
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:03.
- Viimeksi muokattu 2025-01-23 14:44.

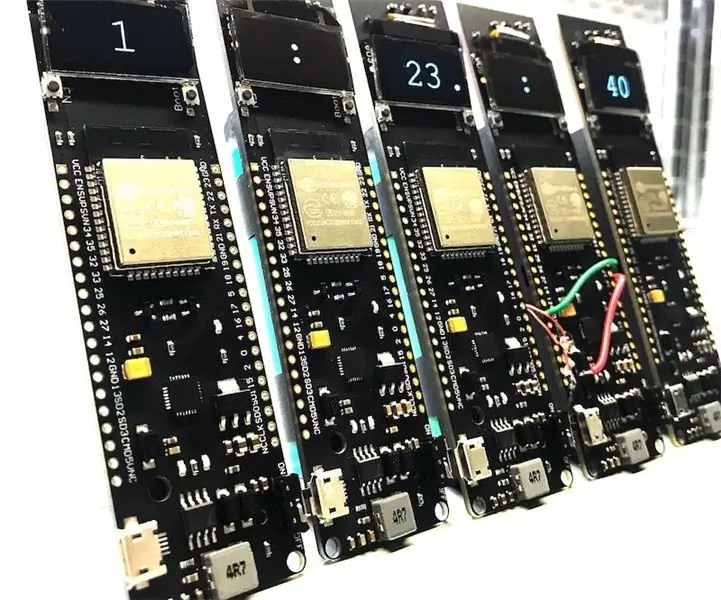
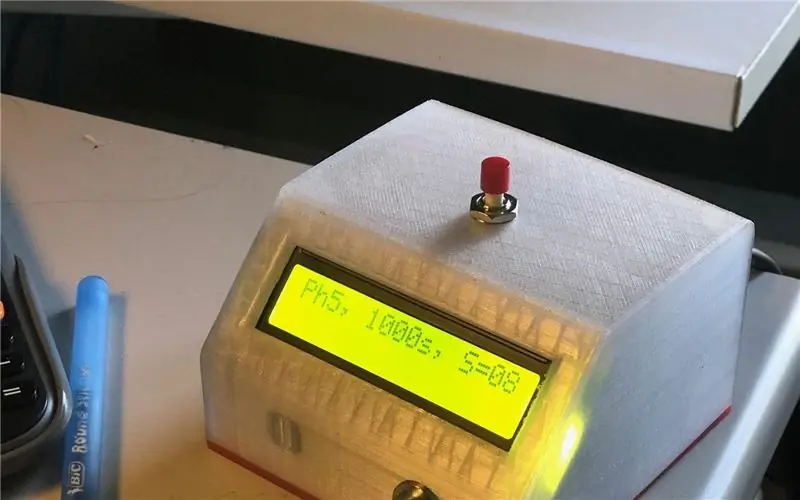
Tämä on ESP32 -pohjainen wifi -kello, jonka tein langattomiin kilpailuihin. Päätin tehdä tästä kellosta liian langattoman, joten se käyttää kolmea erilaista langatonta viestintää (WiFi, ESP-NOW ja Cellular). Puhelin on yhdistetty matkapuhelintorniin ja toimii wifi -hotspotina. Ensimmäinen esp32 on yhdistetty puhelimeen ja näyttää sen tunnin, jonka se hakee ntp -palvelimelta OLED -laitteessa.
Kaksi kaksoispistettä on yhdistetty puhelimeen ja lähettävät minuutit ja sekunnit muille yksiköille käyttäen esp32: n omaa ESPNOW -viestintäprotokollaa. Ensimmäinen kaksoispiste lähettää minuutit ja toinen kaksoispiste sekunteja.
Tätä hanketta varten on viisi erillistä ohjelmaa, jotka jaan alla.
Vaihe 1:

1. ESP32 -kortti, jossa on sisäänrakennettu OLED -näyttö X5
2. 18650 litiumakku
3. Puhelin voi toimia hotspotina tai reitittimenä
4. USB -mikrokaapeli
Vaihe 2: Lataa Arduino IDE ja tarvittavat kirjastot


Varmista ensin, että sinulla on uusin Arduino IDE osoitteessa:
Varmista sitten, että asennat ESP32 arduino -ydin oikein noudattamalla GitHub-sivun ohjeita täällä:
Lataa ja asenna ESED32: n OLED-ohjainkirjasto täältä:
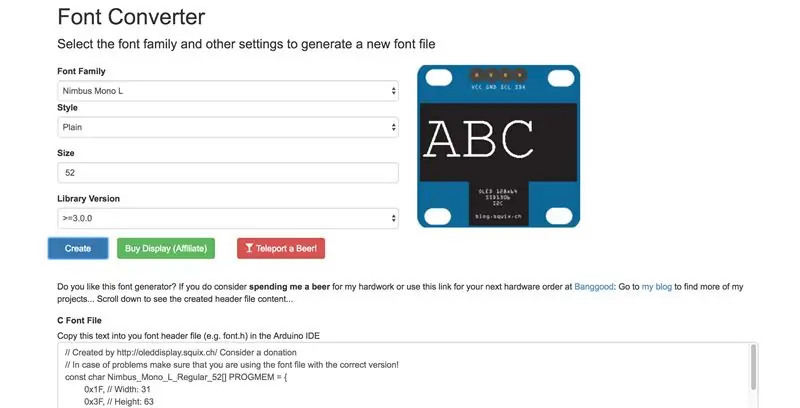
Jos haluat luoda oman fontin, käytä tätä kirjasingeneraattoria:
Napsauta Luo, kun olet päättänyt, mitä fonttia haluat käyttää. Fontti, jota käytin, oli tavallinen Nimbus Mono L, jonka korkeus oli 52 pikseliä. Kun olet asentanut kaikki kirjastot, kopioi tiedosto generaattorista ja kopioi se. Etsi tietokoneeltasi tiedosto nimeltä oleddisplayfonts.h
Avaa se tekstieditorilla ja liitä kirjasimen koodi yläreunaan ja kiinnitä huomiota nimeen, koska sinun on kopioitava se ohjelmaan. Esimerkiksi fontin nimi on "Nimbus_Mono_L_Regular_52"
Vaihe 3: Ohjelmoi ESP32 -yksiköt

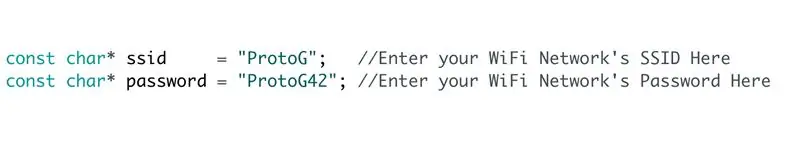
Muista kirjoittaa SSID ja salasana WiFi -verkkoon, johon muodostat yhteyden.
Ohjelmoi 5 eri ohjelmaa Arduino IDE: n avulla.
Vaihe 4:

Se siitä! Tämä on loistava projekti, joka auttaa sinua tutustumaan joihinkin ESP32: n toimintoihin, ja toivon, että tämä inspiroi jotakuta tekemään jotain vastaavaa.
Jos tämä ohje oli mielestäsi hyödyllinen, äänestä minua langattomassa kilpailussa.
Kiitos!
Suositeltava:
3D -painettu laatikko Gpsdo. Matkapuhelimen virtalähteen käyttäminen: 10 vaihetta (kuvien kanssa)

3D -painettu laatikko Gpsdo. Matkapuhelimen virtalähteen käyttäminen: Tässä on vaihtoehto GPSDO YT: lle täällä Koodi on sama. Piirilevy on sama hieman muutettuna. Käytän matkapuhelinsovitinta. Tämän ansiosta virtalähdeosaa ei tarvitse asentaa, tarvitsemme myös 5 voltin ocxon. Käytän yksinkertaista uunia
Matkapuhelimen akun uusiminen Arduino -projektillesi: 3 vaihetta

Matkapuhelimen akun uusiminen Arduino -projektillesi: Näin kierrätin vanhan matkapuhelimen akun arduino -projektin virtalähteeksi. Tämä hiukkasetyyppi on 2000 mAh: n nokia BLY4W. Käytetyt tekniikat ovat kuitenkin yleisiä useimmissa puhelimen akkuissa. Tämä akku kuoli yhtäkkiä näyttäen 0 V
Arduino -ohjelmointi matkapuhelimen kautta -- Arduinodroid -- Arduino Ide for Android -- Vilkkuu: 4 vaihetta

Arduino -ohjelmointi matkapuhelimen kautta || Arduinodroid || Arduino Ide for Android || Vilkkuu: Tilaa youtube -kanavani saadaksesi lisää videoita …… Arduino on lauta, joka voidaan ohjelmoida suoraan USB: n kautta. Se on erittäin yksinkertainen ja halpa korkeakoulu- ja kouluhankkeisiin tai jopa tuotteiden prototyyppeihin. Monet tuotteet perustuvat siihen ensin
ESP32 CAM -laitteen käytön aloittaminen - Videon suoratoisto ESP CAM: n avulla Wifi -yhteyden kautta - ESP32 -turvakameraprojekti: 8 vaihetta

ESP32 CAM -laitteen käytön aloittaminen | Videon suoratoisto ESP CAM: n avulla Wifi -yhteyden kautta | ESP32 -turvakameraprojekti: Tänään opimme käyttämään tätä uutta ESP32 CAM -korttia ja miten voimme koodata sen ja käyttää sitä turvakamerana ja saada suoratoistovideon wifi -yhteyden kautta
Esp 8266 Esp-01: n käytön aloittaminen Arduino IDE: n kanssa Esp -levyjen asentaminen Arduino Ide -ohjelmaan ja Esp -ohjelmointi: 4 vaihetta

Esp 8266 Esp-01: n käytön aloittaminen Arduino IDE: n kanssa Esp-levyjen asentaminen Arduino Ide -ohjelmaan ja Esp-ohjelmointi: Tässä ohjeessa opimme asentamaan esp8266-levyt Arduino IDE: hen ja kuinka ohjelmoida esp-01 ja ladata koodi siihen. tämä ja useimmat ihmiset kohtaavat ongelmia
