
Sisällysluettelo:
- Vaihe 1: Mitä tarvitset
- Vaihe 2: Käynnistä Visuino ja valitse M5 Stack Stick C -korttityyppi
- Vaihe 3: Lisää komponentteja Visuino -ohjelmassa
- Vaihe 4: Visuino -sarjan komponenteissa
- Vaihe 5: Visuino Connect -komponentit
- Vaihe 6: Luo, käännä ja lähetä Arduino -koodi
- Vaihe 7: Pelaa
- Vaihe 8: Seuraavassa opetusohjelmassa
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 08:59.
- Viimeksi muokattu 2025-01-23 14:41.
Tässä opetusohjelmassa opimme ohjelmoimaan ESP32 M5Stack StickC: n Arduino IDE: n ja Visuinon avulla näyttämään ajan nestekidenäytöllä ja asettamaan ajan myös StickC -painikkeilla.
Vaihe 1: Mitä tarvitset


M5StickC ESP32: saat sen täältä
Visuino -ohjelma: Lataa Visuino
Huomautus: Tarkista tämä opetusohjelma StickC ESP32 -levyn asentamisesta
Vaihe 2: Käynnistä Visuino ja valitse M5 Stack Stick C -korttityyppi



Käynnistä Visuino ensimmäisen kuvan mukaisesti Napsauta Visuinon Arduino -komponentin (Kuva 1) "Työkalut" -painiketta. Kun valintaikkuna tulee näkyviin, valitse "M5 Stack Stick C", kuten kuvassa 2
Vaihe 3: Lisää komponentteja Visuino -ohjelmassa



- Valitse "M5 Stack Stick C" -kortti
- Valitse "Ominaisuudet" -ikkunassa "Moduulit" ja laajenna napsauttamalla "+",
- Valitse "Display ST7735" ja laajenna se napsauttamalla "+",
- Aseta "Suunta" -asetukseksi "goRight"
- Aseta "Taustaväri" -asetukseksi "ClBlack"
- Valitse "Elementit" ja napsauta sinistä painiketta, jossa on 3 pistettä…
- Elementit -valintaikkuna tulee näkyviin
- Vedä elementtivalintaikkunassa "Tekstikenttä" oikealta puolelta vasemmalle
-
Valitse se napsauttamalla "Tekstikenttä1" vasemmalla puolella, sitten "Ominaisuudet" -ikkunassa "Väri" ja aseta se "aclWhite" ja napsauta "Täytä väri" ja aseta se "aclBlack" (voi leikkiä väreillä jos haluat)
-myös ominaisuusikkunoissa X: 10 ja Y: 20 tässä haluat näyttää ajan nestekidenäytöllä -sarjan koko: 3 (tämä on ajan fonttikoko) Sulje elementti -ikkuna
- Lisää "Decode (Split) Date/Time" -komponentti
- Lisää muotoiltu teksti -komponentti
Vaihe 4: Visuino -sarjan komponenteissa



- Valitse "FormattedTxt1" -komponentti ja valitse "Ominaisuudet" -ikkunan "Teksti" -asetukseksi:%0:%1:%2
- Kaksoisnapsauta "FormattedText1" -komponenttia ja vedä Elements -valintaikkunassa 3x "Text Element" vasemmalle
- Valitse "M5 Stack Stick C" -kortti ja valitse "Properties" -ikkunasta "Moduulit"> "Real Time Alarm Clock (RTC)"> "Elements"
- Napsauta sinistä painiketta, jossa on 3 pistettä, ja vedä elementtien valintaikkunassa "Aseta tunti", "Aseta minuutti" ja "Aseta toinen" vasemmalle puolelle
- Valitse vasemmasta "Aseta tunti1" -elementistä ja "Ominaisuudet" -ikkunan kohdasta "Lisää arvo" arvoon "Tosi" ja "Arvo" arvoon "1"
- Valitse vasemmasta "Aseta minuutti1" -elementistä ja valitse "Ominaisuudet" -ikkunan "Lisäarvo" -asetukseksi "Tosi" ja "Arvo" -arvoksi "1"
- Valitse vasemmasta "Aseta toinen1" -elementistä ja "Ominaisuudet" -ikkunan kohdasta "Lisää arvo" arvoon "Tosi" ja "Arvo" arvoon "1"
Selitys:
"Arvo" tarkoittaa sitä, kuinka paljon haluamme lisätä jokaisella painikkeen napsautuksella nykyiseen aikaan (joko tunteihin, minuutteihin tai sekunteihin) "Lisäarvo" tarkoittaa, että haluamme lisätä arvon nykyiseen aikaan
Vaihe 5: Visuino Connect -komponentit


- Liitä "M5 Stack Stick C"> Reaaliaikainen herätyskello (RTC)> Pin [Out] "DecodeDateTime1" -komponenttitappiin [In]
- Yhdistä "DecodeDateTime1" -komponentin nasta [Tunti] "FormattedText1" -komponentin "TextElement1" -nastaan [In]
- Liitä "DecodeDateTime1" -komponentin nasta [minuutti] "FormattedText1" -komponentin "TextElement2" -nastaan [sisään]
- Liitä "DecodeDateTime1" -komponentinappi [toinen] "FormattedText1" -komponentin "TextElement3" -nastaan [In]
- Liitä "FormattedText1" -komponentinappi [Out] "M5 Stack Stick C" -korttiin "Display ST7735"> "Text Field1" pin [In]
- Liitä "M5 Stack Stick C"> painikkeet "A (M5)" "M5 Stack Stick C"> reaaliaikainen herätyskello (RTC)> "Set Hour1" Pin [Clock]
- Liitä "M5 Stack Stick C"> painikkeet "B" "M5 Stack Stick C"> reaaliaikainen herätyskello (RTC)> "Set Minute1" Pin [Clock]
Vaihe 6: Luo, käännä ja lähetä Arduino -koodi

-
Visuinossa napsauta "Rakenna" -välilehden alareunasta, varmista, että oikea portti on valittu, ja napsauta sitten "Käännä/rakenna ja lähetä" -painiketta.
Vaihe 7: Pelaa
Jos virta kytketään M5Sticks -moduuliin, näytön pitäisi alkaa näyttää aikaa. Voit muuttaa aikaa käyttämällä tunteja painikkeilla "M5" ja minuutteina "B"
Onnittelut! Olet suorittanut M5Sticks -projektisi Visuinon kanssa. Liitteenä on myös Visuino -projekti, jonka loin tälle Instructablelle, voit ladata sen täältä.
Voit ladata ja avata sen Visuinossa:
Vaihe 8: Seuraavassa opetusohjelmassa
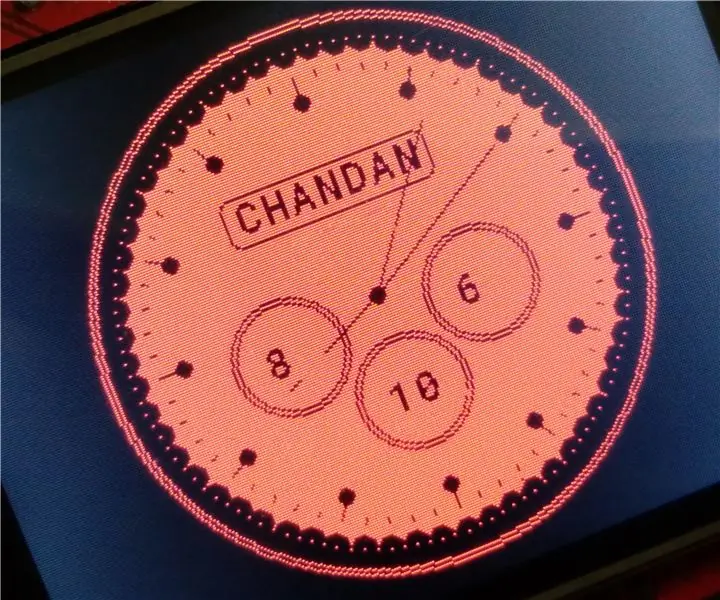
Seuraavassa opetusohjelmassa näytän sinulle, kuinka tehdä Cool Look -kello, jossa voit asettaa ajan (tunnit, minuutit ja sekunnit) StickC -painikkeilla ja luoda yksinkertaisen valikon! Pysy kuulolla ja tutustu muihin opetusohjelmiini täällä.
Suositeltava:
M5StickC viileän näköinen kello, jossa on valikko ja kirkkauden säätö: 8 vaihetta

Viileän näköinen M5StickC -kello, jossa on valikko ja kirkkauden säätö: Tässä opetusohjelmassa opimme ohjelmoimaan ESP32 M5Stack StickC: n Arduino IDE: n ja Visuinon avulla näyttämään ajan nestekidenäytössä sekä asettamaan ajan ja kirkkauden käyttämällä valikkoa ja StickC -painikkeita Katso esittelyvideo
Kuinka tehdä analoginen kello ja digitaalikello led -nauhalla Arduinon avulla: 3 vaihetta

Kuinka tehdä analoginen kello ja digitaalikello led -nauhalla Arduinon avulla: Tänään teemme analogisen kellon & Digitaalinen kello, jossa on Led Strip ja MAX7219 Dot -moduuli Arduinolla.Se korjaa ajan paikallisen aikavyöhykkeen mukaan. Analoginen kello voi käyttää pidempää LED -nauhaa, joten se voidaan ripustaa seinälle taideteokseksi
Kuinka tehdä Arduino -kello: 5 vaihetta

Kuinka tehdä Arduino -kello: Olen suunnitellut noin 15 analogista kelloa. Tässä esitän yhden niistä
Tyylikkään ja yksinkertaisen verkkosivuston luominen Bootstrap 4: 7 -vaiheilla

Tyylikkään ja yksinkertaisen verkkosivuston luominen Bootstrap 4: llä: Tämän Instructable -ohjelman tarkoituksena on antaa ohjelmointiin perehtyneille - HTML tai muu - yksinkertainen johdanto online -portfolion luomiseen Bootstrap 4: llä. Opastan sinut alkuasetuksissa verkkosivustosta, kuinka luodaan muutama
Tyylikkään johtavan kankaan luominen*: 6 vaihetta (kuvilla)

Tyylikkään johtavan kankaan luominen*: Johtava kangas on upea tuote eTextile -muotoiluun, mutta se ei aina ole esteettisesti miellyttävä. Tämä on tapa luoda oma johtava kangas sulavista kuiduista, jotka täydentävät suunnitteluprojektiasi. Minulle lähetettiin ketju
