
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 08:59.
- Viimeksi muokattu 2025-01-23 14:41.

En este instructables te guiaremos paso a paso para el desarrollo de una aplicación web adaptativa, que lupakirjan organisointi ja estudio por intervalos (haciendo uso de la técnica Pomodoro) y escuchar una mezcla de ruido con sonidos ambientales.
Este proyecto surgió gracias al planteamiento de un problem propuesto for an docente y PhD Juan Vicente Pradilla Cerón para la asignatura Arquitectura de Sistemas Multimedia in program académico Ingeniería Multimedia de la Universidad Autónoma de Occidente.
Para la realización de este proyecto se tuvieron en cuenta los siguientes puntos:
1. Objetivon rehtori
2. Objetivos Secundarios
3. Aktiviteetit
4. Kronograama
5. Määritelmä käyttö
6. Trabajos relacionados
7. Requerimientos funcionales
8. Requerimientos no funcionales
9. Telecomunicaciones
10. Laitteisto
11. Ohjelmisto
Vaihe 1: Toistoja
Para realizar la aplicación web se hará uso de los siguientes recursos:
- Tietokoneeton
- Sonidos CC0
- Visual Studio -koodi
- Skriptit.js
Los sonidos ambientales que se utilizarán son:
- Lluvia
- Olas
- Viento
- Rayos
- Fuego
- Pájaros
Vaihe 2: Visual Studio Code

Desarrollar el aplicativo se utilizará la applicación Visual Studio Code, el cual permite hacer uso de la libreria bootstrap y JavaScript.
Vaihe 3: Importación De Medios


Habiendo descargado las imágenes y sonidos con licencia CC0 (Creative Commons Zero) on ennaltaehkäisevä Visual Studio Code -tuotteiden tuonti:
- VS -koodin etsijä, napsauta "New Folder" ja creamos 2 carpetas -kirjastoa: una para los audios y otra para las imágenes
- Arrastramos los audios y fotos en sus respectivas carpetas
Vaihe 4: Pantalla Principal

Para el desarrollo de la pantalla pääasiallinen valintamenettely, joka on tarkoitettu käytettäväksi temporizador Pomodoro, así como una descripción de su funcionamiento y los controles para los sonidos.
El Código para su desarrollo es el siguiente:
ASM
Keskity
Temporizador
En este temporizador utilizamos la Técnica Pomodoro de Francesco Cirillo. La cual divide el estudio ja 25 minuutin aktiviteetit, 5 minuutin sekvenssit
descanso, y cada cuatro pomodoros 15 minuuttia descanso en lugar de 5.
25:00
Iniciar
Estudio
Sonidos
Lluvia
50
Pajaros
CSS
CSS: ssä, joka on koodattu HTML -koodiin, estimoitu HTML -koodi, täydellinen värivaihtoehto fondolle, tamaño de letra, tamaño de fondo, entre otros. En el código anterior se definió la ubicación del archivo CSS, así como la librería que utiliza
h1 {väri: #F45B69; }.logo-img {korkeus: 35 kuvapistettä; }.pää {padding-top: 20px; }.tempo {korkeus: auto; leveys: auto; raja-säde: 25 kuvapistettä; text-align: center; taustaväri: #F45B69; }.tempo h2 {font-size: 60px; pehmuste: 30px; väri valkoinen; }.tempo-painike {margin-bottom: 30px; } #est {väri: valkoinen; marginaali-pohja: 30 kuvapistettä; taustaväri: #df4e5a; raja-säde: 10 kuvapistettä; } #sounds {height: 400px; leveys: 100%; taustakuva: url ("https://i.ibb.co/997L37C/bg.jpg"); tausta-toisto: ei toista; tausta-asema: vasen; marginaali-20px; marginaali-pohja: 20 kuvapistettä; raja-säde: 50 kuvapistettä; pehmuste: 20px; } h3 {väri: valkoinen; }.rn {leveys: 100%; }.sld_val {väri: valkoinen; } #aud_lluvia {leveys: 100%; }
Vaihe 5: Temporizador
Lokitoimintojen toiminnallisuusohjelmisto on sovellus, jossa voit hallita äänenvoimakkuutta ja käyttää skriptiä.js. Su código es el siguiente:
var counterMinutos = 25; var counterSegundos = 0; var descanso = totta; var descansos = 1; function iniciarContador () {setInterval (function () {// Mostrar texto document.getElementById ("est"). style.display = "block"; // Iniciar Contador if (counterSegundos == 0 && counterMinutos> 0) {counterSegundos = 60; counterMinutos--;} // Descansos if (counterSegundos == 0 && counterMinutos == 0) {if (descansos! = 4) {if (descanso) {document.getElementById ("temp-bg"). Style.backgroundColor = "#2bb91e"; document.getElementById ("est"). Style.backgroundColor = "#239419"; document.getElementById ("est"). InternalHTML = "Descanso"; counterMinutos = 5; descanso =! Descanso; konsoli. log (descansos);} else {document.getElementById ("temp-bg"). style.backgroundColor = "#F45B69"; document.getElementById ("est"). style.backgroundColor = "#df4e5a"; counterMinutos = 25; document.getElementById ("est"). internalHTML = "Estudio"; descanso =! descanso; descansos ++; console.log (descansos);}} else {counterMinutos = 15; document.getElementById ("temp-bg"). backgroundColor = "#2bb91e"; document.getElementById ("est ").style.backgroundColor ="#239419 "; document.getElementById ("est"). internalHTML = "Descanso Largo"; descanso = epätosi; descansos = 0; }} else {counterSegundos--; } // Cambiar texto if (counterSegundos> 9) {id = document.getElementById ("count"); id.innerHTML = counterMinutos + ":" + counterSegundos; } if (counterSegundos <= 9) {id = document.getElementById ("count"); id.innerHTML = counterMinutos + ": 0" + counterSegundos; }}, 1); } // Slider - Audio var slider = document.getElementById ("myRange"); var output = document.getElementById ("demo"); var aud_lluvia = document.getElementById ("aud_lluvia"); aud_lluvia.onplay (); output.innerHTML = liukusäädin.arvo; // Näytä liukusäätimen oletusarvo // Päivitä nykyinen liukusäätimen arvo (aina, kun vedät liukusäätimen kahvaa) slider.oninput = function () {output.innerHTML = this.value; aud_lluvia.volume (tämä.arvo / 100); }
Suositeltava:
Akustinen levitaatio Arduino Unon kanssa Askel askeleelta (8 vaihetta): 8 vaihetta

Akustinen levitaatio Arduino Unon kanssa Askel askeleelta (8 vaihetta): ultraäänikaiuttimet L298N DC-naarasadapterin virtalähde urospuolisella dc-nastalla ja analogiset portit koodin muuntamiseksi (C ++)
4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: 3 vaihetta
![4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: 3 vaihetta 4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: 3 vaihetta](https://i.howwhatproduce.com/images/009/image-25904-j.webp)
4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: Seuraava opas auttaa sinua saamaan live-HD-videovirtoja lähes mistä tahansa DJI-dronesta. FlytOS -mobiilisovelluksen ja FlytNow -verkkosovelluksen avulla voit aloittaa videon suoratoiston droonilta
Pultti - DIY -langaton latauskello (6 vaihetta): 6 vaihetta (kuvilla)

Pultti - DIY -langaton latausyökello (6 vaihetta): Induktiiviset lataukset (tunnetaan myös nimellä langaton lataus tai langaton lataus) on langattoman voimansiirron tyyppi. Se käyttää sähkömagneettista induktiota sähkön tuottamiseen kannettaville laitteille. Yleisin sovellus on langaton Qi -latauslaite
Zocus - langaton zoom ja tarkennus DSLR -kamerallesi: 24 vaihetta (kuvilla)

Zocus - Langaton zoomaus ja tarkennus DSLR -kamerallesi: Zocuksen avulla voit ohjata langattomasti DSLR -kameran zoomia ja tarkennusta Bluetooth -yhteensopivan ZocusAppin kautta iPadissa tai iPhonessa (Android tulossa pian). Se on alun perin kehitetty James Dunnille, joka on intohimoinen valokuvauksesta, mutta joka myös
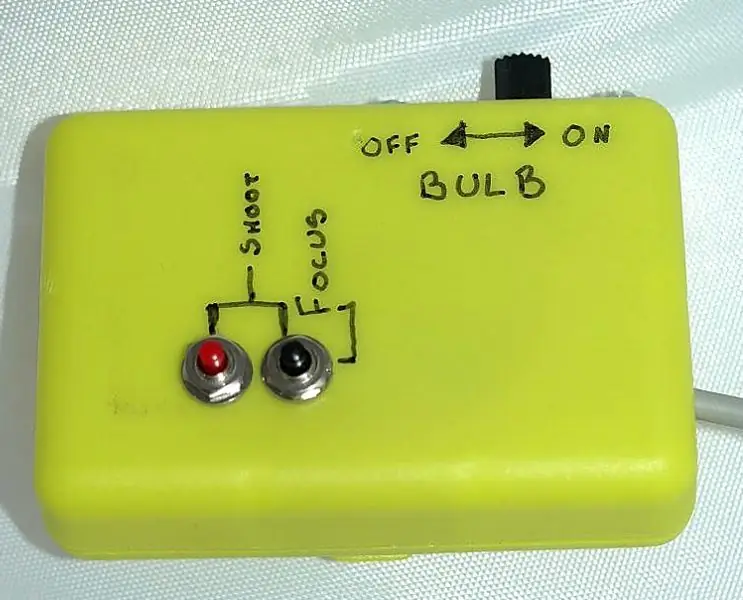
Olympus Evolt E510 -kaukosäätimen kaapelin vapautus (versio 2, jossa automaattinen tarkennus kauko -ohjaimeen): 6 vaihetta (kuvien kanssa)

Olympus Evolt E510 -kaukosäätimen kaapelin vapautus (versio 2, jossa automaattinen tarkennus kauko -ohjaimeen): Eilen rakensin yksinkertaisen yhden painikkeen kaukosäätimen Olympus E510 -laitteelleni. Useimmissa kameroissa on laukaisin (se, jota painat ottaaksesi kuvan), jossa on kaksi tilaa. Jos painiketta painetaan varovasti, kamera tarkentaa automaattisesti ja mittaa valon
