
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:03.
- Viimeksi muokattu 2025-01-23 14:44.

Hei kaverit! Moxigen täällä. Noin 3 vuotta sitten suljin henkilökohtaisen sivustoni (inKnowit.in), jossa oli noin 30 blogia. Jatkoin bloggaamista täällä, mutta menetin motivaationi hyvin nopeasti ja kirjoitin vain kolme blogia. Pitkän harkinnan jälkeen päätin jatkaa bloggaamista. Julkaisin nyt hyvin yksinkertaisia projekteja. Koska olen huijannut Nokia 5110 -näytön kanssa jo jonkin aikaa, olen päättänyt kirjoittaa neljännen blogini tämän näytön liittämisestä Arduino MicroController -korttiin.
Vaihe 1: Tartu tarvikkeisiin



Tätä opetettavaa varten tarvitset:
1. Nokia 5110 LCD -näyttö. Voit pelastaa sen vanhasta Nokia 5110 -puhelimesta tai ostaa sen verkossa. Tässä on linkki, jonka avulla voit ostaa sen:
Arduino 5110 -näyttö-ebay
2. Arduino -lauta. [Olen käyttänyt NANOa tässä tapauksessa]
3. (5 x [1000 ohmin vastukset])
4. (1 x [330 ohmin vastukset])
5. 10kohm potentiometri.
6. joukko hyppyjohtoja.
7. leipälauta.
Vaihe 2: Yhdistä se

Koska en löytänyt Nokia 5110 -komponenttia Fritzing -kirjastosta, päätin piirtää kaavion itse. Muista käyttää 1000 ohmin vastuksia, kun liität RST-, CE-, DC-, Din- ja CLK -nastat arduino -korttiin ja 380 ohmin vastuksen potentiometrillä.
Vaihe 3: Nokia 5110 Libraryn asentaminen
Sinun on ensin asennettava Nokia 5110 -kirjasto. Tässä linkki kirjastoon. Lataa se, pura se ja siirrä se Arduino Libraries -kansioon.
Nokia 5110 Arduinon kirjasto
Vaihe 4: Kuvan muuntaminen
Sinun on muutettava näytettävä kuva bittikarttatiedostoksi. Sinun on myös muutettava kuvan tarkkuudeksi 84*48, jotta voit sovittaa näytön resoluution. Tässä on sivusto, joka auttaa sinua tässä:
Muunna verkossa
Vaihe 5: Bittikarttakuvan muuttaminen C -taulukkoksi
Nyt sinun on käytettävä ohjelmistoa muuntaaksesi.bmp -kuva C -matriisiksi.
Windows -käyttäjät voivat käyttää LCDAssistantia (tiedosto liitteenä) ja MacBook -käyttäjät voivat käyttää LCDCreatoria (liitetiedosto).
Kun muunnat kuvan, kopioi taulukko. Selitän seuraavissa vaiheissa, kuinka taulukkoa tarkalleen käytetään.
Vaihe 6: Koodi
#include // Sisältää kirjaston LCD5110 myGLCD (8, 9, 10, 12, 11); // LCD -objektin luominen
ulkoinen uint8_t graafinen ; // Sisältää grafiikan
void setup () {
myGLCD. InitLCD (); // LCD -näytön alustus
}
void loop () {
myGLCD.clrScr (); // Näytön tyhjennys
myGLCD.drawBitmap (0, 0, graafinen, 84, 48); // Bittikartan piirtäminen
myGLCD.update (); // Nestekidenäytön päivittäminen
}
Luo erillinen välilehti ja anna sille nimi Graphics. C
Nyt räätälöity graafinen osa.
Tallennamme C -koodin ohjelman muistiin SRAM: n sijasta, koska tarvitsemme aina pientä RAM -käyttöä. Tätä varten meidän on sisällytettävä kirjasto ja sana, kuten kuvat tai tällainen: (Sisältää PROGMEM -sanan ja kirjaston) [Kirjoita tämä Graphics. C -osaan];
#include const unsigned char graphic PROGMEM = {
// Kirjoita tähän aiemmin kopioimasi C -matriisi
// Muussa tapauksessa lisää grafiikka.c -tiedostoni, jonka olen sisällyttänyt
}
Vaihe 7: Olet valmis

Lataa ohjelma arduinoon USB -kaapelin kautta ja olet valmis lähtemään.
Tässä on toinen esimerkki, jossa olen näyttänyt StoneSourin logon Nokia 5110 -näytössä.
Olen avoin kritiikille, joten voit vapaasti kommentoida näkemyksiäsi tästä ohjeesta. Lähetä minulle viesti, jos sinulla on tähän projektiin liittyviä ongelmia.
Instagram- @moxigen
Facebook- Moksh Jadhav
Suositeltava:
"Space Impact" -peli gyrosensorilla ja Nokia 5110 LCD -näytöllä: 3 vaihetta

"Space Impact" -peli gyrosensorilla ja Nokia 5110 LCD -näytöllä: Tamagotchin kuoltua (viimeinen projekti) aloin etsiä uutta tapaa tuhlata aikaani. Päätin ohjelmoida klassisen pelin”Space Impact” Arduinolle. Jotta pelistä tulisi hieman mielenkiintoisempi ja hauskempi, käytin gyroskooppianturia, joka minulla oli lyi
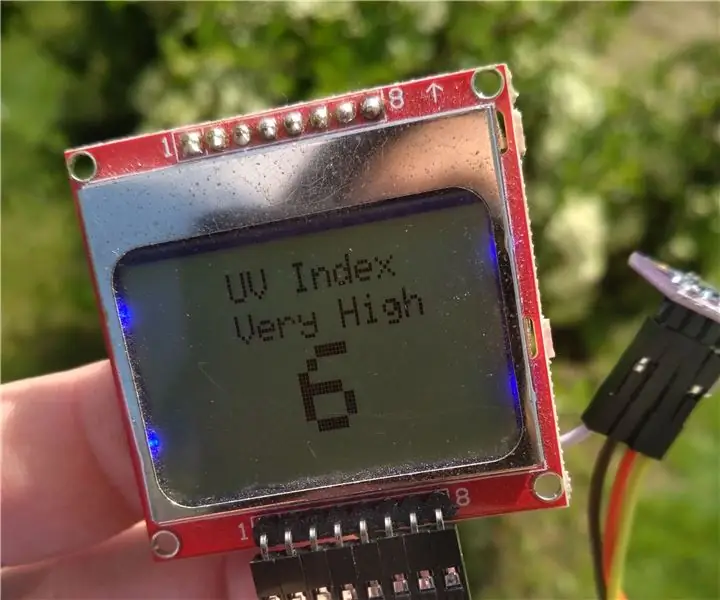
VEML6070 UV -anturi Nokia 5110 LCD -näytöllä: 11 vaihetta

VEML6070 UV -anturi Nokia 5110 LCD: llä: Kun olin istunut 3 kuukautta tässä projektissa, ajattelin jakaa sen valmistajayhteisön kanssa. Budjettihintainen UV -anturi :) Se voidaan koota tunnin sisällä ja käyttää sitä vuosia
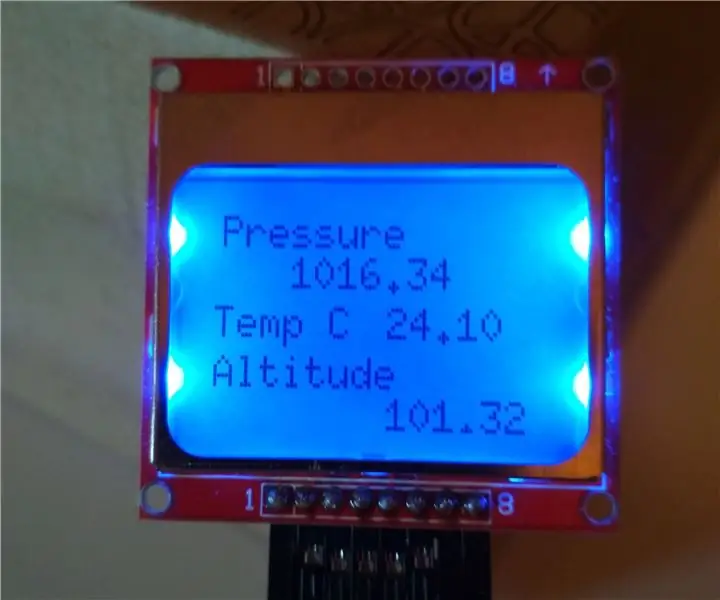
Arduino -barometri Nokia 5110 LCD -näytöllä: 4 vaihetta

Arduino -barometri Nokia 5110 LCD -näytöllä: Tämä on yksinkertainen barometri, jossa on Arduino
Grafiikka SSD1306 I2C OLED 128x64 -näytöllä CircuitPythonilla Itsybitsy M4 Expressin avulla: 13 vaihetta (kuvien kanssa)

Grafiikka SSD1306 I2C OLED 128x64 -näytöllä CircuitPythonilla Itsybitsy M4 Expressin käyttäminen: SSD1306 OLED -näyttö on pieni (0,96 "), edullinen, laajalti saatavilla oleva I2C, yksivärinen graafinen näyttö, jossa on 128x64 pikseliä ja joka on helposti liitettävissä (vain 4 johdot) mikroprosessorin kehityskorteille, kuten Raspberry Pi, Arduino tai
(Helppo) ATI -grafiikka Linuxissa käyttämällä Fglrx: 3 vaihetta

(Helppo) ATI -grafiikka Linuxissa Fglrx: n käyttö: Okei, kun olet asentanut Linuxin, jos haluat päästä eroon mukana toimitetuista perusnäytönohjaimista, sinun on asennettava fglrx. fglrx on AMD/ATI: n tarjoama näytönohjain Radeon- ja FireGL -näytönohjaimille Linuxille, ja siellä on monia muita
