
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 08:59.
- Viimeksi muokattu 2025-01-23 14:41.


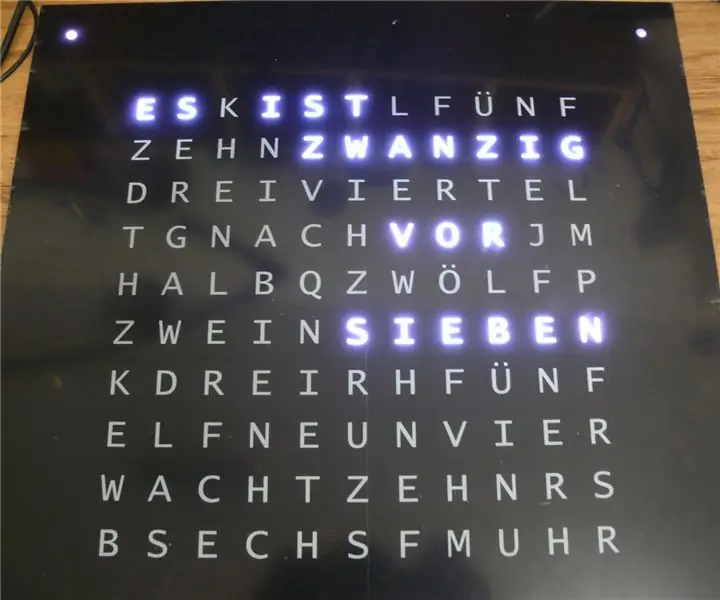
Tässä projektissa luon vierittävän WordClockin, jossa on ESP32, LED -matriisi ja sikarilaatikko.
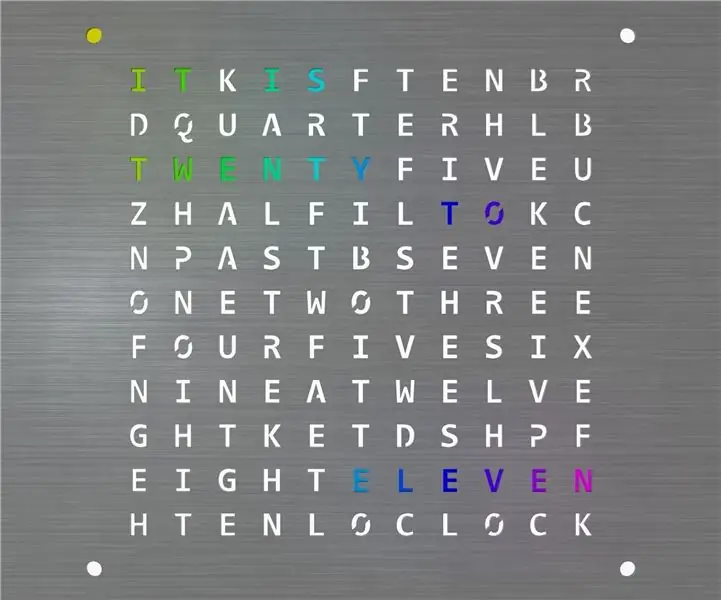
WordClock on kello, joka näyttää ajan sen sijaan, että tulostaisi sen näytölle tai että sinulla olisi kädet, joita voit lukea. Tämä kello kertoo, että kello on yli kolme minuuttia iltapäivällä tai keskipäivällä. Olen jopa ohjelmoinut sen käyttämään Prevening (Big Bang Theory) -nimeä epäselvälle ajanjaksolle iltapäivästä iltaan. Alkaa klo 16.00.
ESP32 on mahtava, ne ovat niin hauskoja ja niin halpoja. Jos rakastat Arduinon ohjelmointia, tulet todella hämmästymään siitä, mitä ESP32 voi tehdä alle 10 dollarilla. Ne käyttävät Arduino IDE: tä ja ne on helppo ohjelmoida. Näytän kuinka tämä tehdään tässä ohjeessa.
Tarvikkeet
- ESP32 - noin 10 dollaria Amazonissa
- LED -matriisi (max7219) (ja johdot) - 9 dollaria amazon
- Sikarilaatikko
- USB -virtajohto
- Valinnainen 3D -tulostin esp32 -telineeseen
Vaihe 1: Asenna Arduino IDE tukemaan ESP32
Hanki Arduino IDE:
- Siirry selaimessa osoitteeseen
- Napsauta Ohjelmisto ja sitten Lataukset saadaksesi ARDUINO 1.8.12

Lisää ESP32 -tuki Arduino IDE -laitteeseesi:
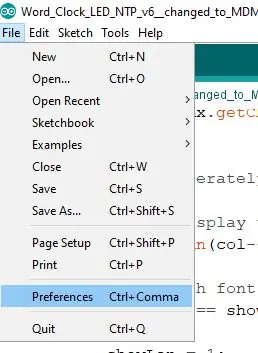
- Käynnistä Arduino IDE
- Napsauta Tiedosto -valikkoa ja sitten Asetukset.
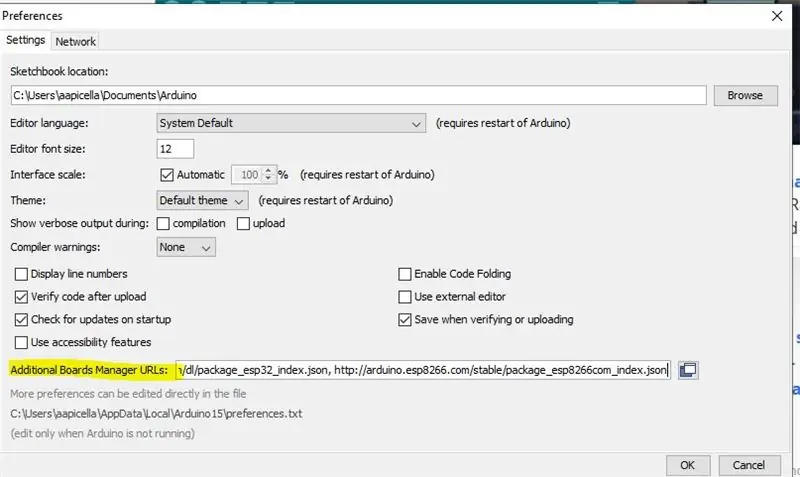
Kun olet "Asetukset" -kohdassa, lisää valmistajan tuki lisäämällä seuraava rivi "Lisähallintopäällikköön"

dl.espressif.com/dl/package_esp32_index.js
Tämä antaa meille oikeuden lisätä taulun IDE: hen
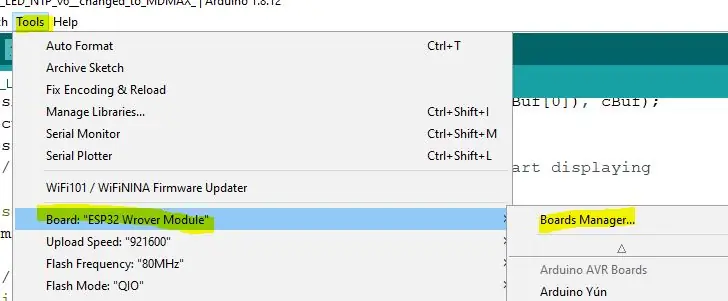
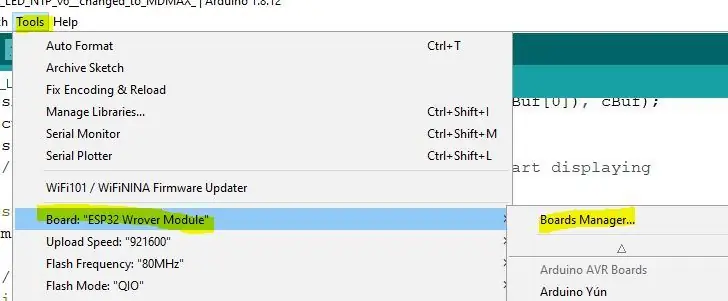
Siirry Työkalut -valikkoon ja sitten Taulut ja siirry hallituksen hallintaan

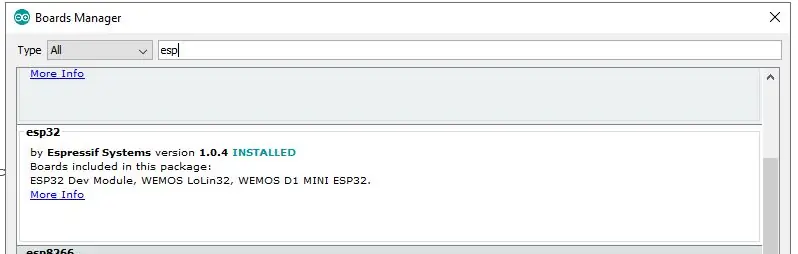
Seuraavaksi etsi "ESP" ja lisää Expressifin paketti.

Lopuksi haluamme palata "Työkalut" -valikkoon, sitten "Hallitus" ja selata alaspäin löytääksesi ESP32 -laitteen.
Minun on "ESP32 Wrover Module"

Vaihe 2: Liitä LED -matriisi ESP32 -laitteeseen

LED -matriisi koostuu neljästä 8x8 LED -lohkosta ja käyttää MAX7219 -sirua. Tämä antaa meille 8x32 LEDiä Matrixissa tai 256 LEDiä !!!.
Esp32 istuu pidikkeellä, jonka loin TinkerCadissa. Pidikkeeni pitää tapit ylöspäin, joten voit kiinnittää johdot.
LED -matriisi muodostaa yhteyden ESP32: een SPI: n (Serial Peripheral Interface) avulla.
Käytä naaras-/naarasjohtoja ja yhdistä nastoja seuraavasti:
- ESP32 - 5v - VCC Matrixissa
- ESP32 - GND - GND Matrixissa
- ESP32 - PIN5 (G5) - CS Matrixissa
- ESP32 - PIN23 (G23) Dinille Matrixissa
- ESP32 - Nasta 18 (G18) CLK -matriisiin
On mahdollista käyttää muita tappeja tai jos ESP32 -laitteessa on erilainen pistoke.
Vaihe 3: Yhdistäminen

Seuraavaksi leikkasin sikarilaatikon antamaan minulle paikan LED -näytön sijoittamiseen. Laatikko on pehmeä ja pystyin käyttämään partaveitsiä. Sitten hioin tasoittaakseni.
Leikkasin myös kokonaisuuden takaa virtajohdolle. Käytin juuri USB -virtaa. Olisin voinut jopa lisätä USB -puhelinlaturin akun sikarilaatikkoon, jos olisin halunnut sen olevan langaton.
Vaihe 4: Arduino IDE- ja INO -tiedosto

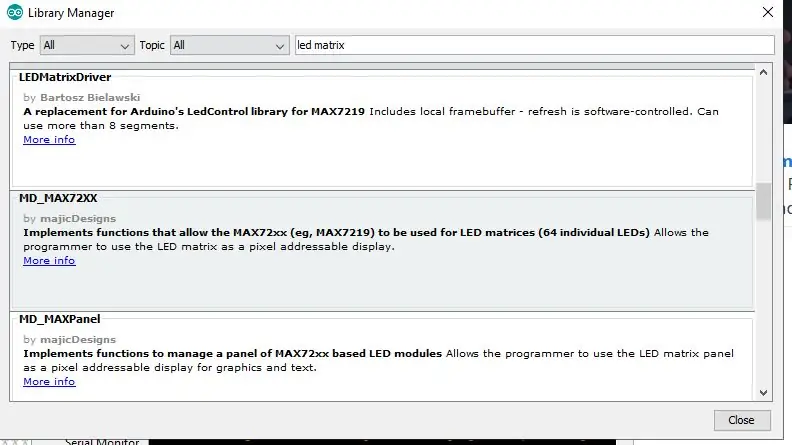
Parasta on koodi. Mutta ensin meidän on lisättävä kirjasto, jotta ohjelma voi käyttää näyttöä yksinkertaisemmalla tavalla. Lisäsin MD_MAX72xx -kirjaston.
Lisää kirjasto napsauttamalla "Luonnos" -valikkoa, sitten "Sisällytä kirjasto" ja "Hallitse kirjastoja", tämä latautuu ja voit etsiä MD_MAX72xx -kirjastoa. Napsauta vain asennusta ja sinulla on se.
Seuraavaksi hanki Arduino INO -tiedostoni:
github.com/aapicella/wordClock/blob/master/Word_Clock_LED_NTP_final_.ino
Lataa ino -tiedosto Arduino IDE -laitteeseesi, Liitä ESP32: n USB tietokoneeseen.
Napsauta "Luonnos" ja sitten Lataa
Tässä vaiheessa kello ei toimi, ESP32 ei näytä mitään. Miksi? meidän on lisättävä WIFI -koodisi, koska WordClock muodostaa yhteyden Internetiin saadakseen aikaa. Aivan oikein … seuraava askel ->.
Vaihe 5: Koodi
Pääsimme vihdoin suosikkiosaani. Ohjelma. Peitän sen ylhäältä alas, jos olet kiinnostunut. Jotta saat ohjelman toimimaan kotisi Internetin kanssa, sinun tarvitsee vain muuttaa näitä rivejä.
// Lisää verkkotietosi
const char *ssid = "xxxxxx";
const char *password = "xxxxxx";
Ohjelma on monimutkainen, mutta erittäin hauska.
Jos haluat poistaa Preveningin käytöstä, muuta arvoksi false:
const boolean PREVENING = tosi; // Big Bang -teoria.
Jos haluat poistaa digitaalisen ajan näyttämisen käytöstä vierittämisen jälkeen, muuta tämä arvoksi epätosi.
const boolean DISPLAY_DIGITAL = tosi; // kytke digitaalisen ajan näyttö päälle vierityksen jälkeen.
Ajan vieritys:
Saan ajan Internetin aikapalvelimelta NTP: n (Network Time Protocol) avulla. Aika pidetään muuttujassa nimeltä timeinfo ja saamme siitä tunnin ja minuutin
int tunti = aikainfo.tm_tunti; /// 0-23
int minuutti = aikainfo.tm_min; // 0-59
Seuraava tarkistus AM tai PM
Kello on, jos tunti on <12
Luon merkkijonon nimeltä "theTime" ja aloitan sen seuraavasti:
theTime = "Se on";
Saadaksesi numeron sanoina, loin sanaryhmän jopa 30 numerolle
const char *numerot = {
"0", "yksi", "kaksi", "kolme", "neljä", "viisi", "kuusi", "seitsemän", "kahdeksan", "yhdeksän", "kymmenen", "yksitoista", "kaksitoista" "," Kolmetoista "," Neljätoista "," Neljännes "," Kuusitoista "," Seitsemäntoista "," Kahdeksantoista "," Yhdeksäntoista "," Kaksikymmentä "," Kaksikymmentä yksi "," Kaksikymmentä kaksi "," Kaksikymmentä kolme "," Kaksikymmentäneljä "," Kaksikymmentäviisi "," Kaksikymmentäkuusi "," Kaksikymmentäseitsemän "," Kaksikymmentäkahdeksan "," Kaksikymmentäyhdeksän "," Puoli menneisyyttä "};
Joten kun kello on 12:05 tai viisi minuuttia yli kaksitoista, se on todella Arduinolle
numerot [5] minuuttia numeroiden jälkeen [12]
Selvittääksemme, onko sen "Minutes Past" vai "Minutes To", tarkastelemme vain minuutteja. Jos minuutit ovat <31, se on "Minutes Past", jos minuutit ovat suurempia kuin 31, käytämme "Minutes To", mutta käytämme numeroita [60 minuuttia], joten 12:50 olisi 60-50 minuuttia tai numeroita [10], jotka anna meille 10 minuuttia 12 0:00.
Tietysti on muitakin sääntöjä, kuten 15, 30, 45, emme käytä minuutteja sen puolivälissä tai neljänneksessä, ja jos minuutti on 0, aika on vain "kymmenen" tai keskipäivä.
Joten kootakseni sen liitin kaikki kohteet String theTime -tilaan ja näytän sen sitten LED -matriisissa. Käytän joukkoa If -lauseita. Olisi varmaan pitänyt käyttää koteloa, mutta niiden lisääminen oli vain helpompaa.
Esimerkkimme 12:05
theTime = "Se on"
jos minuutti <31, käytä "Minutes Past", muuten sen "Minute To"
theTime + = numerot [5] + "Minutes Past" + numero [12] + "O'Clock" // Huomaa: Merkintä + = on lisätty.
Seuraavaksi tarkastelemme tuntia määrittääksemme, onko se aamu, iltapäivä vai ilta.
theTime+= "Illalla"
Matriisiin menevä viimeinen merkkijono on:
"Kello on viisi minuuttia yli kaksitoista illalla"
Tämä projekti oli erittäin hauska kirjoittaa. Jos pidät siitä, napsauta sydäntä ja äänestä minua.
Suositeltava:
Und Noch Eine Wordclock: 3 vaihetta

Und Noch Eine Wordclock: Hallo Leute, ich will hier heute mal eine erneute Kopie einer Wordclock vorstellen. Mir hatte diese Uhr schon beim aller ersten Anblick das Nerdige "Will-Ich-Haben" -Gefühl geweckt. Das schöne and dieser Uhr ist sie stellt die Zeit in Worten
NTP -synkronoitu Wordclock: 6 vaihetta (kuvien kanssa)

NTP-synkronoitu Wordclock: Synkronoi kellosi NTP-aikapalvelimen kanssa, jotta he voivat tarkistaa oikean ajan, jos on ollut pimennys, jos et ole kotona :-)
RGB WordClock: 10 vaihetta

RGB WordClock: Hei, tänään haluan näyttää sinulle kuinka tehdä Word Clock. Tätä projektia varten tarvitset: Wemos D1 -ohjain2,5 m WS2812B -LED -nauhoja (60 LEDiä/m) Laserleikattu etulevy (lisätietoja: vaihe 6) 244x244 mm hdf/mdf -puupaneeli (4 mm paksu) 18x upotettu ruuvi M3x10m
DIY Arduino Wordclock: 7 vaihetta (kuvilla)

DIY Arduino Wordclock: Sanakelloni versiossa ei ole 12 × 12 LED-matriisinäyttöä. Sen sijaan se on valmistettu LED -nauhoista, ja vain kellon merkittävät sanat voivat syttyä. Tällä menetelmällä et voi näyttää mukautettuja viestejä, mutta koko rakenne ei maksa sinulle
48 X 8 vierittävä LED -matriisinäyttö Arduinon ja Shift -rekisterien avulla .: 6 vaihetta (kuvien kanssa)

48 X 8 vieritys -LED -matriisinäyttö Arduino- ja Shift -rekisterien avulla: Hei kaikki! Tämä on ensimmäinen Instructableni, ja kyse on 48 x 8 ohjelmoitavan vieritys -LED -matriisin tekemisestä Arduino Uno- ja 74HC595 -siirtorekisterien avulla. Tämä oli ensimmäinen projektini Arduinon kehityskortilla. Se oli haaste m
