
Sisällysluettelo:
- Vaihe 1: Materiaalit
- Vaihe 2: Piirin tekeminen
- Vaihe 3: Luo tietokanta
- Vaihe 4: Anturitietojen kirjoittaminen tietokantaan
- Vaihe 5: IP -osoitteen näyttäminen näytöllä
- Vaihe 6: Anturien mittaaminen 10 minuutin välein
- Vaihe 7: Verkkosivuston luominen
- Vaihe 8: Taustaosan luominen
- Vaihe 9: Käyttöliittymän luominen
- Vaihe 10: Kasvihuoneen valmistus
- Vaihe 11: Yhdistä kaikki
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:01.
- Viimeksi muokattu 2025-01-23 14:42.


Opiskelijana minulla on huono tapa unohtaa asioita. Tämän vuoksi, jos haluan kasvattaa tietyn tyyppistä kasvia, unohdan sen yleensä ja se kuolee, koska kukaan ei huolehdi siitä.
Yritän korjata tämän ongelman Mini-Serren kanssa. Mini-Serre on automatisoitu puutarhanhoitojärjestelmä, joka lähettää tietoja erilaisista antureista, jotka on asennettu Raspberry Pi -laitteella toimivaan verkkopalvelimeen. Näin käyttäjä voi seurata kasvejaan verkkosivustolla missä tahansa. Tätä konseptia kehitetään viimeisenä projektina multimedia- ja viestintätekniikan ensimmäisen vuoden aikana Howest Kortrijkissa, Belgiassa.
Vaihe 1: Materiaalit

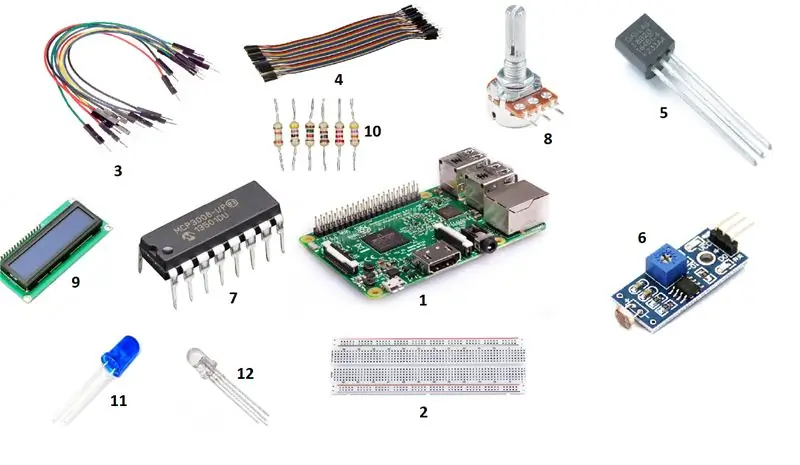
Tämän projektin rakentamiseksi tarvitset seuraavat asiat:
Elektroniikka
- Vadelma pi 3 - sarja
- Leipälauta
- Uros-uros-liittimet
- Uros-naaras-liittimet
- Dallas 18B20 (lämpötila -anturi)
- Valoresistorin tunnistus Valoherkkä valotunnistin
- MCP3008
- Potentiometri
- LCD-näyttö
- Vastukset
- Sininen LED
- RGB -LED
Kotelo:
13. Central Park kweekkas (https://www.brico.be/nl/tuin-buitenleven/moestuin/…) 14. Puulevy (kotelon pohja) 15. Kynnet 16. Ruuvit
Työkalut:
17. Vasara 18. Saha 19. Ruuvimeisseli 20. Pora
Vaihe 2: Piirin tekeminen


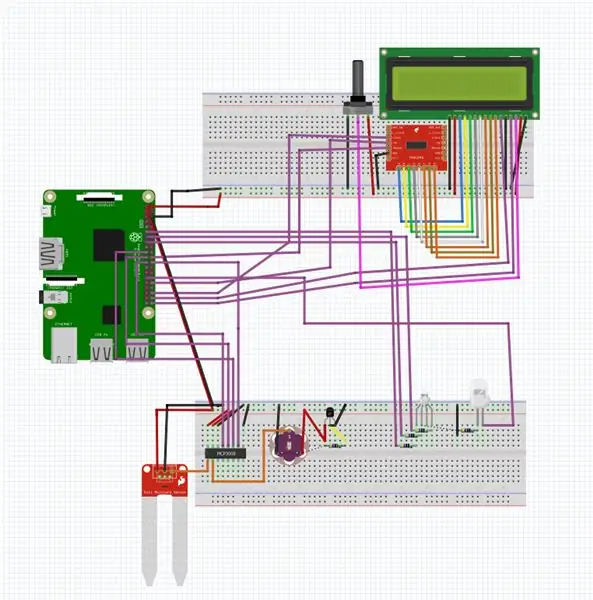
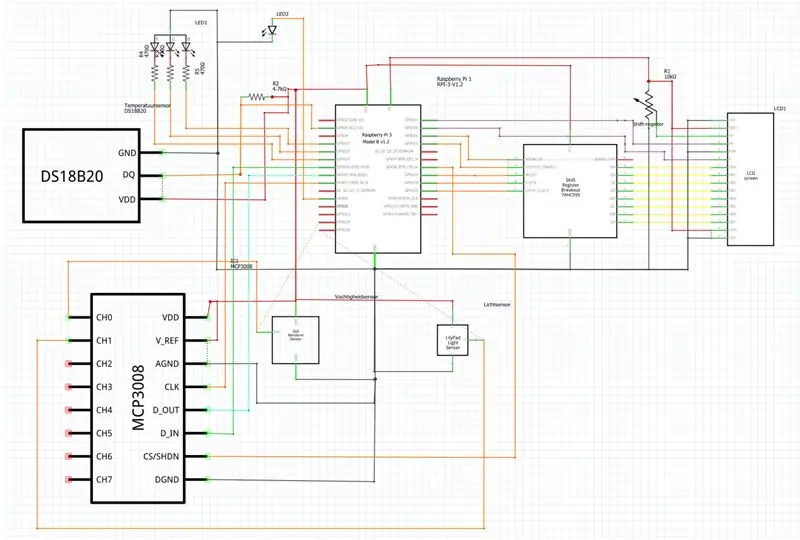
Vaiheessa 2 teemme piirin tätä projektia varten. Tämä on ehdoton minimimäärä, jota tarvitset, jos haluat sen toimivan. Käytä kuorrutuspöytää ja kaaviota kopion tekemisestä. Tässä tarvitset kaikki sähköiset materiaalit vaiheesta 1.
Tietoa piiristä:
MCP3008 -laitteeseen on kytketty 2 anturia, jotka ovat valoanturi ja maaperän kosteusanturi. Lämpötila-anturissa on digitaalinen lähtö ja se käyttää GPIO-nastaista Raspberry Pi -laitteessa.
Lisä:
Otin käyttöön myös LCD-näytön, joka helpottaa myöhemmin yhteyden muodostamista Raspberry Pi -laitteeseen ilman tarvetta muodostaa yhteyttä kannettavaan tietokoneeseen. Tämä ei ole välttämätöntä, mutta se on erittäin suositeltavaa.
Vaihe 3: Luo tietokanta

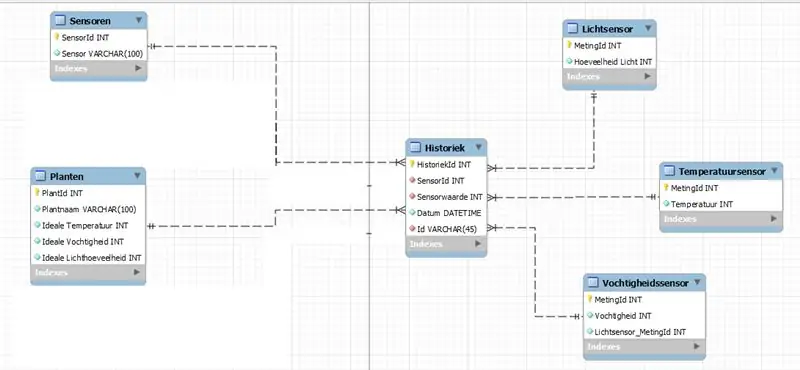
On erittäin tärkeää tallentaa anturien tiedot organisoidusti, mutta myös turvallisesti. Siksi päätin tallentaa tietoni tietokantaan. Vain tällä tavalla pääsen tähän tietokantaan (henkilökohtaisella tilillä) ja pidän sen järjestyksessä. Yllä olevasta kuvasta löydät kaavioni tietokannastani ja alla olevasta tiedostosta tietokannan viemiseksi tietokantaohjelmaan, esimerkiksi MySQL: ään.
Tietokantaohjelma On tärkeää, että tietokantamme voi toimia itsenäisesti Raspberry Pi -laitteestamme. Voit tehdä tämän lataamalla MySQL: n tai MariaDB: n Raspberry Pi: lle. Haluat ensin tehdä tietokannan tietokoneellesi MySQL Workbenchissa. Seuraavaksi vie tämän tietokannan itsenäisenä tiedostona. Muodosta nyt yhteys Raspberry Pi -tietokantaasi MySQL Workbenchin kautta ja palauta tietokanta täältä. Nyt sinulla on tietokanta käynnissä Raspberry Pi -laitteessasi!
Vaihe 4: Anturitietojen kirjoittaminen tietokantaan
Kun tietokanta on käynnissä Raspberry Pi -laitteellasi, haluamme, että anturimme voivat tallentaa tiedot siihen. Voimme tehdä tämän luomalla 3 erillistä komentosarjaa (kuten PyCharmissa). PyCharmin mukava ominaisuus on, että pystyt muodostamaan yhteyden Pi -laitteeseesi ja tällä tavalla pääset tietokantaasi ja kirjoittamaan suoraan siihen. Myös Raspberry Pi lukee tiedot suoraan ja LED -valot syttyvät sen mukaan, mitä tarvitset.
Sininen LED -valo syttyy: Maaperä ei ole tarpeeksi kostea RGB -merkkivalo palaa vihreänä: kaikki on kunnossa RGB -LED palaa punaisena: se on liian kuuma, avaa katto jäähtyäksesi hieman. RGB -LED palaa sinisenä: liian kylmä, sulje katto, jos se on auki.
Voit ladata kaikki komentosarjat github -arkistostani:
Huomautus: Käytin henkilökohtaisia kirjautumistietoja tietokantoihin, joten sinun on ehkä muutettava ne vastaamaan tietojasi.
Huomautus: DB1 -kansio sisältää luokan "tietokanta", joka tuodaan tietokantaan yhdistävään koodiin.
Vaihe 5: IP -osoitteen näyttäminen näytöllä

Näytössä näkyy IP-osoite, jolla Raspberry Pi on käynnissä, joten voit muodostaa yhteyden helposti ilman johtoja Raspberry Pi -laitteeseesi. Kirjoitin tähän myös komentosarjan, joka lukee pi: si IP-osoitteen ja näyttää sen näytöllä (huomaa, että GPIO-nastasi vastaavat, muuten se ei ehkä toimi). Raspberry Pi suorittaa tämän komentosarjan automaattisesti käynnistyksen yhteydessä. Voit tehdä tämän lisäämällä koodin Raspberry Pi -laitteesi rc.local -tiedostoon. Pääset sinne kirjoittamalla 'sudo nano /etc/rc.local' ennen koodin viimeistä riviä, jonka haluat lisätä 'Python3.5/home/user/filelocation &'.
Löydät käsikirjoituksen täältä:
Huomautus: lopussa oleva & -merkki suorittaa komentosarjan kerran ja pysäyttää sen välittömästi, jotta muutkin komentosarjat voivat toimia.
Vaihe 6: Anturien mittaaminen 10 minuutin välein

Emme halua, että tietokantamme täytetään aina 0,001 sekunnin aistitiedoilla, muuten tietokannan on vaikea pysyä mukana tulevissa tiedoissa ja se voi kaatua. Siksi lisäsin katkelman Raspberry Pi -laitteen crontabiin. Crontab on ohjelma, joka seuraa aikataulutettuja tehtäviä, joten voit suorittaa komentosarjan vain 10 minuutin välein vain kerran.
Asennus:
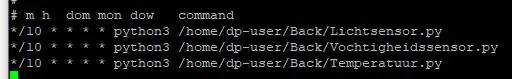
Voit määrittää tämän kirjoittamalla ensin Raspberry Pi -komentoriville 'crontab -e', mikä avaa crontab -editorin. Vieritä tiedoston alaosaan ja lisää 3 riviä, yksi kullekin anturille.
' */10 * * * * python3.5/home/user/filepath/sensor1'
Huomaa: '*/10' on 10 minuuttia, jonka haluamme olla jokaisen mittauksen välillä. Koodi, jonka kirjoitin sen jälkeen, on käynnissä oleva python -versio ja suoritettava tiedosto, joten sinun on kirjoitettava yksi rivi jokaiselle anturille, koska ne ovat olemassa kolmesta eri tiedostosta.
Vaihe 7: Verkkosivuston luominen

Tein verkkosivustoni Atom -nimisellä ohjelmalla. Se on erittäin helppokäyttöinen ohjelma ja suositeltavaa, jos olet melko uusi kirjoittamaan HTML- ja CSS -tiedostoja kuten minä.
Löydät kaikki käytetyt koodit ja kuvat tämän linkin takaa:
Tein verkkosivuston käyttöliittymän Visual Studio Codessa, joten jos et aio tehdä HTML- ja CSS-tiedostoja itse, voit lisätä tiedostot uuteen Visual Studio Coden kansioon Atomin sijaan.
Vaihe 8: Taustaosan luominen
Tausta- ja käyttöliittymä ovat asioita, jotka todella saavat aikaan jotain tapahtumista juuri tekemällämme verkkosivustolla. Taustapäässä muodostamme yhteyden tietokantaamme uudelleen sen sijaan, että asetamme tietoja tietokantaan. Luemme nyt kaikki tiedot eri antureista ja Socket. IO: n avulla lähetämme sen käyttöliittymään, jotta voimme näyttää sen verkkosivustolla.
Taustakoodin löydät täältä:
Huomautus: Käytämme tietokantaluokkaa, jota käytimme aiemmin, joten en sisällyttänyt tätä tähän arkistoon.
Vaihe 9: Käyttöliittymän luominen
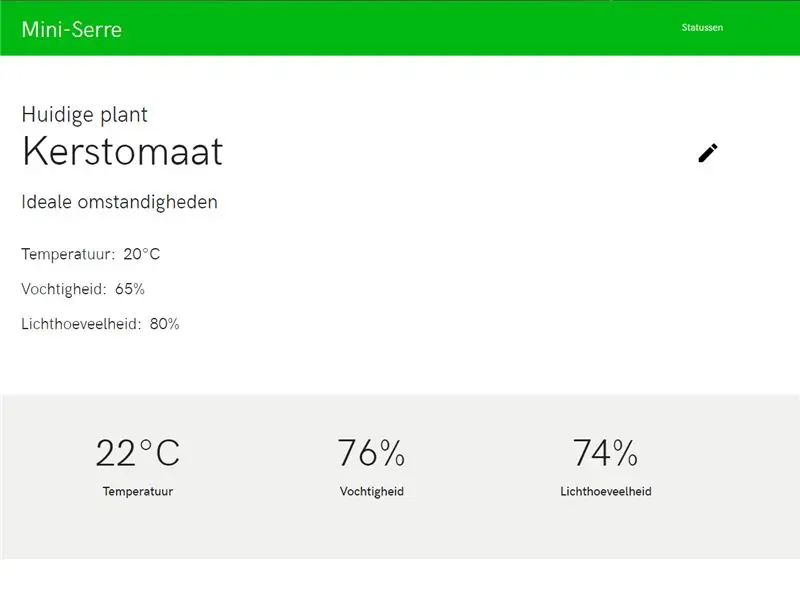
Käyttöliittymä yhdistää HTML- ja CSS-koodimme yhdessä JavaScriptin ja taustajärjestelmän kanssa. Kirjoittamani JavaScript yrittää muodostaa yhteyden taustaosaan, jonka on oltava käynnissä. Nyt Back-end lähettää meille kaikki anturien tiedot, ja voimme tehdä JavaScriptissä muutamia toimintoja, jotka muokkaavat HTML-tiedostoa niin, että se sopii nykyisiin arvoihimme.
JavaScript löytyy täältä:
Huomautus: varmista, että linkität HTML -koodisi oikeaan kansioon JavaScriptin sijainnissa, muuten se ei välttämättä toimi.
Vaihe 10: Kasvihuoneen valmistus


Ostin esivalmistetun paketin Bricolta:
Noudata vain paketin mukana tulevia ohjeita. Kun tämä on tehty, emme ole aivan valmiita laittamaan Raspberry Pi: tämme sinne. Ensin meidän on tehtävä kasvihuoneelle "lattia" tai pohja, voit tehdä tämän ottamalla puulevyn ja mittaamalla, kuinka suuri sen on oltava, jotta se sopii. Tein ensin puukehyksen, joten puulevyllä on jotain lepoa.
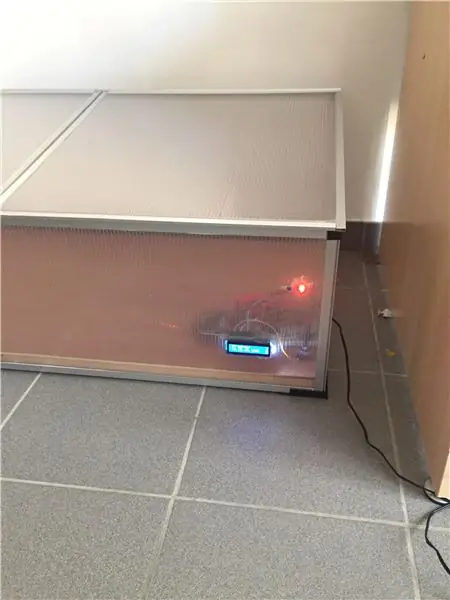
Vaihe 11: Yhdistä kaikki



Olemme melkein valmiita! Vain tämä viimeinen vaihe ja olet valmis lähtemään. Ota Raspberry Pi ja kasvihuone, tee muutama reikä, jotta voit laittaa LEDit sen läpi, tee reikä näytölle ja reikä Raspberry Pi -virtalähteelle. Laita kaikki kasvihuoneeseen, kytke PI ja olet valmis! Sinulla on oma kasvihuone!
Suositeltava:
KANNETTAVA MINI MONITOIMIVIRTAJÄRJESTELMÄ, USB, LASKUVALO, KOMPONENTTI-TESTERI JA SISÄÄNLATAATTU: 6 vaihetta

KANNETTAVA MINI MULTI JÄNNITE PSU, USB, FLASHLIGHT, COMPONENT TESTER JA BUILD-IN CHARGER: Tervetuloa ensimmäiseen ohjeeseeni! Tämän ohjeen avulla voit muuntaa oudon/halvan aurinkovoiman pankin (joillakin lisäosilla) hyödylliseksi. Jotain, jota voit käyttää joka päivä, kuten minäkin, koska se on todella hienoa käyttää! Suurin osa av
Mini -paristokäyttöinen CRT -oskilloskooppi: 7 vaihetta (kuvilla)

Mini -paristokäyttöinen CRT -oskilloskooppi: Hei! Tässä opetusohjelmassa näytän sinulle, kuinka tehdä mini -paristokäyttöinen CRT -oskilloskooppi. Oskilloskooppi on tärkeä työkalu elektroniikan kanssa työskentelyyn; näet kaikki signaalit, jotka virtaavat piirissä, ja vianmääritys
MP3 -soittimen tekeminen nestekidenäytöllä Arduinon ja DFPlayer Mini MP3 -soittimen avulla: 6 vaihetta

MP3 -soittimen tekeminen nestekidenäytöllä Arduino- ja DFPlayer Mini MP3 -soittimoduulin avulla: Tänään teemme LCD -MP3 -soittimen käyttämällä Arduino- ja DFPlayer mini MP3 -soitinmoduulia. Projekti voi lukea SD -kortin MP3 -tiedostoja ja voi keskeyttää ja pelata samalla tavalla kuin laite 10 vuotta sitten. Ja siinä on myös edellinen kappale ja seuraava kappale hauskaa
Mini IMac G4 Flat Panel - Powered by NUC: 9 vaihetta (kuvilla)

Mini IMac G4 Flat Panel - Powered by NUC: Johdanto Olen törmännyt pariin projektiin, jotka olivat inspiraationa tälle rakennukselle. Yksi väittää olevansa maailman pienin toimiva iMac, mutta todellisuudessa se on Raspberry Pi, jossa on Linux -distro MacOS -teemalla, eikä se voi ajaa todellista M
Maadoitettu mini -musikaalinen Tesla -kela: 5 vaihetta

Maadoitettu mini -musikaalinen Tesla -kela: Tämän projektin tarkoituksena oli luoda musiikillinen tesla -kela ja yrittää sitten selvittää, vaikuttaisiko Tesla -kelan maadoitus lähetettävään ääneen. Tämä remix sai inspiraationsa Mini Musical Tesla Coil Kitints -rakenteesta https://www.instructables.com/Mini-Musica
