
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:03.
- Viimeksi muokattu 2025-01-23 14:44.
Tässä ohjeessa luomme Swift -sovelluksen iOS -sovellukselle, jonka avulla voit jakaa valokuvia kaikkien lähellä olevien kanssa ilman, että laiteparia tarvitaan.
Käytämme Chirp Connectia tietojen lähettämiseen äänen avulla ja Firebasen avulla kuvien tallentamiseen pilveen.
Tietojen lähettäminen äänellä luo ainutlaatuisen kokemuksen, jossa tiedot voidaan lähettää kaikille kuuloalueella oleville.
Vaihe 1: Asennusvaatimukset
Xcode
Asenna App Storesta.
Kaakaopodit
sudo helmi asentaa cocoapodit
Chirp Connect iOS SDK
Rekisteröidy osoitteessa admin.chirp.io
Vaihe 2: Asennusprojekti
1. Luo Xcode -projekti.
2. Kirjaudu Firebaseen ja luo uusi projekti.
Ota Firestore käyttöön napsauttamalla Tietokanta -osiota ja valitsemalla Cloud Firestore. Napsauta Toiminnot ottaaksesi myös pilvitoiminnot käyttöön.
3. Suorita Projektin yleiskatsaus -sivulla Asenna iOS -sovelluksesi
Tarvitset Xcode -projektiasetusten Yleiset -välilehden Bundle Identifier -ohjelman. Kun Podfile on luotu, sinun on lisättävä seuraavat riippuvuudet ennen pod -asennuksen suorittamista.
# Palot projektille
pod 'Firebase/Core' pod 'Firebase/Firestore' pod 'Firebase/Storage'
4. Lataa uusin Chirp Connect iOS SDK osoitteesta admin.chirp.io/downloads
5. Integroi Chirp Connect Xcodeen noudattamalla sivuston Developers.chirp.io ohjeita.
Siirry aloitusoppaaseen / iOS. Vieritä sitten alas ja noudata Swiftin asennusohjeita. Tämä edellyttää kehyksen tuomista ja siltaotsikon luomista.
Nyt asennus on valmis, voimme aloittaa jonkin koodin kirjoittamisen! On hyvä tarkistaa projektisi rakenteet asennuksen jokaisessa vaiheessa.
Vaihe 3: Kirjoita IOS -koodi
1. Tuo Firebase ViewControlleriin ja laajenna NSData sisältämään hexString -laajennus, jotta voimme muuntaa Chirp Connect -hyötykuormat heksadesimaalijonoksi. (Chirp Connect on saatavilla maailmanlaajuisesti siltaotsikon ansiosta).
Tuo UIKit
tuoda Firebasen
laajennustiedot {
var hexString: Jono {return map {String (format: "%02x", UInt8 ($ 0))}.joined ()}}
2. Lisää ImagePicker -edustajat ViewControlleriin ja ilmoita ChirpConnect -muuttuja nimeltä connect.
luokan ViewController: UIViewController, UIImagePickerControllerDelegate, UINavigationControllerDelegate {
var connect: ChirpConnect? ohita funktionäkymäDidLoad () {super.viewDidLoad ()…
3. Alusta Super.viewDidLoad -ohjelman jälkeen Chirp Connect ja määritä vastaanotettu takaisinsoitto. Vastaanotetussa takaisinsoitossa haemme kuvan Firebasesta käyttämällä vastaanotettua hyötykuormaa ja päivitämme ImageView -näkymän. Voit noutaa APP_KEY- ja APP_SECRET -osoitteet admin.chirp.io.
connect = ChirpConnect (appKey: APP_KEY jaSecret: APP_SECRET) if let connect = connect {connect.getLicenceString {(lisenssi: String ?, error: Error?) in if error == nil {if let license = license {connect.setLicenceString (lisenssi) connect.start () connect.receivedBlock = {(data: Data?) -> () in if let data = data {print (String (muoto: "Vastaanotetut tiedot: %@", data.hexString)) anna tiedosto = Storage.storage (). Reference (). Child (data.hexString) file.getData (maxSize: 1 * 1024 * 2048) {imageData, error in if let error = error {print ("Error: %@", error.localizedDescription)} else {self.imageView.image = UIImage (data: imageData!)}}}} {print ("Dekoodaus epäonnistui"); }}}}
4. Lisää nyt koodi lähettääksesi kuvatiedot, kun ne on valittu käyttöliittymässä.
func imagePickerController (_ valitsin: UIImagePickerController, didFinishPickingMediaWithInfo info: [String: Any])
{anna imageData = info [UIImagePickerControllerOriginalImage] nimellä? UIImage let data: Data = UIImageJPEGRepresentation (imageData !, 0,1)! self.imageView.image = imageData let metadata = StorageMetadata () metadata.contentType = "image/jpeg" if let connect = connect {anna avain: Data = connect.randomPayload (withLength: 8) Firestore.firestore (). collection (" addDocument (data: ["key": key.hexString, "timestamp": FieldValue.serverTimestamp ()]) {error in if let error = error {print (error.localizedDescription)}} Storage.storage ().reference (). child (key.hexString).putData (data, metadata: metadata) {(metatiedot, virhe) in if let error = error {print (error.localizedDescription)}} muu {connect.send (key)}} } self.dismiss (animoitu: totta, viimeistely: nolla)}
Huomautus: Sinun on lisättävä tietosuoja - valokuvakirjaston käyttökuvaus, tietosuoja - valokuvakirjaston käytön kuvaus ja tietosuoja - mikrofonin käytön kuvaus -lausunnot Info.plistisi, jotta voit antaa kameran, valokuvakirjaston ja mikrofonin käyttöoikeudet.
Vaihe 4: Luo käyttöliittymä

Siirry nyt Main.storyboard -tiedostoon ja luo käyttöliittymä.
1. Vedä ImageView'n ja kahden painikkeen yli kuvakäsikirjoitukseen oikeassa alakulmassa olevasta Object Library -paneelista.
2. Lisää kullekin painikkeelle noin 75 pikselin korkeusrajoitus valitsemalla komponentti ja napsauttamalla Lisää uusia rajoituksia -painiketta (joka näyttää Star Wars tiehävittäjältä). Syötä sitten korkeus ja paina Enter.
3. Valitse kaikki kolme osaa ja aseta ne pinonäkymään napsauttamalla Upota pinoon -painiketta.
4. Avaa nyt Assistant Editor ja paina CTRL -näppäintä ja vedä kustakin komponentista ViewController -koodiin luodaksesi pistorasiat kullekin komponentille.
@IBOutlet var imageView: UIImageView!
@IBOutlet var openLibraryButton: UIButton! @IBOutlet var openCameraButton: UIButton!
5. Luo nyt toiminto kameran/kirjaston käyttöliittymän avaamiseksi painamalla CTRL -näppäintä ja vetämällä molemmista painikkeista.
6. Lisää seuraava kirjasto Avaa kirjasto -toiminnossa
@IBAction func openLibrary (_ lähettäjä: mikä tahansa) {
anna imagePicker = UIImagePickerController () imagePicker.delegate = itse; imagePicker.sourceType =.photoLibrary self.present (imagePicker, animoitu: tosi, viimeistely: nolla)}
7. Avaa kamera -toiminnossa
@IBAction func openCamera (_ lähettäjä: mikä tahansa) {
anna imagePicker = UIImagePickerController () imagePicker.delegate = self imagePicker.sourceType =.kamera; self.present (imagePicker, animoitu: tosi, viimeistely: nolla)}
Vaihe 5: Kirjoita pilvitoiminto
Koska valokuvia ei tarvitse tallentaa pilveen ikuisesti, voimme kirjoittaa pilvitoiminnon puhdistusta varten. Tämän voi käynnistää HTTP-funktiona joka tunti cron-palvelu, kuten cron-job.org.
Ensinnäkin meidän on asennettava firebase-työkalut
npm asenna -g firebase -tools
Suorita sitten projektin juurihakemisto
firebase init
Alusta pilvitoiminnot valitsemalla toiminnot komentoriviltä. Voit myös ottaa firestoren käyttöön, jos haluat myös määrittää Firestoren.
Avaa sitten toiminnot/index.js ja lisää seuraava koodi. Muista vaihtaa
Firebase -projektitunnukseesi.
const-toiminnot = vaativat ('firebase-Functions');
const admin = vaatii ('firebase-admin'); admin.initializeApp () export.cleanup = features.https.onRequest ((pyyntö, vastaus) => {admin.firestore ().collection ('uploads').where ('timestamp', '{snapshot.forEach (doc =) > {admin.storage ().bucket ('gs: //.appspot.com').file (doc.data ().key).delete () doc.ref.delete ()}) return response.status (200). Lähetä ('OK')}). Saalis (err => vastaus. Tila (500). Lähetä (virhe))});
Pilvitoimintojen käyttöönotto on yhtä helppoa kuin tämän komennon suorittaminen.
paloaseman käyttöönotto
Luo sitten osoitteessa cron-job.org tehtävä, joka käynnistää tämän päätepisteen joka tunti. Päätepiste on jotain sellaista
us-central1-project_id.cloudfunctions.net/cleanup
Vaihe 6: Suorita sovellus
Suorita sovellus simulaattorilla tai iOS -laitteella ja aloita valokuvien jakaminen!
Suositeltava:
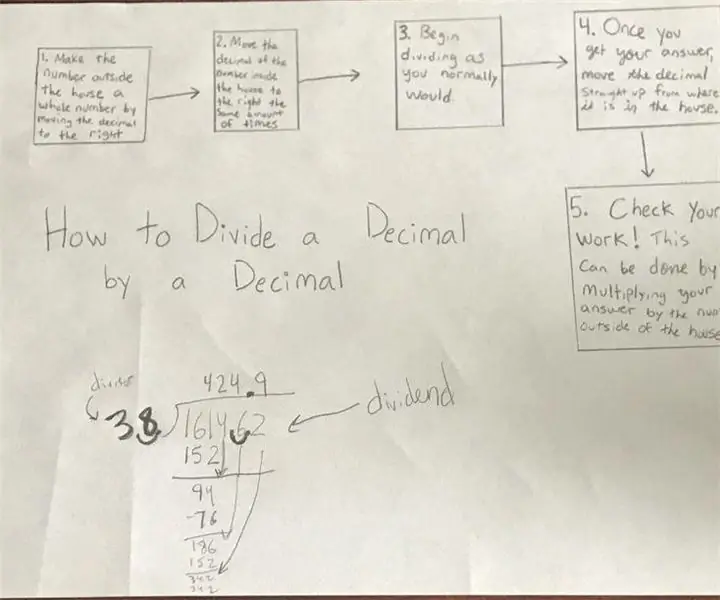
Desimaalien jakaminen- EDP 279: 5 vaihetta

Desimaalien jakaminen- EDP 279: Kuinka jakaa numerot desimaaleilla
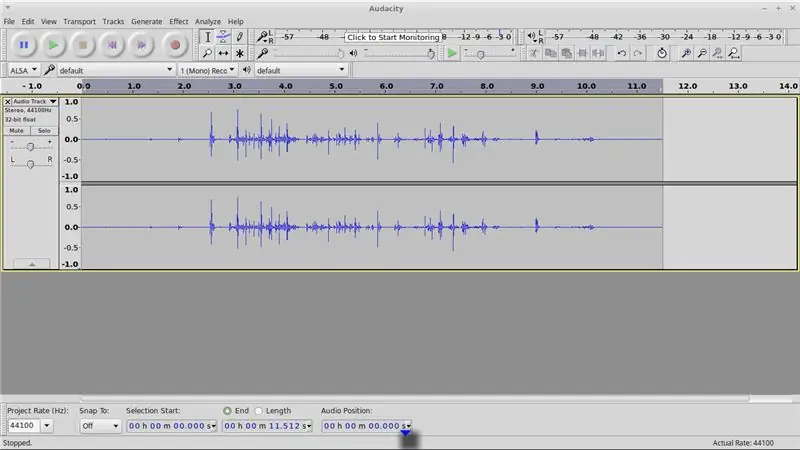
Monoraidan jakaminen stereoksi Audacityssä: 5 vaihetta

Monoraidan jakaminen stereoksi Audacityssä: Onko sinulla monoääniraita, jonka haluat nähdä stereona Audacityssä? Lue sitten, miten voit jakaa monoäänet stereoiksi
Projektin jakaminen ohjeisiin: 10 vaihetta

Projektisi jakaminen opetusohjelmiin: Ennen kuin teet oman projektisi, tutustu sivustoon hieman ymmärtääksesi, miten projektit toimivat - katso muutamia projekteja (mutta älä pelkää, vaikka yksinkertaiset projektit ovat kannattavia!). voitko näyttää projektissasi? Kuinka tehdä jotain
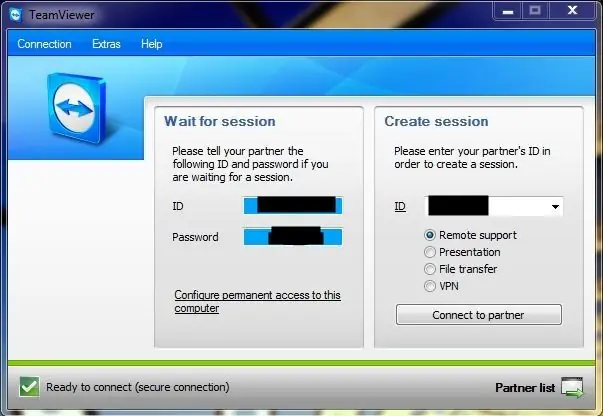
Työpöydän jakaminen: 4 vaihetta

Työpöydän jakaminen: Työpöydän jakaminen on pohjimmiltaan silloin, kun voit tarkastella toisen tietokoneen työpöytää ja hallita sitä Internetin kautta. Jos olet kuin minä, jossa kaikki tarvitsevat apuasi, tämä ohjelma on todella kätevä. Tarvitseeko isoäiti apua vai oletko
Valokuvien jakaminen Mac Ministä Internetissä: 6 vaihetta

Valokuvien jakaminen Mac Ministä Internetissä: "Picasa - 1 Gt: n raja" Flickr - 100 Mt "Photobucket - 1 Gt" Mac minisi - Rajoittamaton !!! *** "Joka toinen yleinen valokuvien jakosivusto siellä on tyhmiä tiedostojen kokorajoituksia ja rajoitettua tilaa ja muita ei-aistillisia rajoituksia. Odota
