
Sisällysluettelo:
- Vaihe 1: Kerää osat
- Vaihe 2: Tarvikkeet
- Vaihe 3: Suurenna kotelon koko
- Vaihe 4: Langallinen DC-DC-muunnin
- Vaihe 5: Kytke virta laitteisiin
- Vaihe 6: Lankarelemoduulin tulot
- Vaihe 7: IMP Power Jumper
- Vaihe 8: Lankaportin tilan tulot
- Vaihe 9: Tulosta tai osta kotelo
- Vaihe 10: Koristele kotelosi
- Vaihe 11: Poraa reikä johdoille
- Vaihe 12: Valmistele ja asenna kytkentäjohdot
- Vaihe 13: Yhdistä johdot
- Vaihe 14: Asenna komponentit
- Vaihe 15: Tiivistä kytkentäjohdot
- Vaihe 16: Sulje kotelo
- Vaihe 17: Asenna Gate Operatoriin
- Vaihe 18: Aseta ylireletila
- Vaihe 19: IMP -agentti ja laitekoodi
- Vaihe 20: Web -palvelun PHP -koodi
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:03.
- Viimeksi muokattu 2025-01-23 14:44.



Minulla on asiakas, jolla oli aidattu alue, jonne monien ihmisten täytyi tulla ja mennä. He eivät halunneet käyttää näppäimistöä ulkopuolelta, ja heillä oli vain rajoitettu määrä kaukosäätimen lähettimiä. Edullisten lähteiden löytäminen lisäkauko -ohjaimille oli vaikeaa. Ajattelin, että se olisi loistava tilaisuus päivittää tämä Liftmaster -porttioperaattori IoT -yhteensopivaksi mukautetun laitteiston, verkkosovellusliittymän ja verkkosovellusliittymän kanssa. Tämä ei vain ratkaissut joukkoyhteysongelmaa, vaan se avasi myös lisätoimintoja!
Yllä olevassa viimeisessä kuvassa on testiyksikkö, jota käytin melkein vuoden ziplock -laukussa. Ajattelin, että on aika päivittää!
Tämä on täysin toimiva ratkaisu, joka sisältää kaikki tässä luetellut koodit, laitteistotiedot ja mallit.
Kaikki projektitiedostot isännöidään myös GitHubissa: github.com/ThingEngineer/IoT-Gate-Operator-Addon
Esimerkki CodeIgniter WebApp -käyttöliittymästä on isännöity täällä: project.ajillion.com/gate Tätä ilmentymää ei ole liitetty reaaliaikaiseen porttiin, mutta se on tarkka portti käynnissä oleva käyttöliittymä ja koodi (miinus tietyt suojausominaisuudet).
--
Vielä suuremman integraation saamiseksi voit käyttää IFTTT -kirjastoa Electric Imp.
Vaihe 1: Kerää osat

- Tarvitset sähköisen IMP: n, jossa on vähintään 4 GPIO: ta, käytän IMP001: tä huhtikuun katkaisulaudalla.
- Säädin, joka laskee lähdejännitteen 5 V: iin. Käytän DC-DC Buck Converter Step Down -moduulia. eBootin MP1584EN -versio Amazonista.
- Kaksoisrelemoduuli tai vastaava kytkentälaite, joka toimii IMP -lähdön kanssa. Käytän tätä Amazonin JBtek 4 Channel DC 5V Relay Module -moduulia.
- 4 -johtiminen ruuviliitin. Käytän tätä 5 kpl: n 2 rivin 12P -johdinliittimen ruuviliitinruuvilohkoa 300V 20A Amazonilta.
Vaihe 2: Tarvikkeet

Tarvitset myös:
- Pääsy 3D -tulostimeen tai pieneen projektilaatikkoon
- 4 pientä ruuvia noin 4 mm x 6 mm kotelon kannelle
- Liitäntäjohto
- Lankaleikkurit
- Langanpoistimet
- Pienet ruuvimeisselit
- Juotin
- Kuuma liima tai silikoni
- Vetoketjut
Vaihe 3: Suurenna kotelon koko

Asenna osat määrittääksesi minkä kokoisen kotelon tarvitset. Kuvan mukaisella asettelulla tarvitsen kotelon, joka on noin 140 mm leveä, 70 mm syvä ja 30 mm korkea.
Vaihe 4: Langallinen DC-DC-muunnin

Katkaise 3 paria punaista ja mustaa kytkentäjohtoa virtaliitäntöjä varten DC-DC-muunninkortista sisään ja ulos.
- Sisääntulo: 100 mm
- Lähtö IMP: lle: 90 mm
- Lähtö relemoduuliin: 130 mm
Juottaa ne levyllesi kuvan mukaisesti.
Vaihe 5: Kytke virta laitteisiin

- Kytke DC-DC-muuntimen tulo kahteen ruuviliittimen kohtaan.
- Juotos lyhyet 5 V: n lähtöjohdot IMP: hen.
- Juotos pidemmät 5 V: n lähtöjohdot relemoduuliin.
Vaihe 6: Lankarelemoduulin tulot

- Katkaise 4 x 90 mm: n johdot relemoduulin tuloliitännöille. Käytin 4 erillistä väriä helpon viittaamisen helpottamiseksi myöhemmin koodauksen aikana.
- Juotos johdot relemoduulin tuloihin 1-4 ja vastaavasti ensimmäisiin 4 IMP GPIO -kohtaan (nastat 1, 2, 5 ja 7).
Vaihe 7: IMP Power Jumper

Saatat joutua käyttämään USB -virtaa, kun ohjelmoit ja testaat IMP: täsi. Kun olet valmis, siirrä hyppyjohdin BAT -puolelle.
Vaihe 8: Lankaportin tilan tulot

- Katkaise 2 x 80 mm: n johdot tilan tilatuloille.
- Kytke johdot jäljellä oleviin 2 ruuviliittimeen.
- Juotosjohdot IMP GPIO -pisteiden viereen (nastat 8 ja 9).
Vaihe 9: Tulosta tai osta kotelo

Voit ladata. STL- tai. F3D -tiedostoni tässä tapauksessa GitHubista tai Thingiversesta
Jos sinulla ei ole pääsyä 3D -tulostimeen, pieni yleinen projektikotelo toimii.
Vaihe 10: Koristele kotelosi

Koska!
Laitoin hiukan sisennettyä tekstiä ja värjäsin sen vain mustalla terävällä. Jos sinusta tuntuu seikkailunhaluiselta, voit käyttää sitä akryylimaalilla, kynsilakalla tai jollain muulla tavalla, jotta se olisi jopa liukas.
Vaihe 11: Poraa reikä johdoille

Poraa pieni reikä 10-15 mm puolelle lähelle keskikohtaa, jossa kaikki johdot tulevat yhteen.
Käytin Unibitia muovin puhtaaseen, sileään reikään.
Vaihe 12: Valmistele ja asenna kytkentäjohdot


Leikkaa 9 x 5-600 mm johtoa laitteemme liittämiseksi portin ohjauslevyyn.
- 2 24 V: n teholähteelle
- 3 portin tilalle (2 tuloa ja yhteinen maa)
- 2 avoimen portin signaalille
- 2 sulkeutumissignaalille
Kierrä kaikki edellä luetellut ryhmät poralla. Tämä helpottaa ja näyttää paremmalta.
Kuori ja liitä jokainen johto vastaaviin liittimiin kuvan mukaisesti.
Vaihe 13: Yhdistä johdot

Vie kytkentäjohdot reiän läpi kuvan osoittamalla tavalla.
Vaihe 14: Asenna komponentit

Aseta ja kiinnitä osat pienellä kuumalla liimalla tai silikonilla. Älä käytä liikaa, jos sinun on poistettava osa, käytä vain riittävästi niiden kiinnittämiseen.
Halusin alun perin tulostaa kotelon leikkeillä/kielekkeillä pitämään levyt paikallaan, mutta minun oli asennettava tämä, eikä minulla ollut aikaa. Levykappaleiden lisääminen koteloosi olisi mukava kosketus.
Vaihe 15: Tiivistä kytkentäjohdot

Tiivistä kytkentäjohdot kuumalla liimalla tai silikonilla.
Vaihe 16: Sulje kotelo

Käytin pieniä ~ 4 mm ruuveja tämän 3D -tulostetun kotelon luettelossa. Jos olet huolissasi liasta tai kosteudesta, aseta silikonipallo tai kuuma liima kannen liitoksen ympärille ennen sen sulkemista.
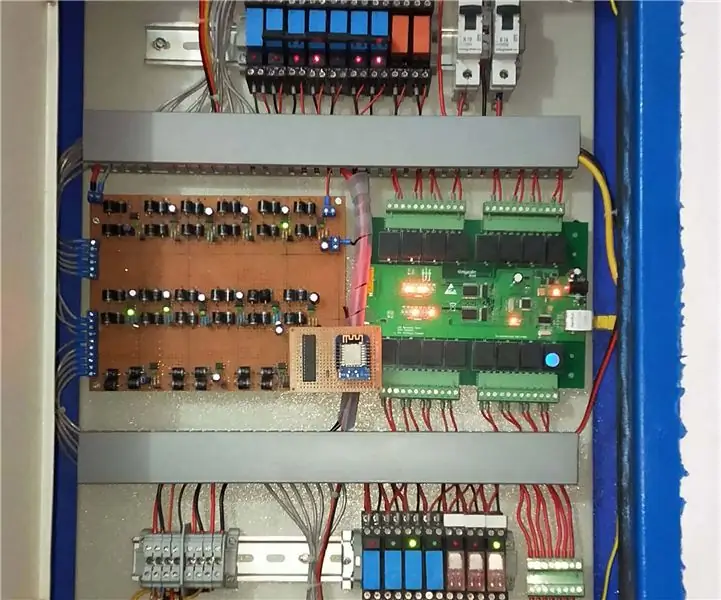
Vaihe 17: Asenna Gate Operatoriin


Emolevy:
- Kytke kaksi relelähtöön 1 kytkettyä johtoa Open Gate -liittimeen. (punainen/ruskea kuvissa)
- Kiinnitä kaksi lähtöliitäntään 2 kytkettyä johdinta Close Gate -liittimeen. (keltainen/sininen kuvissa)
- Kiinnitä kaksi DC-DC-muuntimen tuloon kytkettyä johtoa 24 V: n lisävarusteen ruuviliittimiin (punainen/musta valokuvissa)
Laajennuskortilla
- Hyppää releen yhteiset ruuviliittimet yhteen pienen johdon kanssa
- Liitä yhteinen maa yhteen releen yhteisistä ruuviliittimistä (vihreä kuvissa)
- Liitä 2 porttituloa (IMP Pin8 & 9) releen normaalisti auki (NO) ruuviliittimiin (harmaa/keltainen kuvissa)
Reititä johdot, kiinnitä ne vetoketjulla, jotta ne näyttävät siistiltä, ja löydä paikka kotelon kiinnittämiseen tai asettamiseen.
GitHub -arkistossa on myös muita täyden resoluution valokuvia.
Vaihe 18: Aseta ylireletila

Aseta apurelekytkimet kuvan osoittamalla tavalla.
Tämä antaa IMP: lle tarvittavat signaalit sen määrittämiseksi, onko portti kiinni, auki, auki vai kiinni.
Vaihe 19: IMP -agentti ja laitekoodi

Electric Imp Agent -koodi:
- Luo uusi malli Electric Imp IDE: ssä:
- Korvaa palvelimen osoittava URL -osoite
// HTTP -käsittelytoiminto
toiminto httpHandler (req, resp) {try {local d = http.jsondecode (req.body); //palvelin.log(d.c); if (d.c == "btn") {//palvelin.log(d.val); device.send ("btn", d.val); tai lähetä (200, "OK"); }} catch (ex) {// Jos tapahtui virhe, lähetä se takaisin vastauspalvelimeen.log ("error:" + ex); resp.send (500, "Sisäinen palvelinvirhe:" + ex); }} // Rekisteröi HTTP -käsittelijä http.onrequest (httpHandler); // GateStateChange -käsittelijän toimintofunktio gateStateChangeHandler (data) {// URL -osoite verkkopalveluun paikallinen url = "https://projects.ajillion.com/save_gate_state"; // Aseta Content-Type-ylätunnisteeksi json local headers = {"Content-Type": "application/json"}; // Koodaa vastaanotetut tiedot ja kirjaa paikallinen runko = http.jsonencode (data); server.log (body); // Lähetä tiedot verkkopalveluun http.post (url, headers, body).sendsync (); } // Rekisteröi gateStateChange handler device.on ("gateStateChange", gateStateChangeHandler);
Electric Imp Agent -koodi:
- Määritä mallillesi Imp -laite
- Varmista, että laitteiston nastat ovat aliasia liitettyinä
// Debouce -kirjasto
#require "Button.class.nut: 1.2.0" // Alias for gateOpen GPIO-nasta (aktiivinen matala) gateOpen <- hardware.pin2; // Alias portilleSulje ohjaus GPIO-nasta (aktiivinen matala) gateClose <- hardware.pin7; // Määritä 'gateOpen' digitaaliseksi lähtöksi, jonka lähtöarvo on digitaalinen 1 (korkea) gateOpen.configure (DIGITAL_OUT, 1); // Määritä 'gateClose' digitaaliseksi lähtöksi, jonka lähtöarvo on digitaalinen 1 (korkea) gateClose.configure (DIGITAL_OUT, 1); // GPIO-nastan alias, joka osoittaa portin liikkuvan (N. O.) gateMovingState <- Button (hardware.pin8, DIGITAL_IN_PULLUP); // GPIO-nastan alias, joka osoittaa, että portti on täysin auki (N. O.) gateOpenState <- Button (hardware.pin9, DIGITAL_IN_PULLUP); // Globaali muuttuja, joka pitää portin tilan (auki = 1 / suljettu = 0) paikallinen lastGateOpenState = 0; // Latch Timer -objekti paikallinen latchTimer = null agent.on ("btn", function (data) {switch (data.cmd) {case "open": gateOpen.write (0); if (latchTimer) imp.cancelwakeup (latchTimer); latchTimer = imp.wakeup (1, releaseOpen); server.log ("Avaa komento vastaanotettu"); katkaisukotelo "latch30m": gateOpen.write (0); if (latchTimer) imp.cancelwakeup (latchTimer); latchTimer = imp.wakeup (1800, releaseOpen); server.log ("Latch30m -komento vastaanotettu"); katkotapa "latch8h": gateOpen.write (0); if (latchTimer) imp.cancelwakeup (latchTimer); latchTimer = imp.wakeup (28800, releaseOpen); server.log ("Latch8h -komento vastaanotettu"); katkotapa "close": if (latchTimer) imp.cancelwakeup (latchTimer); gateOpen.write (1); gateClose.write (0); latchTimer = imp.wakeup (1, releaseClose); server.log ("Sulje nyt -komento vastaanotettu"); break default: server.log ("Painikekomentoa ei tunnistettu");}}); function releaseOpen () {if (latchTimer) imp.cancelwakeup (latchTimer); gateOpen.write (1); //palvelin.log ("Ajastin vapautti gateOpen -kytkimen kontaktin"); } toiminto releaseClose () {if (latchTimer) imp.cancelwakeup (latchTimer); gateClose.write (1); //palvelin.log ("Ajastin vapautti portinSulje kytkimen kosketin"); } gateMovingState.onPress (function () {// Rele on aktivoitu, portti liikkuu // palvelin.log ("Portti avautuu"); local data = {"gatestate": 1, "timer": hardware.millis ()); agent.send ("gateStateChange", data);}). onRelease (function () {// Rele on vapautettu, portti on levossa // palvelin.log ("Gate is closed"); local data = {"gatestate": 0, "ajastin": hardware.millis ()}; agent.send ("gateStateChange", data);}); gateOpenState.onPress (function () {// Rele on aktivoitu, portti on täysin auki // palvelin.log ("Gate is open"); local data = {"gatestate": 2, "timer": hardware.millis ()); agent.send ("gateStateChange", data);}). onRelease (function () {// Rele on vapautettu, portti ei ole täysin auki //palvelin.log("Portti sulkeutuu "); paikallinen data = {"gatestate": 3, "ajastin": hardware.millis ()}; agent.send ("gateStateChange", data);});
Vaihe 20: Web -palvelun PHP -koodi

Kirjoitin tämän koodin CodeIgniter -kehykseen, koska lisäsin sen vanhaan olemassa olevaan projektiin. Ohjain ja näkymäkoodi voidaan helposti sovittaa valitsemasi kehyksen mukaan.
Jotta asiat olisivat yksinkertaisia, tallensin JSON -tiedot tasaiseen tiedostoon tietojen tallennusta varten. Jos tarvitset kirjaamista tai monimutkaisempia dataan liittyviä toimintoja, käytä tietokantaa.
Ajax-kirjaston, jonka kirjoitin ja jota käytin tässä projektissa, voi ladata GitHub-arkistosta: ThingEngineer/Codeigniter-jQuery-Ajax
PHP -ohjaimen koodi:
- sovellus/ohjaimet/projektit.php
- Varmista, että datapolku on PHP -komentosarjasi, sekä sijainti- että luku- ja kirjoitusoikeutesi käytettävissä.
load-> helper (array ('tiedosto', 'päivämäärä'));
$ data = json_decode (read_file ('../ app/logs/gatestate.data'), TOSI); kytkin ($ data ['gatestate']) {case 0: $ view_data ['gatestate'] = 'Suljettu'; tauko; tapaus 1: $ view_data ['gatestate'] = 'Avataan…'; tauko; tapaus 2: $ view_data ['gatestate'] = 'Avaa'; tauko; tapaus 3: $ view_data ['gatestate'] = 'Suljetaan…'; tauko; } $ last_opened = json_decode (read_file ('../ app/logs/project/gateopened.data'), TOSI); $ view_data ['last_opened'] = aikaväli ($ last_opened ['last_opened'], aika ()). "sitten"; // Lataa näkymä $ t ['data'] = $ view_data; $ tämä-> lataa-> näkymä ('gate_view', $ t); } function save_gate_state () {$ this-> load-> helper ('tiedosto'); $ data = file_get_contents ('php: // input'); write_file ('../ app/logs/project/gatestate.data', $ data); $ data = json_decode ($ data, TRUE); if ($ data ['gatestate'] == 1) {$ last_opened = array ('last_opened' => aika ()); write_file ('../ app/logs/project/gateopened.data', json_encode ($ last_opened)); }} function get_gate_state () {$ this-> load-> helper (array ('tiedosto', 'päivämäärä')); $ this-> lataa-> kirjasto ('ajax'); $ data = json_decode (read_file ('../ app/logs/project/gatestate.data'), TOSI); $ last_opened = json_decode (read_file ('../ app/logs/project/gateopened.data'), TOSI); $ data ['last_opened'] = aikaväli ($ last_opened ['last_opened'], aika ()). "sitten"; $ this-> ajax-> output_ajax ($ data, 'json', FALSE); // lähetä json -tietoja, älä pakota ajax -pyyntöä}}/ * Tiedostoprojektien loppu.php *// * Sijainti:./application/controllers/projects.php */
PHP -näkymäkoodi:
Käytin Bootstrapia käyttöliittymässä, koska se on nopea, helppo ja reagoiva. Voit ladata sen täältä: https://getbootstrap.com (jQuery sisältyy)
- app/ohjaimet/gate_view.php
- Vaihda AGENT-KOODI Electric Imp -agentikoodillesi
IoT Gate Opperator Addon IoT Gate Opperator Addon
- Koti
- Järjestelmänvalvoja
Avaa portti Salpa Avaa 30 minuuttia Salpa Avaa 8 tuntia Sulje nyt Portin tila: Viimeksi avattu $ (asiakirja).ready (function () {resetStatus ();}) funktio sendJSON (JSONout) {var url = 'https:// agent.electricimp.com/YOUR-AGENT-CODE '; $.post (url, JSONout); } $ ("#open_gate"). napsauta (function () {var JSONout = '{"c": "btn", "val": {"cmd": "open"}}'; sendJSON (JSONout); $ ("#tila"). text ("Avataan…");}); $ ("#latch30m_gate"). napsauta (function () {var JSONout = '{"c": "btn", "val": {"cmd": "latch30m"}}'; sendJSON (JSONout); $ ("#tila"). text ("Avataan…");}); $ ("#latch8h_gate"). napsauta (function () {var JSONout = '{"c": "btn", "val": {"cmd": "latch8h"}}'; sendJSON (JSONout); $ ("#tila"). text ("Avataan…");}); $ ("#close_gate"). napsauta (function () {var JSONout = '{"c": "btn", "val": {"cmd": "sulje"}}'; sendJSON (JSONout); $ ("#tila"). text ("Suljetaan…");}); function resetStatus () {// Target url var target = 'https://projects.ajillion.com/get_gate_state'; // Pyydä var dataa = {agent: 'app'}; // Lähetä ajax -postituspyyntö $.ajax ({url: target, dataType: 'json', type: 'POST', data: data, success: function (data, textStatus, XMLHttpRequest) {switch (data.gatestate) {case 0: $ ("#status"). Text ('Closed'); break; case 1: $ ("#status"). Text ('Avataan…'); tauko; tapaus 2: $ ("#status").text ('Open'); break; case 3: $ ("#status"). text ('Closing…'); break; default: $ ("#status"). text ('Error');} $ ("#last_opened"). text (data.last_opened);}, error: function (XMLHttpRequest, textStatus, errorThrown) {// Virhesanoma $ ("#status"). text ('Palvelinvirhe';}}); setTimeout (resetStatus, 3000); }
Suositeltava:
WebApp -palapelin LED -lamppu ja ESP32: 5 vaihetta (kuvilla)

WebApp -palapeli -LED -lamppu ESP32: lla: Olen leikkinyt LED -nauhoilla vuosia ja muuttanut äskettäin ystäväni paikkaan, jossa en voinut tehdä suuria muutoksia, kuten kiinnittää nauha seiniin, joten koin tämän lampun yksi johto tulee ulos virtalähteestä ja voidaan sijoittaa
ESP32-CAM FPV Arduino Wifi -ohjaussäiliö ja WebApp-ohjain_p1_introduction: 3 vaihetta

ESP32-CAM FPV Arduino Wifi -ohjaussäiliö ja WebApp-ohjain_p1_introduction: Hei, olen Tony Phạm. Tällä hetkellä olen vietnamilainen STEAM -opettaja ja myös harrastaja. Pahoittelen jo etukäteen englantiani. Kirjoitin ohjeen tehdä Arduino Bluetooth -ohjattu säiliö ennen, mutta se on vietnamilainen. ARDUINO B
Täydellinen Smart Home -lisäosa: 8 vaihetta

Täydellinen älykkään kodin lisäosa: Edellinen projektini " Täydellinen älykäs koti " toimii menestyksekkäästi lähes 5 vuotta ilman ongelmia. Nyt kun päätin lisätä palautteen samaan ilman muutoksia nykyiseen piiriin ja kaavioon. Joten tämä lisäys pro
IoT APIS V2 - Itsenäinen IoT -yhteensopiva automaattinen kasvien kastelujärjestelmä: 17 vaihetta (kuvilla)

IoT APIS V2 - Itsenäinen IoT -yhteensopiva automatisoitu kasvien kastelujärjestelmä: Tämä projekti on edellisen ohjeeni kehitys: APIS - automaattinen kasvien kastelujärjestelmä Olen käyttänyt APISia lähes vuoden ajan ja halusin parantaa aiempaa suunnittelua: seurata laitosta etänä. Näin
Thrustmaster Warthog -ohjaussauvan lisäosa: 5 vaihetta (kuvilla)

Thrustmaster Warthog Joystick Addon: hei, ole lempeä minulle .. tämä on ensimmäinen ohjeeni. Tarvitsin muutamia muita painikkeita ja kirveitä " warthog " joystick, eliitin vaarallisen pelaamiseen. ei ole hauskaa vaihtaa ohjaussauvan ja näppäimistön välillä "riftillä" sinun päälläsi
