
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:00.
- Viimeksi muokattu 2025-01-23 14:41.



Haaveilen aina valaistuslaitteiden ohjaamisesta. Sitten joku teki uskomattoman värikkäitä LED -lamppuja. Tapasin äskettäin Youtubessa Joseph Cashan LED -lampun. Siitä inspiroituneena päätin lisätä useita toimintoja säilyttäen nykyaikaisen suunnittelun.
Suunnitelmana on tehdä lampusta käyttäjäystävällisempi lisäämällä Bluetooth-moduuli ja osoitettava WS2812B RGB-LED-nauha. Tämä mahdollisti valaistuksen värin säätämisen vain älypuhelinsovelluksella.
Vaihe 1: Kerää materiaalit


Työkalut:
• Juotosasema
• Lämmityspuhallin
• Porakone
• Pyörösaha
• Pistosaha
• Lankaleikkurin pihdit
• Kapeapihdiset pihdit
Materiaalit:
• Läpikuultava akryylilevy
• Japanilainen sypressipuu (tai voit käyttää mitä tahansa puuta, kunhan se on vakaa ja riittävän vahva)
• Ruuvit
• Ruostumattomasta teräksestä valmistettu sauva tai sauva
• Johdot (käytän punaista ja mustaa johtoa)
• Tina juotos
Elektroniikan komponentit:
• Arduino Nano
• Bluetooth-moduuli HC-05 (päätin käyttää tätä, koska se on helpompi koodata kuin Wifi-moduuli ESP8266)
• WS2812B Osoitettava RGB -LED -nauha
• LM2596 askelmoduuli
• DC -tynnyrin virtaliitin
Vaihe 2: Lampun rakenteen rakentaminen


Tässä vaiheessa minulla on kaksi tapaa rakentaa lampun rakenne- puuntyöstömenetelmä ja 3D-tulostusmenetelmä. Käytän ensimmäistä menetelmää. Jos haluat tehdä sen käyttämällä 3D -tulostinta, siirry rohkeasti vaiheeseen 2 mallille, jonka suunnittelin.
Lampun yläosassa lämmitän ja taivutan akryylilevyn 90 asteen kulmaan edellä esitetyllä tavalla. Minulla kestää melko kauan taivuttaa se niin täydelliseen kulmaan ja suuntaan.
Seuraavaksi lampun alaosa. Valitettavasti… sinä päivänä, kun työskentelen lampun alaosassa, unohdin ottaa kuvan rakenteesta! Tajusin sen, kun sain tämän projektin päätökseen. Mutta yritän parhaani mukaan tarjota sinulle lampun alaosan mitat.
Periaatteessa sinun tarvitsee vain leikata neljä puupalkkia, joiden koko on 13x6x2cm (LxHxW). Seuraavaksi sinun on leikattava portaallinen leikkaus puun reunasta. Kuva näkyy yllä.
Vaihe 3: 3D -muodot


Jokainen, jolla on oma 3D -tulostin, on oikeassa vaiheessa. Tämä teki lampusta käyttäjäystävällisen.
Ollakseni rehellinen, tämä oli vaikein askel, jonka tein. Tämä on ensimmäinen asia, jonka tein heti ohjelmiston asentamisen jälkeen!
Käytän Sketchup Prota lampun rakenteen suunnitteluun. Valitettavasti en ole tarpeeksi taitava suunnittelemaan sen sisätilojen osaa. Linkki 3D -malliin löytyy alla olevasta tiedostosta.
Vaihe 4: Komponenttien kaavio

Käytän Fritzingiä komponenttien kaavioiden rakentamiseen. Kaavio on oikeastaan aika helppo.
Vaihe 5: Koodi

Tämän mielialalampun koodaamiseen käytin joitain Arduino IDE: n kirjastoja. Kirjastot luetellaan vaiheessa 7.
Koodia varten sinulla on oltava itse Arduino -ohjelmisto. Annan linkin ladata täältä.
Myös luonnos tai koodi näytetään alla?
Annoin koodin tiedoston myös Github.comissa, jos alla oleva koodi on liian pitkä kopioitavaksi tähän;)
#Sisällytä #Sisällytä #Sisällytä #ifdef _AVR_ #Sisällytä #Päätös
SoftwareSerial BT (10, 11);
#define LED_PIN 7 #define NUM_LEDS 60 #define BRIGHTNESS 200 #define SPEED 10 #define HETI 0 #define RAINBOW_SPEED 50 CRGB -lediä [NUM_LEDS];
Adafruit_NeoPixel strip = Adafruit_NeoPixel (NUM_LEDS, LED_PIN, NEO_GRB + NEO_KHZ800);
bool offVanha = LOW;
bool WhiteOld = LOW; bool RedOld = LOW; bool GreenOld = LOW; bool BlueOld = LOW; bool TopazOld = LOW; bool LilacOld = LOW; bool RainbowOld = LOW; bool rgbOld = LOW; int showType = 0;
void setup () {
FastLED.addLeds (ledit, NUM_LEDS); //////////
BT. Alku (9600);
BT.println ("Yhdistetty Arduinoon");
strip.setBrightness (KIRKKAUS);
strip.begin ();
strip.show ();
}
char a;
void loop () {
for (int i = 0; i <= 59; i ++) {leds = CRGB (255, 255, 255); FastLED.show (); } bool off = LOW; bool White = LOW; bool Blue = LOW; bool Red = LOW; bool Green = LOW; bool Topaz = LOW; bool Lilac = LOW; bool Rainbow = LOW; bool rgb = LOW; bool ende; jos (BT. saatavilla ()) {a = (char) BT.read ();
jos (a == 'o')
{pois = HIGH; BT.println ("LED -valojen sammuttaminen..");
}muu{
pois = LOW; } // ================================================ ==============================================
jos (a == 'w')
{Valkoinen = KORKEA; BT.println ("KYTKEVÄT LEDIT VALKOISET");
}muu{
Valkoinen = LOW; } // ================================================ ==============================================
jos (a == 'b')
{Sininen = KORKEA; BT.println ("MUUTTAMINEN SINISEKSI"); } muu {Sininen = MATALA; }
// ===========================================================================================
jos (a == 'r')
{Punainen = KORKEA; BT.println ("PUNAISEN MUUTTAMINEN"); } muu {Punainen = MATALA; }
// ===========================================================================================
jos (a == 'g')
{Vihreä = KORKEA; BT.println ("VIHREÄN MUUTTAMINEN"); } else {Vihreä = MATALA; }
// ===========================================================================================
jos (a == 't')
{Topaz = HIGH; BT.println ("TOPAZIN MUUTTAMINEN"); } else {Topaz = LOW; }
// ===========================================================================================
jos (a == 'l')
{Lila = HIGH; BT.println ("LILACIN MUUTTAMINEN"); } muu {Lila = LOW; }
// ===========================================================================================
jos (a == 'a')
{Sateenkaari = HIGH; BT.println ("RAINBOW ANIMATION"); } else {Sateenkaari = LOW; } // ================================================ ==============================================
jos (a == 'm')
{rgb = KORKEA; BT.println ("MIX COLORS"); } else {rgb = LOW; }} if (off == LOW && offOld == HIGH) {delay (20); jos (pois == LOW) {showType = 0; // Pois animaatio Tyyppi 0 startShow (showType); }}
// ===========================================================================================
jos (valkoinen == MATALA && ValkoinenVanha == KORKEA) {
viive (20); jos (valkoinen == MATALA) {showType = 1; // Valkoinen animaatio Tyyppi 1 startShow (showType); }}
// ================================================ =========================================== jos (punainen == MATALA && RedOld == HIGH) {delay (20); jos (punainen == MATALA) {showType = 2; // Punainen animaatio Tyyppi 2 startShow (showType); }}
// ===========================================================================================
jos (vihreä == MATALA && VihreäVanha == KORKEA) {
viive (20); jos (vihreä == MATALA) {showType = 3; // Vihreä animaatio Tyyppi 3 startShow (showType); }} // ============================================== ==============================================
jos (sininen == MATALA && SininenVanha == KORKEA) {
viive (20); jos (sininen == MATALA) {showType = 4; // Sininen animaatio Tyyppi 4 startShow (showType); }}
// ===========================================================================================
jos (Topaz == LOW && TopazOld == KORKEA) {
viive (20); jos (Topaz == LOW) {showType = 5; // Topaasi -animaatio Tyyppi 5 startShow (showType); }}
// ===========================================================================================
jos (Lila == LOW && LilacOld == KORKEA) {
viive (20); jos (Lila == LOW) {showType = 6; // Topaasi -animaatio Tyyppi 6 startShow (showType); }} // ============================================== ==============================================
jos (Rainbow == LOW && RainbowOld == HIGH) {
viive (20);
jos (sateenkaari == LOW) {
showType = 8; // Rainbow -animaatio Tyyppi 8 startShow (showType); }}
// ===========================================================================================
jos (rgb == MATALA && rgbVanha == KORKEA) {
viive (20);
jos (rgb == LOW) {
showType = 7; // Sekoita animaatio Tyyppi 7 rgb = HIGH;
startShow (showType);
} }
ValkoinenVanha = Valkoinen;
RedOld = Punainen; BlueOld = sininen; VihreäVanha = Vihreä; TopazOld = Topaz; LilaVanha = Lila; offOld = pois; RainbowOld = Sateenkaari; rgbVanha = rgb;
}
void startShow (int i) {
kytkin (i) {
tapaus 0: colorWipe (strip. Color (0, 0, 0), SPEED); // Musta/pois päältä
tauko;
tapaus 1: strip.setBrightness (255); // Muuttaa kirkkaudeksi MAX
colorWipe (nauha. Väri (255, 255, 255), HETI); // Valkoinen nauha.setBrightness (BRIGHTNESS); // Palauta kirkkaus oletusarvoon;
tapaus 2: colorWipe (nauha. Väri (255, 0, 0), SPEED); // Punainen
tauko;
tapaus 3: colorWipe (nauha. Väri (0, 255, 0), SPEED); // Vihreä
tauko;
tapaus 4: colorWipe (nauha. Väri (0, 0, 255), SPEED); // Sininen
tauko;
tapaus 5: colorWipe (nauha. Väri (0, 250, 255), SPEED); // Topaasi
tauko;
kotelo 6: colorWipe (nauha. Väri (221, 130, 255), SPEED); // Lila
tauko; tapaus 7: colorWipe (nauha. Väri (255, 0, 0), SPEED); // Punainen väri Pyyhi (strip. Color (0, 255, 0), SPEED); // Vihreä väri Pyyhi (strip. Color (0, 0, 255), SPEED); // Sininen teatteriChase (strip. Color (0, 0, 127), SPEED); // Sininen teatteriChase (strip. Color (127, 0, 0), SPEED); // Punainen teatteriChase (strip. Color (0, 127, 0), SPEED); // Vihreä tauko;
tapaus 8: rainbowCycle (25);
tauko; }} void colorWipe (uint32_t c, uint8_t wait) {for (uint16_t i = 0; i
void rainbowCycle (uint8_t wait) {
uint16_t i, j;
for (j = 0; j <256*10; j ++) {// 5 sykliä kaikissa pyörän väreissä (i = 0; i <strip.numPixels (); i ++) {strip.setPixelColor (i, Wheel (((i * 256 / strip.numPixels ()) + j) & 255)); } strip.show (); viive (odota); }}
void TheaterChase (uint32_t c, uint8_t odota) {
for (int j = 0; j <10; j ++) {// tee 10 jahdasykliä (int q = 0; q <3; q ++) {for (int i = 0; i <strip.numPixels (); i = i+3) {strip.setPixelColor (i+q, c); // käännä joka kolmas pikseli päälle} strip.show ();
viive (odota);
for (int i = 0; i <strip.numPixels (); i = i+3) {strip.setPixelColor (i+q, 0); // sammuta joka kolmas pikseli}}}}
uint32_t Wheel (tavu WheelPos) {
WheelPos = 255 - WheelPos; if (WheelPos <85) {return strip. Color (255 - WheelPos * 3, 0, WheelPos * 3); } jos (WheelPos <170) {WheelPos -= 85; palautusliuska. Väri (0, WheelPos * 3, 255 - WheelPos * 3); } WheelPos -= 170; palautusliuska. Väri (WheelPos * 3, 255 - WheelPos * 3, 0); }
Vaihe 6: Lampun ohjaus



Lampun väriä voi säätää älypuhelimella.
Ensin sinun on asennettava sovellus nimeltä Bluetooth-pääte HC-05 Google Play Kaupasta tai Apple App Storesta.
Voit ohjata lamppua omalla älypuhelimellasi seuraavasti:
1. Ota Bluetooth käyttöön älypuhelimessasi.
2. Avaa sovellus, joka on Bluetooth-pääte HC-05.
3. Sinun pitäisi nyt nähdä pariksi liitetyt laitteet näytöllä. Valitse 'HC-05'.
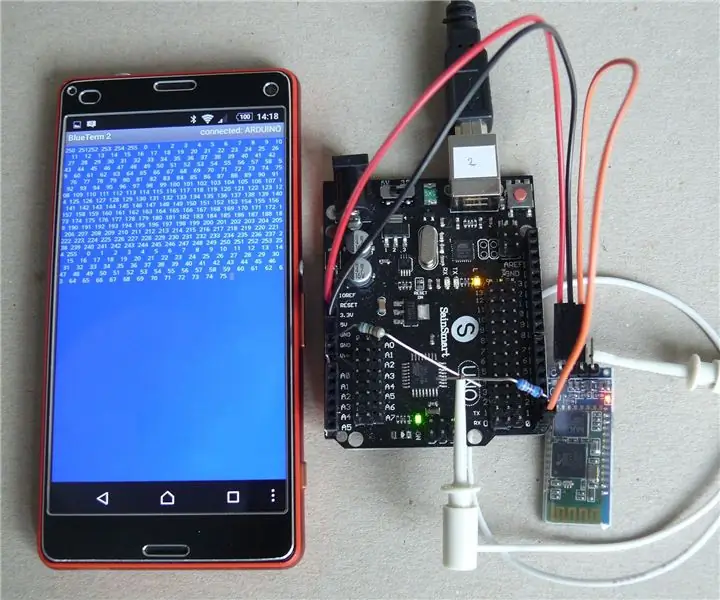
4. Nyt voit nähdä älypuhelimessasi olevan mustan näytön, joka osoittaa "yhdistetty Arduinoon".
5. Tässä on hauska osa, jos kirjoitat tekstikenttään "b", lamppu muuttuu siniseksi. Tässä on luettelo komennosta, jonka voit kirjoittaa lampulle:
- w valkoiselle
- b sinistä
- g vihreää
- r punaiselle
- t topaasille
- l lila
- sateenkaari -animaatioon
- pois päältä
Hauskaa eikö?
6. Viimeisenä mutta ei vähäisimpänä, voit myös muokata näytön alla olevaa painiketta haluamaasi tekstiin yllä olevan kuvan mukaisesti.
Vaihe 7: Nauti mielialalampusta



Toivottavasti pidät tästä Instructablesista. Se oli minulle erittäin haastava projekti, mutta onnistuin lopettamaan sen kokonaan 14-vuotiaana poikana. Anna palautetta tulevista parannuksista.
Kiitos lukemisesta ja hyvää joulua!
Suositeltava:
SISTEMA DE IRRIGAÇÃO AUTOMÁTICA CONTROLADA POR SMARTPHONE: 8 vaihetta

SISTEMA DE IRRIGAÇÃO AUTOMÁTICA CONTROLADA POR SMARTPHONE: PONTIF Í CIA UNIVERSIDADE CAT Ó LICA DE MINAS GERAIS Kurssi: Especializa ç ã o em Arquitetura de Software Distribu Professori: Ilo Rivero
Laitteisto ja ohjelmisto Hack Smart Devices, Tuya ja Broadlink LEDbulb, Sonoff, BSD33 Smart Plug: 7 vaihetta

Laitteisto ja ohjelmisto Hack Smart Devices, Tuya ja Broadlink LEDbulb, Sonoff, BSD33 Smart Plug: Tässä opastettavassa esittelen kuinka väläytin useita älylaitteita omalla laiteohjelmistollani, jotta voin hallita niitä MQTT: llä Openhab -asennuksen kautta. uusia laitteita, kun hakkasin niitä
Kuinka asentaa LED Demon Eye W/ Smart Phone Bluetooth -sovellus: 5 vaihetta

Kuinka asentaa LED Demon Eye W/ Smart Phone Bluetooth -sovellus: Tämä asennusopas Bluetooth -yhteyden muodostavan sovelluksen asentamisesta. Tämä sovellus löytyy sekä Apple Storesta että Google Playsta, nimeltään "Happy Lighting"
Sam - NFC Smartphone Automation Mate: 6 vaihetta

Sam - NFC Smartphone Automation Mate: Johdanto: Sam - NFC Smartphone Automation MateEsipuhe: Tämä on ryhmäprojekti Lance Panin ja Zeynep Kirmiziyesilin välillä Emily Carrin taideyliopistossa & Suunnittelu älykkäille esineille. Tämä projekti tutkii lähikommunikaatiota (NFC), joka
Arduino Smartphone Coms/Sarjamonitori Bluetoothin kautta HC-05, HC-06: 4 vaihetta (kuvien kanssa)

Arduino Smartphone Coms/Sarjamonitori Bluetoothin kautta HC-05, HC-06: Tämä on uskomattoman hyödyllistä, jos haluat testata luonnostasi todellisessa ympäristössä, kaukana tietokoneesta. Tuloksena on, että älypuhelimesi toimii samalla tavalla kuin tietokoneesi Arduino -sarjamonitori. HC-05- ja HC-06-Bluetooth-moduulit ovat saatavilla
