
Sisällysluettelo:
- Vaihe 1: Laitteisto
- Vaihe 2: Kaavio
- Vaihe 3: Ohjelmisto
- Vaihe 4: Määritä Arduino IDE
- Vaihe 5: Määritä Arduino IDE
- Vaihe 6: Määritä Arduino IDE
- Vaihe 7: Määritä Arduino IDE
- Vaihe 8: Määritä Arduino IDE
- Vaihe 9: Määritä Blynk
- Vaihe 10: Määritä Blynk
- Vaihe 11: ARDUINO -luonnos
- Vaihe 12: Lataa luonnos
- Vaihe 13: Tee Blynk -sovellus
- Vaihe 14: Valmis
- Vaihe 15: Kiitos
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:01.
- Viimeksi muokattu 2025-01-23 14:42.

Se oli ensimmäinen projektini ESP8266 -sirulla. Rakensin juuri uuden kasvihuoneen taloni lähelle ja oli mielenkiintoista, mitä siellä tapahtuu päivän aikana? Tarkoitan kuinka lämpötila ja kosteus muuttuvat? Onko kasvihuone riittävästi tuuletettu? Joten päätin, että ESP8266 DHT22 -anturilla on hyvä ratkaisu. Seuraava kysymys oli, kuinka seurata antureiden tietoja. Hetken kuluttua huomasin, että Blynk on täydellinen sovellus erityisesti aloittelijoille tai ei-ammattilaisille, jotka haluavat rakentaa esineiden internetin (IoT) projektin.
Voit lukea lisää Blynkistä täältä.
Vaihe 1: Laitteisto




Tätä projektia varten tarvitset:
1. ESP8266-01-moduuli (osta se Aliexpressistä tai ebuystä)
2. TTL -muunnin tai oma ohjelmointikortti ESP8266: lle. Käytän ohjelmointikorttia
3. DHT22 (AM2302) - lämpötila- ja kosteusanturi:
4. Jännitteenmuunnin. Jotta ESP-moduulit saisivat virtaa, tarvitaan 3,0 V-3,6 V: n tasavirtajännite. Ihannetapauksessa 3.3V. ESP: tä voidaan käyttää paristoista tai verkosta muuntamalla 220 V AC tasavirtaksi. Joka tapauksessa tarvitaan lisäjännitemuuntaja, joka hallitsee 3,3 V: n tasavirtajännitettä. Esimerkiksi täyteen ladattu 18650 litiumioniakku antaa meille jopa 4,2 V. Jännite todennäköisesti tappaa ESP-moduulin. Siksi tarvitsemme muuntimen.
Tässä tapauksessa käytän askelmuunninta, jonka avulla voin pienentää virtalähteen jännitettä 12 voltista 3,3 volttiin.
5. Virtalähde. Kuten edellä mainitsin, käytin tähän projektiin 12 V: n happo -lyijyakkua. Se tapahtui vain siksi, että minulla oli yksi vara -akku hyllyssä. Voit siis tietysti käyttää mitä tahansa virtalähdettä. Muista vain, että ESP -sirut hyväksyvät jännitteet 3,0 - 3,6 V.
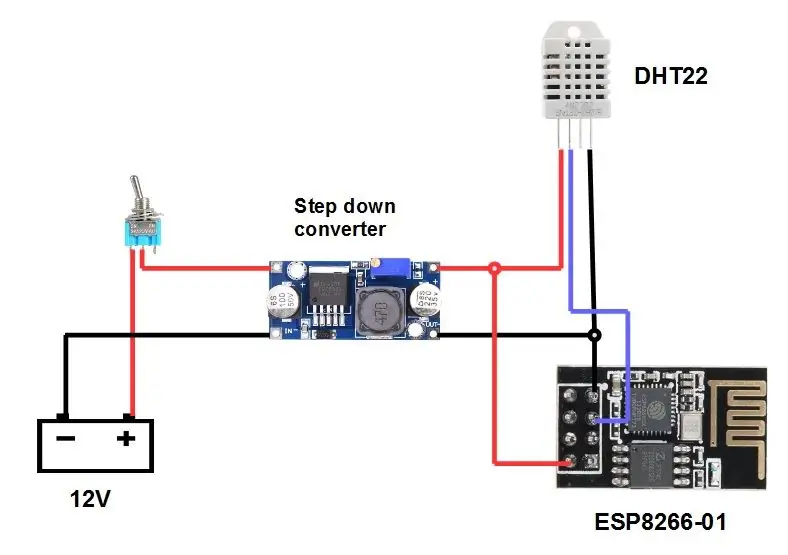
Vaihe 2: Kaavio

Kaavio on hyvin yksinkertainen. Liitä vain kaikki kuten kuvassa näkyy.
Vaihe 3: Ohjelmisto
Projektin rakentamiseksi sinun on asennettava tietokoneellesi ohjelma, jonka avulla voit flash -moduulin. ARDUINO IDE on erittäin sopiva tähän - ARDUINO -komponenttien ohjelmistokehitysympäristö. ESP8266 on ARDUINO -yhteensopiva moduuli, joten voit käyttää sitä ARDUINO IDE -ohjelmointiin.
Tiedot siirretään puhelimeen Blynk -sovelluksen avulla.
ARDUINO IDE
Lataa ARDUINO käyttöjärjestelmääsi. Käytän tietokoneessani ARDUINO 1.8.3 -käyttöjärjestelmää, jossa on Windows 10. Kun ARDUINO IDE on asennettu, sinun on määritettävä se käytettäväksi ESP8266 -sirujen kanssa.
Seuraavaksi meidän on asennettava Blynk -kirjasto Arduino IDE: hen. Lataa se täältä. Kuinka asentaa tänne.
Kun olet asentanut Blynk -kirjaston, tarvitset sovelluksen puhelimeesi. Lataa ja asenna Blynk -sovellus Google Playsta Androidille tai App Storesta iPhonelle. Tietenkin sinulla on oltava tili Blynkissä, jotta voit käyttää sitä.
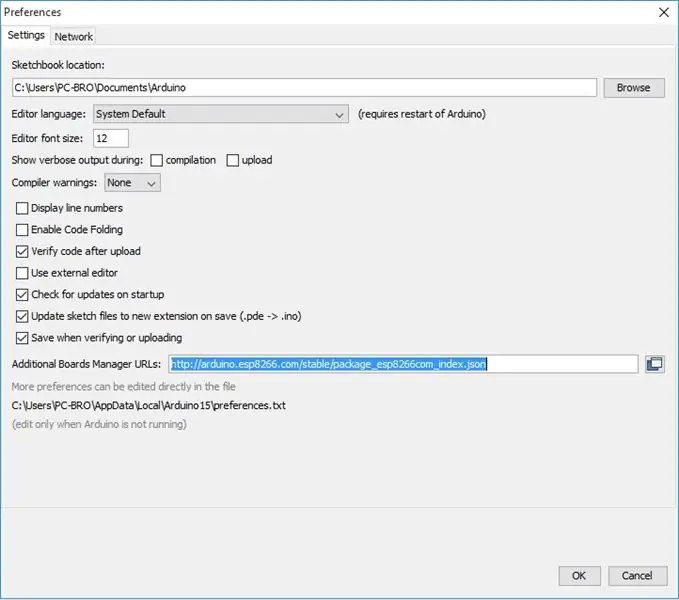
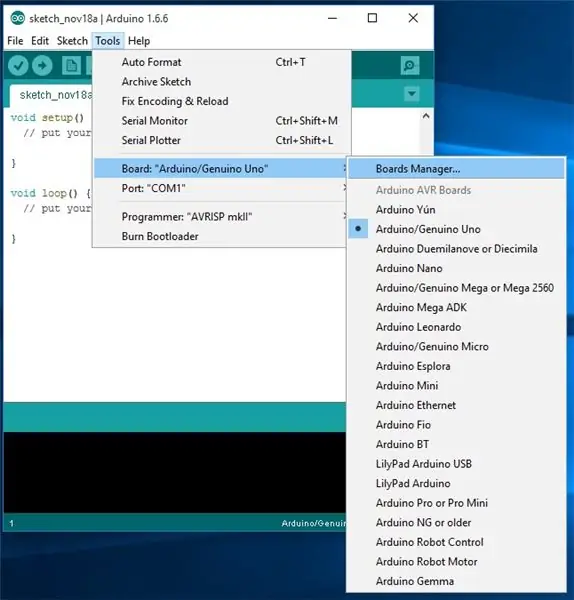
Vaihe 4: Määritä Arduino IDE

1. Tiedosto - Asetukset.
Lisää Asetukset -välilehdelle linkki:
arduino.esp8266.com/stable/package_esp8266c…
Tällä tavalla ESP8266 lisätään laitteiden luetteloon, jonka kanssa IDE toimii.
Vaihe 5: Määritä Arduino IDE



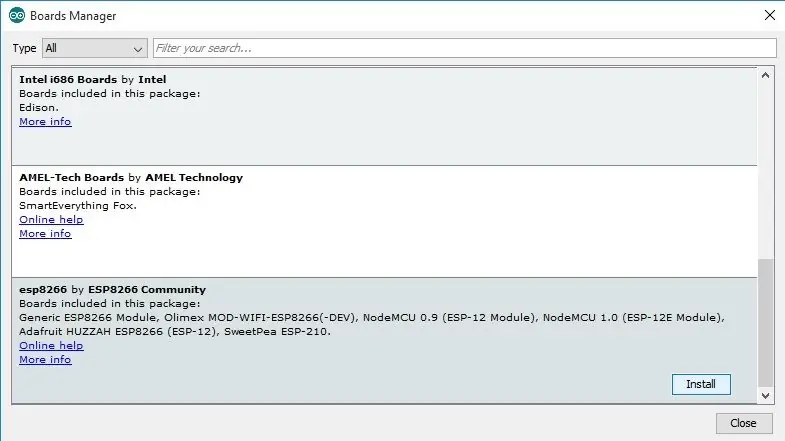
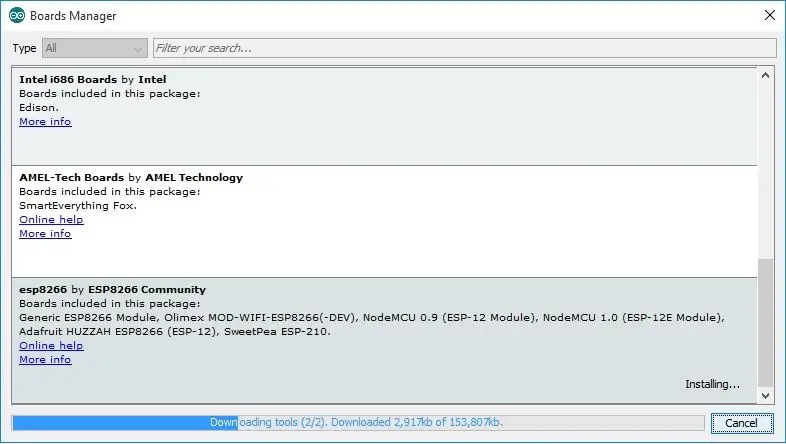
2. Työkalut - Taulut - Hallituksen johtaja
Etsi hallituksen johtajasta jotain "ESP8266 by…". Asenna napsauttamalla.
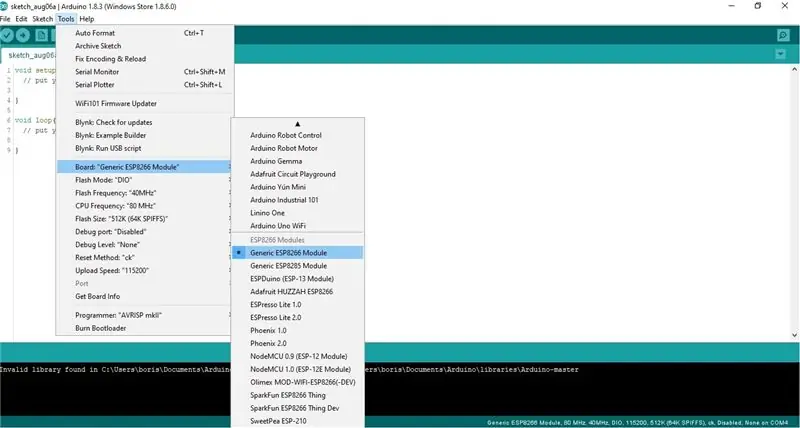
Vaihe 6: Määritä Arduino IDE

3. Nyt voimme nähdä 8266 -korttimme luettelossa. Valitse se avattavasta luettelosta.
Vaihe 7: Määritä Arduino IDE

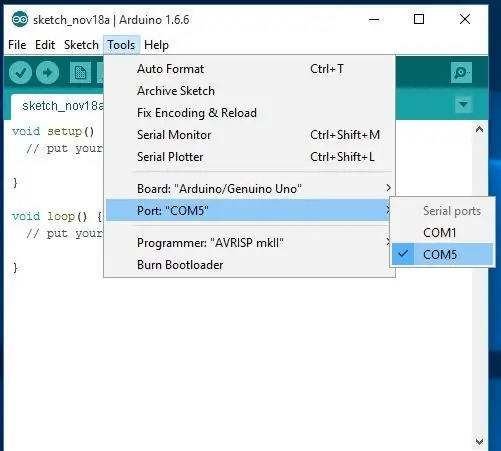
4. Valitse portti, jossa työskentelemme
Kyllä, valitse työkaluissa latausnopeus 11520.
Vaihe 8: Määritä Arduino IDE

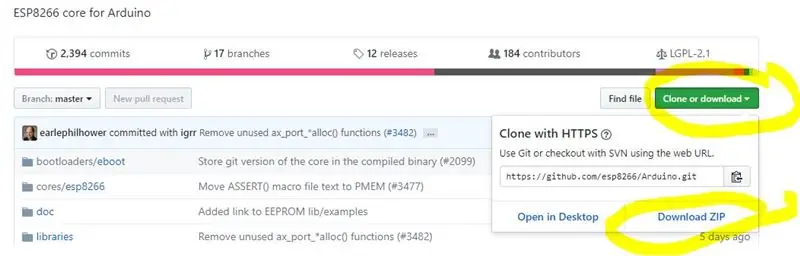
5. Asenna ESP- ja Blynk -kirjastoja.
Heti kun se ladataan, pura se Arduino - Libraries -kansioon.
Vaihe 9: Määritä Blynk

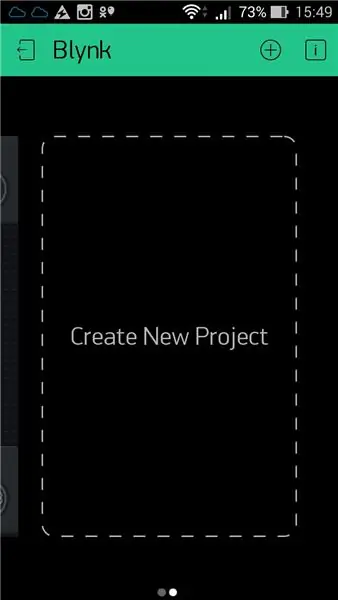
Kun olet asentanut Blynkin, kirjaudu sovellukseen ja paina "Luo uusi projekti". Saat postilaatikkoosi niin kutsutun "todennusmerkin".
Vaihe 10: Määritä Blynk



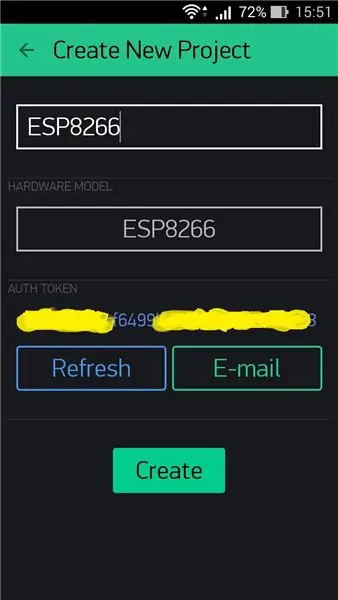
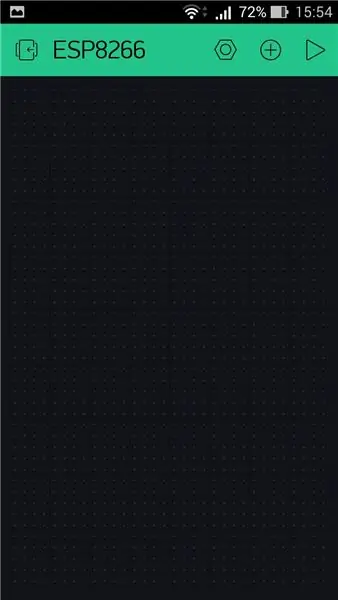
Kirjoita seuraavaksi projektin nimi, esimerkiksi "ESP8266". Laitteistomalli -kentässä sinun on valittava käytettävä laitetyyppi. Meidän tapauksessamme tämä on ESP8266. Ja viimeinen asia, joka sinun on annettava, on "Auth token".
"Auth -tunnus" on salainen avain, jota käytetään yhteyden aikana Blynk -palvelimeen. Joten älä jaa sitä kenellekään. Kun olet napsauttanut Luo -painiketta, sovelluksesi graafisen käyttöliittymän kenttä tulee näkyviin.
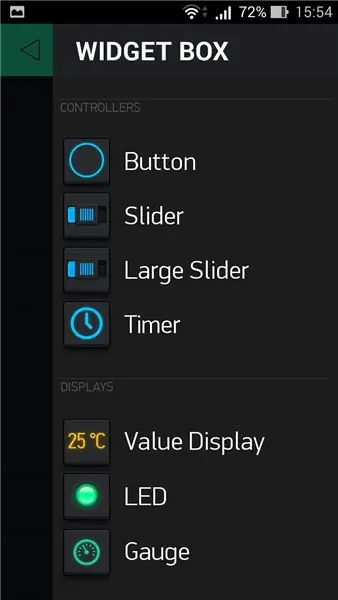
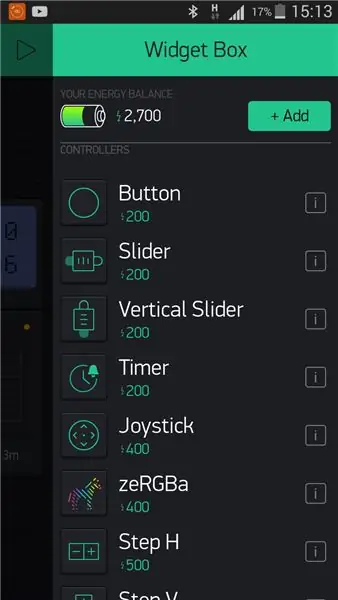
Napsauta plusmerkkiä oikeassa yläkulmassa - "Widget Box" -työkalurivi tulee näkyviin. Sen avulla voit lisätä widgettejä ohjauspaneeliin.
Tulevaisuudessa sanon, että projektimme tarvitsee widgettejä: "Button", "LCD" ja "History graph". Sanotaan, että se oli yleinen osa. Kaikki tämä on hyödyllistä kaikissa projekteissa ESP8266 / Blynk.
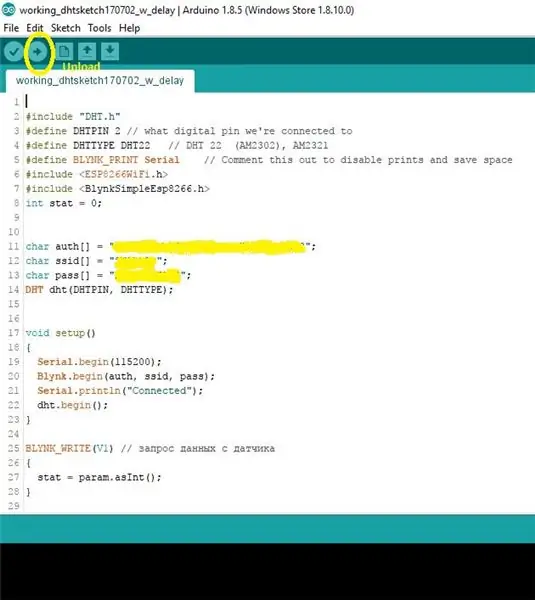
Vaihe 11: ARDUINO -luonnos


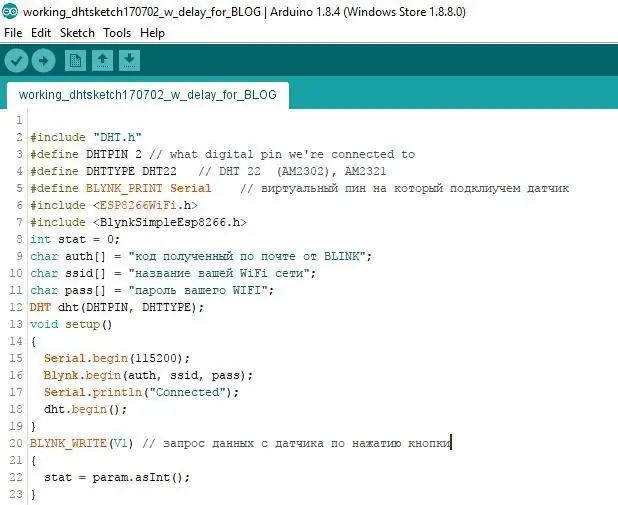
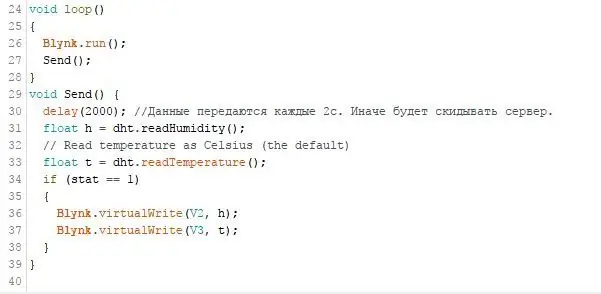
Joten kirjoitetaan luonnos. Tätä varten käytämme aiemmin mainittua Arduino IDE: tä.
Jos aiot käyttää laitetta akusta, rivillä 30 on järkevää pelata "viive" -arvolla. Tässä luonnoksessa tietoja siirretään 2 sekunnin välein. Lisää pidennettyä aikaa rivillä 30 laitteen akun käyttöiän pidentämiseksi. Jos esimerkiksi laitat tähän 300 000, tiedot siirretään 5 minuutin välein.
Vaihe 12: Lataa luonnos



Liitä seuraavaksi ESP8266 -moduuli TTL -muuntimeen alla olevan kuvan mukaisesti ja liitä se USB -porttiin. Jos sinulla on sama muunnin kuin minulla, sinun on itse vaihdettava kytkin "Prog" -asentoon.
Suorita Arduino IDE ja lataa luonnos: file - open - luonnoksesi.
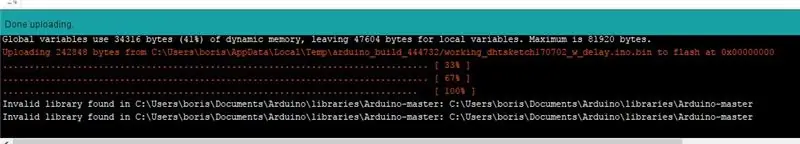
Napsauta "lataa" -painiketta (kuvan keltaisessa ympyrässä). Jos laiteohjelmiston lataaminen onnistui, alla näkyy viesti "Valmis lataus". Alla näet latauksen edistymisen. Saattaa tulla raportteja virheellisistä kirjastoista, kuten kuvassa. Mutta viimeksi huomasin, että kaikki toimii. Joten neuvo on - lataa laiteohjelmisto, tarkista - se todennäköisesti toimii.
Vaihe 13: Tee Blynk -sovellus




No, viimeinen vaihe, katsotaan sovellus Blynkissä. Niin avaa Blynk ja valitse "Widget Box" -työkaluriviltä "Button" -widget.
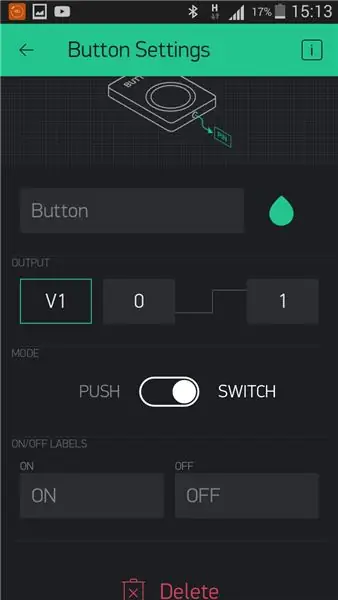
Sovelluksen työpöydälle ilmestyy virtuaalinen painike. Napsauta sitä ja siirry asetuksiin (katso kuva).
Olen asettanut painikkeen "Vaihda". Se tarkoittaa, että tiedot siirretään, kun painike on päällä. Heti kun painike sammutetaan, tiedonsiirto pysähtyy. Voit ottaa "Push" -tilan käyttöön. Tässä tapauksessa tiedot lähetetään, kun painiketta painetaan sormella. V1 on virtuaalinen painikeportti. On vastattava luonnoksessa ilmoitettua. Voit myös määrittää tekstin, joka näytetään painikkeen päällä -asennossa. ja pois päältä.
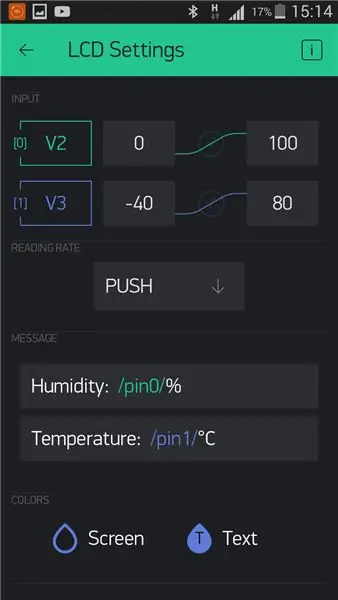
Valitse sitten widgeteistä nestekidenäyttö. Siirry jälleen asetuksiin.
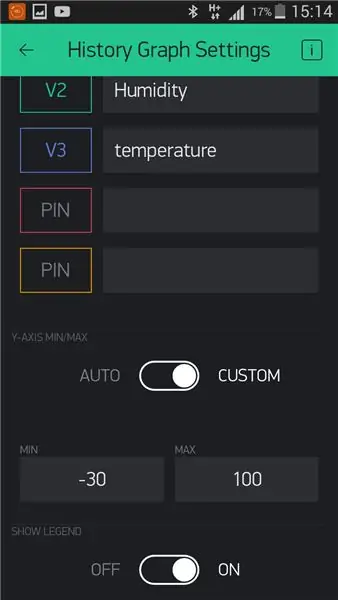
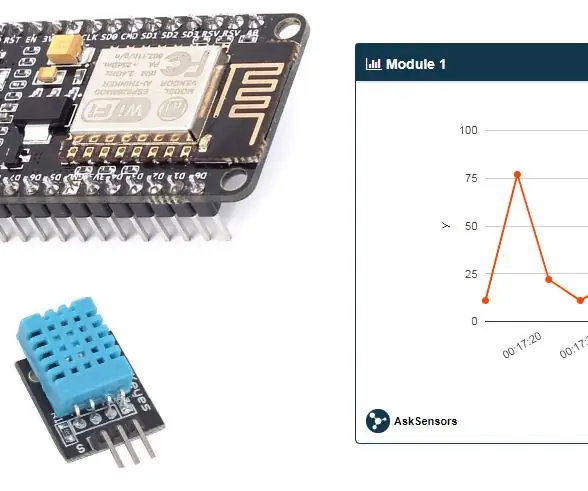
Aseta lämpötila- ja kosteusrajat (V2 ja V3) ja PUSH -tila. Tietenkin on mielenkiintoista nähdä antureiden historia. Täällä voit käyttää widgettiä piirtämiseen - "Historiakaavio".
Vaihe 14: Valmis


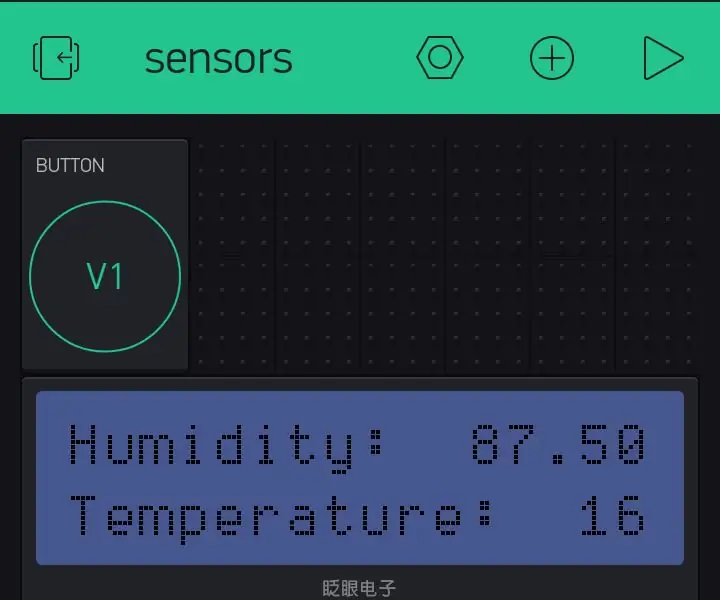
Valmis sovellus näyttää siltä kuin se olisi kuvassa.
Paina kolmioa oikeassa yläkulmassa, ja jos kaikki on tehty oikein, muutaman sekunnin kuluttua anturit antavat lukemia ja myöhemmin kaaviot tulevat näkyviin.
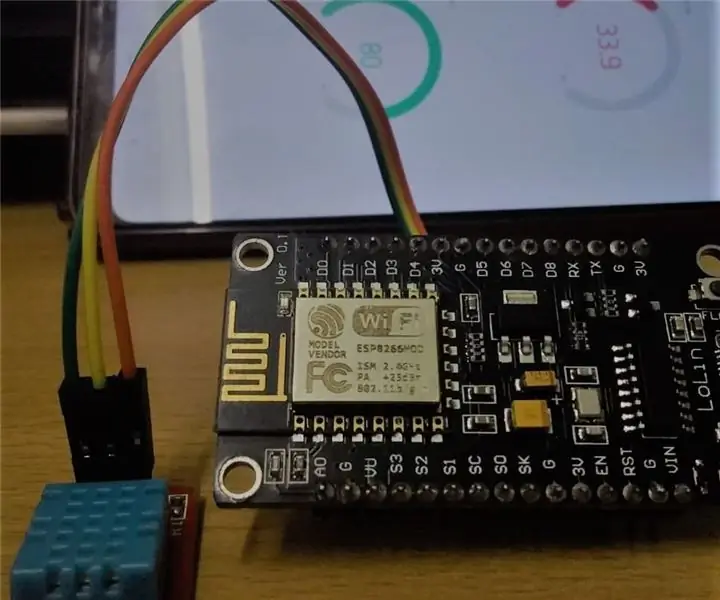
Toisessa kuvassa näet kootun laitteen.
Vaihe 15: Kiitos
Vieraile blogissani mielenkiintoisempia projekteja varten:
verysecretlab09.blogspot.com/
Youtube -kanava:
www.youtube.com/channel/UCl8RTfbWUWxgglcJM…
Suositeltava:
M5STACK Lämpötilan, kosteuden ja paineen näyttäminen M5StickC ESP32 -laitteessa Visuinon avulla - Helppo tehdä: 6 vaihetta

M5STACK Lämpötilan, kosteuden ja paineen näyttäminen M5StickC ESP32 -laitteessa Visuinon avulla - Helppo tehdä: Tässä opetusohjelmassa opimme ohjelmoimaan ESP32 M5Stack StickC: n Arduino IDE: n ja Visuinon avulla näyttämään lämpötilan, kosteuden ja paineen ENV -anturin avulla (DHT12, BMP280, BMM150)
Lämpötilan ja kosteuden valvonta NODE MCU: n ja BLYNK: n avulla: 5 vaihetta

Lämpötilan ja kosteuden valvonta NODE MCU: n ja BLYNK: n avulla: Hei kaverit Tässä opetusohjelmassa opimme, kuinka saada ilmakehän lämpötila ja kosteus käyttämällä DHT11-lämpötila- ja kosteusanturia Node MCU- ja BLYNK-sovellusten avulla
DHT -lämpötilan ja kosteuden valvonta ESP8266: n ja AskSensors IoT -alustan avulla: 8 vaihetta

DHT -lämpötilan ja -kosteuden valvonta ESP8266: n ja AskSensors IoT -alustan avulla: Aiemmassa ohjeessa esittelin vaiheittaisen oppaan ESP8266 nodeMCU: n ja AskSensors IoT -alustan käytön aloittamiseksi. solmuun MCU. DHT11 on yleisesti käytetty lämpötila ja kosteus
ESP8266 Nodemcu -lämpötilan valvonta DHT11: n avulla paikallisessa verkkopalvelimessa - Saat huoneen lämpötilan ja kosteuden selaimeesi: 6 vaihetta

ESP8266 Nodemcu -lämpötilan valvonta DHT11: n avulla paikallisessa verkkopalvelimessa | Saat huoneen lämpötilan ja kosteuden selaimeesi: Hei kaverit tänään, teemme kosteutta & lämpötilan valvontajärjestelmä ESP 8266 NODEMCU & DHT11 lämpötila -anturi. Lämpötila ja kosteus saadaan DHT11 Sensor & selaimesta näkyy, mitä verkkosivua hallitaan
Lämpötilan etävalvonta: 7 vaihetta (kuvien kanssa)

Etälämpötilan valvonta: Tämä projekti näyttää, kuinka luodaan lämpötilan etävalvontajärjestelmä Phidgetsin avulla. Näitä järjestelmiä käytetään usein varmistamaan, että syrjäisen paikan (loma -asunnon, palvelinhuoneen jne.) Lämpötila ei ole vaarallisella tasolla. Tämä järjestelmä on
