
Sisällysluettelo:
- Tarvikkeet
- Vaihe 1: Johdatus Scratchiin
- Vaihe 2: Jotkut lisätiedot
- Vaihe 3: Keskilinjan luominen
- Vaihe 4: Tavoitepostit
- Vaihe 5: Koodaus
- Vaihe 6: Luo ensimmäinen pelaaja
- Vaihe 7: Koodi ja pelaaja 2
- Vaihe 8: Pisteiden pitäminen
- Vaihe 9: Voita ehto
- Vaihe 10: Pallo Osa 1: Aloita
- Vaihe 11: Pallo Osa 2: Liike
- Vaihe 12: Pallo Osa 3: Pelaajan kontakti
- Vaihe 13: Pallo Osa 4: Pisteet
- Vaihe 14: Pallo Osa 5: Kopiointi
- Vaihe 15: Pallon lopullinen koodi
- Vaihe 16: ONNITTELUT
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:00.
- Viimeksi muokattu 2025-01-23 14:41.

Tämä projekti antaa sinulle vaiheet Pongin, yhden ensimmäisten videopelien, luomisesta Program Scratchissa.
Tarvikkeet
Tarvikkeet ovat hyvin yksinkertaisia, tarvitset vain Internet -yhteyden, laitteen, jolla on pääsy Internetiin, ja Scratch -tilin, joka on tässä ohjeessa käytetty sivusto.
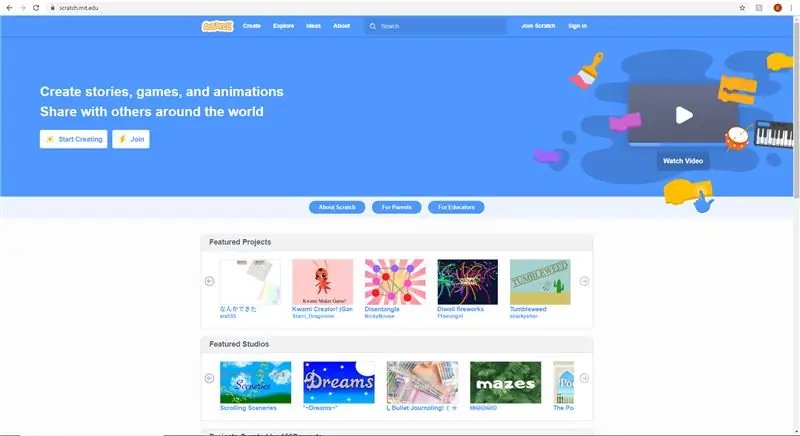
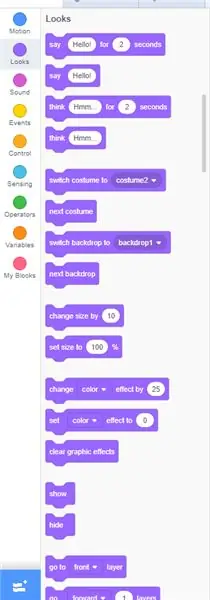
Vaihe 1: Johdatus Scratchiin


Ensimmäinen asia, joka sinun tarvitsee tehdä, on käyttää osoitteesta scratch.mit.edu löytyvää verkkosivustoa. Kun olet sivustolla, luo tili käyttämällä Liity naarmuun -vaihtoehtoa. Kun olet valmis, luo projekti käyttämällä ikkunan vasemmassa yläkulmassa olevaa luontivaihtoehtoa. Tästä alkaa hauskuus. Sivuhuomautuksena Scratch voi olla erittäin nirso ohjelma, ja se ei välttämättä reagoi, joten tallenna usein.
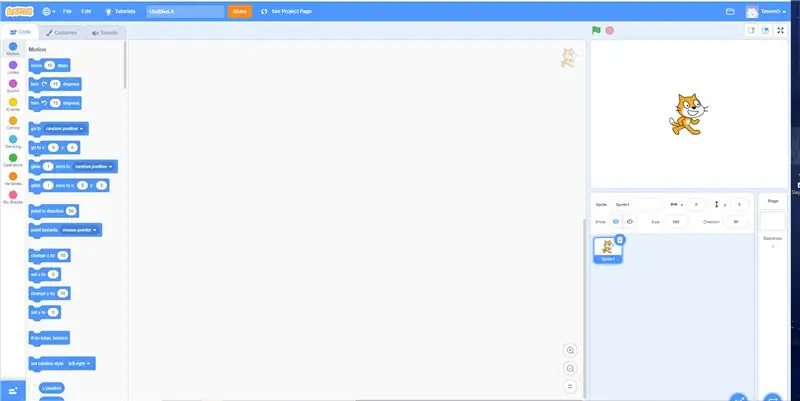
Vaihe 2: Jotkut lisätiedot

Kun luot uusia spritejä, etsi aina luontialueen keskipiste, joka on merkitty keskipisteellä. tämä on sprite -luontiprosessin perusta, ja kaikki X- ja Y -arvot ottavat sprite -elementin luoduksi tässä vaiheessa. Jos tätä keskipistettä ei käytetä, annetut arvot eivät toimi, ja sinun on selvitettävä oikea sijainti.
Nyt luomiseen.
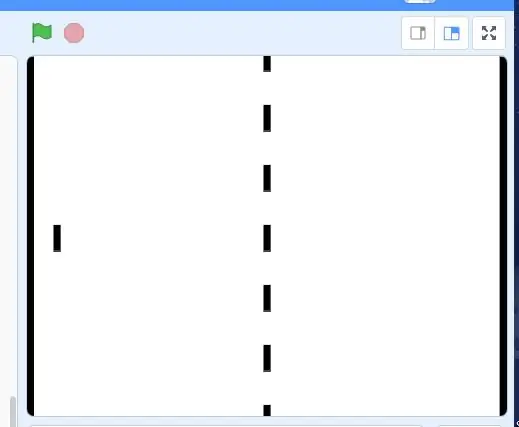
Vaihe 3: Keskilinjan luominen

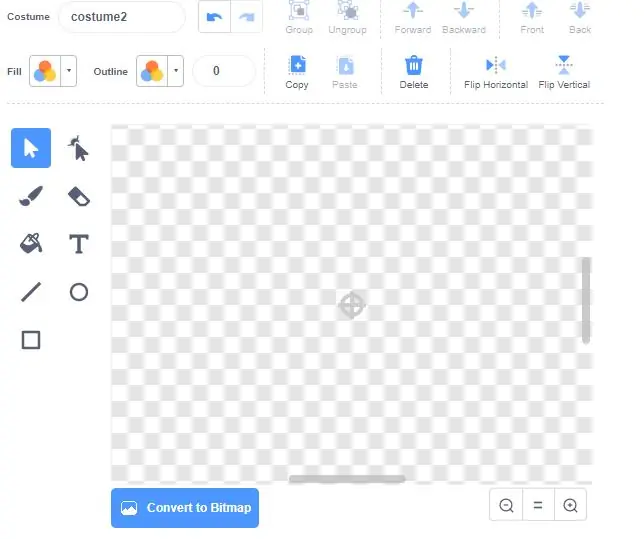
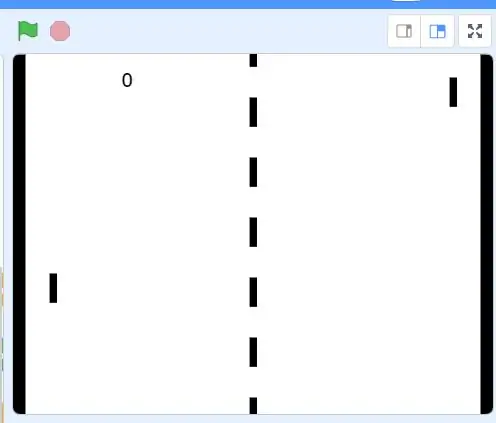
Voit luoda ensimmäisen sprite -hiiren näytön oikeassa alakulmassa olevan kissakuvakkeen päälle, jolloin saat neljä vaihtoehtoa. Napsauta "maali".
Piirrä suorakaiteen työkalulla pieni pystysuora musta suorakulmio. Tämä on keskilinjan rakennuspalikka.
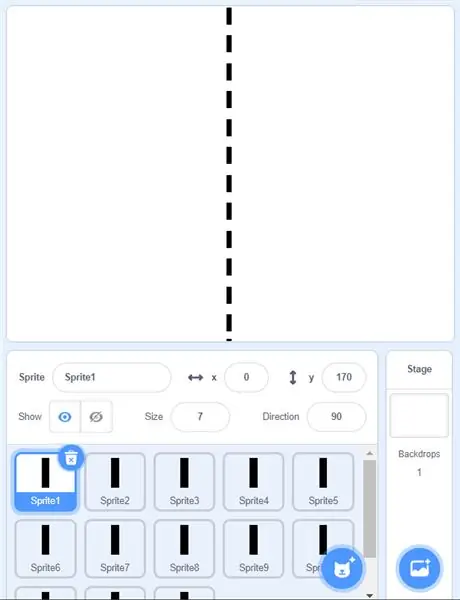
Aseta sprite1: n x -arvoksi 0 ja y -arvoksi 0. Suorakulmion tulee olla leikkialueen yläreunassa.
Napsauta hiiren kakkospainikkeella”Sprite1” -kuvaketta ja napsauta”kaksoiskappale”. Aseta uuden spriten x-arvoksi 0 ja y arvoon 30 vähemmän (-30).
Toista vaiheita 5 ja 6, kunnes keskipiste on pisteviiva, joka jakaa pelialueen kahteen vyöhykkeeseen.
Vaihe 4: Tavoitepostit

Tässä yksinkertaisessa vaiheessa luot kaksi tavoitetta.
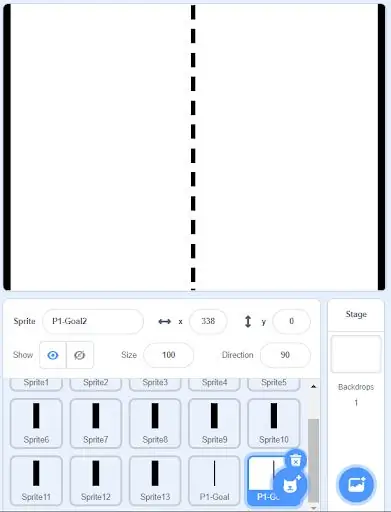
Luo uusi sprite korkeasta suorakulmiosta, joka ulottuu koko leikkialueen korkeudelle. Nimeä tämä sprite uudelleen P1-tavoitteeksi. Aseta x -arvoksi -240 ja y -arvoksi 0.
Kopioi "P1-tavoite", nimeä se uudelleen "P2-tavoitteeksi", aseta sen x-arvo 240 ja y-arvo 0.
Vaihe 5: Koodaus



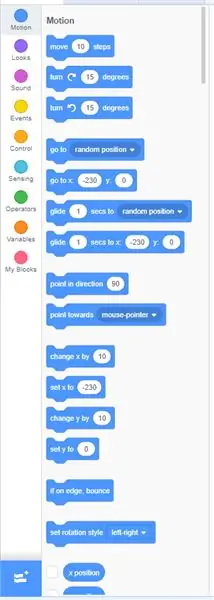
Tästä eteenpäin sinun on käytettävä sivun vasemmassa yläkulmassa olevaa napautuskuvakkeen alapuolella olevaa koodausvälilehteä. Koodeja on yhteensä 9, mutta käytä niitä vain 7 tässä projektissa.
Vaihe 6: Luo ensimmäinen pelaaja

Aloita tämä vaihe kopioimalla yksi keskilinjoista ja asettamalla X -arvoksi 210 ja Y arvoon 0. Nimeä sprite uudelleen Player1: ksi.
Kun tämä on tehty, koodaus alkaa. Varmista, että olet vasemmassa yläkulmassa olevan spriten koodausvälilehdessä.
Napsauta "Player1" sprite -kuvaketta, napsauta vasemmassa yläkulmassa "Code" -välilehteä
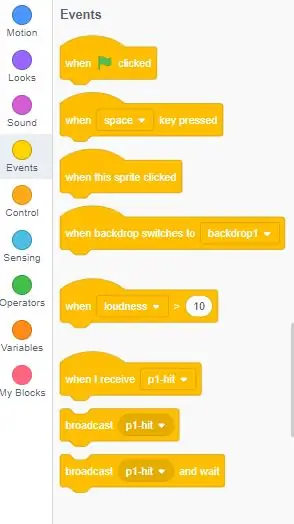
Vedä Tapahtumat -kohdassa "kun (vihreä lippu) napsautettiin" -lohko integroituun kehitysympäristöön (IDE).
Vedä myös "Tapahtumat" -kohdassa "kun näppäintä painetaan" lohkoja IDE: hen. Napsauta "Liike" -kohdassa "siirry x: asentoon y: sijainti" -lohkoa ja hyökkää sen "kun (vihreä lippu) napsautti" -lohkon alle Aseta siirto x -asentoon -215 ja y -asento 0
Liitä”Liike” -kohtaan”muuta y by” -näppäintä painettaessa ja anna sille arvo 4
Liike -kohdassa “jos reunalla, pomppii” kiinnitä, kun näppäintä painetaan
"Liike" -kohdassa "osoita suuntaan" -lohko kohtaan "kun näppäintä painetaan".
Kopioi koko teksti "näppäintä painettaessa" ja vaihda "muuta y" -4: ksi
Aseta haluamasi liikkeen näppäinpainallukset "kun näppäintä painetaan"
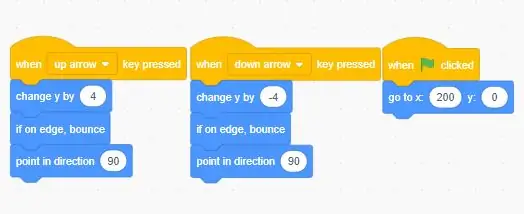
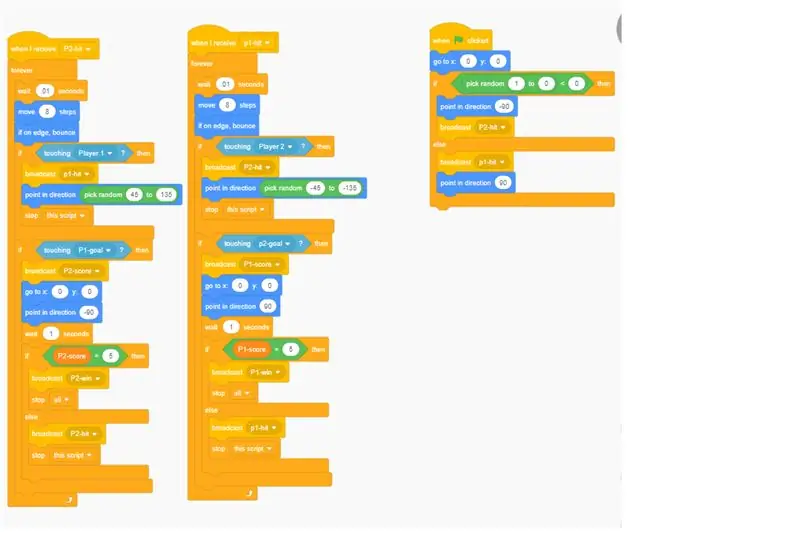
Vaihe 7: Koodi ja pelaaja 2

Yllä on, miltä koodin pitäisi näyttää.
Napsauta soitinta hiiren kakkospainikkeella ja kopioi oikeassa alakulmassa, missä kaikki spritit ovat.
Nimeä se Player2: ksi. Kun tämä on tehty, siirry Player2: n koodiin ja muuta liikepainikkeet ja "Greenflag" -liike X: -210 Y: 0
Vaihe 8: Pisteiden pitäminen


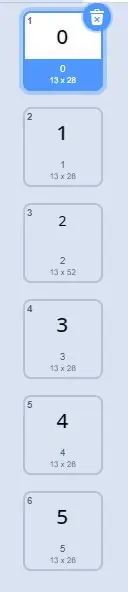
Luo uusi sprite vasempaan alakulmaan ja anna sille nimi "P1-Score"
Luo puvut -välilehden tekstiruutuominaisuuden avulla 0 keskipisteeseen. Kopioi tämä puku 5 kertaa.
Vaihda muut puvut siten, että ne on numeroitu 0-5 järjestyksessä.
Napsauta "P1-Score" spriteä.
Valitse vasemmasta yläkulmasta "Koodi"
Nappaa "kun (vihreä lippu) napsautti" -lohko ja "kun saan (viesti)" -lohko, aseta viestiksi "P1-pisteet".
Aseta "kun (vihreä lippu) napsautti" -kohdassa "vaihda puku arvoon (arvo)" -lohkoon ja aseta arvoksi 0.
Liitä kohtaan "kun saan (" P1-pisteet ")" seuraava puku -lohko.
Kopioi "P1-Score" sprite ja nimeä se uudelleen "P2-score"
Vaihda vastaanotettu viesti muotoon "P2-pisteet"
Aseta "P1-pisteet" X-arvoksi -130 ja "P2-pisteet" 130 ja Y 150.
Luo muuttujiin kaksi muuttujaa "P1-pisteet" ja "P2-pisteet"
Lisää "kun (vihreä lippu) napsautti" -lohko jokaiselle pelaajalle, lisää "set (muuttuja) arvoon ()" ja aseta arvoksi 0.
Lisää "kun saan ()" -kohtaan jokaiselle "Muuta (muuttuja) by ()" ja aseta arvoksi 1 ja muuttuja vastaavaan pelaajaan.
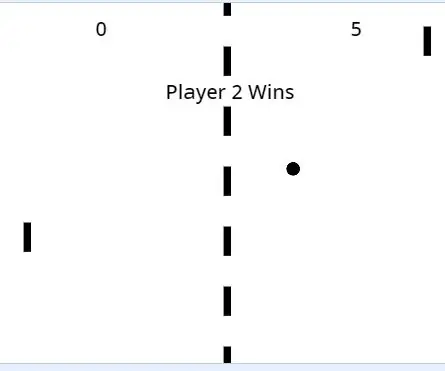
Vaihe 9: Voita ehto

Luo uusi sprite nimeltä WinCondition
Kirjoita tekstityökalulla "Pelaaja 1 voittaa", nimeä puku "P1-Win"
Lisää toinen puku
Kirjoita tekstityökalulla "Pelaaja 2 voittaa", nimeä puku "P2-Win"
Koodissa
Aloita "kun (vihreä lippu) napsautti" -lohkosta ja liitä "piilota" -lohko (ulkonäöltään)
Nappaa seuraavaksi "kun saan (viesti)" -lohko, aseta viestiksi "P1-Win" ja liitä tähän "show" -lohko
Kiinnitä”kytkinpuku (vaihtoehto)” -lohkoon, aseta vaihtoehdoksi “P1-Win”. Kiinnitä nyt”stop (option)” -lohko, aseta vaihtoehto kaikille.
Napsauta hiiren kakkospainikkeella "kun saan (" P1-Win ")" -lohkoa ja kopioi se. Vaihda kaikki pelaajaan 1 liittyvät pelaajat 2.
Vaihe 10: Pallo Osa 1: Aloita
Luo pyöreä sprite ja anna sille nimi "pallo".
Aloita "kun (vihreä lippu) napsautti" -lohkosta
Liitä lohko "mene x: (sijainti) y: (asento)", aseta molemmat arvot arvoon 0
Liitä seuraavaksi”jos (toiminto) niin…. muu”lohko.
Liitä avoimeen "if" -arvoon "pick random (value) to (value) = (value)" -lohko ja aseta arvot 1, 0 ja 0 vastaavasti.
Liitä lohkon "jos" -osaan "lähetys (viesti)" -lohko
Napsauta avattavaa valikkoa, napsauta "uusi viesti" ja anna tälle nimi "P2-osuma"
Muun osan alla”jos (operaatio) sitten…. else”-lohko liittää” broadcast (message)”-lohkon.
Luo uusi viesti "P1-Hit"
Vaihe 11: Pallo Osa 2: Liike
Aloita uusi koodilohko "kun saan (viesti)" -lohkolla, aseta viestiksi "P2-Hit"
Liitä seuraavaksi "ikuisesti" -lohko, ellei toisin mainita, kaikki tästä on "ikuisesti" -lohkon sisällä.
Liitä "odota (arvo) sekuntia" -lohko, aseta arvoksi 0,01 Liitä
"Siirrä (arvo) vaiheet" -lohko, jossa arvoksi asetetaan 8
Kiinnitä lohko "jos reunalla, pomppii"
Vaihe 12: Pallo Osa 3: Pelaajan kontakti
Nappaa seuraavaksi "jos (toiminto) sitten" -lohko ja aseta "koskettava (muuttuja)?" lohko if -lauseen toimintaosiossa, asettamalla muuttujan arvoksi "Player 1".
Liitä if -lauseeseen "broadcast (viesti)", "osoita suuntaan (arvo)" ja "stop (vaihtoehto)".
Aseta viesti kohtaan "P1-osuma" Aseta "poimi satunnainen (arvo)-(arvo)" -lohko operaattorien alle ja aseta "suuntaan (arvo)" ja aseta satunnaisarvoalue 45-135.
Aseta "stop (option)" -lohkon vaihtoehdoksi "this script".
Vaihe 13: Pallo Osa 4: Pisteet
Aloita uusi "jos (toiminto) sitten" -lohko, täytä toiminto "koskettamalla (muuttuja)?" lohko, aseta muuttuja "P1-tavoite"
Liitä "lähetys (viesti)", aseta viestiksi "P2-Score"
Kiinnitä seuraavaksi "siirry x: (sijainti) y: (sijainti)", aseta molemmat asennot arvoon 0. Kiinnitä "piste suuntaan (arvo)", aseta arvoksi -90.
Liitä "odota (arvo) sekuntia" -lohko, aseta arvoksi 1.
Liitä seuraavaksi "lähetys (viesti)" -lohko, aseta viestiksi "P2-Hit".
Liitä suoraan "lähetys (viesti)" -kohtaan "jos (toiminto) sitten"
Aseta operaatio "(muuttuja) = (arvo)" -lohkoon, aseta muuttujan arvoksi "P2-pisteet" ja arvoksi 5.
Liitä tähän if -lausuntoon "broadcast (message)" ja "stop (option)" -lohko
Aseta viestiksi "P2-Win" ja lopetusvaihtoehdoksi "kaikki"
Jos tämä lauseke liittää "stop (option)" -lohkon, aseta vaihtoehdoksi "this script"
Vaihe 14: Pallo Osa 5: Kopiointi
Napsauta hiiren kakkospainikkeella”kun saan (” P2-osuma”)” -lohkoa ja valitse kaksoiskappale, pudota tämä uusi koodilohko napsauttamalla mitä tahansa IDE: n kohtaa.
Muuta uudessa koodilohossa kaikki pelaajaan 1 liittyvät pelaajaksi pelaajaksi 2 ja päinvastoin, muuta myös kaikki "suunnan pistearvot" positiivisesta negatiiviseksi, kaikki muu voi pysyä ennallaan.
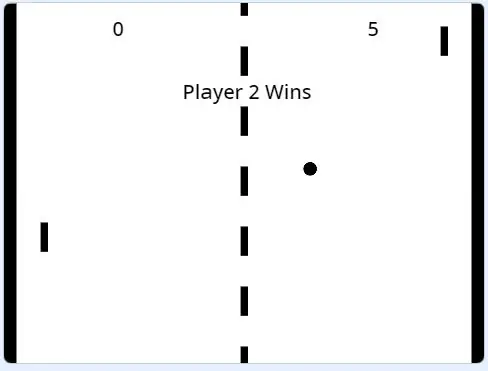
Vaihe 15: Pallon lopullinen koodi

Vaihe 16: ONNITTELUT
Jos kaikki menisi suunnitelmien mukaan, sinulla pitäisi olla toimiva Pong -peli, joka on tehty kokonaan tyhjäksi.
Suositeltava:
2 pelaajan pong -piirilevy: 3 vaihetta

2 pelaajan pong -piirilevy: Tässä oppaassa voit rakentaa kannettavan 2 pelaajan pongipelin. Tämä malli luotiin Onur Avunin GitHubiin lähettämän koodin ympärille. Nautin tämän projektin luomisesta, toivottavasti pidät sen rakentamisesta
Pingo: Liikkeentunnistava ja erittäin tarkka Ping Pong Ball Launcher: 8 vaihetta

Pingo: Liikkeentunnistava ja erittäin tarkka pingispallonheitin: Kevin Nitiema, Esteban Poveda, Anthony Mattacchione, Raphael Kay
Ultimate Beer Pong Machine - PongMate CyberCannon Mark III: 6 vaihetta (kuvilla)

Ultimate Beer Pong Machine - PongMate CyberCannon Mark III: Johdanto PongMate CyberCannon Mark III on uusin ja kehittynein olutpongitekniikka, joka on koskaan myyty yleisölle. Uuden CyberCannonin avulla kuka tahansa voi tulla pelätyimmäksi pelaajaksi olutpongin pöydässä. Miten tämä p
Guia Para Matriz MAX7219 8 × 8 + Jogo Pong: 10 vaihetta

Guia Para Matriz MAX7219 8 × 8 + Jogo Pong: Johdanto Matriisi tarkasti määritettynä ennen käyttöä 8 kertaa 8, 8 merkkiä, 8 punaista ja 8 linjaa, portanto, yhteensä 64 LEDiä. O -siru MAX7219 helpottaa tai hallitsee tarkkaa usando -apenaa 3 pinos digitai
Ping-pong-vanne ammunta: 4 vaihetta

Ping-pong-vanne ammunta: (1) Pieni projekti LED-valon ohjaamiseen Arduino Unon avulla. (2) Käytä 2 eri väriä LED-valoa, voit vaihtaa kaikki haluamasi värit. (3) Voit käyttää tätä USB-linjaa (4) Ympyräharjoittelun tarkoituksena on kouluttaa ammuntaosaamistasi
