
Sisällysluettelo:
- Tarvikkeet
- Vaihe 1: Probando Dirección Con Bus I2C
- Vaihe 2: Modificando Código Del MPU6050
- Vaihe 3: Creando Proyecto En Godot
- Vaihe 4: Creando Colisiones En Los Modelos 3D
- Vaihe 5: Ota käyttöön Código Del MPU6050 En El Motor De Videojuegos Godot
- Vaihe 6: Creando Interfaz En Godot
- Vaihe 7: Creando Código Del Dragon En Godot (Lenguaje C#)
- Vaihe 8: Exportando El Videojuego
- Vaihe 9: Creando Control En Cartulina
- Vaihe 10: Juego Terminado
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:00.
- Viimeksi muokattu 2025-01-23 14:41.


Siitä tulee kysymys "The history of Max: The little dragon", jonka sisältö on seuraava:
Tarvikkeet
Estos son los materiales on välttämätön:
1. Wemos Lolin32 (Cantidad: 1)
2. Protoboard (Cantidad: 1)
3. Anturi MPU6050 (Cantidad: 1)
4. Kaapelit para conexión (Dupont tipo Macho-Macho ó de cobre) (Cantidad: 6)
5. Moottorivideo: Godot
6. Cartulina blanca
7. Tijeras8. Pegante
Vaihe 1: Probando Dirección Con Bus I2C

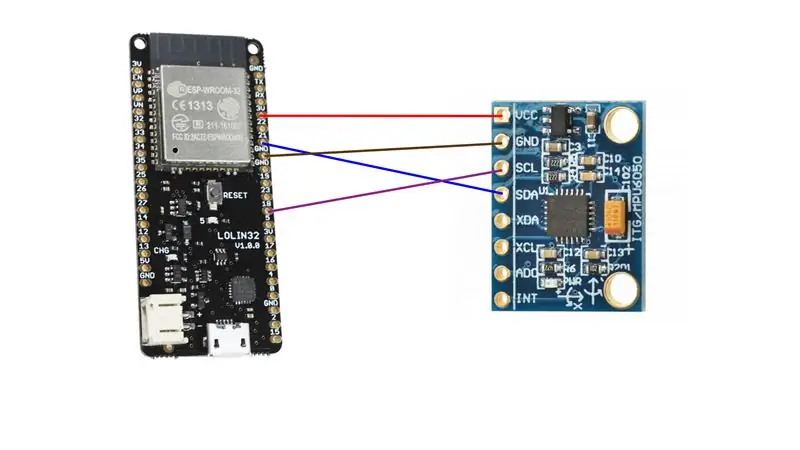
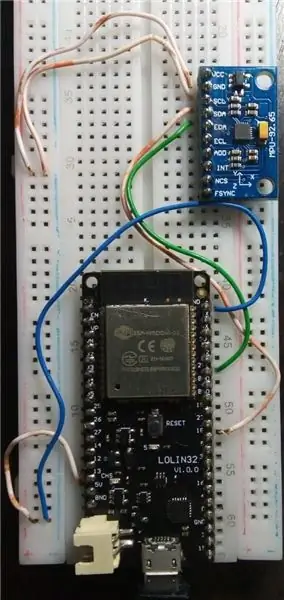
El primer paso será conectar el sensor MPU6050 al Wemos Lolin32, con fin fin de comprobar que se está enviando la directcción del sensor. En la parte de arriba se muestra como se realiza la conexión.
Lue lisää deberás realizar el código "giroscopio" ja ohjelmisto Arduino IDE que aparecerá en la parte inferior.
Si deseas puedes konsultoi muita tietoja ja tietoja: Bussi I2C
Vaihe 2: Modificando Código Del MPU6050
Deberás realizar este código ja ohjelmisto Arduino IDE laskennalliseen la rotaatio ja la aceleración. Luego en el Vaihe 4 on Videojuegos Godotin moottorin toteutus.
Este sivun ja palvelun ja muiden tietojen välillä: Anturi MPU6050
Vaihe 3: Creando Proyecto En Godot


Lo primero que deberás hacer es ir al motor de videojuegos Godot, crear un nuevo proyecto (dando click en la parte derecha donde dice Nuevo proyecto) y cuando te aparezca la escena dar click en el botón + (que se encuentra arriba al lado izquierdo) y valitse Spatial.
Lue lisää tärkeistä kuvista (cielo y lava) ja napsauta derecho fi Spatial, selections +Añadir Nodo Hijo ja dice dice buscar with coloca: Sprite 3D. Las dos imagenes las puedes hallar en la parte superior.
Tuonti eri 3D -mallit (Dragon, enemigo, moneda, torre) ja mikä tahansa prosessi que se realize al importar imogenes pero donde noppa buscar with debe colocar: MeshInstance.
Tässä on videoita youtubesta, jossa on muita tietoja: Importar Modelo 3D
Cargar tekstuuri ja 3D -malli
Jatkuva puedes encontrar los tres modelos 3D:
Vaihe 4: Creando Colisiones En Los Modelos 3D
Cuando ya hayas tuodaan mallit 3D -sarjaan, joka on välttämätön luomaan koliisia para enemigos ja las torres.
Alkuperäinen deberás on a la parte de arriba donde noppa malla y seleccionar Luo yksittäinen kupera törmäys sisar ja te aparecerá CollisionShape debajo del modelo, el cual será importante que acomodes (para que quede en el objeto), lo puedes hacer dirigiendote a las propiedades en la parte derecha en transform.
Posteriormente para el dragón deberás crear un KinematicBody para luego arrastrarlo al CollisionShape, y para las torres y enemigos, on a Spatial, dar click derecho y buscar Area.
Este video te servirá si quedas con dudas: Törmäyksen tunnistus
Vaihe 5: Ota käyttöön Código Del MPU6050 En El Motor De Videojuegos Godot
Ya creado el proyecto deberás dirigirte a la parte de abajo al lado izquierdo y dar click derecho y seleccionar Nuevo Script.
En el script se deberá escribir el código que aparece en la parte inferior.
Katso lisää tietoja puedes visitar la siguiente página: Conectando Arduino y Godot
Jossain vaiheessa on virheilmoitus, ja se on määritetty sivulle ja asennettu Download. NET Framework 4.7 Developer Pack -ohjelmalla.
dotnet.microsoft.com/download/dotnet-frame…
Vaihe 6: Creando Interfaz En Godot

Empezar dirigiendose a la parte de arriba en Escenas y crear una Nueva escena (2D), desués crear un CanvasLayer y crear un nuevo hijo de tipo Sprite (2D) importar la imagen de la interfaz previamente diseñada.
Posteriormente crear un script (inicio) y cuatro botones los cuales cada uno deberá tener un script:
1 käsikirjoitus: Para jugar.
2 y 3 käsikirjoitus: Para ver las instrucciones.
4 käsikirjoitusta: Para cuando el jugador ha completado el nivel.
5 käsikirjoitusta: Para cuando el jugador se choca con una torre o enemigo y le aparece Game Over.
En la parte superior puedes hallar los seis scripts en formato de texto para que los puedes copiar en el script de Godot.
Vaihe 7: Creando Código Del Dragon En Godot (Lenguaje C#)
Jos haluat luoda käsikirjoituksen, napsauta dando click derecho en la parte de abajo a la izquierda, el cual engedélye que el dragón se traslade y que rote.
Puedes visualizar estos videos and more information: Traslación en godot para objetos 3D
Rotación en Godot para objetos 3D
Vaihe 8: Exportando El Videojuego
Viimeinen vientivideo ja videopuhelun deberás on a la parte de arriba donde dice Proyecto, dar click and exportar, luego en anadad and Selectionionar desktop. Después seleccionar Administrar plantillas de exportación y dar en descargar.
Cuando te aparezca un error debes dirigirte a esta página Lataa y descargar el que dice export templates (Mono c#).
Lue lisää haber hacer el mismo Procedimiento del inicio y cuando ya te aparezca instalado das click en exportar proyecto y debes ir a archivos y crear una carpeta y Godot seleccionarla.
Tarvitset lisätietoja muista havainnoista video: Export game
Vaihe 9: Creando Control En Cartulina



Paranna el control ja cartulina podrás utilizar la plantilla que se muestra al final. Pega cada una de las partes como se muestra en las imágenes, decora el dragón a tu gusto, y finalmente insertrta control from la parte posterior (esta plantilla está creada en base a una protoboard de aproximadamente 5, 5cm x 16cm).
Vaihe 10: Juego Terminado
Si no deseas crear el videojuego desde cero, aqui encontrarás dos carpetas: una del proyecto en Godot y otra del ejecutable. Si deseas irte por este camino, debes seguir todos los pasos hasta el 2.
Suositeltava:
Dragon Escape: 3 vaihetta

Dragon Escape: Tämä koodataan koodilla. Pelin koko periaate on välttää lohikäärmeitä ja kaapata haamu tietty määrä kertoja voittaaksesi. voit hämmästyttää ystäviäsi tällä viileällä peliidealla, joka voidaan muuttaa mieleiseksesi
Sonic Pi "Twinkle Twinkle Little Star" -koodattu kappale Macille: 6 vaihetta

Sonic Pi "Twinkle Twinkle Little Star" -koodattu kappale Macille: Nämä ovat perusohjeet "Twinkle Twinkle Little Star" -koodin koodaamiseen. Macin Sonic Pi -käyttöjärjestelmässä
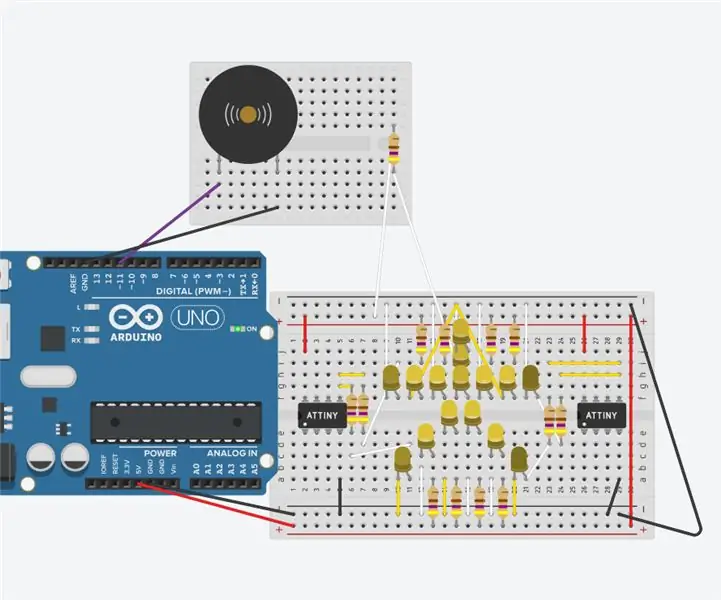
Ledien ja AT Tiny: n luominen vilkkuvaan tähtiin, kun pietso soittaa "Twinkle, Twinkle, Little Star": 6 vaihetta

Ledien ja AT Tiny: n luominen vilkkuvaan tähtiin, kun pietso soittaa "Twinkle, Twinkle, Little Star": Tämä piiri käyttää LED -valoja, AT TINY ja piezo tuottamaan vilkkuva tähti ja musiikkia "Twinkle, Twinkle, little star". Katso seuraava vaihe ja piirin yleiskatsaus
HC - 06 (orjamoduuli) "NIMI": n muuttaminen ilman käyttöä "Sarjan Arduino" -monitori joka "toimii helposti": virheetön tapa!: 3 vaihetta

HC - 06 (orjamoduuli) "NIMI": n muuttaminen ilman käyttöä "Sarjan Arduino" -monitori … joka "toimii helposti": virheetön tapa!: Jälkeen " Pitkä aika " yrittää muuttaa nimeä HC -06: ksi (orjamoduuli) käyttämällä " Arduinon sarjamittari, ilman " Menestys " Löysin toisen helpon tavan ja im Sharing now! Pidä hauskaa ystävät
Dragon Rider 500: n käyttäminen AVR Dragon -laitteen kanssa: 10 vaihetta

Dragon Rider 500: n käyttäminen AVR Dragon -laitteesi kanssa: Tämä ohje on lyhytkurssi siitä, kuinka käyttää joitain Ecros Technologiesin Dragon Rider 500 -ominaisuuksia. Huomaa, että Ecros -verkkosivustolla on erittäin yksityiskohtainen käyttöopas. Dragon Rider on käyttöliittymä
