
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:00.
- Viimeksi muokattu 2025-01-23 14:41.

Nähtyäni `` Earl'n luoman pienen LED -tunnelmakuutioprojektin, päätin tehdä parannetun version LED Mood Cubesta. Versioni on monimutkaisempi kuin alkuperäinen, koska se on hieman suurempi kuin alkuperäinen, siinä on kaksi väriä enemmän kuin alkuperäisessä kuutiossa (lisätty keltainen ja valkoinen), siinä on ääretön määrä värien kiertoa jne. pitäisi olla hyvä projekti harjoitella LED -valojen käytön jatkamista niille, jotka ymmärsivät LED -valojen liittämisen johtoihin käsitteen.
Vaihe 1: Materiaalit


Tässä on joitain materiaaleja, joita tarvitset tämän Mood Cuben tekemiseen:
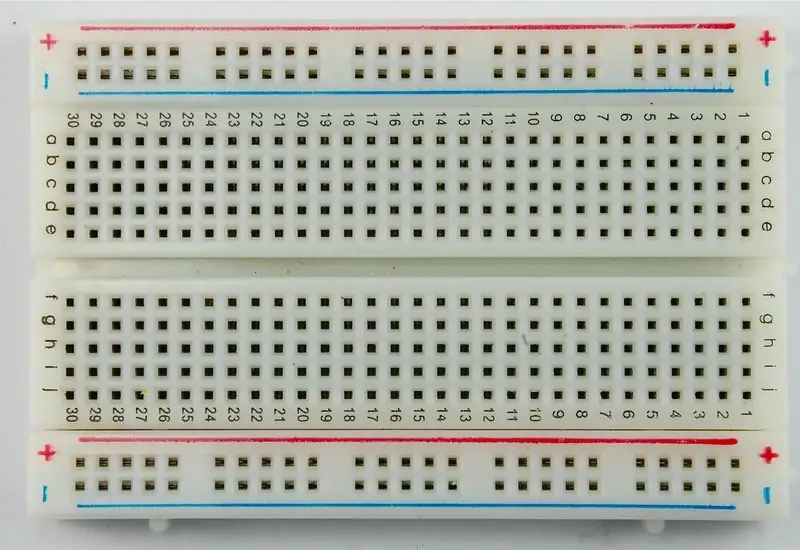
- Leipälauta
- Arduino - (minulla on Leonardo täällä)
- Arduino -virtalähde / USB -kaapeli
- Leipälauta
- Hyppyjohdot (paljon, käytin 29 johtoa)
- Punainen LED x 2
- Sininen LED x 2
- Vihreä LED x 2
- Keltainen LED x 2
- Valkoinen LED x 1
- 9 vastusta
- Laatikko riittävän suuri leipälautaan (käytin kenkälaatikkoa)
- Yleisveitsi
- Paperi
Vaihe 2: Koodi
Muutama selitys tässä annetulle koodille:
Koodien hyvitys menee projektini alkuperäiselle lähteelle, kun projektin toimittaja loi nämä koodit. Olen vain parantanut joitakin niistä tekemällä niistä monimutkaisempia. Joissakin koodeissa saatat nähdä // 改 lopussa. Tämä tarkoittaa, että olen muokannut tätä koodia, joten se eroaa alkuperäisestä lähteestäni.
Minulla on myös versio koodista Arduino Creatorissa.
/* Koodin häivytys 3 LEDiä, punainen, vihreä ja sininen (RGB) Häivytysten luomiseksi sinun on tehtävä kaksi asiaa: 1. Kuvaile näytettävät värit 2. Luettele järjestys, jossa haluat niiden häivyttävän
VÄRIN KUVAUS:
Väri on vain kolmen prosentin sarja, 0-100, joka ohjaa punaisia, vihreitä ja sinisiä LED-valoja
Punainen on punainen LED -valo täydessä, sininen ja vihreä pois päältä
int punainen = {100, 0, 0} himmeä valkoinen on kaikki kolme LEDiä 30% int dimWhite = {30, 30, 30} jne.
Alla on joitain yleisimpiä värejä tai tee ne itse
TILAUKSEN LUETTELO:
Ohjelman pääosassa sinun on lueteltava järjestys, jossa haluat värien esiintyvän, esim. crossFade (punainen); crossFade (vihreä); crossFade (sininen);
Nämä värit näkyvät tässä järjestyksessä ja häviävät
yksi väri ja seuraavaan
Lisäksi voit säätää 5 valinnaista asetusta:
1. Alkuperäinen väri on asetettu mustaksi (niin että ensimmäinen väri haalistuu), mutta voit asettaa alkuväriksi minkä tahansa muun värin. 2. Sisäinen silmukka kestää 1020 vuorovaikutusta; "odota" -muuttuja määrittää yhden ristikytkimen likimääräisen keston. Teoriassa 10 ms: n "odottamisen" pitäisi tehdä ~ 10 sekunnin crossFade. Käytännössä muut koodin suorittamat toiminnot hidastavat tätä ~ 11 sekuntiin. YMMV. 3. Jos 'toista' on asetettu arvoon 0, ohjelma toistaa silmukan loputtomiin. jos se on asetettu lukuun, se silmukoi kyseisen määrän kertoja ja pysähtyy sitten sarjan viimeiseen väriin. (Aseta "return" -arvoksi 1 ja tee viimeinen väri mustaksi, jos haluat sen haalistuvan lopussa.) 4. On valinnainen "hold" -muuttuja, joka liittää "hold" -ohjelman millisekunteihin, kun väri on valmis, mutta ennen kuin seuraava väri alkaa. 5. Aseta DEBUG -lippu arvoon 1, jos haluat, että virheenkorjauslähtö lähetetään sarjamonitorille.
Ohjelman sisäosat eivät ole monimutkaisia, mutta ne
ovat hieman hankalat - sisäinen toiminta selitetään pääsilmukan alla.
Huhtikuu 2007, Clay Shirky
*
/ Lähtö
intylwPin = 5; // Keltainen LED, kytketty digitaaliseen nastaan 5 // 改 int redPin = 6; // Punainen LED, kytketty digitaaliseen nastaan 6 // 改 int grnPin = 7; // Vihreä LED, kytketty digitaaliseen nastaan 7 // 改 int bluPin = 8; // Sininen LED, kytketty digitaaliseen nastaan 8 // 改 int whiPin = 9; // Valkoinen LED, kytketty digitaaliseen nastaan 9 // 改 int ylwPin2 = 10; // Keltainen LED, kytketty digitaaliseen nastaan 10 // 改 int redPin2 = 11; // Punainen LED, kytketty digitaaliseen nastaan 11 // 改 int grnPin2 = 12; // Vihreä LED, kytketty digitaaliseen nastaan 12 // 改 int bluPin2 = 13; // Sininen LED, kytketty digitaaliseen nastaan 13 // 改
// Väritaulukot
int musta [9] = {0, 0, 0, 0, 0, 0, 0, 0, 0}; // 改 int valkoinen [9] = {100, 100, 100, 100, 100, 100, 100, 100, 100}; // 改 int punainen [9] = {0, 0, 100, 0, 0, 0, 100, 0, 0}; // 改 int vihreä [9] = {0, 100, 0, 0, 0, 0, 0, 100, 0}; // 改 int sininen [9] = {0, 0, 0, 100, 0, 0, 0, 0, 100}; // 改 keltainen [9] = {100, 0, 0, 0, 0, 100, 0, 0, 0}; // 改 int violetti [9] = {0, 50, 0, 50, 0, 0, 50, 0, 50}; // 改 int oranssi [9] = {50, 50, 0, 0, 0, 50, 50, 0, 0}; // 改 int pink [9] = {0, 50, 0, 0, 50, 0, 0, 50, 0,}; // 改 // jne.
// Aseta alkuperäinen väri
int redVal = musta [0]; int grnVal = musta [1]; int bluVal = musta [2]; int ylwVal = musta [3]; // 改 int whiVal = musta [4]; // 改
int odota = 15; // 10 ms sisäinen crossFade delay; lisäys hitaammalle häipymiselle // 改
int pito = 1; // Valinnainen pito, kun väri on valmis, ennen seuraavaa crossFade // 改 int DEBUG = 1; // DEBUG -laskuri; jos asetettu arvoon 1, kirjoittaa arvot takaisin sarjaliikenteen int loopCount = 60; // Kuinka usein DEBUG -raportin pitäisi tehdä? int toisto = 0; // Kuinka monta kertaa meidän pitäisi silmukoida ennen pysähtymistä? (0 ei pysähdystä) // 改 int j = 0; // Silmukkalaskuri toistoa varten
// Alusta värimuuttujat
int prevR = redVal; int prevG = grnVal; int prevB = bluVal; int prevY = ylwVal; int prevW = whiVal; // 改
// Määritä LED -lähdöt
void setup () {pinMode (redPin, OUTPUT); // asettaa nastat lähtö pinMode (grnPin, OUTPUT); pinMode (bluPin, OUTPUT); pinMode (ylwPin, OUTPUT); // 改 pinMode (whiPin, OUTPUT); // 改 pinMode (grnPin2, OUTPUT); // 改 pinMode (bluPin2, OUTPUT); // 改 pinMode (ylwPin2, OUTPUT); // 改 pinMode (redPin2, OUTPUT); // 改
if (DEBUG) {// Jos haluamme nähdä virheenkorjauksen arvot…
Sarja.alku (9600); //… määritä sarjalähtö}}
// Pääohjelma: luettele ristiviivojen järjestys
void loop () {crossFade (punainen); crossFade (vihreä); crossFade (sininen); crossFade (keltainen); crossFade (valkoinen); crossFade (vaaleanpunainen); crossFade (violetti); crossFade (oranssi);
if (toista) {// Silmukataanko äärellinen määrä kertoja?
j += 1; jos (j> = toista) {// Olemmeko jo perillä? poistuminen (j); // Jos on, lopeta. }}}
/* TÄMÄN Rivin alla on matematiikka - sinun ei tarvitse muuttaa tätä perusasioihin
Ohjelma toimii näin:
Kuvittele crossfade, joka siirtää punaisen LEDin 0-10, vihreän 0-5 ja sinisen 10-7: een kymmenessä vaiheessa. Haluamme laskea 10 askelta ja lisätä tai pienentää väri -arvoja tasavälein. Kuvittele, että + merkitsee arvon nostamista yhdellä ja a - tarkoittaa sen alentamista. 10 -vaiheinen häipymme näyttäisi tältä:
1 2 3 4 5 6 7 8 9 10
R + + + + + + + + + + + G + + + + + B - - -
Punainen nousee 0: sta 10: een kymmenessä vaiheessa, vihreä nousee
0-5 viidessä vaiheessa ja sininen laskee 10: stä 7: een kolmessa vaiheessa.
Todellisessa ohjelmassa väriprosentit muunnetaan
0-255 arvoa ja 1020 askelta (255*4).
Selvittääksesi kuinka suuren askeleen pitäisi olla yhden ylös- tai ylöspäin
yhden LED-arvon alas-rasti, kutsumme nimeä calcStep (), joka laskee aloitus- ja loppuarvojen välisen absoluuttisen aukon ja jakaa sitten tämän aukon 1020: lla määrittämään arvon muutosten välisen askeleen koon. */
int calcStep (int prevValue, int endValue) {
int askel = endValue - prevValue; // Mikä on yleinen ero? if (vaihe) {// Jos se ei ole nolla, askel = 1020 / askel; // jaa 1020} paluuvaihe; }
/* Seuraava funktio on calcVal. Kun silmukan arvo, i, saavuttaa jollekin väreille sopivan askelkoon, lisää tai pienentää kyseisen värin arvoa yhdellä (R, G ja B lasketaan erikseen.) */
int calcVal (int askel, int val, int i) {
if ((vaihe) && i % step == 0) {// Jos vaihe ei ole nolla ja sen aika muuttaa arvoa, if (vaihe> 0) {// lisää arvoa, jos askel on positiivinen… val += 1; } muu jos (vaihe 255) {val = 255; } muu jos (val <0) {val = 0; } paluu val; }
/* crossFade () muuntaa prosenttiluvut väreiksi a
0-255, sitten silmukat 1020 kertaa ja tarkistavat, onko arvo päivitettävä joka kerta, ja kirjoittamalla sitten väriarvot oikeisiin nastoihin. */
void crossFade (int väri ) {// 改
// Muunna 0-255 int R = (väri [0] * 255) / 100; int G = (väri [1] * 255) / 100; int B = (väri [2] * 255) / 100; int Y = (väri [3] * 255) / 100; // 改 int W = (väri [4] * 255) /100; // 改
int stepR = laske vaihe (prevR, R);
int stepG = calcStep (prevG, G); int stepB = calcStep (prevB, B); int askelY = laske vaihe (edellinen, Y); // 改 int stepW = calcStep (prevW, W); // 改
for (int i = 0; i <= 1020; i ++) {redVal = laskeVal (vaiheR, redVal, i); grnVal = laskeVal (stepG, grnVal, i); bluVal = laskeVal (vaiheB, bluVal, i); ylwVal = laskeVal (vaiheY, ylwVal, i); // 改 whiVal = laskeVal (vaiheW, whiVal, i); // 改
analogWrite (redPin, redVal); // Kirjoita nykyiset arvot LED -nastoihin
analogWrite (grnPin, grnVal); analogWrite (bluPin, bluVal); analogWrite (ylwPin, ylwVal); // 改 analogWrite (whiPin, whiVal); // 改 analogWrite (grnPin2, grnVal); // 改 analogWrite (bluPin2, bluVal); // 改 analogWrite (ylwPin2, ylwVal); // 改 analoginen Kirjoita (redPin2, redVal); // 改
viive (odota); // Tauko odottamaan millisekuntia ennen silmukan jatkamista
if (DEBUG) {// Jos haluamme sarjalähdön, tulosta se
if (i == 0 tai i % loopCount == 0) {// alku ja jokainen loopCount kertaa Serial.print ("Loop/RGBYW: #"); Sarjanjälki (i); Serial.print ("|"); Serial.print (redVal); Serial.print (" /"); Serial.print (grnVal); Serial.print (" /"); Sarja.println (bluVal); Serial.print (" /"); Sarja.println (ylwVal); // 改 Serial.print (" /"); // 改 Sarja.println (whiVal); // 改 Serial.print (" /"); // 改} DEBUG += 1; }} // Päivitä seuraavan silmukan nykyiset arvot prevR = redVal; prevG = grnVal; prevB = bluVal; prevY = ylwVal; // 改 prevW = whiVal; // 改 delay (hold); // Tauko valinnaiselle odotus millisekunnille ennen silmukan jatkamista}
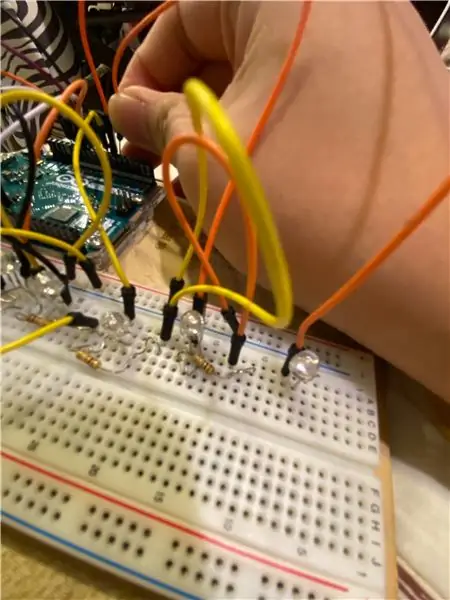
Vaihe 3: Asenna



- Ota leipälauta.
-
Liitäntäjohtojen esittely, jotta LED -valo voi loistaa:
- Aseta LED -leipälevy. Aseta pidempi pää vasemmalle ja lyhyempi pää oikealle.
- Aseta hyppyjohtimen toinen pää paikkaan, joka on samalla rivillä LED -valon pidemmän pään kanssa. Aseta toinen pää Digital PWM -osaan. Koodi määritteli keltaiset LEDit liitettäväksi 10 ja 5, punaiset 6 ja 11, siniset 8 ja 13, vihreät 7 ja 12 ja lopuksi valkoiset LEDit 9.
- Aseta vastuksen toinen pää samaan riviin LED -valon lyhyemmän pään kanssa. Aseta toinen pää johonkin lähelle.
- Aseta toisen hyppyjohtimen pää, jossa on sama rivi vastuksen pään kanssa, joka ei ole samalla rivillä LED -valon lyhyemmän pään kanssa. Aseta johtimen toinen pää negatiiviselle varausriville.
- Aseta toisen hyppyjohtimen pää negatiiviselle varausriville ja aseta sen toinen pää GND: lle.
- Toista vaihe 2 8 kertaa, kun haluat 9 LED -valon loistavan
-
Aseta leipälauta laatikon sisään. Tässä muutama muistutus:
- Käytin virtalähdettä. Tee johtoillesi pieni reikä apuvälineellä, joka kulkee laatikon läpi ja liitetään leipälautaan.
- Varmista, että laatikko on yksi puoli, joka on auki. Kenkälaatikossa on jo toinen puoli auki. Jos laatikko on täysin suljettu, leikkaa laatikon toinen puoli auki.
- Peitä sivu millään paperilla. Tämä tarkoittaa, että LED -valot loistavat paperin läpi.
Suositeltava:
Värintunnistus W/ TCS230 -anturilla ja Arduinolla [kalibrointikoodi sisältyy]: 12 vaihetta
![Värintunnistus W/ TCS230 -anturilla ja Arduinolla [kalibrointikoodi sisältyy]: 12 vaihetta Värintunnistus W/ TCS230 -anturilla ja Arduinolla [kalibrointikoodi sisältyy]: 12 vaihetta](https://i.howwhatproduce.com/images/009/image-24229-j.webp)
Värin tunnistus W/ TCS230 -anturilla ja Arduinolla [Kalibrointikoodi sisältyy]: Yleiskatsaus Tässä opetusohjelmassa opit TCS230 -anturista ja sen käyttämisestä Arduinon kanssa värien tunnistamiseen. Tämän opetusohjelman lopussa löydät kiehtovan idean värinvalintakynän luomiseksi. Tällä kynällä voit skannata
Yövalon kiinnittäminen ja parantaminen: 5 vaihetta (kuvilla)

Yövalon kiinnittäminen ja parantaminen: Hei kaikki, Tänään meillä on parannuspenkillä tämä pieni yölamppu, joka kuuluu tyttärelleni. Se ei enää toimi, joten yritämme korjata sen ja myös parantaa sitä, koska siinä on kauhea välkkyminen. Tämä korjaus koskee verkkojännitettä. Jos käsitellään väärin
Kuulokkeiden korjaaminen ja parantaminen: 5 vaihetta

Kuulokkeiden korjaaminen ja parantaminen: Pudotin vahingossa Bluetooth -kuulokkeet latauksen aikana ja rikkoin mikro -USB -portin. En voinut ladata sitä enää ja käyttää sitä bluetooth -kuulokkeena, mutta vain langallisena. Joten päätin korjata sen. Mallini on AKG N60 NC Wireless, jossa on
USB -kytkimen parantaminen: 5 vaihetta (kuvilla)

USB -kytkimen parantaminen: Kotona käytän kahta tietokonetta, jotka on yhdistetty yhteen näyttöön, yhtä näppäimistöä ja yhtä hiirtä KVM -kytkimen kautta. Pöydällä on myös tulostin, jonka jaan molempien tietokoneiden kesken. Valitettavasti KVM -kytkin ei tue USB -multipleksointia ja
Parempi turvallisuus: Juna -asemien turvallisuuden parantaminen: 7 vaihetta

Turvallisempi Parempi: Juna -asemien turvallisuuden parantaminen: Monet rautatieasemat ovat nykyään turvassa, koska niillä ei ole turvallisuutta, esteitä ja varoitus junan saapumisesta. Näimme tarpeen korjata se. Tämän ongelman ratkaisemiseksi loimme Safer Better. Käytimme tärinä-, liike- ja
