
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:01.
- Viimeksi muokattu 2025-01-23 14:42.

MATLAB App Designer on tehokas työkalu, jonka avulla voit suunnitella graafisia käyttöliittymiä (GUI) kaikilla MATLAB -toiminnoilla.
Tässä opetusohjelmassa aiomme tehdä graafisen käyttöliittymän LED -valon kirkkauden säätämiseksi helposti seurattavien vaiheiden avulla.
Huomautus: Tämä opetusohjelma käyttää Arduino-laitteiston tukipakettia MATLABissa. Lisätietoja on osoitteessa
Vaihe 1: Avaa App Designer

Aloita avaamalla MATLAB ja luomalla uusi App Designer -tiedosto.
Vaihe 2: Sovelluksen suunnittelu



Paina näytön vasemmassa yläkulmassa tallenna ja anna sille nimi DimmingLED.
Vedä tarra komponenttikirjastosta suunnittelun keskiosaan.
Vedä nuppia pitämällä ohjausnäppäintä painettuna, jotta App Designer ei lisää tarraa nupin viereen.
Paina tarraa ja muuta sitten teksti Duty Cycle ja koko 36.
Vaihe 3: Liitä Arduino

Liitä Arduino USB -portin kautta (minun tapauksessani käytän Arduino nanoa).
johdin LED ja vastus kuten seuraavassa kaaviossa.
Vaihe 4:



Palaa App Designeriin ja napsauta CodeView -näkymää suunnittelualueen yläpuolella.
lisää yksityinen omaisuus näytön vasemmasta yläkulmasta.
poista omaisuuden nimi ja nimeä se "a".
Napsauta komponenttiselaimessa sovellusta hiiren kakkospainikkeella.
Kirjoita: app.a = Arduino ();
Komponenttiselaimessa hiiren kakkospainikkeella app.knop ja valitse Add ValueChangingFcn takaisinsoitto.
Kirjoita siihen seuraava ja paina sitten Suorita.
changeValue = event. Value;
app. DutyCycleLabel. Text = char (merkkijono (muuttuvaarvo) + ' %');
writePWMDutyCycle (n. a, 'D3', muuttuva arvo/100,0);
Vaihe 5: Onnittelut



Nyt voit ohjata LED -kirkkautta juuri luodusta sovelluksesta
Suositeltava:
RFID-RC522-moduulin käyttäminen Arduinon kanssa: 5 vaihetta

RFID-RC522-moduulin käyttäminen Arduinon kanssa: Tässä opetusohjelmassa esitän RFID-moduulin perusperiaatteen yhdessä sen tunnisteiden ja sirujen kanssa. Annan myös lyhyen esimerkin projektista, jonka tein käyttämällä tätä RFID -moduulia, jossa on RGB -LED. Kuten tavallisesti Insissäni
Infrapuna -anturin käyttäminen Arduinon kanssa: 8 vaihetta (kuvien kanssa)

Infrapuna -anturin käyttäminen Arduinon kanssa: Mikä on infrapuna -anturi? . IR -signaali
Äänianturin käyttäminen Arduinon kanssa: 5 vaihetta

Äänianturin käyttäminen Arduinon kanssa: Hei kaikki, tässä artikkelissa näytän sinulle, miten voit käyttää äänianturia arduino uno -laitteella ohjaamaan lediä tekemällä kovia ääniä. Tässä tekemäni opetusvideo
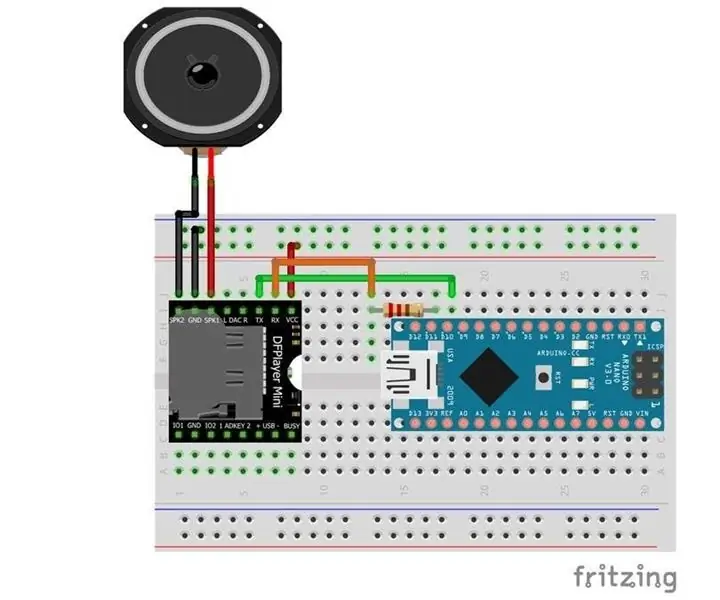
DFMini Player MP3 -moduulin käyttäminen Arduinon kanssa: 4 vaihetta

DFMini Player MP3 -moduulin käyttäminen Arduinon kanssa: Useat projektit vaativat äänentoistoa jonkinlaisen toiminnallisuuden lisäämiseksi. Näistä projekteista korostamme: saavutettavuutta näkövammaisille, MP3 -musiikkisoittimille ja esimerkiksi äänien suorittamista robottien toimesta
RPLIDAR 360 ° -laserskannerin käyttäminen Arduinon kanssa: 3 vaihetta (kuvien kanssa)

RPLIDAR 360 ° -laserskannerin käyttäminen Arduinon kanssa: Olen suuri sumorobotien rakentamisen fani ja etsin aina uusia mielenkiintoisia antureita ja materiaaleja, joita voin käyttää paremman, nopeamman ja älykkäämmän robotin rakentamiseen. Sain tietää RPLIDAR A1: stä, jonka voit saada 99 dollarilla osoitteessa DFROBOT.com. Sanoin olevani kiinnostunut
