
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:02.
- Viimeksi muokattu 2025-01-23 14:44.

Tässä ohjeessa liitämme 5 tuuman nextion -näytön Esp 32: n neljän relelevyn kanssa. Korttia ohjataan MQTT -protokollalla. Hallituksella on myös kaksisuuntaiset ohjausominaisuudet. Sitä voidaan ohjata sekä mqtt- että kosketusnäytöllä.
Nextion -näytön asetukset:
Nextion Editor on kehitysohjelmisto, jota käytetään graafisen käyttöliittymän visuaaliseen rakentamiseen sulautetuille GUI-intensiivisille laitteille, joissa on erityyppisiä TFT-näyttöjä ja kosketuspaneeleja. Tämän työkalun avulla käyttäjät voivat alkaa luoda TFT -pohjaisia laitteita nopeammin ja helpommin.
Nextion Editorin voi ladata tästä linkistä
nextion.itead.cc/resources/download/nextion-editor/
Asenna nextion -editori lataamisen jälkeen.
Vaihe 1: Nextion Editor



Avaa alla oleva nextion -editori näyttää nextion -ikkunan, siinä on alaikkunat. Työkalulaatikko tässä ikkunassa sisältää joukon ominaisuuksia, kuten tekstin näyttäminen, lisääminen -painike tai numeron luominen jne. Voimme vetää ja pudottaa nämä objektit pääikkunaan. Vasemmassa alakulmassa on kuva- ja kirjasinikkuna, johon käyttäjä voi lisätä kuvia+-merkillä ja poistaa kuvia käyttämällä---merkkiä. Oikeassa yläkulmassa on sivuikkuna, johon käyttäjä voi lisätä tai poistaa sivuja. näyttää kääntäjävirheen. Käyttäjä valitsee objektit ja kirjoittaa koodin tapahtumaikkunaan, jotta asiat tapahtuvat.
Meidän on luotava uusi tiedosto, kun olemme tallentaneet uuden tiedoston, kuva2 -ikkuna tulee näkyviin, se pyytää valitsemaan mallin, malli ei ole muuta kuin nextion -näyttömalli, jonka saat sen liitoksen takapuolelle sen jälkeen napsauttamalla OK edetä.
Kun uusi tiedosto on luotu, sivu luodaan kuvan 3 mukaisesti, käyttäjä voi luoda useita sivuja sovelluksesta riippuen, mutta nykyisessä sovelluksessa rajoitamme vain yhden sivun.
Vaihe 2: Kuvien ja fontin lisääminen



Kuvassa 4 näet fontin luomisen. Siirry työkaluihin ja napsauta Font Generator -kirjasimen fonttien luonti -ikkunaa, valitse tässä korkeus ja kirjasintyyppi ja anna fontin nimi ja napsauta generaattorin fonttia. Fontin luomisen jälkeen nextion kysyy lisätäänkö ei.
Kuvassa 5 näet, kuinka fontti lisätään, ja se on korostettu tilannekuvassa. Käyttämällä + ja - symbolia käyttäjä voi lisätä tai poistaa fontin.
Kuvassa 6 näet, miten voit lisätä kuvia tai poistaa kuvia valitsemalla "+" tai "-".
Vaihe 3: Luo painike



Kuva7 näyttää kuinka objektit lisätään pääikkunaan työkalupakista. Napsauta esimerkiksi objektin kaksitila -painiketta, se tulee pääikkunaan kuvan 7 kaksitilapainikeobjektin bt0 mukaisesti. Käyttäjä voi liikuttaa painiketta x- ja y -suunnassa. Näytämme, kuinka luodaan kaksoistilainen kytkinpainike.
Kuvassa 8 näemme, että painikkeen kuva on muuttunut käyttäjän mukaan. Meidän on napsautettava painiketta bt0, attribuutti -ikkunassa näkyvät painikkeen parametrit. Siinä käyttäjän on muutettava sta -parametri kuvaksi ja pic0- ja pic1 -välilehdillä käyttäjän on määritettävä kuvat, joita hän haluaa käyttää.
Kuvassa 9 näkyy kaikkien painikkeiden lopullinen järjestely, mukaan lukien nimeäminen. Tässä olemme lisänneet bt0, bt1, bt2 ja bt3 painikkeille0, button1, button2 ja button3.
Vaihe 4: Tapahtumakoodi kytkinpainikkeelle


Kuva 10 näyttää siirtonopeuden = 115200 esiasetuksen tapahtumaikkunassa, sen osassa koodia. Käyttäjä voi alustaa tässä näytössä.
Kuvassa 11 näkyy painikkeen bt0 koodiosa, tässä tulostamme sarjaa painikkeen muuttujan tilasta riippuen, eli jos bt0 -muuttuja on 0, lähetämme sarjamuotoisen "R10" ja bt0 -muuttujan 1, sitten lähetämme "R11" esp: lle. Kun Esp vastaanottaa R10, se sammuttaa ensimmäisen releen ja kun se vastaanottaa R11, ensimmäinen rele kytkeytyy päälle. Samoin meidän on koodattava kaikki painikkeet, esimerkiksi bt1, bt2 ja bt3.
Vaihe 5: Debug GUI


Kun kaikki on koodattu, meidän on käännettävä, ja jos virheitä ei ole, voimme korjata luodun graafisen käyttöliittymän, joka toimii vaatimustemme mukaisesti, ennen kuin lataamme nextion -näyttöön. Kuva12 näyttää virheenkorjaajan ikkunan, täällä käyttäjä voi nykyisen simulaattorin pudotusvalikosta ja tarkistaa, toimiiko se käyttäjän mukaan.
Kun laite toimii käyttäjän mukaan, seuraava vaihe on ladata koodi nextion -näyttöön.
Kuva 13 näyttää ikkunan lataamisen nextion-laitteeseen, tässä sinun on valittava com-portti ja baudinopeus. Tämän jälkeen sinun on napsautettava Go-painiketta ladataksesi koodiin, lataaminen voi kestää jonkin aikaa.
Vaihe 6: Laitteen toiminta


Kuvassa 14 on ESP 32 wifi -nelirelekortin ja kaavionäytön liitäntäkaavio. ESP 32 -kortista J1 ja J2 liitä 5v ja maadoitus (G) nextion -näyttöön alla olevan kuvan mukaisesti. aluksella ja Rx -liitännän ESP32 -levyn Tx0: een. Tämä muodostaa Uart -viestinnän.
Työskentely: Kun kaikki on kytketty, laite konfiguroi laitteen ssidillä ja salasanalla ja mqtt -välittäjällä julkaisu- ja alaindeksin aiheen nimellä. Kirjautumistietojen lähettämisen jälkeen laite käynnistyy uudelleen ja muodostaa yhteyden mqtt -palveluun. openhab -ohjeet), kuten kuvassa 15.
Laitetta voidaan ohjata myös http: n, mqtt: n ja graafisen käyttöliittymän kosketusnäytön avulla.
Vaihe 7: Nextion -ohje

Kuvassa 17 näkyy yhteysohjeiden ikkuna, josta käyttäjä voi saada apua.
Suositeltava:
Useiden ESP-keskustelujen tekeminen ESP-NOW: n avulla ESP32: n ja ESP8266: n avulla: 8 vaihetta

Useiden ESP-keskustelujen tekeminen ESP-NYT: n avulla ESP32: n ja ESP8266: n avulla: Käynnissä olevassa projektissani tarvitsen useita ESP: itä puhuakseni keskenään ilman reititintä. Tätä varten käytän ESP-NOW-ohjelmaa langattoman viestinnän tekemiseen keskenään ilman ESP: n reititintä
Neljä piirakkaa - uusi Vadelma Pi 4 - Kohokohdat ja juhlaprojekti!: 6 vaihetta

Neljä piirakkaa - Uusi Raspberry Pi 4 - Kohokohdat ja juhlaprojekti !: Alla nopea katsaus sisältöön. Johdanto ja esittelyvideo Pie Pi 3.14 Piirakat Tulos
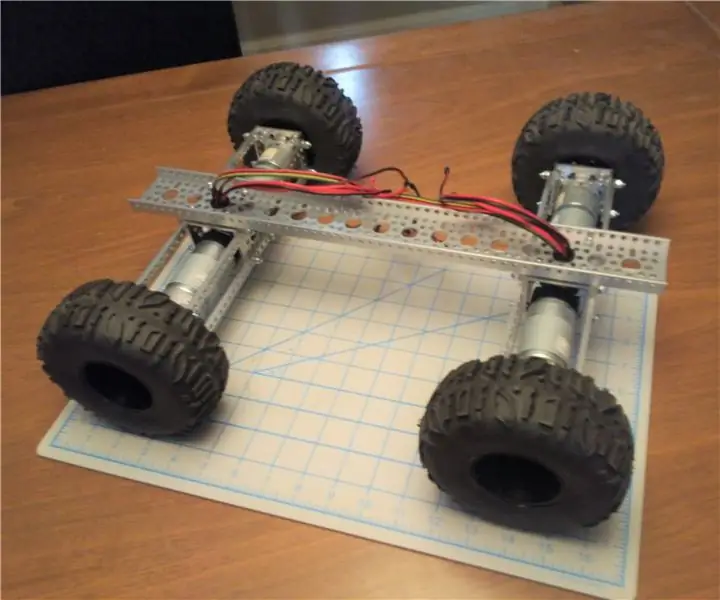
Vähintään neljä X 12 voltin Rover -alusta GoBILDA: 10 askelta

Vähintään neljä X X 12 voltin Rover -alusta GoBILDAlla: Näytän sinulle, kuinka rakensin RC- tai itsenäisen rover -alustan goBILDA -komponenttien avulla. Minun on lisättävä tähän, että minulla ei ole mitään yhteyttä goBILDAan muuten kuin enimmäkseen tyytyväisenä asiakkaana. Olen sisällyttänyt täydellisen osaluettelon Tarvikkeet
Esp 8266 Esp-01: n käytön aloittaminen Arduino IDE: n kanssa Esp -levyjen asentaminen Arduino Ide -ohjelmaan ja Esp -ohjelmointi: 4 vaihetta

Esp 8266 Esp-01: n käytön aloittaminen Arduino IDE: n kanssa Esp-levyjen asentaminen Arduino Ide -ohjelmaan ja Esp-ohjelmointi: Tässä ohjeessa opimme asentamaan esp8266-levyt Arduino IDE: hen ja kuinka ohjelmoida esp-01 ja ladata koodi siihen. tämä ja useimmat ihmiset kohtaavat ongelmia
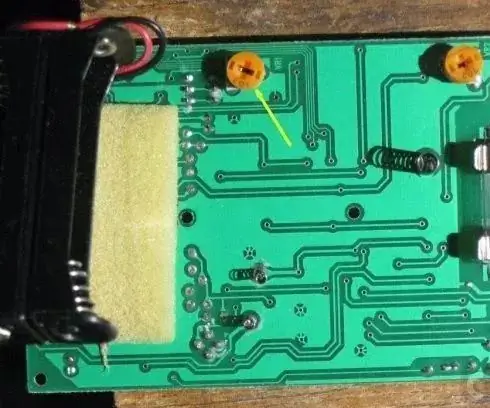
Neljä tapaa poistaa juotosmaski: 5 vaihetta

Neljä tapaa poistaa juotosmaski: Tässä viestissä kerrotaan, miten solader -naamio poistetaan neljällä tavalla
