
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:03.
- Viimeksi muokattu 2025-01-23 14:44.



HKU -projekti - ITTT (Jos tämä sitten tuo) - Julia Berkouwer, 1B
Oletko koskaan ollut stressaantunut etkä tiedä miten rauhoittaa itseäsi, kokeile näitä rentoutumislaseja! Laitat ne päälle ja suljet silmäsi, niin hengityskuvio soi. Seuraamalla tätä hengitysmallia hengitysrytmi laskeutuu sisään ja ulos 6 kertaa minuutissa. Tämä poistaa päivän stressin.
Voit myös seurata hengityksen voimakkuutta kääntämällä kytkintä fsr-anturin avulla.
Tämän toturialin avulla opastan sinua rakentamaan askel askeleelta omat rentoutumislasit.
Vaihe 1: Tarvittavat materiaalit ja osat:



Materiaalit:
1x arduino uno;
1xbreadboard tai PCV;
3x 10k vastukset
Johdot (mieluiten eri värejä, jotta on helpompi kertoa, mitkä asiat menevät maahan ja mitkä eri nastoihin jne.);
Jotkut lämpö kutistuvat putket;
2x NeoPixel -rengas - 16 x 5050 RGB -LED integroiduilla ohjaimilla;
1x kytkin;
1x FSR -anturi;
1x SteamPunk -suojalasit (Voit ostaa niitä juhlamyymälästä, niitä on helppo käyttää, koska neopikselirengas sopii täydellisesti laseihin. Yritä aina käyttää muita suojalaseja tai luoda omia.);
1x jonkinlainen (joustava) nauha rinnan ympärille.
Työkalut:-Kannettava
-Juotin
-Arduino IDE -ohjelmisto
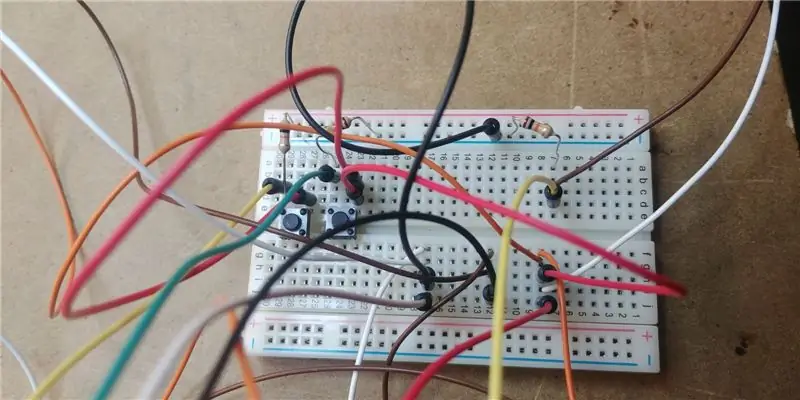
Näet kaksi painiketta ja kytkimen pvc -laitteessani, käytän vain vasenta painiketta kytkeäksesi sen kytkimeen, en käytä toista painiketta kuvan oikealla puolella. Laitoin painikkeet pvc: hen ennen kuin tajusin, etten tarvitse niitä, ja minun oli käytettävä kytkintä sen sijaan.
Alla näet kuvia kaikesta mitä käytin:
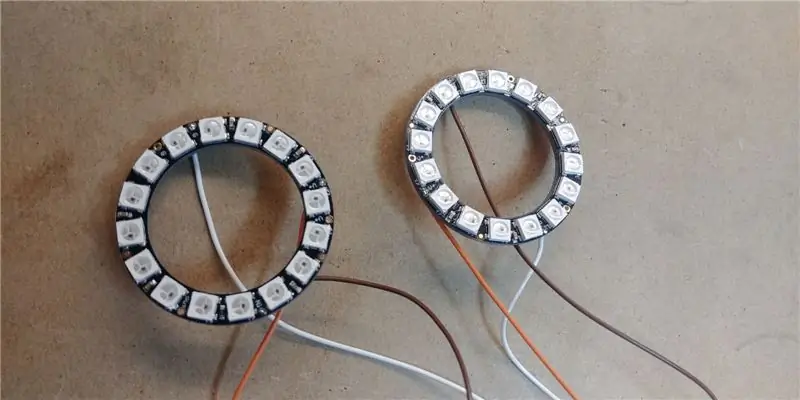
Vaihe 2: Neopikselirenkaat

Valkoinen johto on liitetty maahan neopikselirenkaan takana.
Oranssi johto on kytketty 5V: iin.
Ja ruskea johto on kytketty tietojen syöttöön
Vaihe 3: Liitännät


Tältä leipälautani näytti prototyyppien valmistuksen aikana, voit käyttää tätä viitteenä.
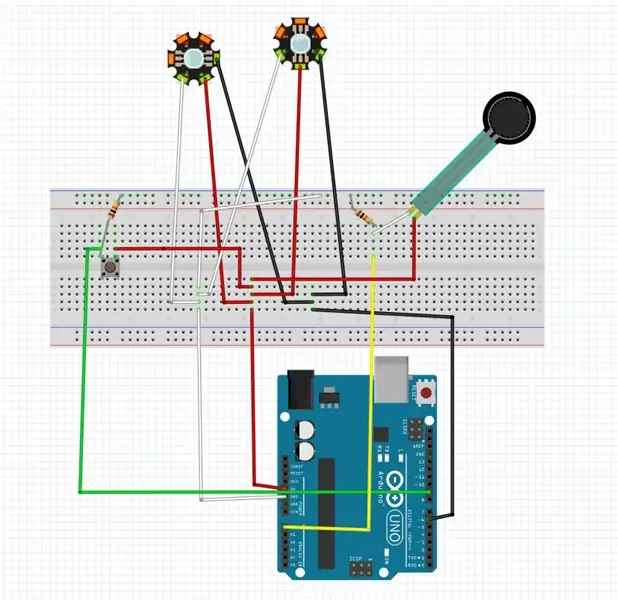
Tein myös asettelun johdotuksista, miltä sen pitäisi näyttää yhdellä painikkeella.
Vaihe 4: Koodi:
Se ei ehkä ole tehokkain koodi, mutta se toimii minulle. Haasta itsesi ja yritä tehostaa sitä; P.
#sisältää
// Mikä
Arduinon nasta on liitetty NeoPixeleihin?
#määritellä
PIN 6
// Mikä
Arduinon nasta on kytketty painikkeeseen
#määritellä
BUTTON_PIN 9
// Miten
monta NeoPixeliä on liitetty Arduinoon?
#määritellä
NUMPIXELIT 16
// Kun
Asennamme NeoPixel -kirjaston, kerromme sille kuinka monta pikseliä ja mitä nasta käytetään signaalien lähettämiseen.
// Huomautus
että vanhemmille NeoPixel-nauhoille saatat joutua muuttamaan kolmatta parametria-katso säikeetesti
//
esimerkki, jos haluat lisätietoja mahdollisista arvoista.
Adafruit_NeoPixel
pikseliä = Adafruit_NeoPixel (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
tauon aikana
= 1; // viive2
int
tauko2 = 80; // menee alas kun fsr on käytössä
int
tauko3 = 150; // lopettaa kun fsr on käytössä
int
delayval = 4; // viive 1
int
fsrPin = 0; // FSR ja 10K -alasveto on liitetty a0: een
int
fsrReading;
mitätön
perustaa() {
pinMode (BUTTON_PIN, INPUT);
Sarja.alku (9600);
pixels.begin (); // Tämä alustaa
NeoPixel -kirjasto.
pixels.show ();
}
bool
painettu (int pin) {
return digitalRead (pin);
}
mitätön
loop () {// lukee, onko nastan syöttö tosi vai epätosi
fsrReading = analoginenLue (fsrPin);
Serial.print ("Analoginen lukeminen =");
Serial.print (fsrReading);
if (painiketta painettu (BUTTON_PIN) == true) {
// valotehoste fsr -anturia käytettäessä
if (fsrReading> 50) {
pixels.setPixelColor (0, 1, 0, 1);
pixels.setPixelColor (15, 1, 0, 1);
pixels.setPixelColor (1, 1, 0, 1);
pixels.setPixelColor (14, 1, 0, 1);
pixels.show ();
viive (tauko3);
}
if (fsrLukeminen <52) {
pixels.setPixelColor (0, 0, 0, 0);
pixels.setPixelColor (15, 0, 0, 0);
pixels.setPixelColor (1, 0, 0, 0);
pixels.setPixelColor (14, 0, 0, 0);
pixels.show ();
viive (tauko2);
}
jos (fsrReading> 57) {
pixels.setPixelColor (2, 1, 0, 1);
pixels.setPixelColor (13, 1, 0, 1);
pixels.setPixelColor (3, 1, 0, 1);
pixels.setPixelColor (12, 1, 0, 1);
pixels.show ();
viive (tauko3);
}
if (fsrLukeminen <59) {
pixels.setPixelColor (2, 0, 0, 0);
pixels.setPixelColor (13, 0, 0, 0);
pixels.setPixelColor (3, 0, 0, 0);
pixels.setPixelColor (12, 0, 0, 0);
pixels.show ();
viive (tauko2);
}
jos (fsrReading> 65) {
pixels.setPixelColor (4, 1, 0, 1);
pixels.setPixelColor (11, 1, 0, 1);
pixels.setPixelColor (5, 1, 0, 1);
pixels.setPixelColor (10, 1, 0, 1);
pixels.show ();
viive (tauko3);
}
jos (fsrReading <67) {
pixels.setPixelColor (4, 0, 0, 0);
pixels.setPixelColor (11, 0, 0, 0);
pixels.setPixelColor (5, 0, 0, 0);
pixels.setPixelColor (10, 0, 0, 0);
pixels.show ();
viive (40);
}
jos (fsrReading> 79) {
pixels.setPixelColor (6, 1, 0, 1);
pixels.setPixelColor (9, 1, 0, 1);
pixels.setPixelColor (7, 1, 0, 1);
pixels.setPixelColor (8, 1, 0, 1);
pixels.show ();
viive (tauko3);
}
if (fsrReading <85) {
pixels.setPixelColor (6, 0, 0, 0);
pixels.setPixelColor (9, 0, 0, 0);
pixels.setPixelColor (7, 0, 0, 0);
pixels.setPixelColor (8, 0, 0, 0);
pixels.show ();
viive (20);
}
}
muu{
hengitä_sininen (20, 100, 0, 1, 1); // normaali
vaikutus
}
}
// Tauko
= siirtymien välinen viive
// Askeleet
= vaiheiden lukumäärä
R, G, B = täysi RGB-arvo
// Tyhjä hengitys on voor het licht effect als de
fsrsensor niet gebruikt wordt. Deze void wordt in de void loop () weer aangeroepen.
tyhjä hengitä_sininen (int tauko, int askeleet, tavu R, tavu G, tavu B) {
int
tmpR, tmpG, tmpB; // Lämpöarvot
// Häivy
for (int s = 1; s <= vaiheet; s ++) {
tmpR = (R * s) /
askeleet; // Kerro ensin välttääksesi katkaisuvirheet
tmpG = (G * s) / askelta;
tmpB = (B * s) / askelta;
for (int i = 0;
ipixels.setPixelColor (0, tmpR, tmpG+1, tmpB);
pixels.setPixelColor (15, tmpR, tmpG+1, tmpB);
}
pixels.show ();
viive (4);
}
// Häivy
for (int s = 1; s <= vaiheet; s ++) {
tmpR = (R * s) /
askeleet; // Kerro ensin välttääksesi katkaisuvirheet
tmpG = (G * s) / askelta;
tmpB = (B * s) / askelta;
for (int i = 0;
ipixels.setPixelColor (1, tmpR, tmpG+1, tmpB);pixels.setPixelColor (14, tmpR, tmpG+1, tmpB);
}
pixels.show ();
viive (4);
}
// Häivy
for (int s = 1; s <= vaiheet; s ++) {
tmpR = (R * s) /
askeleet; // Kerro ensin välttääksesi katkaisuvirheet
tmpG = (G * s) / askelta;
tmpB = (B * s) / askelta;
for (int i = 0;
ipixels.setPixelColor (2, tmpR, tmpG+2, tmpB);pixels.setPixelColor (13, tmpR, tmpG+2, tmpB);
}
pixels.show ();
viive (3,5);
}
// Häivy
for (int s = 1; s <= vaiheet; s ++) {
tmpR = (R * s) /
askeleet; // Kerro ensin välttääksesi katkaisuvirheet
tmpG = (G * s) / askelta;
tmpB = (B * s) / askelta;
for (int i = 0;
ipixels.setPixelColor (3, tmpR, tmpG+3, tmpB+5);pixels.setPixelColor (12, tmpR, tmpG+3, tmpB+5);
}
pixels.show ();
viive (3);
}
for (int i = 0;
ipixels.setPixelColor (0, 0, 0, 0);pixels.setPixelColor (15, 0, 0, 0);
}
// Häivy
for (int s = 1; s <= vaiheet; s ++) {
tmpR = (R * s) /
askeleet; // Kerro ensin välttääksesi katkaisuvirheet
tmpG = (G * s) / askelta;
tmpB = (B * s) / askelta;
for (int i = 0;
i
pixels.setPixelColor (4, tmpR, tmpG+3, tmpB+15);pixels.setPixelColor (11, tmpR, tmpG+3, tmpB+15);
}
pixels.show ();
viive (3);
}
// Häivy
for (int s = 1; s <= vaiheet; s ++) {
tmpR = (R * s) /
askeleet; // Kerro ensin välttääksesi katkaisuvirheet
tmpG = (G * s) / askelta;
tmpB = (B * s) / askelta;
for (int i = 0;
ipixels.setPixelColor (5, tmpR, tmpG+4, tmpB+20);pixels.setPixelColor (10, tmpR, tmpG+4, tmpB+20);
}
pixels.show ();
viive (2);
}
for (int i = 0;
ipixels.setPixelColor (1, 0, 0, 0);
pixels.setPixelColor (14, 0, 0, 0);
}
// Häivy
for (int s = 1; s <= vaiheet; s ++) {
tmpR = (R * s) /
askeleet; // Kerro ensin välttääksesi katkaisuvirheet
tmpG = (G * s) / askelta;
tmpB = (B * s) / askelta;
for (int i = 0;
ipixels.setPixelColor (6, tmpR, tmpG+2, tmpB+40);
pixels.setPixelColor (9, tmpR, tmpG+2, tmpB+40);
}
pixels.show ();
viive (delayval);
}
for (int i = 0;
ipixels.setPixelColor (2, 0, 0, 0);pixels.setPixelColor (13, 0, 0, 0);
}
// Häivy
for (int s = 1; s <= vaiheet; s ++) {
tmpR = (R * s) /
askeleet; // Kerro ensin välttääksesi katkaisuvirheet
tmpG = (G * s) / askelta;
tmpB = (B * s) / askelta;
for (int i = 0;
i
pixels.setPixelColor (7, tmpR, tmpG, tmpB+44);pixels.setPixelColor (8, tmpR, tmpG, tmpB+44);
}
pixels.show ();
viive (delayval);
}
// Häipyy
for (int s = vaiheet; s> 0; s--) {
tmpR = (R * s) / askelta; // Kerro ensin välttääksesi katkaisun
virheitä
tmpG = (G * s) / askelta;
tmpB = (B * s) / askelta;
varten (int i = 0; i
pixels.setPixelColor (7, tmpR, tmpG, tmpB);
pixels.setPixelColor (8, tmpR, tmpG, tmpB);
}
pixels.show ();
viive (1);
}
// Häipyy
for (int s = vaiheet; s> 0; s--) {
tmpR = (R * s) / askelta; // Kerro ensin välttääksesi katkaisun
virheitä
tmpG = (G * s) / askelta;
tmpB = (B * s) / askelta;
varten (int i = 0; i
pixels.setPixelColor (6, tmpR, tmpG, tmpB);
pixels.setPixelColor (9, tmpR, tmpG, tmpB);
}
pixels.show ();
viive (1);
}
// Häipyy
for (int s = vaiheet; s> 0; s--) {
tmpR = (R * s) / askelta; // Kerro ensin välttääksesi katkaisun
virheitä
tmpG = (G * s) / askelta;
tmpB = (B * s) / askelta;
varten (int i = 0; i
pixels.setPixelColor (5, tmpR, tmpG, tmpB);
pixels.setPixelColor (10, tmpR, tmpG, tmpB);
}
pixels.show ();
viive (2);
}
// Häipyy
for (int s = vaiheet; s> 0; s--) {
tmpR = (R * s) / askelta; // Kerro ensin välttääksesi katkaisun
virheitä
tmpG = (G * s) / askelta;
tmpB = (B * s) / askelta;
varten (int i = 0; i
pixels.setPixelColor (4, tmpR, tmpG, tmpB);
pixels.setPixelColor (11, tmpR, tmpG, tmpB);
}
pixels.show ();
viive (2);
}
// Häipyy
for (int s = vaiheet; s> 0; s--) {
tmpR = (R * s) / askelta; // Kerro ensin välttääksesi katkaisun
virheitä
tmpG = (G * s) / askelta;
tmpB = (B * s) / askelta;
varten (int i = 0; i
pixels.setPixelColor (3, tmpR, tmpG, tmpB);
pixels.setPixelColor (12, tmpR, tmpG, tmpB);
}
pixels.show ();
viive (3);
}
// Häipyy
for (int s = vaiheet; s> 0; s--) {
tmpR = (R * s) / askelta; //
Kerro ensin välttääksesi katkaisuvirheet
tmpG = (G * s) / askelta;
tmpB = (B * s) / askelta;
varten (int i = 0; i
pixels.setPixelColor (2, tmpR, tmpG, tmpB);
pixels.setPixelColor (13, tmpR, tmpG, tmpB);
}
pixels.show ();
viive (3);
}
// Häipyy
for (int s = vaiheet; s> 0; s--) {
tmpR = (R * s) / askelta; // Kerro ensin välttääksesi katkaisun
virheitä
tmpG = (G * s) / askelta;
tmpB = (B * s) / askelta;
varten (int i = 0; i
pixels.setPixelColor (1, tmpR, tmpG, tmpB);
pixels.setPixelColor (14, tmpR, tmpG, tmpB);
}
pixels.show ();
viive (4);
}
// Häipyy
for (int s = vaiheet; s> 0; s--) {
tmpR = (R * s) / askelta; // Kerro ensin välttääksesi katkaisun
virheitä
tmpG = (G * s) / askelta;
tmpB = (B * s) / askelta;
varten (int i = 0; i
pixels.setPixelColor (0, tmpR, tmpG, tmpB);
pixels.setPixelColor (15, tmpR, tmpG, tmpB);
}
pixels.show ();
viive (4);
}
}
Vaihe 5: Yhdistä kaikki:

Voit jättää kaikki johdot liitettynä leipälautaasi tai PVC: hen, se on sinun tehtäväsi (päätin laittaa PVC: n arduinon päälle, se on mukavaa ja siistiä).
Seuraava askel on laittaa lämpökutistuvat putket kaikkien johtojen ympärille, jotta se on vähemmän sotkuinen.
Jos valitsit käyttää PVC: tä, sinun olisi pitänyt juottaa kaikki yhteen nyt.
Tämän jälkeen laitat neopikselirenkaat suojalasien ulkopuolelle (varmista, että ledit ovat kohdakkain perän kohdalla) ja kiinnitä ne paikoilleen teipillä tai liimalla (käytin teippiä).
Voit kiinnittää fsr-anturin joustavaan nauhaan teipillä tai jättää sen yksin.
Nauti suojalaseista:)
Suositeltava:
DIY 37 Leds Arduino -rulettipeli: 3 vaihetta (kuvilla)

DIY 37 Leds Arduino Roulette Peli: Ruletti on kasinopeli, joka on nimetty ranskalaisen sanan mukaan, joka tarkoittaa pientä pyörää
Covid -suojakypärä, osa 1: johdanto Tinkercad -piireihin!: 20 vaihetta (kuvilla)

Covid -suojakypärä, osa 1: johdanto Tinkercad -piireihin!: Hei, ystävä! Tässä kaksiosaisessa sarjassa opimme käyttämään Tinkercadin piirejä - hauskaa, tehokasta ja opettavaista työkalua piirien toiminnasta! Yksi parhaista tavoista oppia on tehdä. Joten suunnittelemme ensin oman projektimme: th
Weasleyn sijaintikello neljällä kädellä: 11 vaihetta (kuvilla)

Weasleyn sijaintikello neljällä kädellä: Joten Raspberry Pi: n kanssa, joka oli pyörinyt jonkin aikaa, halusin löytää mukavan projektin, jonka avulla voisin hyödyntää sitä parhaalla mahdollisella tavalla. Löysin ppeters0502 tämän upean Instructable Build Your Own Weasley Location Clockin ja ajattelin, että
Ammattimainen sääasema käyttäen ESP8266- ja ESP32 -DIY: 9 vaihetta (kuvilla)

Ammattimainen sääasema käyttämällä ESP8266- ja ESP32 -DIY: LineaMeteoStazione on täydellinen sääasema, joka voidaan liittää Sensirionin ammattitunnistimiin sekä joihinkin Davis -instrumenttikomponentteihin (sademittari, tuulimittari)
Pultti - DIY -langaton latauskello (6 vaihetta): 6 vaihetta (kuvilla)

Pultti - DIY -langaton latausyökello (6 vaihetta): Induktiiviset lataukset (tunnetaan myös nimellä langaton lataus tai langaton lataus) on langattoman voimansiirron tyyppi. Se käyttää sähkömagneettista induktiota sähkön tuottamiseen kannettaville laitteille. Yleisin sovellus on langaton Qi -latauslaite
