
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:02.
- Viimeksi muokattu 2025-01-23 14:42.

Projektissani on Nodemcu ESP8266, joka ohjaa 7-segmenttistä näyttöä http-palvelimen kautta html-lomakkeella.
Vaihe 1: TIETOJA HANKKEESTA
Se on IOT -projekti, joka on kehitetty käyttämällä ESP8266 (NodeMCU) wifi -moduulia. Projektin motiivi on luoda moduuliin web -palvelin, joka voi isännöidä useita asiakkaita verkon kautta. Tässä tarvitaan perustiedot html: stä ja JavaScriptistä projektini ymmärtämiseksi. Joitakin ennakkoaiheita, joista keskustelen täällä liittyen ESP8266: een ja jaScriptiin, ovat:
1. Lataa tiedostoja ESP8266: n SPIFFS -tiedostoihin, jotta voit käyttää niitä tehokkaammin arduino -koodissamme.
2. Web -tallennustila javaScriptin avulla
SPIFFS
Tähän asti olemme aina sisällyttäneet luonnoksemme verkkosivujemme HTML -koodin merkkijonona. Tämä tekee koodistamme erittäin vaikeasti luettavan ja muisti loppuu melko nopeasti.
SPIFFS on kevyt tiedostojärjestelmä mikro-ohjaimille, joissa on SPI-flash-siru. ESP8266: n sisäisessä flash-sirussa on runsaasti tilaa verkkosivuillesi, varsinkin jos sinulla on versio 1 Mt, 2 Mt tai 4 Mt. Voit ymmärtää, miten voit lisätä työkaluja arduino -ohjelmistoosi tiedostojen lataamiseksi SPIFFS -tiedostoon seuraavan linkin kautta:
Tässä projektissa minulla on 2 html -tiedostoa ja javascript -tiedosto. Kaikki nämä tiedostot ladataan luonnoksesta erillään oleviin SPIFFS -tiedostoihin, joten näiden tiedostojen muutos on riippumaton pääluonnoksesta.
Molemmat html -tiedostot haetaan prepaFile (): lla alla olevan kuvan mukaisesti:
void prepFile () {
bool ok = SPIFFS.begin (); if (ok) {Tiedosto f = SPIFFS.open ("/index.html", "r"); Tiedosto f1 = SPIFFS.open ("/index1.html", "r"); data = f.readString (); data1 = f1.readString (); f. sulje (); f1.sulje (); } else Serial.println ("Tällaista tiedostoa ei löydy."); }
kun JavaScript -tiedostoa luetaan loadScript (): llä alla esitetyllä tavalla:
void loadScript (merkkijonopolku, merkkijonotyyppi) {
if (SPIFFS.exists (polku)) {Tiedostotiedosto = SPIFFS.open (polku, "r"); server.streamFile (tiedosto, tyyppi); }}
PAIKALLINEN VARASTOINTI VERKKOSOVELLUKSIIN
Voit ymmärtää, miten voit käyttää erilaisia paikallisen tallennuksen objekteja ja menetelmiä HTML5: ssä käyttämällä javascriptia seuraavassa artikkelissa: https://diveintohtml5.info/storage.html. Keskustelen paikallisen tallennustilan käytöstä projektissani työosassa.
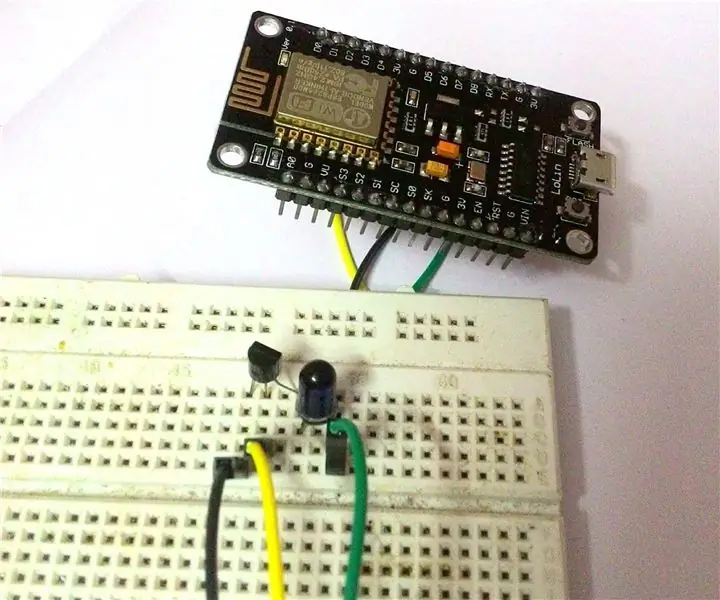
Vaihe 2: Laitteisto vaaditaan
NodeMCU ESP8266 12E Wifi -moduuli
Juoton leipälauta
Hyppyjohdin
7 Segent -näyttö (yhteinen katodi)
1K ohmin vastus
Micro-USB-kaapeli (NodeMCU: n liittämiseen tietokoneeseen)
Vaihe 3: Piiri ja liitännät

Liitännät ovat todella helppoja. Yllä olevassa piirikaaviossa nodemcu -nastat on kytketty seuraavasti:
A D1
B D2
C D3
D D4
E D6
F D7
G D8
jossa A, B, C, D, E & F ovat 7 -segmenttinäytön segmenttejä
. Ohita DP: n 7 segmentin näyttö. Älä liitä sitä ESP: n tapiin D5
Vaihe 4: TYÖ

Kuten aiemmin keskustelimme, meillä on kaksi html -tiedostoa. Yksi niistä on html -pääsivu, jota kutsutaan, kun ESP8266 -palvelin vastaanotti "/" eli jos URI '/' pyydetään, palvelimen tulee vastata HTTP -tilakoodilla 200 (Ok) ja lähettää sitten vastaus "index" -merkinnällä. html "tiedosto.
Toinen html -tiedosto lähetetään, kun asiakas pyytää juurisivulta lähettämällä syötteen lomakkeeseen. Heti kun palvelin saa syötteen POSTED lomakkeesta, se vertaa sitä kiinteään merkkijonoarvoon ja lähettää vastauksena toisen html -sivun.
if (server.arg ("nam") == "0") {server.send (200, "text/html", data1); sevenSeg (0); }
Koska toisen sivun html -tiedostoa ei ole määritelty luonnoksessa, tässä viitataan tietoon "data1", joka on jo lukenut html -koodit käyttämällä SPIFFS.readString ()
Tiedosto f1 = SPIFFS.open ("/index1.html", "r"); data1 = f1.readString ();
Tässä seitsemänSeg () kutsutaan myös argumentilla "0", jotta sitä voidaan käyttää näyttämään "0" kytkemällä eri segmentit päälle ja pois. Tässä tein fuction -nimen itsestään selväksi, eli onA () kytkee A -segmentin 7 seg -näytön päälle leipätaululla, samoin offA sammuttaa sen.
Joten tässä tapauksessa näyttääksesi "0", meidän on vaihdettava kaikki segmentit paitsi G (DP jätetään huomiotta, koska sitä ei ole kytketty mihinkään ESP8266 -nastaan). Toimintani näyttää siis tältä:
jos (num == 0) {onA (); onB (); onC (); onD (); yksi(); onF (); offG (); }
Vaihe 5: HTML- ja JAVASCRIPT -KOODI

Index.html: ssä on kangas, jossa on 7 segmentin näyttö pois päältä -tilassa ja sen alla. Näet tämän avaamisen jälkeen:
Jos haluamme käyttää verkkosivujamme ilman ESP8266: a, se on mahdollista muuttamalla lomakkeen action -määritteen linkkiä. Tällä hetkellä tämä on linkki toiminnassa:
Täältä näet, että toiminnassa oleva linkki on sama ip -osoite, joka on määritetty solmusi MCU: lle sen jälkeen, kun olet muodostanut yhteyden mihin tahansa wifi -verkkoon (tai hotspotiin). Muodon jälkeen lomaketunniste näyttää tältä:
Käytän tässä selaimen verkkopalvelua käyttäjän syöttöarvon tallentamiseen siten, että indeksi.html syötetty arvo tallennetaan selaimeen paikallisesti (kuten eväste). Tämän arvon hakee index1.html ja numero näkyy 7 -segmenttinäytössä html -kankaalla. Voit ymmärtää tämän menettelyn seuraavalla videolla:
video_attach
Vaihe 6: AVAINHUOMAUTUKSET
Tämä projekti toimii solmun kanssa, jos huolehdit seuraavista seikoista:
1. Juuren html -tiedoston toimintoattribuutin linkin tulee olla "https:// (IP sarjamonitorissa tai IP -osoite, joka on liitetty ESP: hen)/lähettää".
2. Käytä selaimen uusinta versiota, joka tukee html5: tä ja uusia tunnisteita ja toimintoja.
3. SPIFFS toimii vain, jos index.html, index1.html ja main.js on koottu datakansioon. Voit kloonata kooditiedoston githubistani
Vaihe 7: KOODI

Tämä on projektini koodin arkistolinkki. Jos käytät SPIFFS -tiedostoa ESP8266 -ohjelmassa, voit ymmärtää, miksi olen sijoittanut html- ja javascript -tiedostot datakansioon. Käytä sitä sellaisenaan.
GitHub -arkiston linkki
Vaihe 8: Video -opetusohjelma

Jos se auttaa, tilaa
Suositeltava:
GoPro Hero 4: n ohjaaminen RC -lähettimen avulla: 4 vaihetta (kuvien kanssa)

GoPro Hero 4: n ohjaaminen RC -lähettimen avulla: Tämän projektin tavoitteena on pystyä ohjaamaan GoPro Hero 4: tä etänä RC -lähettimen kautta. Tämä menetelmä käyttää GoPron sisäänrakennettua Wifi -yhteyttä ja HTTP -sovellusliittymä laitteen ja amp; on saanut inspiraationsa prototyypistä: PIENIN ja HALVIN
Yleiskaukosäädin ESP8266: n avulla (Wifi -ohjattu): 6 vaihetta (kuvien kanssa)

Yleiskaukosäädin ESP8266: n avulla (Wifi -ohjattu): Tämän projektin tarkoituksena on korvata perinteinen kaukosäädin kaikille kodinkoneille, kuten AC, TV, DVD -soitin, musiikkijärjestelmä, SMART -laitteet !!! Koko roskapostin tekeminen kaatopaikasta, mikä tekee meistä palapelin !!! Tämä projekti pelastaa meidät
Laitteiden ohjaaminen äänikomennolla NodeMCU: n avulla: 7 vaihetta (kuvien kanssa)

Laitteiden ohjaaminen äänikomennolla NodeMCU: n avulla: Haluan vain tervehtiä kaikkia, tämä on ensimmäinen kerta, kun kirjoitan opettavaisen projektin. Englanti ei ole äidinkieleni, joten yritän tehdä lyhyen ja mahdollisimman selkeän. Laitteiden ohjaaminen äänikomennoilla ei ole outoa
ESP8266 -pohjaisen Sonoff Basic Smart -kytkimen ohjaaminen älypuhelimella: 4 vaihetta (kuvien kanssa)

ESP8266 -pohjaisen Sonoff Basic Smart -kytkimen hallinta älypuhelimella: Sonoff on ITEADin kehittämä Smart Home -laitelinja. Yksi tämän sarjan joustavimmista ja edullisimmista laitteista on Sonoff Basic. Se on Wi-Fi-yhteensopiva kytkin, joka perustuu loistavaan siruun, ESP8266. Tässä artikkelissa kuvataan, miten Cl
PSP: n käyttäminen tietokoneen ohjaussauvana ja tietokoneen ohjaaminen sitten PSP: n avulla: 5 vaihetta (kuvien kanssa)

PSP: n käyttäminen tietokoneen ohjaussauvana ja sen jälkeen tietokoneen ohjaaminen PSP: n avulla: Voit tehdä monia hienoja asioita PSP homebrew'n avulla, ja tässä ohjeessa opetan sinulle, miten voit käyttää PSP: tä peliohjaimena, mutta on myös ohjelma, jonka avulla voit käyttää ohjaussauvaa hiirenä. Tässä on mater
