
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:02.
- Viimeksi muokattu 2025-01-23 14:44.

Olen opiskelija NMCT Howest Kortrijkissa (Belgia) ja osana tenttejä meidän piti tehdä lopullinen projekti. Tein "Neveran", työkalun, joka auttaa sinua muistamaan kaiken, mitä jääkaapissasi on. Viivakoodinlukijan avulla sinun on skannattava jääkaappisi sisään ja ulos menevät tuotteet. Nämä tuotteet tallennetaan MySQL -tietokantaan ja näytetään verkkosivustolla, joten tiedät aina, mitä jääkaapissasi on. Sivustolta löydät myös ostoslistan, johon voit lisätä tai poistaa tuotteita, jotka sinun on hankittava ruokakaupasta, ja siellä on myös sivu, jossa voit analysoida jääkaapin aiemmat lämpötilat.
Löydät portfolioni täältä.
Vaihe 1: Materiaalit




·
- 1 x Rasperry Pi 3
- 1 x SD -kortti
- 1 x USB -viivakoodinlukija
- 1 x LCD -näyttö
- 1 x potentiometri
- 1 x lämpötila -anturi
- 1 x leipälauta
- Vastukset 10 kOhm
- Puu ja työkalut
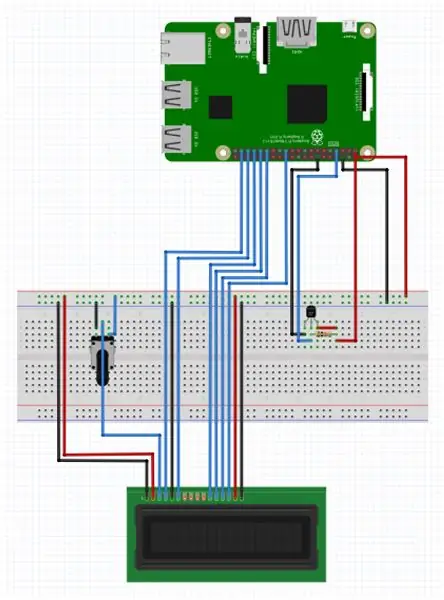
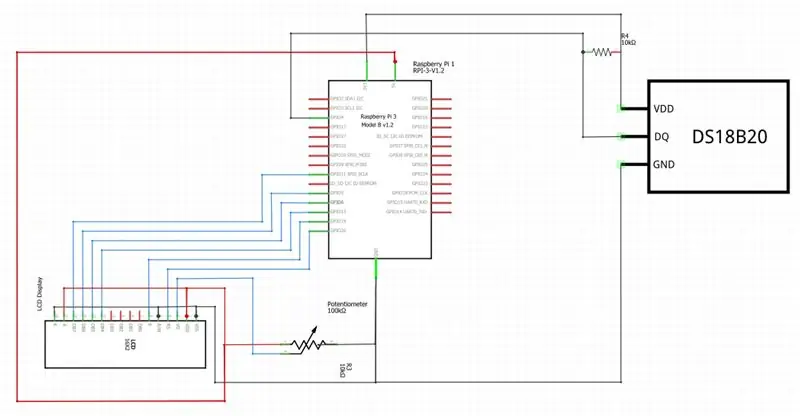
Vaihe 2: Johdotus


Näet hyvän yleiskuvan johdotuksista yllä olevista kuvista tai liitteestä nimeltä Nevera_schema.fzz.. Fzz -laajennus voidaan suorittaa Fritzing -ohjelmassa, joka on ilmainen.
Raspberry Pi: n USB-portti on kytketty viivakoodinlukijan USB-porttiin.
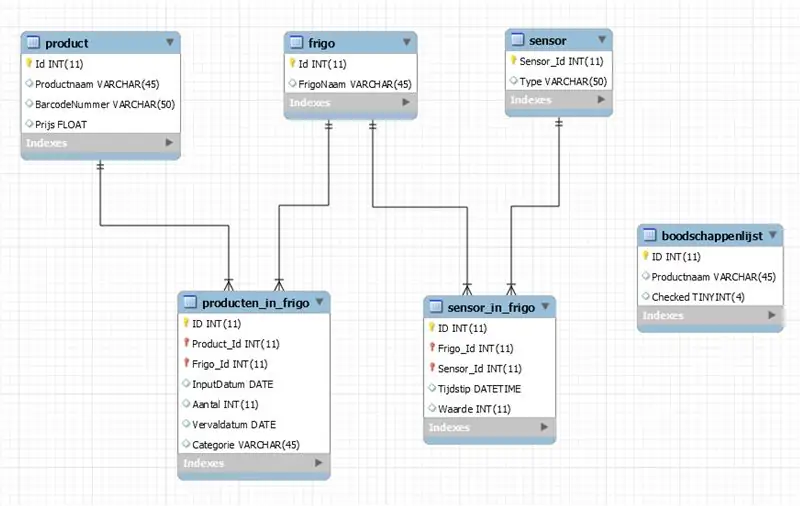
Vaihe 3: Tietokanta

Tämä on normalisoitu tietokanta MySQL: ssä. Siinä on 6 taulukkoa:
Tuote: Täältä löydät kaikkien mahdollisten tuotteiden tiedot.
Frigo: Täältä löydät kaikki jääkaapit, joten sinulla voi olla useampi kuin yksi jääkaappi.
Anturi: Täältä löydät anturin.
Producten_in_frigo: Täältä löydät tietoja kaikista jääkaapissasi olevista tuotteista.
Sensor_in_frigo: Täältä löydät jääkaapin sisällä olevan lämpötila -anturin mitatut tiedot.
Boodschappenlijst: Täältä löydät tiedot ostoslistalta.
Vaihe 4: Verkkosivusto

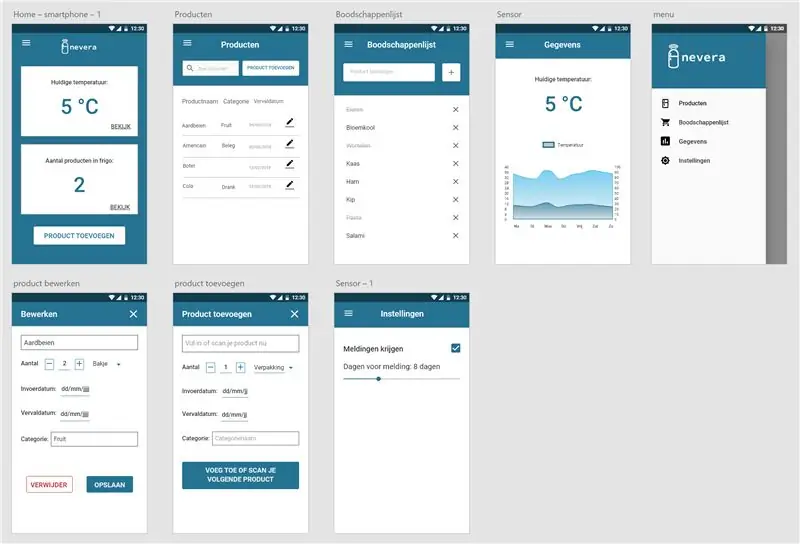
Tein ensin mobiilisuunnittelun Adobe XD: ssä, jossa valitsin värimaailmani ja haluamani fontit, jotta voisin selvittää miltä haluan verkkosivustoni näyttävän.
Sitten yritin luoda tämän uudelleen html- ja css -tiedostoina reagoivaan verkkosivustoon.
Vaihe 5:
Suunnittelun jälkeen minun piti tuoda todellisia tietoja verkkosivustolleni Flaskin ja MySQL: n avulla. Luin myös tietoni lämpötilastani ja näytin ne kaaviossa.
Tässä on koodini:
github.com/NMCT-S2-Project-I/project-i-Judithvanass
Vaihe 6: Asuminen




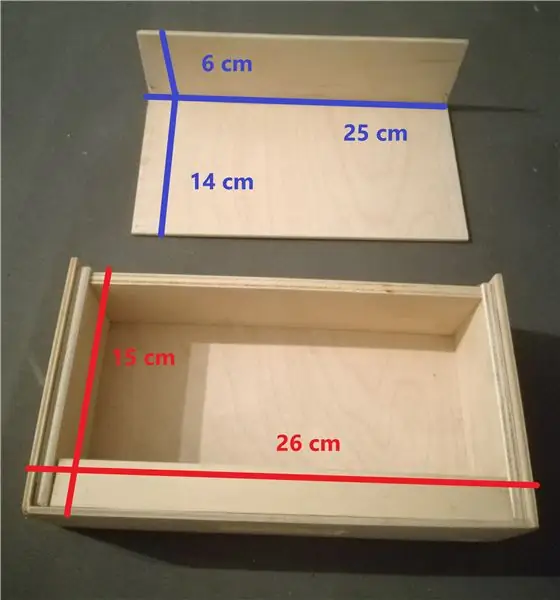
Käytin puuta, joka oli alun perin laatikko laatikossa, jota emme enää käyttäneet. Naapurini leikkasi tämän puoleen ja käytti toista puolta katona. Porasimme ruuveja varmistaaksemme, että kaikki pysyi paikoillaan. Sitten hän leikkasi lcd-näytön kokoisen reiän. Lopulta hän porasi reiän eteen, jonka kaivoin isompaan reikään lisää kaapeleita varten. Koko asian sulkemiseksi hän porasi kaksi pientä reikää taakse, joten voin avata ja sulkea sen vain kääntämällä ruuveja puuhun.
Tämä ei ole tarkka suunnittelu, voit laittaa projektisi mihin tahansa laatikkoon.
Suositeltava:
Smart Home by Raspberry Pi: 5 vaihetta (kuvilla)

Smart Home by Raspberry Pi: Siellä on jo useita tuotteita, jotka tekevät asunnostasi älykkäämmän, mutta suurin osa niistä on omia ratkaisuja. Mutta miksi tarvitset Internet -yhteyden vaihtaaksesi valon älypuhelimellasi? Se oli yksi syy minulle rakentaa oma Smar
Smart Desk LED -valo - Älykäs valaistus W/ Arduino - Neopikselit -työtila: 10 vaihetta (kuvilla)

Smart Desk LED -valo | Älykäs valaistus W/ Arduino | Neopixels -työtila: Nykyään vietämme paljon aikaa kotona, opiskelemme ja työskentelemme virtuaalisesti, joten miksi et tekisi työtilastamme suurempaa mukautetulla ja älykkäällä Arduino- ja Ws2812b -LED -valaistusjärjestelmällä. Työpöydän LED -valo, joka
DIY INTERNET -OHJAETTU SMART LED -MATRIX (ADAFRUIT + ESP8266 + WS2812): 8 vaihetta (kuvilla)

DIY INTERNETIN OHJAAMA SMART LED -MATRIX (ADAFRUIT + ESP8266 + WS2812): Tässä on toinen edistysaskeleeni projektiin, jonka olen erittäin innoissani saadessani näyttää sinulle. Kyse on DIY Smart LED -matriisista, jonka avulla voit näyttää sillä tietoja, kuten YouTube -tilastoja, älykkään kotisi tilastoja, lämpötila, kosteus, voi olla yksinkertainen kello tai vain näyttää
Smart Crystal Light String: 9 vaihetta (kuvilla)

Älykäs kristallilamppu: Joulun lähestyessä ja tutkiessani itse tekemääsi kodin automaatiota ja älykkäitä esineitä, päätin tänä vuonna yrittää tehdä älykkään, hyvännäköisen RGB -valon merkkijonon. verkon ympärillä, toisaalta joitakin
Laitteisto ja ohjelmisto Hack Smart Devices, Tuya ja Broadlink LEDbulb, Sonoff, BSD33 Smart Plug: 7 vaihetta

Laitteisto ja ohjelmisto Hack Smart Devices, Tuya ja Broadlink LEDbulb, Sonoff, BSD33 Smart Plug: Tässä opastettavassa esittelen kuinka väläytin useita älylaitteita omalla laiteohjelmistollani, jotta voin hallita niitä MQTT: llä Openhab -asennuksen kautta. uusia laitteita, kun hakkasin niitä
