![Kädessä pidettävä pikavalintaohjain (Photoshop + More) [Arduino]: 4 vaihetta Kädessä pidettävä pikavalintaohjain (Photoshop + More) [Arduino]: 4 vaihetta](https://i.howwhatproduce.com/images/005/image-12658-33-j.webp)
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:02.
- Viimeksi muokattu 2025-01-23 14:43.
![Kädessä pidettävä pikanäppäinohjain (Photoshop +: lle) [Arduino] Kädessä pidettävä pikanäppäinohjain (Photoshop +: lle) [Arduino]](https://i.howwhatproduce.com/images/005/image-12658-34-j.webp)
Viimeksi loin pienen ohjauslevyn käytettäväksi Photoshopissa. Se teki ihmeitä, ja käytän sitä edelleen! Mutta se on myös melko rajallinen, vain viisi painiketta ja hyödyllinen koko ja opasiteettivalitsimet. Huomasin silti hakevani näppäimistöä paljon …
Aloin siis työskennellä ohjauslevyn seuraavan iteroinnin parissa, jossa oli paljon enemmän painikkeita ja toimintoja. Yksi ohjauslevy hallita niitä kaikkia.
Tämä ei ole se ohjauslevy. MUTTA tavalla se voi olla parempi.
Entä jos sinulla olisi paljon pikanäppäimiä, mutta erittäin mukavassa ja kevyessä paketissa voit pitää vapaalla kädelläsi samalla, kun piirtät keskeytyksettä? … Ok, riittää infomercial.
Tämä ohjain on ohjelmoitu siten, että vain 4 painikkeella se voidaan yhdistää jopa 32 mahdolliseen pikavalintaan! Ylimääräinen viides painike sallii minun käyttää muokkausnäppäimiä missä tahansa yhdistelmässä, mikä on hyödyllistä monille ohjelmille (oletko koskaan kokeillut Alt-RMB-yhdistelmää PS: ssä? Jos et ole, niin tee se. Se on hengenpelastaja). Selitän järjestelmän myöhemmin.
Kaiken tämän tekemiseen tarvitset:
- 1 Mikro -ohjain (käytin Adafruit ItsyBitsy 32u4 -laitetta, mutta kaikkien pitäisi tehdä niin kauan kuin siinä on atmega32u4 -siru)
- 1 mikro-USB-sovitin (data, ei vain virta)
- 5 painonappia (käytin pehmeitä, kuten näitä)
- 10 k ohmin vastukset (1 per painike)
- Johdot, leipälauta, juotosmateriaali jne.
- Jotain kotelon tekemiseen (3D -tulostin jne.)
Tämä on keskitason Arduino-projekti, ja ehdotan, että tarkastelen aiempaa opetusohjelmaani ymmärtääkseni paremmin, mitä tapahtuu, koska suuri osa tästä on toistoa asioista, jotka selitin siellä.
Ok, aloitetaan!
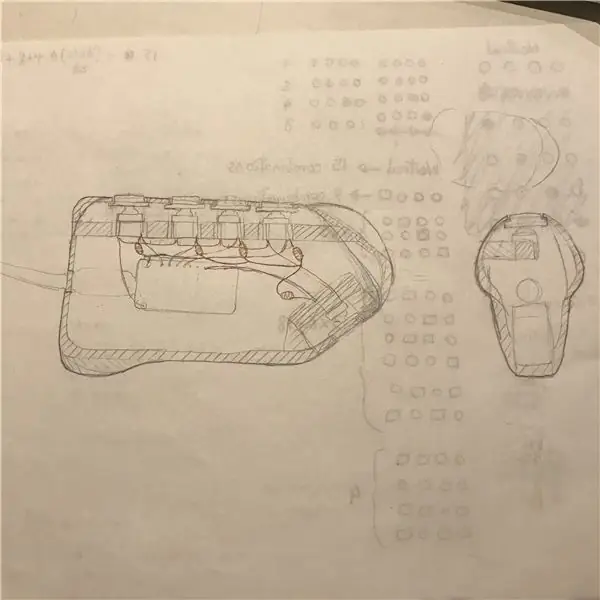
Vaihe 1: Suunnittelu

Tämä on peruskaavio, jonka piirsin ohjaimesta. Piiri on todella yksinkertainen, kun verrataan sitä edelliseen projektiini! Mutta pystymme tekemään paljon enemmän sen muutamilla painikkeilla yhdistettyjen puristimien avulla!
Ohjausjärjestelmän taustalla on ajatus, että jokainen painike voidaan joko vapauttaa, painaa ja vapauttaa tai painaa ja pitää painettuna. Painikkeen painaminen ja vapauttaminen aktivoi pikakuvakkeen, ja painikkeiden painaminen antaa meille pääsyn eri pikavalintoihin. Joten jos painat vain painiketta A, aktivoit pikakuvakkeen A, mutta jos pidät B -painiketta painettuna A -näppäintä, saat eri pikakuvakkeen. Voit pitää painettuna jopa 3 painiketta samanaikaisesti, joten kun käytät joitain perusyhdistelmiä, näet kuinka monta yhdistelmää on mahdollista tällä järjestelmällä!
Ylimääräinen viides painike tuntui luonnolliselta lisäykseltä, kun otin huomioon kämmenlaitteen muodon. Päätin käyttää sitä muokkausavainten käyttämiseen Photoshopissa. Toimintatapa on hieman erilainen kuin muut painikkeet: aina, kun peukalopainiketta pidetään painettuna, käytetään vain muokkaimia. Nämä aktivoituvat, kun niitä pidetään painettuna ja useita voidaan painaa. Joten jos painike A on Vaihto ja painike B on Ctrl, kun pidät painettuna A ja B, se on kuin painaisi sekä Vaihto- että Ctrl -näppäintä, mutta vain niin kauan kuin peukalopainiketta pidetään painettuna!
Kuori on suunniteltu sekä ergonomiseksi että molemminpuoliseksi. Pidin erittäin huolellisesti, että se istuu tiukasti niin, että pienen sormen käyttäminen ei ole liian väsyttävää, ja sen pitäisi toimia myös niille, joilla on suuret kädet kuin minulla.
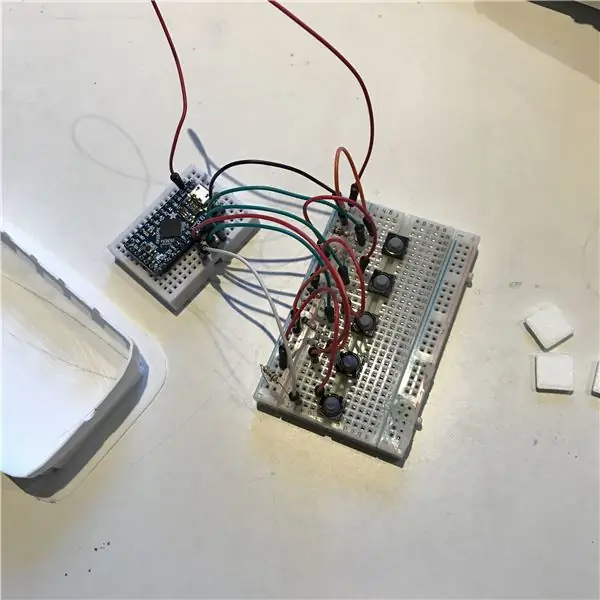
Vaihe 2: Prototyyppi + koodi

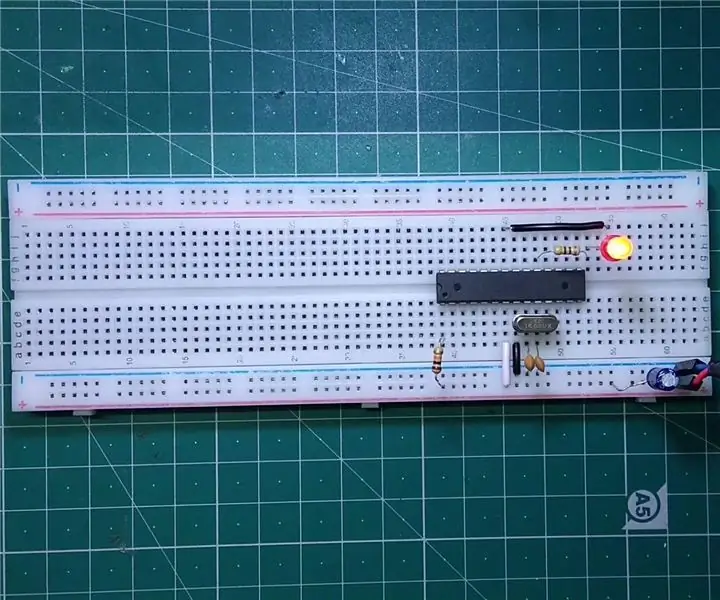
On hyvä käytäntö testata leipälevyn painikkeita. Se on melko yksinkertaista, kytke vain painikkeet ja vastukset kuvan osoittamalla tavalla. Voit testata sen koodilla täällä (pastebin -linkin vaihtoehto):
#sisältää
// käytä vthisv -vaihtoehtoa MacOS:
// char ctrlKey = KEY_LEFT_GUI;
// käytä vthisv -vaihtoehtoa Windowsille ja Linuxille:
char ctrlKey = KEY_LEFT_CTRL; char shiftKey = KEY_LEFT_SHIFT; char altKey = KEY_LEFT_ALT;
// Toimintonäppäimet täällä
char Fn1Key = KEY_F2; char Fn2Key = KEY_F3; char Fn3Key = KEY_F4; char Fn4Key = KEY_F5;
const int nastat = {9, 10, 11, 12, 13}; // taulukko kaikista painikkeista
//Herkkyys
const int THRESH_0 = 10; const int THRESH_1 = 20; const int THRESH_2 = 25; const int THRESH_3 = 50; const int THRESH_4 = 100; const int THRESH_5 = 200;
const int BUTTON_NUM = 5;
// Pysäytä kehykset
const int DELAY = 0;
enum -valtiot {vapautettu, painettu, pidetty, vapautettu};
rakennepainike {
int pin; Osavaltiot; int timeHeld; }; // peukalo, indeksi, keski, rengas, vähän;
painikepainikkeet [BUTTON_NUM] = {};
painike initButton (int p) {
painike b; pinMode (p, INPUT); b.pin = p; b.valtio = valtiot:: vapautettu; b. timeHeld = 0; paluu b; }
void setup () {
// laita asennuskoodi tähän, jotta se suoritetaan kerran: Serial.begin (9600); Näppäimistö.begin ();
while (! Sarja) {};
// Painikkeet kohteelle (int i = 0; i <(BUTTON_NUM); ++ i) {Serial.print ("aseta painike"); Sarjanjälki (i); Serial.print ("pin:"); Sarja.println (nastat ); //buttons.pin = 1; painikkeet = initButton (nastat ); Serial.println (painikkeet .pin); }
}
bool readButton (int pin) {
// tarkistus- ja poistopainikkeet, jos (digitalRead (pin) == HIGH) {delay (10); if (digitalRead (pin) == HIGH) {return true; }} return false; }
int pintobin (int pin) {
if (nasta == nastat [0]) palauttaa 1; jos (nasta == nastat [1]) palauta 10; if (nasta == nastat [2]) palauttaa 100; if (nasta == nastat [3]) palauttaa 1000; jos (nasta == nastat [4]) palauttaa 10000; } painike buttonStateUpdate (painike b) {
bool press = readButton (b.pin);
kytkin (b.valtio) {tapaustilat:: vapautettu: b.timeHeld = 0; jos (paina) b.valtio = tilat:: painettu; tauko; koteloa painettuna: b.timeHeld+= 1; if (paina) {if (b.timeHeld> (THRESH_1/(1+DELAY)))) {b.state = Tilat:: pidetty; }} else {// if (b.timeHeld
int getButtonStateCode (painike b)
{return b.valtio*pintobin (b.pin); }
int getCodeByButton (int -koodi, int -indeksi) {
int r1, r2, r3, r4, r5; int opStep = BUTTON_NUM - (1+indeksi);
// ensimmäinen toimenpide
if (opStep == 0) palauta koodi/10000; r1 = koodi%10000;
jos (opStep == 1)
paluu r1/1000; r2 = r1%1000; if (opStep == 2) palauta r2/100; r3 = r2%100; if (opStep == 3) palauta r3/10; r4 = r3%10; if (opStep == 4) palauta r4/1; r5 = r4%1; }
void complete Press (int pin) {
// Serial.print ("input"); // Sarja.println (nasta); viive (THRESH_3); Keyboard.releaseAll (); }
void doAction (int -koodi) {
// Muokkaajat if (getCodeByButton (code, 0) == 2) {// Serial.println ("--- modifiers ----"); if (getCodeByButton (koodi, 1)> 0) {Keyboard.press (altKey); // Sarja.println ("------- alt ---------"); } else Keyboard.release (altKey); if (getCodeByButton (koodi, 2)> 0) {Keyboard.press (ctrlKey); // Serial.println ("-------- ctrl ----------"); } else Keyboard.release (ctrlKey); if (getCodeByButton (koodi, 3)> 0) {Keyboard.press (''); } else Keyboard.release (''); if (getCodeByButton (koodi, 4)> 0) {Keyboard.press (shiftKey); // Serial.println ("------ shift ------"); } else Keyboard.release (shiftKey); } muuta {
// suorittaa tehtäviä
kytkin (koodi) {tapaus 30: // --- | Brush Keyboard.press (shiftKey); Keyboard.print ('b'); completePress (koodi); tauko; tapaus 300: // --- | Eraser Keyboard.press (shiftKey); Keyboard.print ('e'); completePress (koodi); tauko; tapaus 3000: // --- | Ämpäri Näppäimistö. Paina (shiftKey); Keyboard.print ('g'); completePress (koodi); tauko; tapaus 30000: // --- | Lasso -näppäimistö.press (shiftKey); Keyboard.print ('l'); completePress (koodi); tauko; tapaus 320: //-| o Kumoa näppäimistö.press (ctrlKey); Keyboard.print ('z'); completePress (koodi); tauko; tapaus 3020: //-| -o Redo Keyboard.press (ctrlKey); Keyboard.print ('y'); completePress (koodi); tauko; tapaus 30020: // | --o History Keyboard.press (shiftKey); Keyboard.print ('y'); completePress (koodi); tauko; tapaus 230: //-o | Tallenna Keyboard.press (ctrlKey); Keyboard.print ('s'); completePress (koodi); tauko; tapaus 3200: //- | o- Quick-p.webp
int -painikeKoodi = 0;
for (int i = 0; i <BUTTON_NUM; ++ i) {painikkeet = buttonStateUpdate (painikkeet ); buttonCode+= getButtonStateCode (painikkeet ); }
jos (buttonCode! = 0) {
Serial.print ("painikekoodi:"); Serial.println (buttonCode); }
doAction (buttonCode);
// laita pääkoodisi tänne toistettavaksi: // for (int i = painikkeet [0]; i <sizeof (painikkeet)/sizeof (painikkeet [0])+painikkeet [0]; ++ i) {/ / // if (readButton (i)) {// doAction (i); //} //}
if (getCodeByButton (buttonCode, 0)! = 2)
Keyboard.releaseAll ();
viive (DELAY);
}
Logiikasta ei ole paljon sanottavaa, koska se on samanlainen kuin edellinen ohjain, jossa on kaksi merkittävää eroa:
- Painikkeet on rakennettu omilla tilakoneillaan
- Tilat lasketaan yhteen koodin määrittämiseksi
Periaate on samanlainen kuin bittisiirto, mutta koska painikkeilla on useita tiloja eikä niitä voida yksinkertaisesti esittää binäärillä, ne kerrotaan sen sijaan kymmenen teholla. Sitten lasken kaikki painikkeen tilat yhteen numeroon ja välitän sen doAction () -kytkinlausekkeelle, johon laitan kaikki pikavalintakoodit.
Kuten näette, en kartannut kaikkia mahdollisia yhdistelmiä. Lisäsin vain muutamia suosikkipikakuvakkeitani, jätän sinun itse päättää loput haluamallasi tavalla;)
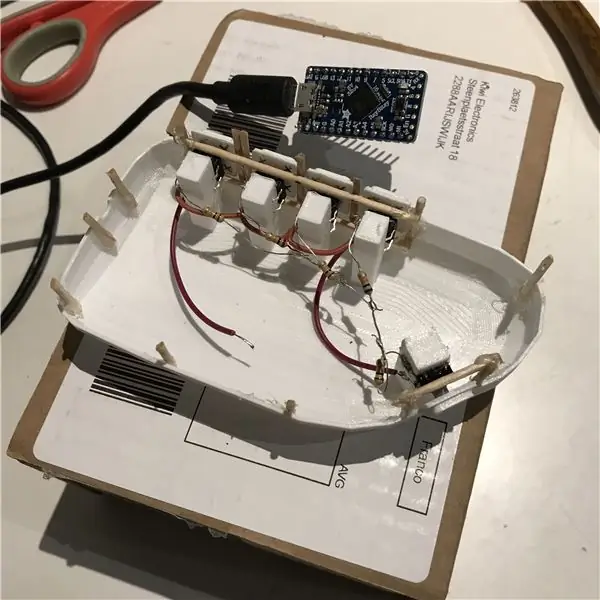
Vaihe 3: Kotelo



Kotelossa käytin 3D -tulostinta. Kuten näette, suunnittelussa on joitain puutteita, ja minun piti MacGyverin tapa vain sulkea se. En siis julkaise mallitiedostoa vielä.
Napit liimataan kuumasti "penkkeihin" niin, että ne pitävät korkit paikallaan. Pehmeät painikkeet ovat erityisen hyviä siinä, joten muista hankkia joitain niistä, jos aiot tehdä samanlaisen kotelon kuin minun.
Ehdotan myös, että lisäät hieman painoa kotelon sisälle, koska se on erittäin kevyt. Ylimääräiset grammat saavat sen pitämään luonnollisemman tuntuisena.
Juotos kaikki kuvan osoittamalla tavalla ja liitä USB -kaapeli, ja kaiken pitäisi mahtua paikoilleen (jonkin liiman avulla)!
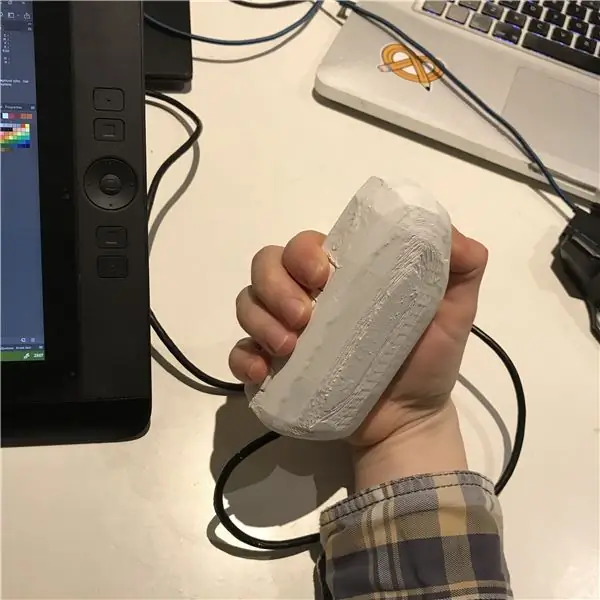
Vaihe 4: Tulos ja mahdolliset parannukset



Siinä se on! Kädessä pidettävä ohjain, jolla voit käyttää kaikkia tärkeitä pikavalintoja yhdellä kädellä!
Se vaatii jonkin verran lihasmuistia, mutta se on todella monipuolinen!
Se ei tietenkään ole täydellinen, ja nyt mietin joitakin tapoja parantaa sitä. Kotelon parantamisen ja pikavalintojen lisäämisen lisäksi mielestäni olisi mielenkiintoista tukea useita sovelluksia eri pikakuvakkeilla. Ajattelen, että minulla on painikeyhdistelmä, jolla voidaan vaihtaa ohjausjärjestelmien välillä, kuten painaa 4 painiketta samanaikaisesti vaihtaaksesi Photoshop-pikakuvakirjaston välillä Maya-räätälöidylle.
Vain joitain ideoita.
Kiitos lukemisesta, seuraavaan kertaan!
Suositeltava:
MutantC V3 - Modulaarinen ja tehokas kädessä pidettävä PC: 9 vaihetta (kuvilla)

MutantC V3 - Modulaarinen ja tehokas kädessä pidettävä PC: Raspberry -pi -kämmenlaite, jossa on fyysinen näppäimistö, näyttö- ja laajennusotsikko mukautetuille levyille (kuten Arduino Shield). MutantC_V3 on mutantC_V1- ja V2 -seuraaja. Katso mutantC_V1 ja mutantC_V2.https: //mutantc.gitlab.io/https: // gitla
Kädessä pidettävä sääasema: 4 vaihetta

Kädessä pidettävä sääasema: Tässä opetusohjelmassa käytämme Arduinoa, olet -näyttöä ja SparkFun -ympäristöanturiyhdistelmää CCS811- ja BME280 -antureiden kanssa rakentaaksesi kämmenlaitteen, joka mittaa lämpötilaa, kosteutta, TVOC -tasoja, ilmanpainetta
Kädessä pidettävä yövalo: 7 vaihetta (kuvilla)

Kädessä pidettävä yövalo: 5-vuotias poikani herätti meidät yöllä, ja luennoimme häntä jatkuvasti antamalla äidin ja isän nukkua, kunnes tajusin, että hän ei itse pystynyt määrittämään, oliko se nukkumisaika vai leikki Lisäksi hän pyysi meitä sytyttämään valon
ESP32 -kädessä pidettävä pelikonsoli: 21 vaihetta (kuvilla)

ESP32 -kädessä pidettävä pelikonsoli: Tässä ohjeessa näytetään, kuinka ESP32: n ja ATtiny861: n avulla rakennetaan NES -emulaattoripelikonsoli
Kädessä pidettävä Arduino Pong -konsoli: 6 vaihetta (kuvilla)

Kädessä pidettävä Arduino Pong -konsoli: DFRobot otti yhteyttä minuun äskettäin ja halusi minun käyttävän heidän erityistä Arduino Nano -levyään ja OLEDia. Aluksi halusin luoda älykkään pyörän ja rakensin sen kokonaisuudessaan. Mutta valitettavasti Nano oli liian heikko ajamaan ja tallentamaan massiivista luonnosta
