
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 08:59.
- Viimeksi muokattu 2025-01-23 14:41.

Olen rakentanut led -näytön, joka koostuu 144 7 segmentin näytöstä, joita ohjaa arduino nano. Segmenttejä ohjataan 18 MAX7219 ic: llä, jotka voivat ohjata jopa 64 yksittäistä lediä tai 8 7 segmenttinäyttöä. Ryhmässä on 144 näyttöä, joista jokaisessa on 8 erillistä lediä, joten ryhmässä on yhteensä 1152 lediä, joita voit ohjata.
Vaihe 1: Hanki komponentit
1 x Arduino Nano
1 x piirilevy
144 x Common Cathode 7 segmentin 1 -numeroinen näyttö
18 x MAX7219
18 x 10uf kondensaattori (0603)
18 x 100nf kondensaattori (0603)
19 x 12k vastus (0603)
1 x naaras Micro usb
42 x naarasotsikko
1 x pieni RTC (valinnainen)
1 x 2A virtalähde
Vaihe 2: Tilaa piirilevy
Täältä voit ladata Gerber -tiedostot näytön piirilevyä varten. Lataa ne tilaamalla ne osoitteesta https://jlcpcb.com/quote#/ tai toisen valmistajan kautta.
Vaihe 3: Juottaa komponentit

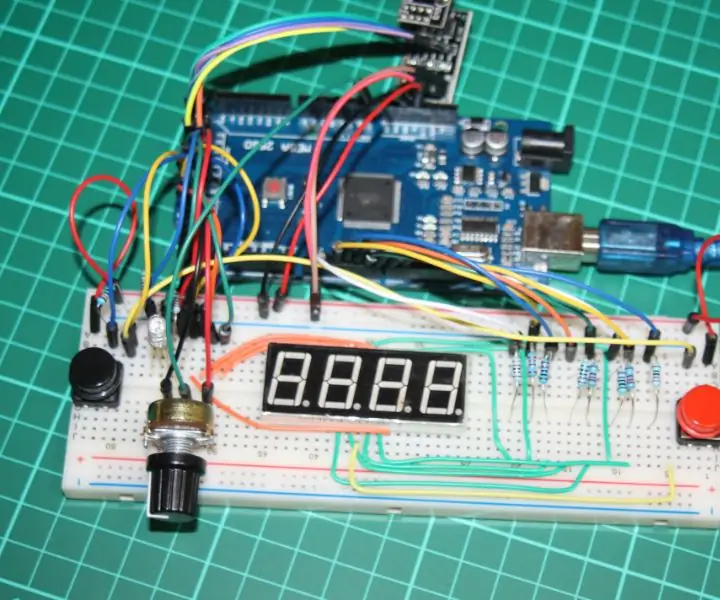
Juotos kaikki komponentit piirilevyyn kaavion mukaisesti. Jos sinulla on vähän tai ei lainkaan kokemusta SMD -juotoksesta, suosittelen, että katsot ensin tämän SMD -juotosoppaan.
Jos aiot käyttää näyttöä kellonauhana, Tiny RTC: n otsikot akun sivussa.
Vaihe 4: Näytä kellona

Kun olet lopettanut kaikkien komponenttien juottamisen, lataa koodi ja lataa se arduinoon ennen sen asettamista näyttöön. Jos haluat näyttää jotain mukautettua, katso vaihe 5.
Vaihe 5: Tee mukautettu koodi


Jos haluat näyttää jotain mukautettua, sinun on koodattava se käsin. Esimerkkikoodissa eri osiot eli pikselit näytetään tavuina kunkin bitin yhden segmentin kanssa: 0bDP-A-B-C-D-E-F-G esim. 0b01011011 näyttää 5.
Esimerkkikoodissa on 3 eri tapaa näyttää pikseliä. Ensimmäinen tapa on käyttää putPixeliä (x, y, tavu); toiminto, joka korvaa yhden näytön pikselin paikassa x, y (0, 0 on vasen yläkulma 5, 23 on alhaalla oikealla).
Toinen tapa on käyttää addPixeliä (x, y, tavu); -toiminto toimii lähes samalla tavalla kuin putPixel () -toiminto, mutta pikseleiden korvaamisen sijaan se lisää pikselin alkuperäiseen.
Viimeinen tapa on käyttää fillPixeliä (x1, y1, x2, y2, tavu); Toiminto täyttää suorakulmion x1, y1 - x2, y2 samoilla pikseleillä.
Vaihe 6: Olet valmis
Onnittelut olet valmis! Nyt voit ohjelmoida näytön haluamallasi tavalla. Ja jos teit näytön, älä unohda jakaa sitä:)
Suositeltava:
Lightpipe 7-segmenttinäyttö: 7 vaihetta (kuvien kanssa)

Lightpipe 7-segmenttinäyttö: Entä jos kertoisin sinulle, että voit rakentaa näytön kengännauhoista !? No, juuri sitä olen tehnyt! Oman seitsemän segmentin näytön rakentaminen ei ole mitään uutta, se on hyvin yleinen Arduino -projekti, mutta minulla oli idea tästä, joten sanoin, että annan
DIY 7 -segmenttinäyttö: 5 vaihetta (kuvien kanssa)

DIY 7 -segmenttinäyttö: Hei kaikki, Tervetuloa tähän opettavaiseen. Aion jakaa teille, kuinka tehdä erittäin halpa ja yksinkertainen seitsemän segmentin näyttö. Seitsemän segmentin näyttö on numeerinen näyttö, joka voi näyttää numeroita 0 - 9. Näyttö koostuu seitsemästä segmentistä ja
Kuvien tallentaminen tehtävää varten: 4 vaihetta (kuvien kanssa)

Kuvien tallentaminen tehtävää varten: 1. Avaa uusi Google -asiakirja ja suojaa kuvat tällä sivulla. Käytä ctrl (ohjaus) ja " c " kopioitava näppäin 3. Käytä ctrl (control) ja " v " liitettävä avain
Kuvien tekeminen saumattomiksi vain vaaka- tai pystysuunnassa ("The GIMP"): 11 vaihetta (kuvien kanssa)

Kuvien tekeminen saumattomiksi vain vaaka- tai pystysuunnassa ("The GIMP"): Jos yrität "Tee saumaton" -laajennusta GIMP: ssä, se tekee kuvasta saumattoman sekä vaaka- että pystysuunnassa samanaikaisesti. Se ei salli sinun tehdä siitä saumatonta vain yhdessä ulottuvuudessa. Tämä ohje auttaa sinua saamaan kuvan
Langaton Arduino -yhdistelmälukko, jossa NRF24L01 ja 4 -numeroinen 7 -segmenttinäyttö: 6 vaihetta (kuvien kanssa)

Langaton Arduino -yhdistelmälukko, jossa NRF24L01 ja 4 -numeroinen 7 -segmenttinäyttö: Tämä projekti aloitti toimintansa harjoituksena tehdä jotain 4 -numeroisella 7 -segmenttinäytöllä. se oli valmis, se oli aika tylsää. Rakensin sen Arduino UNO: lla
