
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:00.
- Viimeksi muokattu 2025-06-01 06:09.



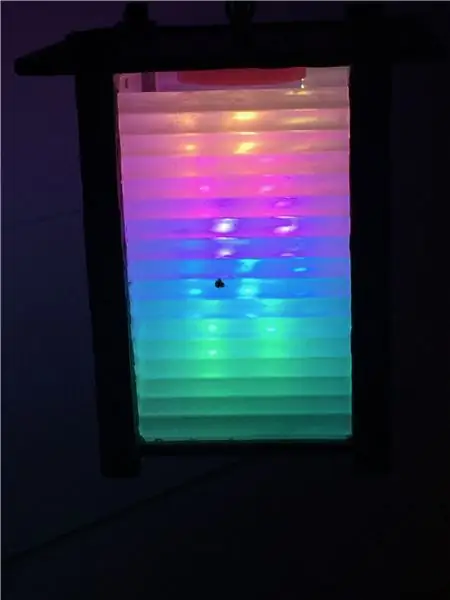
Rakastan kaikenlaisia LED -nauhoja. Tein mukavan sateenkaaren valon heidän kanssaan. Jopa osoitteettomat ovat hyödyllisiä. Olen tehnyt kirkkaan markkinoiden sateenvarjo -ulkovalaistuksen kiinnittämällä ne unbrella -kylkiluisiin, joten kun kierrepuuni puhalsi ulos, päätin kietoa sen ympärille pitkän led -nauhan.
Vaihe 1: Ohjain



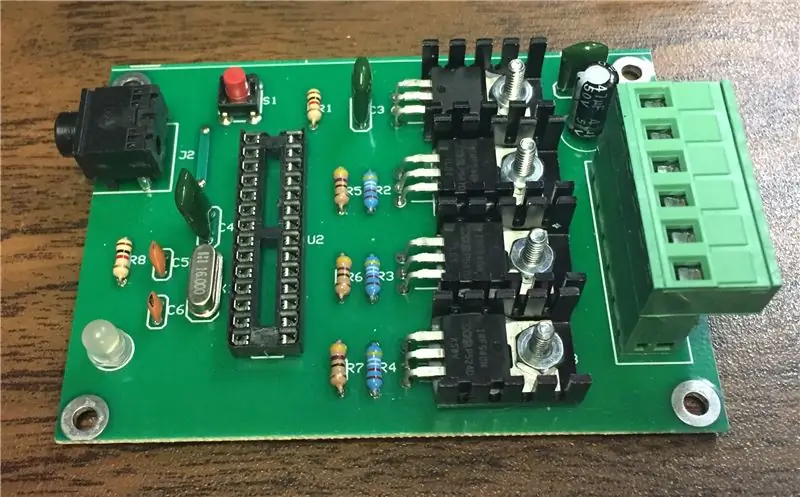
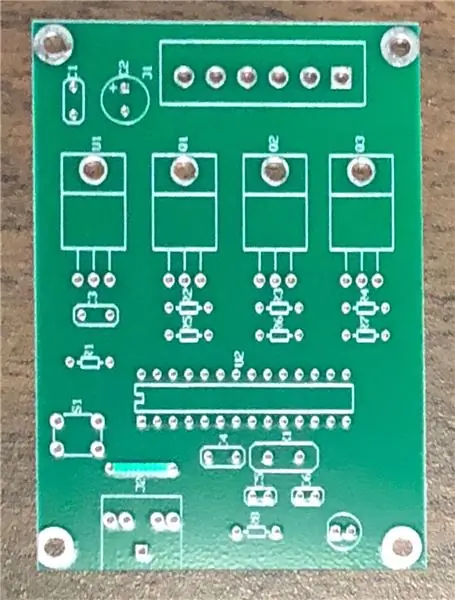
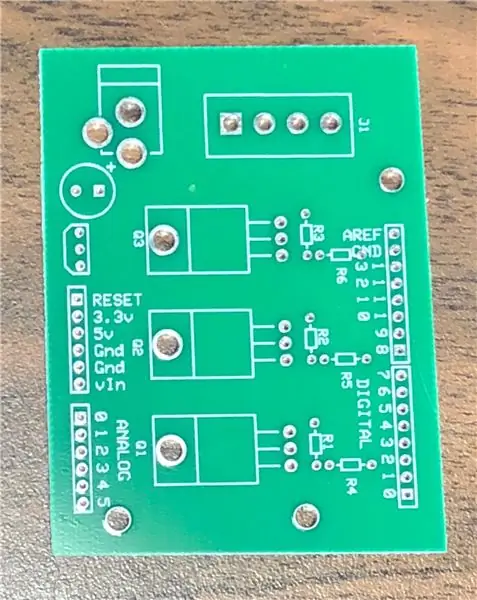
Päätin käyttää osoitteettomia RGB-ledejä. Tämä tarkoittaa, että minulla voi olla ohjelmoitu vaikutus, mutta kaikki ledit vaihtavat väriä samanaikaisesti. Tämä tarkoittaa myös sitä, että ohjainta tarvitaan. Olisin voinut käyttää arduino unoa ja tehdä ensimmäiset testit RGB -suojalla, mutta päädyin käyttämään mukautettua yksittäistä levyä paljaalla Atmega328 -sirulla. Piti vain vaihtaa ohjelmoija ja ohjelmoida siru suoraan.
Minulla oli paljon näitä levyjä jäljellä muista lamppuhankkeista. Voit vapaasti käyttää halpaa sisäänrakennettua esiohjelmoitua ohjainta kuten sateenvarjossani.
Päädyin käyttämään hidasta crossfade -demoa puun pohjana.
/** Koodin häivytys 3 LEDiä, punainen, vihreä ja sininen (RGB) * Häivytysten luomiseksi sinun on tehtävä kaksi asiaa: * 1. Kuvaile näytettävät värit * 2. Listaa haluamasi järjestys Ne haalistuvat punainen = {100, 0, 0} * himmeä valkoinen on kaikki kolme LEDiä 30% * int dimWhite = {30, 30, 30} * jne. * * Alla on joitakin yleisimpiä värejä tai tee oma * * TILAUS: * Ohjelman pääosassa sinun on lueteltava järjestys *, jossa haluat värien esiintyvän, esim. * crossFade (punainen); * crossFade (vihreä); * crossFade (sininen); * * Nämä värit näkyvät tässä järjestyksessä ja häviävät * yhdestä väristä seuraavaan * * Lisäksi on 5 valinnaista asetusta, joita voit säätää: * 1. Alkuperäinen väri on asetettu mustaksi (joten ensimmäinen väri haalistuu) in), mutta * voit asettaa alkuväriksi minkä tahansa muun värin * 2. Sisäinen silmukka kestää 1020 vuorovaikutusta; odotusmuuttuja * asettaa yksittäisen ristikytkimen likimääräisen keston. Teoriassa * 10 ms: n "odottamisen" pitäisi tehdä ~ 10 sekunnin crossFade. * Käytännössä muut toiminnot, joita koodi suorittaa hitaasti, tämä * alas ~ 11 sekunniksi. YMMV. * 3. Jos 'toista' on asetettu arvoon 0, ohjelma toistaa silmukan loputtomiin. * jos se on asetettu numeroksi, se toistaa silmukan sen monta kertaa, * pysähtyy sitten sarjan viimeiseen väriin. (Aseta "return" arvoon 1, * ja tee viimeinen väri mustaksi, jos haluat sen haalistuvan lopussa.) * 4. On valinnainen "hold" -muuttuja, joka liittää * ohjelman "hold" millisekunteihin, kun väri on valmis, * mutta ennen seuraavan värin alkamista. * 5. Aseta DEBUG -lippu arvoon 1, jos haluat, että virheenkorjauslähtö * lähetetään sarjamonitorille. * * Ohjelman sisäosat eivät ole monimutkaisia, mutta ne * ovat hieman hankalia - sisäinen toiminta selitetään * pääsilmukan alla. * * Huhtikuu 2007, Clay Shirky *
/ Lähtö
int grnPin = 9; // Vihreä LED, kytketty digitaaliseen nastaan 10 int redPin = 10; // Punainen LED, kytketty digitaaliseen nastaan 9 int bluPin = 11; // Sininen LED, kytketty digitaaliseen nastaan 11
// Väritaulukot
int musta [3] = {0, 0, 0}; int valkoinen [3] = {100, 100, 100}; int punainen [3] = {100, 0, 0}; int vihreä [3] = {0, 100, 0}; int sininen [3] = {0, 0, 100}; int keltainen [3] = {40, 95, 0}; int dimWhite [3] = {30, 30, 30}; // jne.
// Aseta alkuperäinen väri
int redVal = musta [0]; int grnVal = musta [1]; int bluVal = musta [2];
int odota = 3; // 10 ms sisäinen crossFade delay; lisäys hitaammalle häipymiselle
int pito = 0; // Valinnainen pito, kun väri on valmis, ennen seuraavaa crossFade int DEBUG = 0; // DEBUG -laskuri; jos asetettu arvoon 1, kirjoittaa arvot takaisin sarjaliikenteen int loopCount = 60; // Kuinka usein DEBUG -raportin pitäisi tehdä? int toisto = 0; // Kuinka monta kertaa meidän pitäisi silmukoida ennen pysähtymistä? (0 ei pysähdystä) int j = 0; // Silmukkalaskuri toistoa varten
// Alusta värimuuttujat
int prevR = redVal; int prevG = grnVal; int prevB = bluVal;
// Määritä LED -lähdöt
void setup () {pinMode (redPin, OUTPUT); // asettaa nastat lähtö pinMode (grnPin, OUTPUT); pinMode (bluPin, OUTPUT);
if (DEBUG) {// Jos haluamme nähdä virheenkorjauksen arvot…
Sarja.alku (9600); //… määritä sarjalähtö}}
// Pääohjelma: luettele ristiviivojen järjestys
void loop () {crossFade (punainen); crossFade (vihreä); crossFade (sininen); crossFade (keltainen);
if (toista) {// Silmukataanko äärellinen määrä kertoja?
j += 1; jos (j> = toista) {// Olemmeko jo perillä? poistuminen (j); // Jos on, lopeta. }}}
/* TÄMÄN Rivin alla on matematiikka - sinun ei tarvitse muuttaa tätä perusasioihin
* * Ohjelma toimii seuraavasti: * Kuvittele crossfade, joka siirtää punaisen LEDin 0-10, * vihreän 0-5 ja sinisen 10-7: een * kymmenessä vaiheessa. * Haluamme laskea 10 askelta ja lisätä tai vähentää väriarvoja tasaisesti. * Kuvittele, että + merkitsee arvon nostamista yhdellä ja a - * tarkoittaa sen alentamista. Kymmenen askeleen häipymme näyttäisi tältä: * * 1 2 3 4 5 6 7 8 9 10 * R + + + + + + + + + + + + * G + + + + + + * B - - - * * Punainen nousee 0-10 kymmenessä vaiheessa, vihreä * 0-5 viidessä vaiheessa ja sininen laskee 10-7 kolmessa vaiheessa. * * Todellisessa ohjelmassa väriprosentit muunnetaan * 0-255 arvoiksi, ja vaiheita on 1020 (255 * 4). * * Selvittääksesi kuinka suuri askel yhden LED-arvon yhden ylös- tai * alas-rastin välillä pitäisi olla, kutsumme calcStep (), * joka laskee aloitus- ja loppuarvojen välisen absoluuttisen aukon, ja sitten jakaa tämän aukon 1020: lla määrittämään askeleen * arvon arvon muutosten välillä. */
int calcStep (int prevValue, int endValue) {
int askel = endValue - prevValue; // Mikä on yleinen ero? if (vaihe) {// Jos se ei ole nolla, askel = 1020/askel; // jaa 1020} paluuvaihe; }
/* Seuraava funktio on calcVal. Kun silmukan arvo, i, * saavuttaa jollekin * väristä sopivan askelkoon, lisää tai pienentää kyseisen värin arvoa yhdellä. * (R, G ja B lasketaan erikseen.) */
int calcVal (int askel, int val, int i) {
if ((vaihe) && i % step == 0) {// Jos vaihe ei ole nolla ja sen aika muuttaa arvoa, if (vaihe> 0) {// lisää arvoa, jos askel on positiivinen… val += 1; } muu jos (vaihe 255) {val = 255; } muu jos (val <0) {val = 0; } paluu val; }
/* crossFade () muuntaa prosenttiluvut väreiksi a
* 0-255, sitten silmukat 1020 kertaa ja tarkistavat, onko * arvo päivitettävä joka kerta, ja kirjoittamalla sitten * väriarvot oikeisiin nastoihin. */
void crossFade (int väri [3]) {
// Muunna 0-255 int R = (väri [0] * 255) / 100; int G = (väri [1] * 255) / 100; int B = (väri [2] * 255) / 100;
int stepR = laske vaihe (prevR, R);
int stepG = calcStep (prevG, G); int stepB = calcStep (prevB, B);
for (int i = 0; i <= 1020; i ++) {redVal = laskeVal (vaiheR, redVal, i); grnVal = laskeVal (stepG, grnVal, i); bluVal = laskeVal (vaiheB, bluVal, i);
analogWrite (redPin, redVal); // Kirjoita nykyiset arvot LED -nastoihin
analogWrite (grnPin, grnVal); analogWrite (bluPin, bluVal);
viive (odota); // Tauko odottamaan millisekuntia ennen silmukan jatkamista
if (DEBUG) {// Jos haluamme sarjalähdön, tulosta se
if (i == 0 tai i % loopCount == 0) {// alku ja jokainen loopCount kertaa Serial.print ("Loop/RGB: #"); Sarjanjälki (i); Serial.print ("|"); Serial.print (redVal); Serial.print (" /"); Serial.print (grnVal); Serial.print (" /"); Sarja.println (bluVal); } DEBUG += 1; }} // Päivitä seuraavan silmukan nykyiset arvot prevR = redVal; prevG = grnVal; prevB = bluVal; viive (pito); // Tauko valinnaiselle odotus millisekunnille ennen silmukan jatkamista}
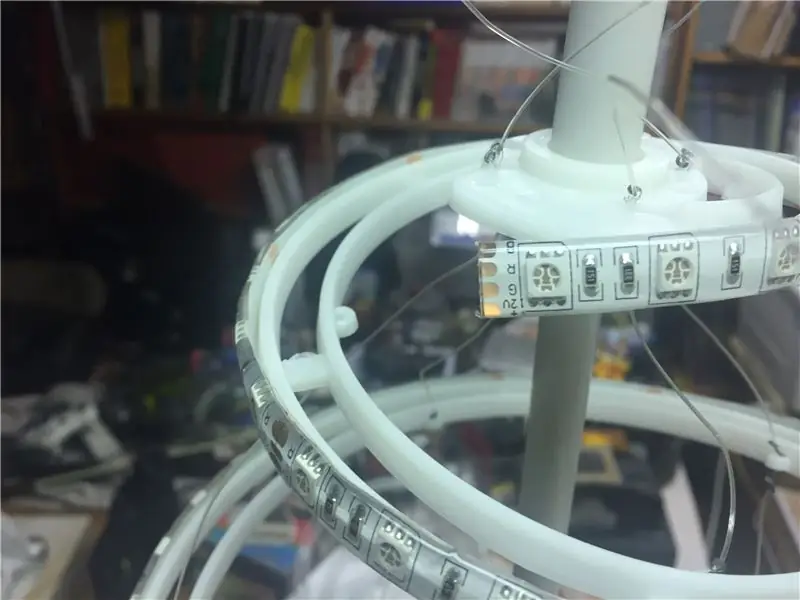
Vaihe 2: Puun kääriminen




Käytin vedenpitäviä nauhoja, koska ne ovat ulkona. He pysyivät kiinni itsestään, mutta seurasin nopeasti langasideitä varmistaakseni, että ne pysyvät paikallaan. Yksinkertainen ja helppo hakata. Nauhan läpivirtauskyky helpotti virtalähteen syöttämistä pohjaan ja virran saamista ylhäältä tähdelle.
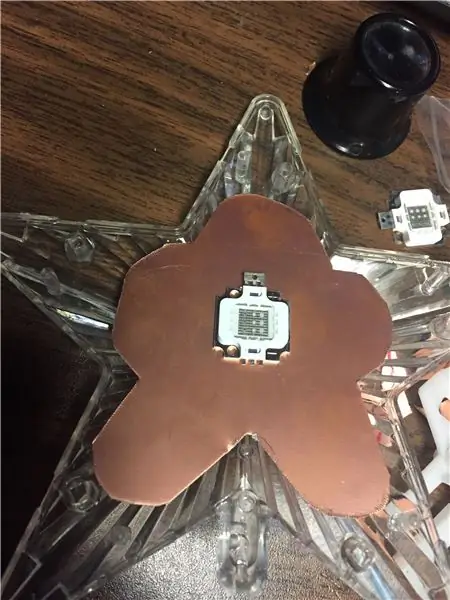
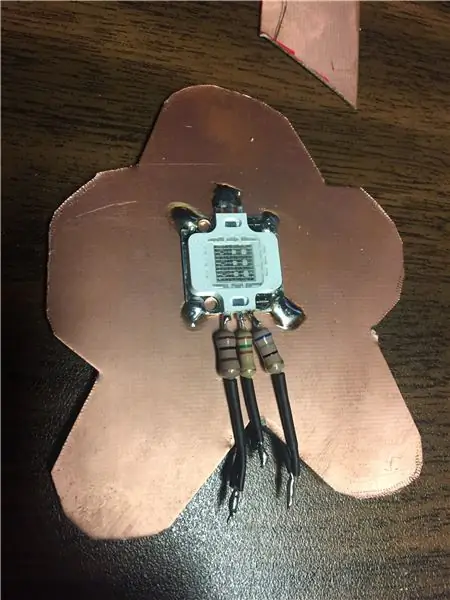
Vaihe 3: Älä unohda päätä




Tähtiä varten käytin paria 10 W: n siruja saadakseni huomiota. Juotin ne kuparilevyyn jäähdytyselementiksi. Olisin voinut käyttää enemmän nauhaa, koska sitä oli vähän jäljellä.
Vaihe 4: Kokeile sitä




Ensimmäisellä yrityksellä nopeus oli liian nopea….
Kun olin rauhoittunut, se näytti aika hyvältä.
Suositeltava:
Edistynein taskulamppu - COB -LED, UV -LED ja laser sisällä: 5 vaihetta (kuvilla)

Edistynein taskulamppu - COB -LED, UV -LED ja laser -sisäpuoli: Markkinoilla on monia taskulamppuja, joilla on sama käyttö ja jotka eroavat kirkkaudesta, mutta en ole koskaan nähnyt taskulamppua, jossa on useampi kuin yksi valotyyppi Tässä projektissa keräsin 3 erilaista valoa yhteen taskulamppuun
LED -pilvet Fadecandyn, PI: n ja LED -nauhojen avulla: 4 vaihetta (kuvilla)

LED -pilvet Fadecandyn, PI: n ja LED -nauhojen avulla: Olen tehnyt joitain LED -pilviä luomaan eteerisen tunnelman kotiini. Niitä oli alun perin tarkoitus käyttää festivaaleille, jotka on peruttu nykyisen pandemian vuoksi. Olen käyttänyt haalistuvaa karkkisirua sujuvien animaatioiden saavuttamiseksi ja olen
DIY -LED -nauha: Kuinka leikata, liittää, juottaa ja virrata LED -nauha: 3 vaihetta (kuvilla)

DIY LED -nauha: Kuinka leikata, liittää, juottaa ja virrata LED -nauha: Aloittelijoiden opas omien valoprojektien tekemiseen LED -nauhan avulla. Joustava, luotettava ja helppokäyttöinen, LED -nauhat ovat paras valinta erilaisiin sovelluksiin. perusasiat yksinkertaisen sisätilojen 60 LED: n/m LED -nauhan asentamiseen, mutta
Yksinkertaiset LED -nauhalamput (päivitä LED -nauhat): 4 vaihetta (kuvilla)

Yksinkertaiset LED -nauhalamput (päivitä LED -nauhat): Olen käyttänyt LED -nauhoja jo jonkin aikaa ja olen aina rakastanut niiden yksinkertaisuutta. Katkaisit vain osan roolista, juotat siihen johtoja, liität virtalähteen ja sinulla on valonlähde. Vuosien varrella olen löytänyt c
LED-vuoristorata/LED-onderzetter: 7 vaihetta (kuvilla)

LED-vuoristorata/LED-onderzetter: Voor een project op school moesten wij een lichtarmatuur ontwerpen waarin geplooid plexiglas wordt gebruikt. , kahvila, … de o
