
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:00.
- Viimeksi muokattu 2025-01-23 14:41.

Tämä opetusohjelma opettaa sinulle Android -sovelluksen rakentamisen perusteet Android Studion kehitysympäristön avulla. Android -laitteiden yleistyessä uusien sovellusten kysyntä vain kasvaa. Android Studio on helppokäyttöinen (ja ilmainen) kehitysympäristö, josta voi oppia. On parasta, jos jollain on hyvä opetusohjelman Java -ohjelmointikielen tuntemus, koska se on Androidin käyttämä kieli. Tässä opetusohjelmassa ei käytetä paljon koodia, joten oletan, että tiedät tarpeeksi Java -ymmärrystä tai olet valmis etsimään sitä, mitä et tiedä. Tämä kestää noin 30-60 minuuttia sen mukaan, kuinka nopeasti pystyt lataamaan ja asentamaan Android Studion. Kun olet käyttänyt tätä opetusohjelmaa ensimmäisen Android -sovelluksesi luomiseen, olet matkalla uuteen hauskaan harrastukseen tai mahdollisesti jopa lupaavaan uraan mobiilikehityksessä.
Vaihe 1: Asenna Android Studio


- Lataa Android Studio osoitteesta
- Asenna Android Studio asennusohjelman avulla sen ohjeiden mukaisesti.
Vaihe 2: Avaa uusi projekti



- Avaa Android Studio.
- Valitse Pikakäynnistys -valikosta Aloita uusi Android Studio -projekti.
- Nimeä projektisi avautuvassa "Luo uusi projekti" -ikkunassa "HelloWorld".
- Jos haluat, aseta yrityksen nimi haluamaksesi*.
- Huomaa missä projektitiedoston sijainti on ja muuta sitä haluttaessa.
- Napsauta "Seuraava".
- Varmista, että "Puhelin ja tabletti" on ainoa valintaruutu.
- Jos aiot testata sovellusta puhelimellasi, varmista, että SDK -minimimäärä on puhelimen käyttöjärjestelmän tason alapuolella.
- Napsauta "Seuraava".
- Valitse Tyhjä toiminta.
- Napsauta "Seuraava".
- Jätä kaikki toiminnan nimen kentät sellaisina kuin ne ovat.
- Napsauta "Valmis".
*Huomautus: Android -projekteissa on tyypillistä, että yrityksen nimi asetetaan jonkinlaiseksi muotoksi "example.name.here.com".
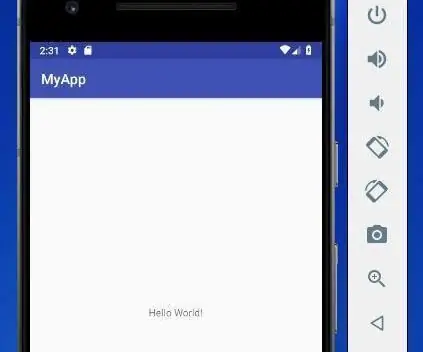
Vaihe 3: Muokkaa päätoiminnon tervetuloviestiä


- Siirry activity_main.xml -välilehdelle, jos se ei ole jo auki.
- Varmista, että Suunnittelu -välilehti on auki activity_main.xml -näytöllä.
- Napsauta ja vedä "Hei, maailma!" puhelimen näytön vasemmasta yläkulmasta näytön keskelle.
- Avaa arvokansio ikkunan vasemmalla puolella olevassa projektitiedostojärjestelmässä.
- Kaksoisnapsauta arvot-kansion strings.xml-tiedostoa.
- Etsi tästä tiedostosta rivi "Hei maailma!".
- "Hei maailma!" viesti, lisää "Tervetuloa sovellukseeni!"
- Siirry takaisin activity_main.xml -välilehdelle.
- Varmista, että keskitetyssä tekstissä lukee "Hei maailma! Tervetuloa sovellukseeni!"
Vaihe 4: Lisää painike päätoimintoon


- Siirry activity_main.xml -näytön Suunnittelu -välilehdelle.
- Etsi puhelimen näytön vasemmalla puolella olevasta Paletti -valikosta Button (widgetit).
- Napsauta ja vedä -painiketta keskittääksesi tervetuloviestisi.
- Varmista, että painike on edelleen valittuna.
- Selaa Ominaisuudet -valikossa (ikkunan oikealla puolella) tekstikenttä.
- Vaihda teksti "Uusi painike" - "Seuraava sivu".
Vaihe 5: Luo toinen toiminto



- Napsauta hiiren kakkospainikkeella "sovellus" projektin tiedostojärjestelmäpuun yläosassa.
- Siirry kohtaan Uusi> Toiminta> Tyhjä toiminta.
- Muuta tämän toiminnan nimeksi "SecondActivity".
- Napsauta "Valmis".
- Varmista, että olet activity_second.xml -suunnittelunäkymässä.
- Vedä puhelimen näytön vasemmassa yläkulmassa oleva tekstiruutu alas keskelle kuten päätoiminnossa.
- Kun tekstiruutu on edelleen valittuna, etsi "id" -kenttä Ominaisuudet -valikosta oikealta ja aseta sen arvoksi "text2".
- Avaa strings.xml uudelleen.
- Lisää uusi rivi kohtaan "Hei maailma! Tervetuloa sovellukseeni!" joka lukee "Tervetuloa toiselle sivulle!".
- Siirry takaisin kohteeseen activity_second.xml.
- Valitse tekstiruutu uudelleen.
- Aseta Ominaisuudet -ruudun tekstikentän arvoksi@string/second_page.
- Varmista, että tekstiruudussa lukee "Tervetuloa toiselle sivulle!" ja on näytön keskellä puhelimen näytössä.
Vaihe 6: Kirjoita painikkeen "onClick" -menetelmä



Valitse MainActivity.java -välilehti työympäristön yläosasta
2. Lisää seuraavat koodirivit onCreate -menetelmän loppuun:
Button button = (Button) findViewById (R.id. Button);
button.setOnClickListener (uusi View.onClickListener () {
public void onClick (Näytä v) {
goToSecondActivity ();
}
});
3. Lisää MainActivity -luokan alaosaan seuraava menetelmä:
private void goToSecondActivity () {
Tarkoituksellinen tarkoitus = new Intent (this, SecondActivity.class);
startActivity (tarkoitus);
}
4. Napsauta + -painiketta tuonnin vieressä MainActivity.javan kolmannella rivillä laajentaaksesi tuontilausunnot.
5. Lisää tuontilausuntojen loppuun seuraava, jos niitä ei vielä ole:
tuoda android.content. Intent;
tuoda android.view. View;
tuo android.widget. TextView;
Vaihe 7: Testaa sovellus


- Napsauta vihreää toistosymbolia Android Studio -ikkunan yläreunan työkalupalkista.
- Kun "Valitse laite" -valintaikkuna tulee näkyviin (tämä voi kestää hetken), valitse "Lauch -emulaattori" -vaihtoehto.
- Napsauta OK.
- Kun emulaattori avautuu (tämäkin voi kestää jonkin aikaa), sovellus käynnistää sovelluksen automaattisesti, kun virtuaalipuhelin avataan.
- Varmista, että kaikki tekstisi näkyy oikein ja että painike vie sinut seuraavalle sivulle.
Vaihe 8: Ylös, ylös ja pois


Onnittelut! Olet nyt suorittanut ensimmäisen Android -sovelluksesi, jossa on joitain perustoimintoja. Valmiissa sovelluksessasi pitäisi olla sivu, joka tervehtii käyttäjää ja painike, joka vie käyttäjän toiselle sivulle.
Sieltä sinulla on pinnallinen tieto, jota sinun on jatkettava oppiaksesi kaiken mitä Android -sovellusten kehittämisestä on tiedettävä.
Suositeltava:
Android Studion lataaminen ja käyttäminen Kotlinin kanssa: 4 vaihetta

Android Studion lataaminen ja käyttäminen Kotlinin kanssa: Hei, toivon, että voitte kaikki hyvin tämän pandemian aikana. Tässä opetusohjelmassa opetan sinulle, kuinka voit ladata Android Studion ja suorittaa ensimmäisen sovelluksesi Kotlinin kanssa. Tämän opetusohjelman lopussa sinun pitäisi tietää, kuinka ladata ja tehdä yksinkertainen sovellus Andron avulla
Kannettavan älypeilin luominen/meikkilaatikkoyhdistelmän luominen: 8 vaihetta

Kannettavan älypeilin luominen/meikkilaatikkoyhdistelmän luominen: Viimeisenä projektina Davisin & Elkinsin yliopisto, päätin suunnitella ja luoda meikkimatkalaukun sekä suuremman peilin ja käyttää vadelmapiä ja taikuuspeiliohjelmistoa, joka toimisi porttina
Omien tyyliteltyjen karttojen luominen OpenStreetMapin avulla: 7 vaihetta (kuvilla)

Omien tyyliteltyjen karttojen luominen OpenStreetMapin avulla: Tässä ohjeessa kuvailen prosessin, jolla voit luoda omia räätälöityjä tyyliteltyjä karttoja. Tyylitelty kartta on kartta, jossa käyttäjä voi määrittää, mitkä tietokerrokset visualisoidaan, sekä määrittää tyylin, jolla jokainen kerros on v
Edullinen Microsoft Lifecam Studion elektroniikkamikroskooppi: 4 vaihetta (kuvilla)

Halpa Microsoft Lifecam Studio -elektroniikkamikroskooppi: Olen siis nörttityttö, joka valehtelee elektroniikan parissa, mutta olen myös halpalaskija, eikä näköni ole paras. Lisää se tosiasia, että SMT -juottaminen on todella vaikeaa ilman suurennusta, ja päätin ostaa yhden näistä surkeista 14 dollarin USB -mikroskoopeista
Bookhuddle.comin, verkkosivuston luominen kirjan tietojen löytämiseen, järjestämiseen ja jakamiseen, luominen: 10 vaihetta

Bookhuddle.comin, verkkosivuston luominen kirjan tietojen löytämiseen, järjestämiseen ja jakamiseen, luominen: Tässä viestissä kuvataan vaiheet, jotka liittyvät luomaan ja käynnistämään Bookhuddle.com -verkkosivusto, jonka tarkoituksena on auttaa lukijoita löytämään, järjestämään ja jakamaan kirjan tietoja. koskisi muiden verkkosivustojen kehittämistä
