
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:01.
- Viimeksi muokattu 2025-01-23 14:42.

Katsotaan, miten voimme saada AI2 -sovelluksesi näyttämään esteettiseltä:)
Ei koodia tällä kertaa, vain vinkkejä sujuvasta sovelluksesta, kuten 4 esimerkkiä ylhäällä!
Tarvikkeet
Vaihe 1: Johdanto




Tämä Instructable on tarkoitettu kaikille, jotka oppivat tai käyttävät App Inventor 2: ta, MIT: n kehittämää ohjelmistoa.
MIT AI2 on ilmainen, yksinkertainen ja hämmästyttävä älypuhelinsovelluskehitys, joka sopii täydellisesti jokaiseen DIY Arduinoon tai elektroniseen laitteeseen. Mutta hänen yksinkertaisuutensa tekee hänestä myös melko rajallisen, varsinkin kun yrität saada sovelluksesi näyttämään esteettiseltä.
Tämän Instructable -ohjelman tarkoituksena on antaa sinulle vinkkejä luodaksesi viileän rintaman tulevalle sovelluksellesi, joka näyttää yksinkertaiselta ja tyylikkäältä, kuten kaikkien etujen pitäisi olla.
Näemme perusasiat sellaisen sovelluksen luomiseksi, joka näyttää siltä kuin 4 esimerkki näytti.
Aloitetaan !
PS: Jos pidät tästä projektista, voit äänestää minua Classroom Science Contest -kilpailussa. Kiitos paljon !!
PS2: Joitakin englanninkielisiä virheitä tehdään, anteeksi:)
Vaihe 2: BackGround

Olen tehnyt edelleen luomisen Figmalla, joka on vektoriaalinen ilmainen ohjelmisto, kuten kehittynyt maali, jonka avulla voit luoda helposti muotoja ja värejä: Se on erittäin intuitiivinen, suosittelen sitä: www.figma.com!
Sinun ei tarvitse käyttää Figmaa etupuolella, mutta haluan tehdä suunnittelun ennen sovelluksen luomista.
Kuten kuvasta näkyy, taustan on oltava erittäin pehmeää, koska aiomme laittaa siihen joitain painikkeita, kuvia jne.…
Suosittelen käyttämäsi värin 30% läpinäkyvyyttä ja vain yhden värin taustaa.
Vaihe 3: Värit

Valitsemasi värit ja niiden voimakkuus ovat erittäin tärkeitä sovelluksessa.
Ensimmäinen neuvoni, jonka annan, on valita enintään 3 väriä (+ musta ja valkoinen): yritämme silti olla pehmeitä:)
Neljän tekemäni esimerkin osalta tässä ovat valitsemani neuvot (näet ne myös kuvassa, yhteenvetona):
Tausta: pehmeä ja vaalea tausta ilman muotoa (30% värin läpinäkyvyys). Muista tämä väri integroidaksesi painikkeet!
Otsikko: Ohut teksti tummanharmaalla näyttää hyvältä! Seuraavan tekstityksen ja tekstin osalta pysy mustana, mutta muuta mustan sävyä (harmaa, kun se ei ole suuri tieto) ja leiki haluamallasi koolla ja ominaisuudella (lihavoitu, kursivoitu).
Painike: Yksi väri, yleensä taustavärisi (80-100%: n läpinäkyvyys), sitten musta tai valkoinen sen viimeistelemiseksi.
Liukusäätimet: älä käytä heille kahta väriä, vain yhtä väriä vasemmalla puolella ja oikealla puolella mustan sävyä.
Se siitä !!
Vähemmän on enemmän !!!! Älä käytä liikaa värejä, muotoa ja kokoa, ole hienovarainen!
Vaihe 4: Aseta näytön oikea parametri

App Inventor Designer -osan päänäytössä voit valita näytön pääominaisuuden.
Poista Screen1 -> Properties -kohdassa seuraava toiminto poistaaksesi lisäkehyksen AI2: sta, joka ei todellakaan näytä hyvältä ^_ ^.
1 - Näytön suunta
Valitse vain yksi suunta, koska sovellus ei sopeudu hyvin kääntäessäsi sitä.
Valitsin Muotokuva -suunnan.
2 - Poista otsikko näkyvissä ja 3 - Poista ShowStatusBar käytöstä
Poistan otsikon ja tilarivin käytöstä, koska se lisää sovellukseen jonkin palkin, joka ei ole kovin esteettinen (mielestäni).
4 - Mitat
Yhteisen sovelluksen koko on 505x320 (korkeus x leveys). Muista nämä ulottuvuudet luodaksesi taustasi ja kuvat (vähintään sama osuus)! Jos käytät Figmaa, voit luoda oikean kokoisen sovelluksesi heti.
5 - Koko
Jos valitset Kiinteä, sovellus on kooltaan 505x320. Jos valitset Responsiivinen, sovellus sopii älypuhelimeesi, mutta varo, sinun on mukautettava kuviasi.
Vaihe 5: Kuinka se tehdään:)

Ensimmäisen esimerkin toistamiseksi seuraamme 3 vaihetta (kuten kuvat):
1 - Ota mitat
Figmassa on hienoa, että näet kehystesi ja objektisi koon, joten näet minkä kokoiset kohteesi ovat ja tyhjä! Aihio ovat erittäin tärkeitä App Inventorissa, koska aiomme luoda ne asettamalla näkymättömän tarran!
2 - Täytä tyhjät näkymättömät tarrat
Kuten toisesta kuvasta näkyy, toistamme haluamamme etuosan asettamalla sopivan kokoisen tarran. Tee se sitten näkymättömäksi (poista näkyvän painikkeen napsautus).
Käytä myös asettelua -> järjestelyä kohteiden sijoittamiseen
3 - Yritä luoda painikkeet ohjelmistoon
Jos mahdollista, luo painikkeet AI2 -verkkosivustolle, ne ovat korkealaatuisia ja pieni napsautuksen animaatio on aika siisti:). Jos et voi luoda omia painikkeitasi, voit luoda ne toisella ohjelmistolla ja tuoda sen sitten kuvana.
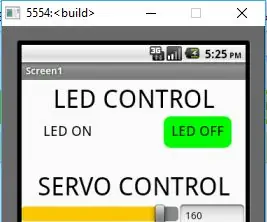
Vaihe 6: Tulos:)


Vasemmalla: kuvakaappaus älypuhelimestani AI2: lla.
Oikealla: Figman luonnos.
Toivon todella, että tämä Instructable auttaa sinua rakentamaan upean sovelluksen AI2: lle.
Kiitos paljon katsomisestasi. Jos tarvitset lisää neuvoja, kerro minulle…
Toinen Instructable AI2: n taustalla julkaistaan pian!
Kunnioittaen, Thomas, Technofabriquesta
Suositeltava:
Kitronik Inventor -sarjan käyttäminen Adafruit CLUE: n kanssa: 4 vaihetta (kuvilla)

Kitronik Inventor -sarjan käyttäminen Adafruit CLUE: n kanssa: Kitronik Inventor's Kit for BBC micro: bit on loistava johdanto elektroniikkaa käyttäville mikro -ohjaimille, jotka käyttävät leipälevyä. Tämä sarja on suunniteltu käytettäväksi edullisen BBC micro: bitin kanssa. Yksityiskohtainen opaskirja, joka tulee
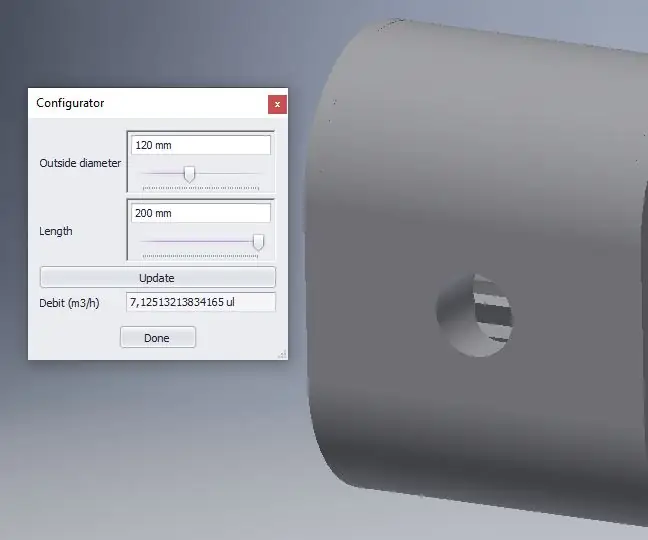
Inventor Product Configurator: 11 vaihetta

Inventor Product Configurator: Tämä ohje sisältää ohjeet yksinkertaisen tuotekonfiguraattorin luomiseen Inventor 2019 -ohjelmistolla. Mitä tarvitset? Inventor professional 2019
Inventor -tiedostojen tuominen CorelDrawiin: 6 vaihetta

Inventor-tiedostojen tuominen CorelDrawiin: Tämä Instructable on osa 2 sarjasta, joka alkoi Draw Kerf Combs -ohjelmalla Autodesk Inventorissa. Oletamme, että olet jo lopettanut ja tallentanut luonnoksen (olipa se sitten leikkauskampaa tai jotain
Arduino Led/nauhat RGB Bluetooth (Arduino + App Inventor): 5 vaihetta

Arduino Led/nauhat RGB Bluetooth (Arduino + App Inventor): Tässä opetusohjelmassa näytän, miten App Inventoria käytetään ja yhdistetään se arduinoon bluetoothin avulla
MIT App Inventor Particle Photon -testi: 5 vaihetta

MIT App Inventor Particle Photon Test: Me (Team Practical Projects) olemme kehittäneet Internetiin yhdistettyjä projekteja Particle Photon- ja Electron IoT -laitteilla jo muutaman vuoden ajan, katso: https: //github.com/TeamPracticalProjects Olemme käyttäneet useita palveluita kommunikoida isämme kanssa
