näyttö ensin antamalla sille yksilöllinen nimi:
Adafruit_SSD1306 -näyttö1 (OLED_REST);
Adafruit_SSD1306 -näyttö2 (OLED_REST);
Käytä sitten koodissasi näyttöä 1 ja näyttöä 2 kutsuaksesi aloituslausekkeet, joissa on laitteen osoitteet:
display1.begin (SSD1306_SWITCHCAPVCC, 0x3C); // näyttää 1 op -osoitteen 0x3C
display2.begin (SSD1306_SWITCHCAPVCC, 0x3D); // näyttää 2 op -osoitteen 0x3D
Siinä kaikki, voit nyt jatkaa ja tehdä mitä haluat käyttämällä joko näyttöä 1 tai näyttöä 2 muussa koodissasi. Olen antanut esimerkin tämän opetusohjelman avulla.
Johdotus on täsmälleen sama kuin mitä olemme tehneet aiemmin, melkein sinun tarvitsee vain lisätä toinen näyttö samoihin I2C -nastoihin joko Arduinon tai NodeMCU: n kautta. Osoitteiden perusteella MCU lähettää sitten tiedot I2C -tietoriville.
Vaihe 12: Yli kahden näytön yhdistäminen



Entä jos haluat kytkeä enemmän kuin kaksi näyttöä?
Arduinolla on rajoitettu määrä nastoja, joten siihen ei voi kiinnittää enempää kuin tietty määrä kilpiä. Lisäksi siinä on vain yksi pari I2C -väylää.
Joten kuinka voimme liittää Arduinoon enemmän kuin 2 I2C -näyttöä? Temppu on käyttää TCA9548 -multiplekseriä.
TCA9548 sallii yhden mikro-ohjaimen kommunikoida jopa '64 anturin 'kanssa, joilla kaikilla on sama tai eri I2C-osoite, määrittämällä yksilöllinen kanava kullekin anturin orjaväylälle.
Kun puhumme tietojen lähettämisestä kahden johdon kautta useille laitteille, tarvitsemme tavan käsitellä ne. Se on sama kuin postimies, joka tulee yhdelle tielle ja pudottaa postipaketit eri taloihin, koska niihin on kirjoitettu eri osoitteet.
Multiplexer yhdistää mikro-ohjaimen 3V3-, GND-, SDA- ja SCL-linjoihin. Orja -anturit on liitetty yhteen kahdeksasta piirilevyn SCL/SDA -orjaportista. Kanavat valitaan lähettämällä TCA9548A: lle sen I2C -osoite (0x70 {oletus} - 0x77) ja sen jälkeen kanavan numero (0b00000001 - 0b10000000). Sinulla voi olla enintään 8 näistä multipleksereistä kytkettyinä yhteen 0x70-0x77-osoitteisiin, jotta voit hallita 64 samaa I2C-osoitettua osaa. Yhdistämällä kolme osoitebittiä A0, A1 ja A2 VIN: ään saat eri yhdistelmän osoitteita. Selitän tämän perusteellisesti seuraavassa opetusohjelmassa TCA9548A-katkaisulaudalla. Kytke nyt vain 8 OLEDia tähän korttiin ja katso koodi nopeasti.
Liitäntä:
VIN - 5V (tai 3.3V)
GND maahan
SCL - I2C -kello
SDA - I2C -tiedot
Kytke sitten anturit VIN-, GND -liittimiin ja käytä yhtä SCn / SDn -multipleksoidusta väylästä
Nyt Int -koodin avulla voidaan aloittaa sisällyttämällä "Wire" -kirjasto ja määrittelemällä multiplekserien osoite.
#sisältää "Wire.h"
#sisältää
#define MUX_Address 0x70 // TCA9548A Encoders address
Sitten meidän on valittava portti, johon haluamme kommunikoida, ja lähetettävä tiedot siitä tällä toiminnolla:
void tcaselect (uint8_t i) {
jos (i> 7) palaa;
Wire.beginTransmission (MUX_Address);
Wire.write (1 << i);
Wire.endTransmission ();
}
Seuraavaksi alustamme näytön asetusosiossa kutsumalla "u8g.begin ();" jokaiselle näytölle, joka on liitetty MUX -laitteeseen "tcaselect (i);"
Alustamisen jälkeen voimme tehdä mitä haluamme vain kutsumalla funktiota "tcaselect (i);" jossa "i" on multipleksoidun väylän arvo ja lähettää sitten tiedot ja kellon vastaavasti.
Vaihe 13: Edut ja haitat

OLED -kuva on kaunis. OLED -valaisimissa on kuitenkin myös
haittoja. Koska OLED -näytöt sisältävät orgaanista materiaalia, niiden käyttöikä on lyhyempi kuin nestekidenäytöt. Lisäksi monet OLED-näytöt palavat, kun samaa kuvaa on näytetty pitkään. Palamisen jälkeen kuva pysyy näytöllä toisen kuvan näyttämisen jälkeen. Muista siis päivittää näyttö muutaman sekunnin välein. Vesi voi vahingoittaa välittömästi näiden näyttöjen orgaanisia materiaaleja.
Edut
Ei tarvitse taustavaloa
Näytöt ovat erittäin ohuita ja kevyitä
Alhainen virrankulutus
Katselukulmat ovat leveämpiä kuin nestekidenäytöt
Kirkkaus ja kontrasti ovat suuria
Suuri nopeus ja alhainen vasteaika
Syvä musta väri
Haitat
Kallista tekniikkaa
Lyhyt elinkaari
OLEDit palavat todennäköisemmin
Vesivahinko
Vaihe 14: Yleisiä virheitä

Opetusohjelman lopuksi puhutaan muutamista yleisistä virheistä
ihmiset tekevät käyttäessään näitä näyttöjä:
- Tarkista nastat aina kolminkertaisesti ennen kuin käytät niitä projektissasi
- Valitse oikea kirjasto -osoite otsikkotiedostosta ja koodistasi
#define SSD1306_I2C_ADDRESS 0x3C // Adafruit_SSD1306.h -tiedostossa
ja
display.begin (SSD1306_SWITCHCAPVCC, 0x3C); // koodissasi
Jos osoite on väärä, OLED ei näytä mitään
- Näytön kokoa on muutettava ohjaimessa, ennen kuin sitä voidaan käyttää. Jos sitä ei muuteta, saat virheilmoituksen yrittäessäsi vahvistaa koodia
#error ("Korkeus virheellinen, korjaa Adafruit_SSD1306.h!");
- Jos käytät NodeMCU: ta, muista vaihtaa OLED_RESET 4: stä LED_BUILTIN
#define OLED_RESET LED_BUILTIN
Minulla on kohtauksia, jotka tekevät kaikenlaisia asioita tämän OLED -näytön avulla. Jotkut ovat jopa tehneet videopelejä ja kaikki. En todellakaan ole kiinnostunut tekemään videopeliä tämän pienen näytön avulla. Jätän nyt kuitenkin sinut tutkimaan mielikuvitustasi ja keksimään hämmästyttäviä ideoita.
Vaihe 15: Linkit

- Blogi:
- Lisää kuva:
- Mukautettu teksti:
- Adafruutin näyttökirjasto:
-Adafruit GFX -kirjasto:
- u8glib -kirjasto: https://code.google.com/archive/p/u8glib/ tai
Jos haluat käyttää pienempää näyttöä, käytä oletusarvoa 128_32 muutoin suuremman näytön kommentiksi 128_32 ja poista 128X64 NO_ACK koodistasi (vain kommentoi käyttämäsi näytön tyyppiä) (fontit ovat kirjasinkirjastossa)
Suositeltava:
TEKSTIN vierittäminen I2C 0.91 "128X32 OLED -NÄYTÖLLÄ: 6 vaihetta

TEXTin vierittäminen I2C 0.91 "128X32 OLED -NÄYTÖLLÄ: Tässä opetusohjelmassa opimme, kuinka voit vierittää tekstiä I2C 0.91" 128X32 OLED DISPLAY -laitteella Arduino- ja Visuino -ohjelmiston avulla. Katso video
0,96 tuuman I2C OLED SMD -tapilla: 3 vaihetta

0,96 tuuman I2C OLED SMD-nastalla: Materiaali: 1 x OPEN-SMART UNO R3 -kortti 1 x 0,96 tuuman I2C OLED, jossa SMD-nasta 1 x IO-laajennussuoja 1 x testilaite 4 x Dopont-kaapeli Se on helppo juottaa kokeelliselle piirilevylle tai
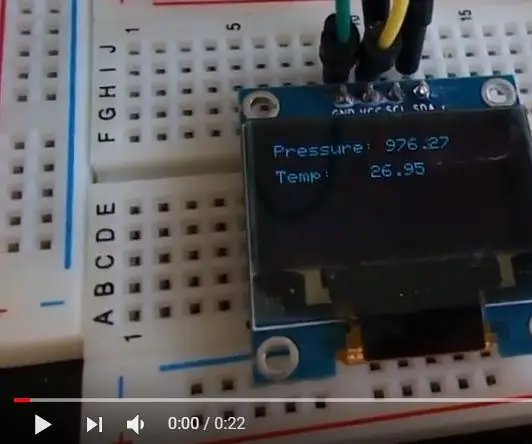
Visuino I2C BMP280 Paine, lämpötila+OLED: 7 vaihetta

Visuino I2C BMP280 Paine, lämpötila+OLED: Tässä opetusohjelmassa käytämme I2C BMP280 -paine-, lämpötila -anturia, OLED -lcd: tä, Arduino UNO -laitetta mittaamaan paine ja lämpötila ja näyttämään tulokset nestekidenäytössä. Katso esittelyvideo
I2C Oled -näytön ohjaaminen Arduinolla: 9 vaihetta (kuvilla)

Kuinka hallita I2C Oled -näyttöä Arduinolla: Tämä on hyvin yksinkertainen opetusohjelma I2C Oled -näytön hallitsemiseksi Arduinolla Jos pidät tästä ohjeesta, tilaa minun kanavani https://www.youtube.com/ZenoModiff
Merkkinäytön I2c -sovitin (esimerkki I2c -liitäntä): 12 vaihetta (kuvien kanssa)

Merkkien nestekidenäyttöinen I2c -sovitin (esimerkki I2c -yhteydestä): Teen yhteysmallia merkkinäytön i2c -sovittimelle. Tarkista sivustoni päivitykset. merkkien LCD -näytöille, haarukkaprojekteille
