
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:00.
- Viimeksi muokattu 2025-01-23 14:41.

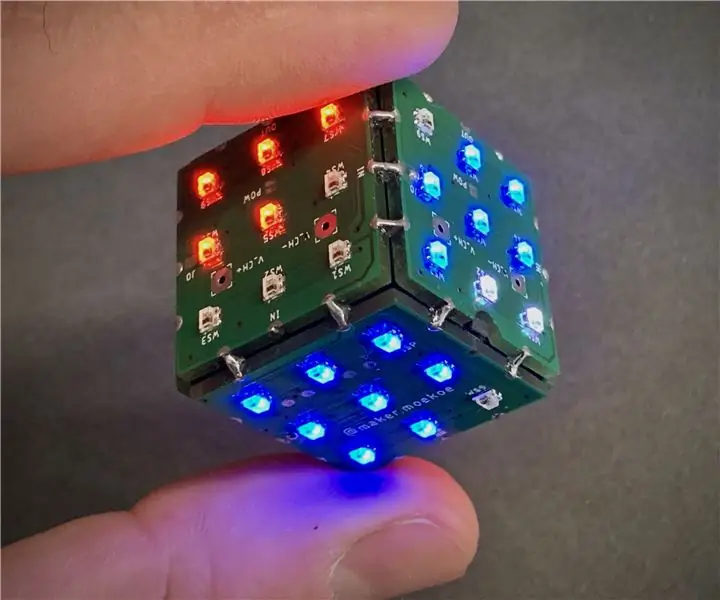
Hei valmistajat, se on valmistaja moekoe!
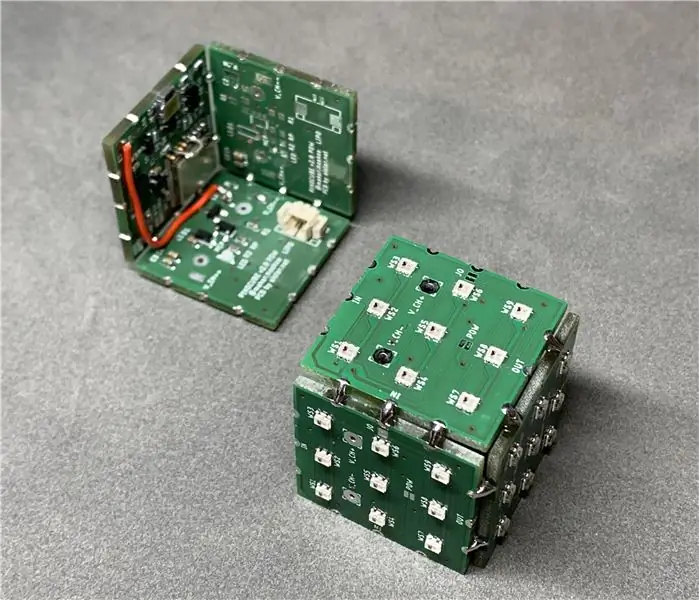
Tänään haluan näyttää teille, kuinka rakentaa todellinen LED -noppa, joka perustuu kuuteen PCB: hen ja yhteensä 54 LEDiin. Kuution sisäisen gyroskooppisen anturin, joka voi havaita liikkeen ja nopan asennon, mukana tulee ESP8285-01F, joka on tähän mennessä pienin WiFi MCU. MCU: n mitat ovat vain 10 x 12 millimetriä. Jokaisen piirilevyn mitat ovat 25 x 25 millimetriä ja se sisältää yhdeksän WS2812-2020 mini-LED-pikseliä. Ohjaimen vieressä on 150 mAh: n Lipo -akku ja latauspiiri nopan sisällä. Mutta tästä lisää myöhemmin…
Jos etsit vielä pienempää kuutiota, tutustu ensimmäiseen versioon, jonka olen luonut verkkosivustollani. Se on valettu epoksihartsiin!
Pikocube -versio 1
Vaihe 1: Inspiroidu


Nauti videosta!
Löydät melkein kaiken kuutiosta tästä videosta. Saat lisätietoja, suunnittelu-, piirilevy- ja kooditiedostoja seuraavista vaiheista.
Vaihe 2: Piirilevyjen suunnittelu



Kuten ehkä tiedät, suosikki piirilevyjen suunnitteluohjelmistoni on Autodesk EAGLE. Siksi olen käyttänyt sitä myös tässä projektissa.
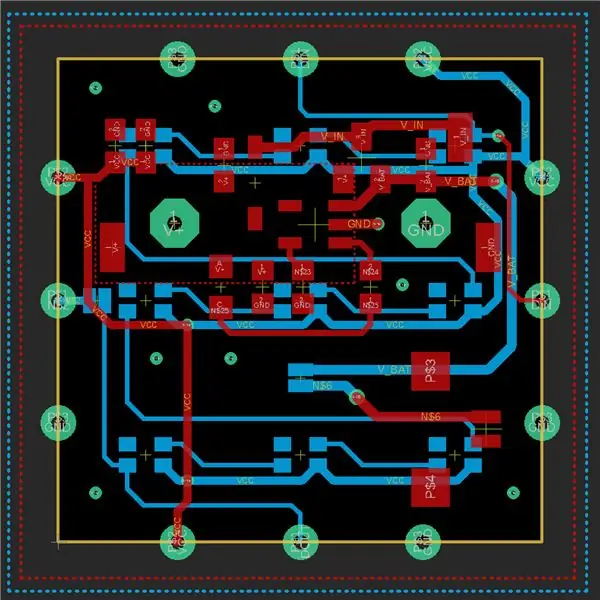
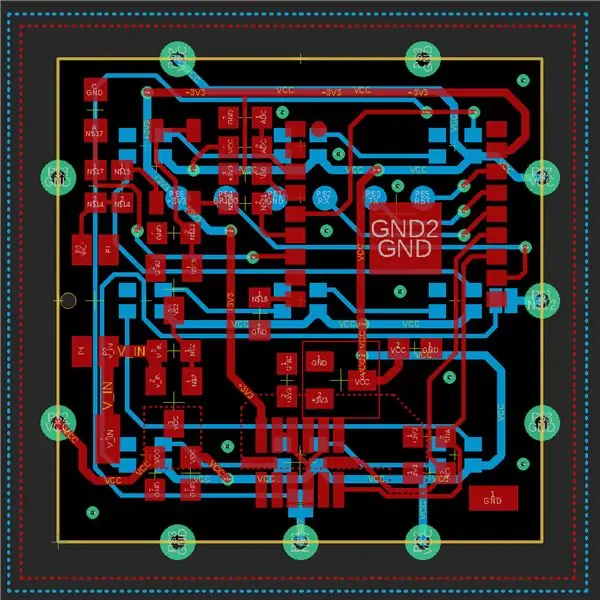
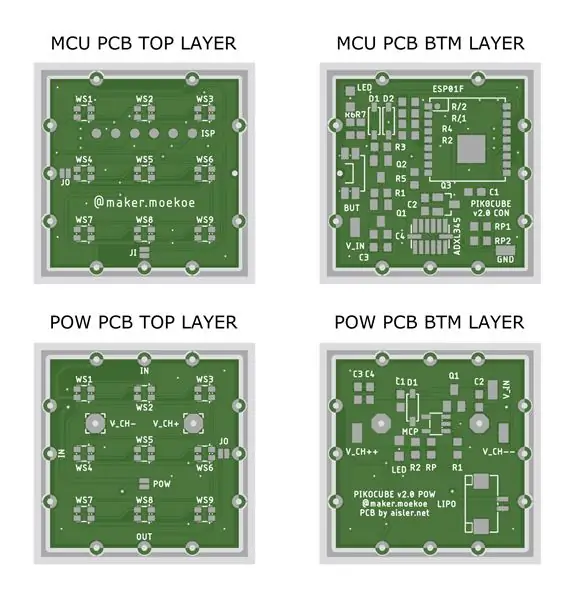
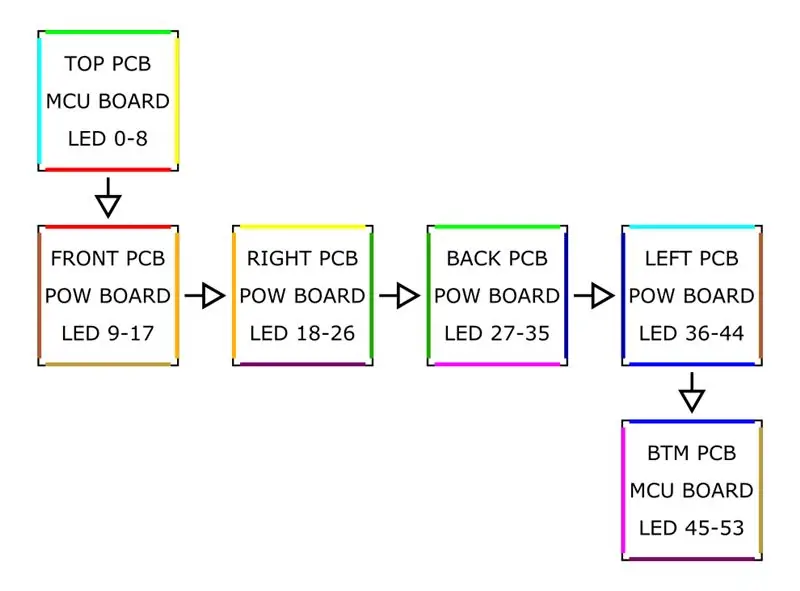
Olen alkanut käyttää kahta erilaista PCB -mallia, koska en halua tehdä kuutiosta suurempaa kuin sen on oltava. Molempien piirilevyjen ulkomuodot ovat vain 25x25 millimetrin neliöitä. Näiden piirilevyjen erityispiirre on kolme valettua reikää kummallakin puolella, jotka jakavat kolme signaalia +5V, GND ja LED -signaalin koko kuutioon. Piirilevyjen järjestys esitetään yhdessä yllä olevista kaavioista. Toivottavasti voit kuvitella, että värilliset sivut kuuluvat yhteen, kun kuutio on taitettu kuutioksi. Nuolet merkitsevät WS2812 -signaalilinjaa.
Molempien piirilevyjen kaaviot, levyt ja tuoteselosteet on liitetty tähän vaiheeseen.
Vaihe 3: Piirilevyt ja komponentit



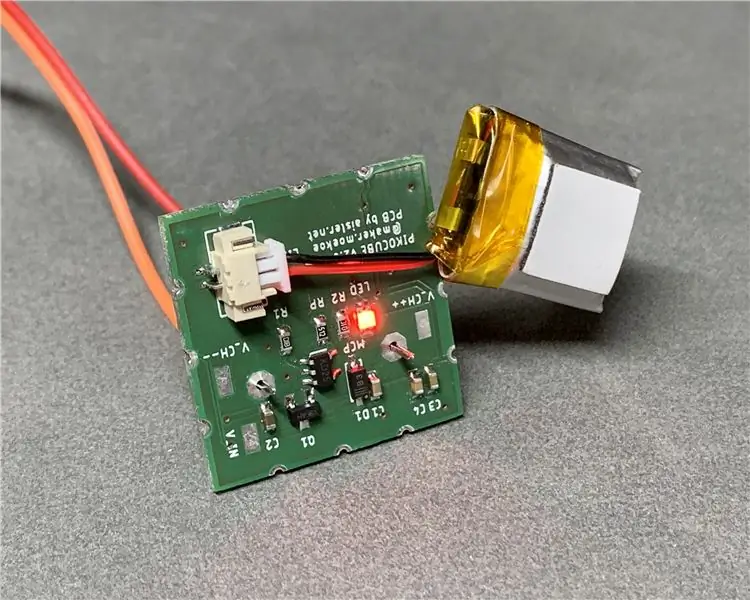
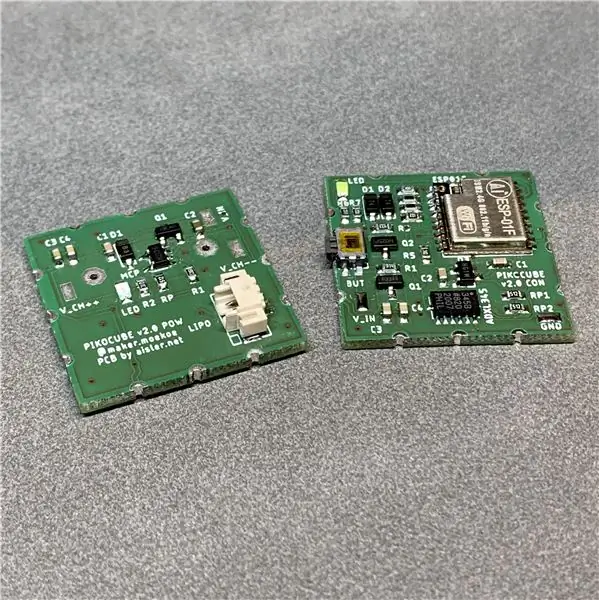
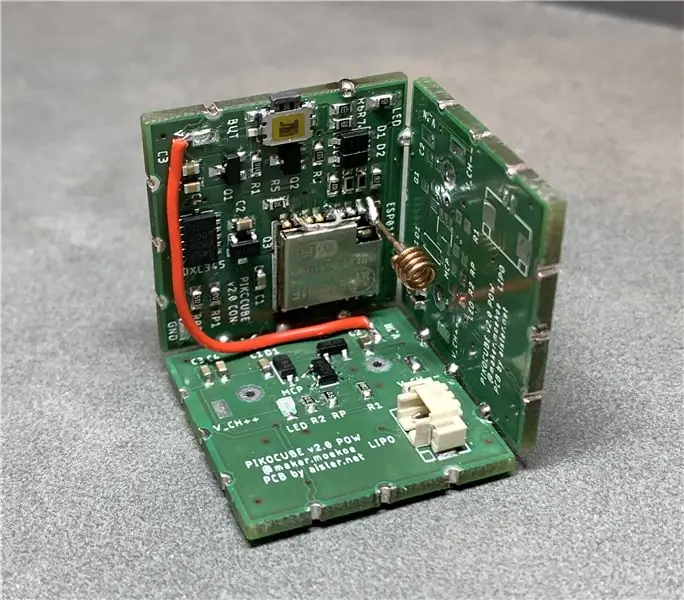
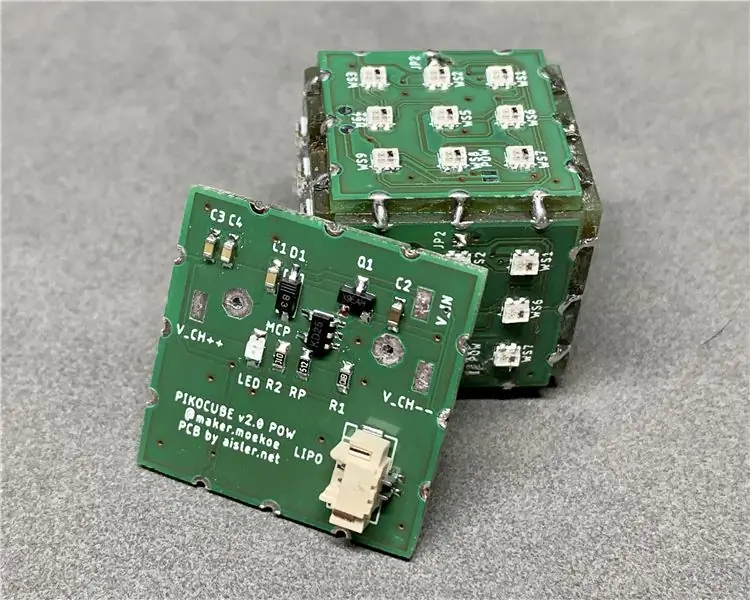
Koko kuutio koostuu kahdesta erityyppisestä PCB: stä. Ensimmäinen sisältää latauspiirin ja Lipo -akun liittimen, ja toinen sisältää MCU: n, anturin ja jonkin virran lukituspiirin. Tietysti piirilevyt on varustettu vain kerran. Kaikki muu sisältää vain kuution ulkopuolella olevat yhdeksän LEDiä.
Piirilevyjen erityispiirre on valetut reiät joka puolella. Toisaalta näitä reikiä/juotoslevyjä käytetään saamaan kuutio näyttämään kuutolta ja pitämään kaikki paikoillaan, ja toisaalta se lähettää sekä LED -valojen tehon että WS2812 -signaalin. Myöhempi on monimutkaisempaa, koska sen on oltava tietyssä järjestyksessä. Jokaisessa piirilevyssä on vain yksi tulo- ja yksi lähtösignaali, ja yhden signaalin keskeyttämiseksi tietyssä kohdassa lisäsin muutaman SMD -juotoshyppypalan.
Osat, joita tarvitset MCU -kortille:
- ESP8285-01F WiFi MCU
- ADXL345 Gyroskooppi
- SMD -kondensaattorit 0603 (100n, 1µ, 10µ)
- SMD -vastukset 0603 (600, 1k, 5k, 10k, 47k, 100k, 190k, 1M)
- SMD -diodi SOD123 1N4148
- SMD LED 0805
- SMD Mosfet (IRLML2244, IRLML2502)
- SMD LDO MCP1700
- SMD 90 astetta
- WS2812 2020 LED
Virtakortille tarvittavat osat:
- MCP73831 Laturin IC
- SMD -kondensaattorit 0603 (100n, 1µ, 10µ)
- SMD -vastukset 0603 (1k, 5k, 10k)
- SMD -diodi MBR0530
- SMD LED 0805
- SMD Mosfet (IRLML2244)
- JST 1,25 mm 2P -liitin
- WS2812 2020 LED
Vaihe 4: Kuution kokoaminen




Katso kaikki kuution kokoamisen yksityiskohdat yllä olevasta videosta.
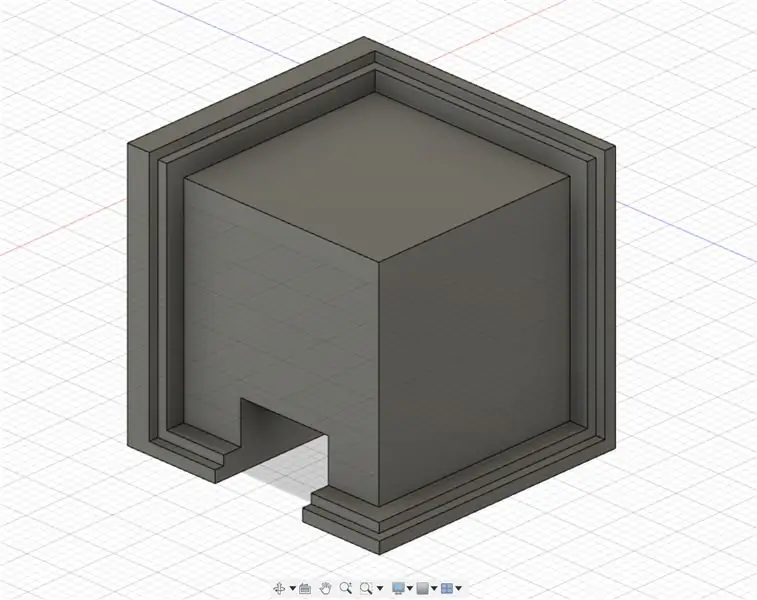
Kuution kokoaminen ei ole helpoin osa, mutta sen helpottamiseksi olen suunnitellut pienen juotoslaitteen, jossa vähintään kolme kuudesta PCB: stä voidaan juottaa yhteen. Kun teet sen kaksi kertaa, saat kaksi PCB -reunaa, jotka on liitettävä, kun kaikki toimii. Kyllä, varmista, että kaikki toimii. En ole testannut sitä toistaiseksi, mutta yhden piirilevyn purkaminen kuutiosta voi olla vaikeaa.
Muista juottaa kolme piirilevyä yhteen ennen akun liittimen kiinnittämistä. Muussa tapauksessa sinun on muokattava.stl -tiedosto pienellä reiällä, johon liitin sopii.
Vaihe 5: Arduino -koodi
Kuutio alkaa käytöstä poistetulla WiFi -yhteydellä virran säästämiseksi, jota kutsutaan modeemin lepotilaksi. Mitä tulee ESP: n tietolomakkeeseen, MCU kestää vain 15 mA modeemin lepotilassa, kun taas se tarvitsee noin 70 mA normaalitilassa. Hyvä paristokäyttöisille laitteille, kuten tämä. Tämän saavuttamiseksi tarvitset seuraavan koodiosan ennen asennustoiminnon kutsumista.
void preinit () {
ESP8266WiFiClass:: preinitWiFiOff (); }
Toisella painikkeen painalluksella voit herättää WiFi: n kutsumalla tavallista WiFi.begin () -toimintoa tai tässä tapauksessa Blynk.begin (), joka on APP: n asetuspuhelu, jonka olen valinnut kuution hallitsemiseksi.
Joidenkin animaatioiden muuntaminen kuutioon on vain vähän matematiikkaa. Matriisin muuntaminen pikseliksi tietyssä ulkoseinässä suoritetaan tällä yksinkertaisella aputoiminnolla:
int get_pixel (int mat, int px, int py) {
// alkaen vasemmasta yläkulmasta return (px + py * 3) + mat * 9; }
Viitaten PCB -pikselien yleiskatsaukseen vaiheessa 2, ensimmäinen matriisi on ylin, toinen edestä päin, seuraavat ovat kuution ympärillä, joka menee oikeaan suuntaan ja viimeinen matriisi on alempi.
Kun käytät liitettyä koodia, sinun on muokattava WiFi -kirjautumistietoja vastaamaan verkkoa. Jotta voit käyttää Blynk -sovellusta oikein, muista laittaa molemmat tiedostot (BLYNK.ino ja toinen, jossa on Blynk) samaan kansioon ennen luonnoksen avaamista. Luonnos sisältää kaksi eri välilehteä. Toisessa tiedostossa, joka ei itse asiassa tee mitään, ei tarvitse olla toista välilehteä. Se on vain kuution nukuttamiseksi, kun painiketta ei painettu. Muuten kuutio ei mene nukkumaan ja vetää virtaa koko ajan.
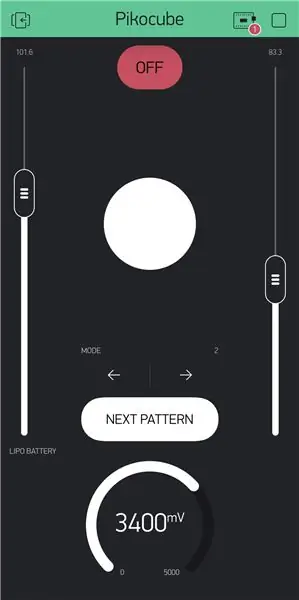
Vaihe 6: APP


Kuten jo kerrottiin, kuutio alkaa yhdellä painikkeen painalluksella. Mutta se ei käynnisty lainkaan WiFi -toiminnolla. Toinen painallus kuution ollessa käynnissä käynnistää WiFi -yhteyden ja muodostaa yhteyden ennalta määritettyyn verkkoon. Jälkeenpäin voit hallita kuutiota BlynkAPP: n avulla. Tietysti voit laajentaa toiminnallisuutta, tähän on paljon mahdollisuuksia…
Tässä on esitetty yksinkertainen esimerkki Blynk APP -sovelluksesta. Se koostuu kahdesta SLIDERistä (kirkkaus ja animaationopeus), kahdesta STYLED -PAINIKKEESTA (animaatiokuvion muuttaminen ja kuution sammuttaminen), yhdestä VAIHEESTA kuutiotilan vaihtamiseksi, LEDistä, joka osoittaa, mikä noppapinta on ylhäällä ja viimeisenä mutta ei vähäisimpänä mittarista näyttää akun tilan. Kaikki nämä widgetit käyttävät APP-MCU-viestinnän virtuaalisia nastoja. Jos haluat lukea virtuaalisia nastoja MCU: n kautta, on kutsuttava tämä toiminto, kun taas V1 viittaa käytettyyn virtuaaliseen nastaan ja paramet.asInt () pitää tapin nykyisen arvon. Rajoitustoiminto on tarkoitettu vain tulevien arvojen rajoittamiseen (turvallisuus ensin: D).
BLYNK_WRITE (V1) {
// VaiheH t = millis (); current_mode = rajoittaa (param.asInt (), 0, n_modes - 1); }
Voit kirjoittaa virtuaalisen nastan Blynk APP -sovellukseen käyttämällä seuraavaa toimintoa:
int data = getBatteryVoltage ();
Blynk.virtualWrite (V2, data);
Saat lisätietoja tästä Arduinon luonnoksesta!
Vaihe 7: Pidä hauskaa

Kuution suunnittelu ja rakentaminen oli minulle hauskaa! Siitä huolimatta minulla on ollut joitakin ongelmia sen kanssa. Ensimmäinen on se, että halusin käyttää tehostusmuunninpiiriä kuution ensimmäisen version sisällä varmistaakseni, että WS2812 -LEDit toimivat 5 V: n jännitteellä. Onneksi ne toimivat myös noin 3, 7 V: n Lipo -jännitteellä, koska tehostusmuunnin oli aivan liian meluisa ja häiritsee LED -signaalia, mikä johtaa tahattomaan vilkkuvaan kuutioon.
Toinen valtava ongelma on se, että halusin käyttää langatonta latausta jopa toisessa versiossa. Onneksi olen lisännyt joitain latauslevyjä, joihin pääsee kuution ulkopuolelta, koska induktiivinen teho häiriintyy PCB: n ja komponenttien GND -tasojen kautta. Siksi minun on luotava 3D -tulostettu latausjalusta, jotta kuutio voidaan laittaa sisään ja jotkut koskettimet puristuvat kuutioon.
Toivottavasti pidit tämän ohjeen lukemisesta ja löysit tavan rakentaa oma kuutio!
Voit vapaasti tutustua Instagramiin, verkkosivustooni ja Youtube -kanavaani saadaksesi lisätietoja kuutiosta ja muista mahtavista projekteista!
Jos sinulla on kysyttävää tai jotain puuttuu, kerro minulle alla olevista kommenteista!
Hauskaa luomista!:)


Ensimmäinen palkinto PCB Design Challengessa
Suositeltava:
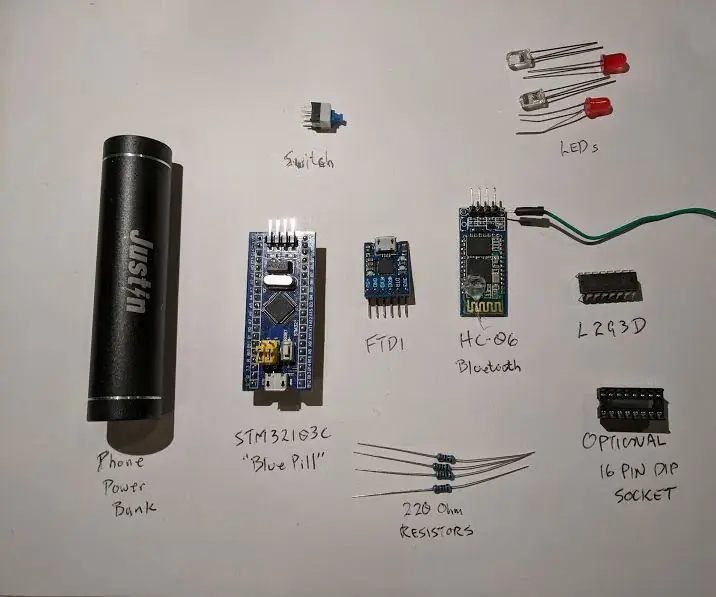
Bluetooth RC -auto STM32F103C: llä ja L293D: llä - Edullinen: 5 vaihetta

Bluetooth RC -auto STM32F103C: llä ja L293D: llä - Edullista: Tein Bluetooth Arduino -auton, kuten tässä kuvattu, Ardumotive_com. Ongelmani olivat akut ja niiden paino sekä kustannukset. Sittemmin matkapuhelimien halvoista virtapankkeista on tullut erittäin edullisia. Kaikki mitä tarvitsen
Alexa Ääniohjattu Raspberry Pi Drone IoT: llä ja AWS: llä: 6 vaihetta (kuvilla)

Alexa Ääniohjattu Raspberry Pi Drone IoT: llä ja AWS: llä: Hei! Nimeni on Armaan. Olen 13-vuotias Massachusettsin poika. Tämä opetusohjelma näyttää, kuten voit päätellä otsikosta, kuinka rakentaa Raspberry Pi Drone. Tämä prototyyppi osoittaa, kuinka dronit kehittyvät ja kuinka suuri rooli niillä voi olla
Sisäkasvien kastelu NodeMCU: lla, paikallisella Blynk -palvelimella ja Blynk Apk: lla, säädettävä asetuspiste: 3 vaihetta

Sisäkasvien kastelu NodeMCU: lla, paikallisella Blynk -palvelimella ja Blynk Apk: llä, säädettävä asetuspiste: Olen rakentanut tämän projektin, koska sisäkasvieni on oltava terveitä, vaikka olen lomalla pitkään ja pidän ajatuksesta hallita tai ainakin seurata kaikkia mahdollisia asioita, joita kotona tapahtuu Internetin kautta
Älypuhelintelakka USB: llä ja HDMI: llä: 6 vaihetta

Älypuhelintelakka USB: llä ja HDMI: llä: Tämä on opas rakentaa älypuhelintelakka, jossa on neljä USB -tuloa, HDMI -lähtö ja USB C -läpivienti lataamista varten. monenlaisiin USB -laitteisiin, kuten näppäimistöihin, hiiriin
Levynvaihto PS1: llä (tai PSX: llä): 8 vaihetta

Levynvaihdon vaihtaminen PS1: llä (tai PSX: llä): Tämä näyttää sinulle vaihe vaiheelta kuinka vaihtaa levyt Ps1: lle (tai PSX: lle). Tämä on melko vaikeaa. jos sinulla on ongelmia, käy tällä sivustolla http://www.angelfire.com/ca/PlaystationHouse/SwapTrick.html
