
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:00.
- Viimeksi muokattu 2025-01-23 14:41.

Oletko koskaan halunnut turvata talosi kokonaan ja estää tunkeutujien pääsyn kotiisi? Jos näin on, tämä on ratkaisu sinulle!
Tein Advanced Security Systemin, tämä on järjestelmä, joka suojaa talosi sisältä ja ulkoa ja pelottaa tunkeilijat pois kovalla sireenillä, joka syttyy, kun he tulevat sisään. Voit hallita tätä järjestelmää verkkosivuston kautta ja tiedät aina milloin ja missä tunkeutuja havaittiin.
Tämä on ensimmäinen projektini opintoalueellani: Multimedia- ja viestintätekniikka (MCT) Howestissa (Kortrijk belgia).
Vaihe 1: Komponentit ja materiaalit



Projektissani käytin useita osia, jotka luettelen alla, lisään myös materiaaliluettelon oikealla hinnalla ja verkkosivustot, jotka olen tilannut.
Komponentit:
- Raspberry Pi 4 Malli B / 4 Gt
- Koottu Pi T-cobbler plus GPIO Breakout
- LDR
- Liiketunnistin
- Magneettikytkin
- LED-nauha
- OLED
- Sirene
- MCP3008
- VIHJE 120
- Leipälauta
- Virtalähde
- Uros -uros -hyppyjohdin
- Uros -naarasliitin
Materiaalit:
- Led -profiili
- MDF -puu 18 mm
- Plexie -lasi
- Saranat
Työkalut:
- Juotin
- Palapeli
- Näin
- Lamello
- Hioa
- Valkoinen maali
- Naulapyssy
- Puuliima
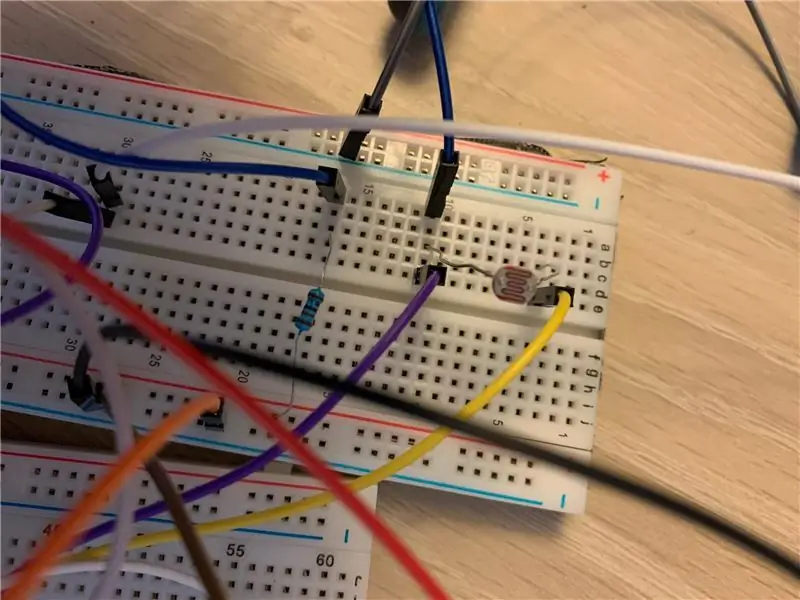
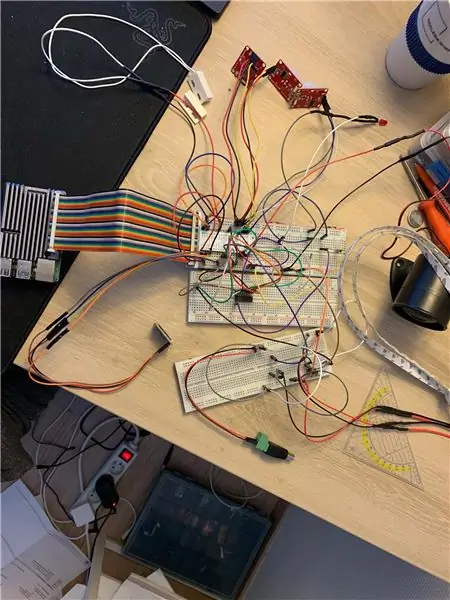
Vaihe 2: Laitteiden yhdistäminen



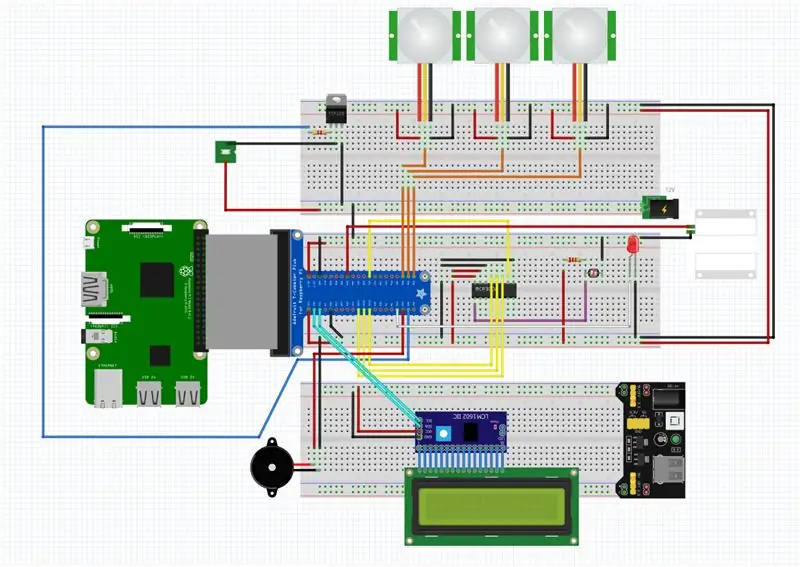
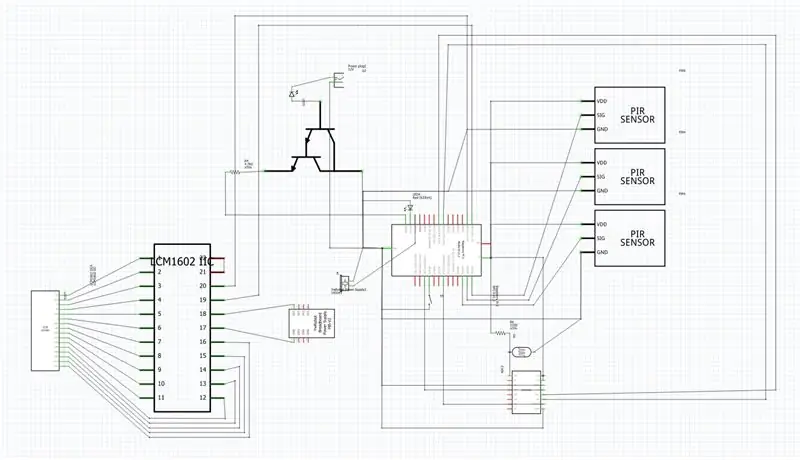
Olen rakentanut piirini noudattamalla tekemääni Fritzing -kaavaa, latasin alla olevan järjestelmän. Piirissä on useita antureita ja toimilaite, joka toimii yhdessä yhtenä. Luettelen, mitkä eri piirit ovat olemassa, miten sinun on yhdistettävä nämä u löytyy järjestelmästä.
- On 3 PIR -anturia, 2 talon sisällä ja 1 talon ulkopuolella.
- LDR ilmoittaa ulkopuoliselle anturille, jos se on tarpeeksi pimeä valon sytyttämiseksi.
- Magneettikytkinanturi, joka tietää oven avautumisen.
- OLED -näyttö, joka näyttää Raspberry Pi -tilastoni, mukaan lukien verkkosivuston IP -osoite.
- Merkkivalo ilmaisee, onko hälytys päällä vai pois päältä
- Sirene varoittaa ihmisiä siitä, että joku murtautuu talossa ilman omistajien lupaa.
Vaihe 3: Tietokanta

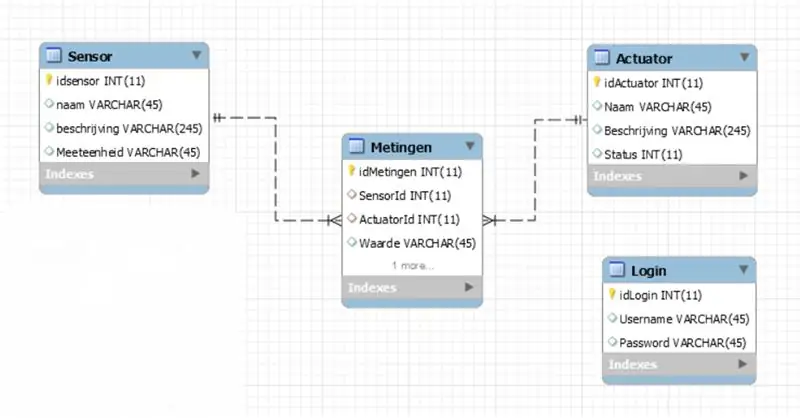
Näet ERD -kaavioni yllä, laitan myös dump -tiedoston githubiini, jotta voit tuoda tietokannan itse.
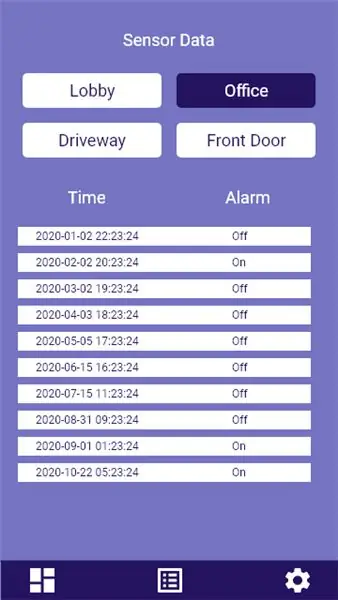
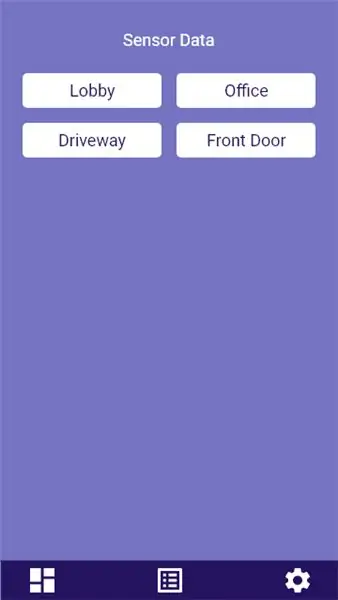
Tämän tietokannan avulla voit näyttää useita asioita, kuten:
- Kun ovi aukeaa ja sulkeutuu
- Milloin ja missä joku laukaisee hälytyksen
- Kun joku laukaisee valaistuksen ulkona
- Kun joku astuu huoneeseen ilman hälytystä
Jos haluat luoda tämän tietokannan uudelleen, sinun on luotava uusi käyttäjä, jotta voit muodostaa yhteyden Raspberry Pi -laitteeseesi.
github.com/howest-mct/1920-1mct-project1-WalraeveLaurens
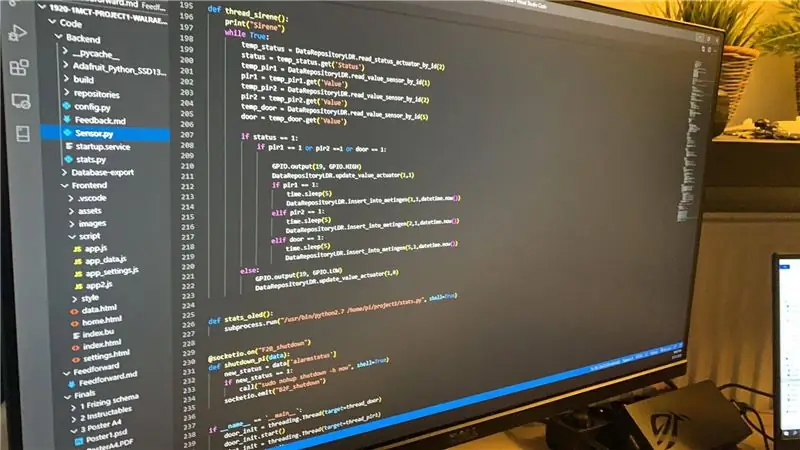
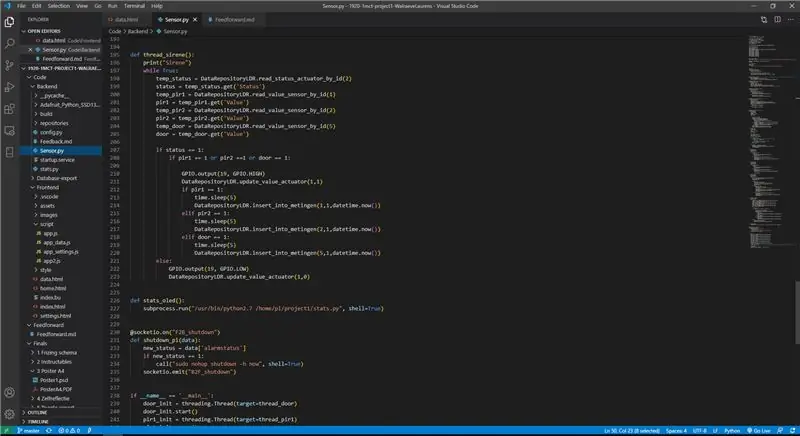
Vaihe 4: Koodin kirjoittaminen


Nyt on aika varmistaa, että kaikki komponentit toimivat siellä. Joten kirjoitin koodin pythoniin ja otin sen käyttöön vadelma pi: llä. Löydät koodini Githubista, kun opettajani julkistavat tämän.
github.com/howest-mct/1920-1mct-project1-W…
Koodin ohjelmointiin käytin Visual Codea. Koodi on kirjoitettu html, CSS, JavaScript käyttäen Socketsia ja pythonia.
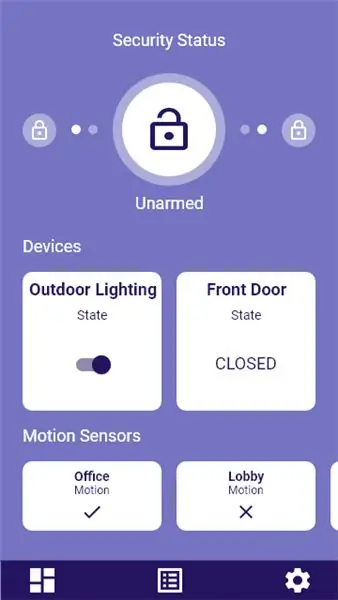
Vaihe 5: Suunnittele reagoiva verkkosivusto




Mietin, miltä responsiivisen verkkosivustoni täytyy näyttää. Ennen kuin pystyin tekemään sen, minun piti katsoa taaksepäin tekemääni toiminnalliseen analyysiin ja etsiä inspiraatiota ja mielenkiintoisia malleja.
Ensin tein suunnitteluni Adobe XD: llä. Fontti, jota käytin, oli Robotto. Valitsin helpon suunnittelun, koska haluan sen olevan käyttäjäystävällinen eikä siinä tarvitse olla monia painikkeita, mutta juuri niin paljon, että käyttäjä voi nauttia sovelluksen kanssa työskentelystä.
Opettajat hyväksyivät suunnitelman, joten voisin aloittaa ohjelmoinnin. Kirjoitin sivuston HTML - CSS - JavaScript -muodossa.
Vaihe 6: Raspberry Pi -ohjelmisto

Jotta koodini toimisi (johon linkin alla), sinun on asennettava joitain paketteja ja kirjastoja. Ensimmäinen asia, jota tarvitaan, on päivittää Pi.
Päivitä ensin järjestelmän pakettiluettelo kirjoittamalla seuraava komento: sudo apt-get update
Päivitä seuraavaksi kaikki asennetut paketit uusimpaan versioonsa seuraavalla komennolla: sudo apt-get dist-upgrade
Kun olet asentanut paketit, sinun on asennettava joitain kirjastoja:
- Kierteitys
- Aika
- Json
- spidev
- pullo
- flask_cors
- RPI. GPIO
- treffiaika
- aliprosessi
- mysql
- SocketIO
Ja meidän on kloonattava alla oleva kirjasto, jotta OLED toimisi.
github.com/adafruit/Adafruit_Python_SSD130…
Vaihe 7: Kotelon rakentaminen




Minun tapauksessani rakennan plexie -lasista pienen kartanon, jossa on 2 huonetta ja ikkuna ja katto. Tein talon alle huoneen elektroniikan pitämiseksi ja kooin sen lamellojen kanssa.
Laitoin myös kuvia, joissa voit nähdä kotelon rakentamisen.
Mittauksia varten latasin myös alla olevan tiedoston, jossa näet kaavioni siitä, miten voit luoda sen uudelleen.
Suositeltava:
D4E1 Vasenkätinen kameran apu. Edistynyt versio: 7 vaihetta

D4E1 Vasenkätinen kameran apu. Edistynyt versio: Vuonna 2012 Annelies Rollez, Cesar Vandevelde ja Justin Couturon suunnittelivat Barts (Grimonprez) -digikameralle vasemmanpuoleisen kameran kahvan. Tarkistimme suunnittelun ja parametrisimme sen, jotta se voidaan tehdä joustavasti. Tällä tavalla vasen
Folow-UP: Edistynyt mediakeskus Odroid N2: lla ja Kodilla (4k- ja HEVC-tuki): 3 vaihetta

Folow-UP: Edistynyt mediakeskus Odroid N2: n ja Kodin kanssa (4k- ja HEVC-tuki): Tämä artikkeli on jatkoa edelliselle, varsin onnistuneelle artikkelilleni monipuolisen mediakeskuksen rakentamisesta, joka perustuu aluksi erittäin suosittuun Vadelma PI: hen, mutta myöhemmin, koska HEVC-, H.265- ja HDMI 2.2 -yhteensopivan lähdön puuttuminen johtui, se kytkettiin
Edistynyt IoT -kastelujärjestelmä: 17 vaihetta

Edistynyt IoT -kastelujärjestelmä: -kirjoittanut Maninder Bir Singh Gulshan, Bhawna Singh, Prerna Gupta
GiggleBot -linjan seuraajan viritys - edistynyt: 7 vaihetta

GiggleBot -linjan seuraajan virittäminen - Edistynyt: Tässä hyvin lyhyessä ohjeessa virität oman GiggleBotisi noudattamaan mustaa viivaa. Tässä toisessa opetusohjelmassa GiggleBot Line Follower me koodasimme viritysarvot toimimaan tämän skenaarion mukaisesti. Haluat ehkä saada sen käyttäytymään
Edistynyt leikkausapu: 10 vaihetta (kuvilla)

Leikkausapu edistynyt: Leikkuulaite on työkalu, joka on suunniteltu leikkaamiseen ilman käden/sormien lihaksia. Tämä tuote on alun perin suunniteltu henkilölle, joka rakastaa keittiössä työskentelyä, mutta kärsii sormien lihasten rajoituksista. Olemme uudistaneet t
