
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:02.
- Viimeksi muokattu 2025-01-23 14:43.

Jos etsit ilmaista ja helppoa ratkaisua kaarevan käyttöliittymän luomiseen virtuaalitodellisuussovelluksellesi tai VR -pelillesi, olet oikeassa paikassa. Tässä blogissa opit luomaan kaarevan ui -elementin yhtenäisyyteen Unity UI -laajennusten avulla. Tämä ei ole niin hieno kuin muut maksulliset varat, mutta se toimii todella hyvin staattisesti kaarevilla käyttöliittymäelementteillä.
Vaihe 1: Lataa Unity UI -laajennuspaketti

Lataa Unity UI Extensions -paketti linkistä. Kun olet ladannut paketin, tuo se projektiin. Nyt kun napsautat hiiren kakkospainiketta hiiren kakkospainikkeella, näet ui: ssa uuden vaihtoehdon nimeltä "Laajennukset".
Vaihe 2: Lisää käyttöliittymäelementti

Lisää käyttöliittymäelementti, jonka haluat taivuttaa. Se voi olla kuva, painike tai jopa teksti.
Vaihe 3: Lisää Curly UI -komponentti

Valitse käyttöliittymäelementti ja napsauta tarkastajassa Lisää komponentti ja etsi "kihara". Löydät kolme osaa: "Curly UI Graphic", "Curly UI Image" ja "Curly UI Text". Käytä Curly UI Graphic -toimintoa raakakuvalle, Curly UI Image -kuvalle ja Curly UI Text -tekstille. Lisää vain käyttöliittymäelementin komponentti.
Vaihe 4: Taivuta käyttöliittymäelementtiä

Kun olet lisännyt komponentin, näet käyttöliittymäsi alle kaksi uutta Child -objektia nimeltä "BottomRefCurve" ja "TopRefCurve". Säätämällä ohjauspisteitä voit taivuttaa ui -elementtejä haluamallasi tavalla.
Suositeltava:
Kannettavan älypeilin luominen/meikkilaatikkoyhdistelmän luominen: 8 vaihetta

Kannettavan älypeilin luominen/meikkilaatikkoyhdistelmän luominen: Viimeisenä projektina Davisin & Elkinsin yliopisto, päätin suunnitella ja luoda meikkimatkalaukun sekä suuremman peilin ja käyttää vadelmapiä ja taikuuspeiliohjelmistoa, joka toimisi porttina
Gesture Hawk: Käsi -eleohjattu robotti kuvankäsittelypohjaisen käyttöliittymän avulla: 13 vaihetta (kuvien kanssa)

Gesture Hawk: Käsi-eleohjattu robotti kuvankäsittelypohjaisen käyttöliittymän avulla: Gesture Hawk esiteltiin TechEvince 4.0: ssa yksinkertaisena kuvankäsittelypohjaisena ihmisen ja koneen käyttöliittymänä. Sen hyödyllisyys on se, että eri antureita tai pukeutuvia käsineitä lukuun ottamatta ei tarvita ohjaamaan robottiautoa, joka toimii erilaisilla
Oppitunti 4-numeroisen näytön käyttöliittymän käyttäminen Arduino UNO: n kanssa: 6 vaihetta (kuvilla)

Oppitunti 4-numeroisen näytön käyttöliittymän käyttäminen Arduino UNO: n avulla: Tämä opetusohjelma opettaa sinulle perusasioita 4-numeroisen näytön käyttämisestä Arduino UNO: n kanssa
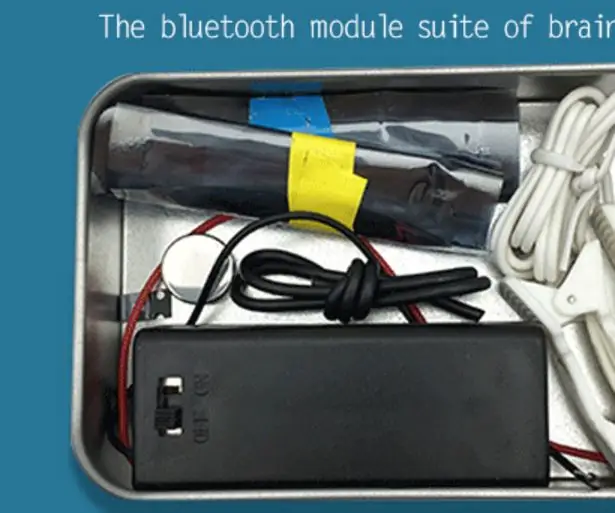
Brainwave -tietokoneen käyttöliittymän prototyyppi TGAM -aloituspakkaus Juotos ja testaus: 7 vaihetta (kuvilla)

Brainwave -tietokoneen käyttöliittymän prototyyppi TGAM -aloituspakkaus Juotos ja testaus: Viimeisen vuosisadan neurotieteellinen tutkimus on lisännyt huomattavasti tietämystämme aivoista ja erityisesti aivoissa polttavien neuronien lähettämistä sähköisistä signaaleista. Näiden sähköisten signaalien kuviot ja taajuudet voidaan mitata
Bookhuddle.comin, verkkosivuston luominen kirjan tietojen löytämiseen, järjestämiseen ja jakamiseen, luominen: 10 vaihetta

Bookhuddle.comin, verkkosivuston luominen kirjan tietojen löytämiseen, järjestämiseen ja jakamiseen, luominen: Tässä viestissä kuvataan vaiheet, jotka liittyvät luomaan ja käynnistämään Bookhuddle.com -verkkosivusto, jonka tarkoituksena on auttaa lukijoita löytämään, järjestämään ja jakamaan kirjan tietoja. koskisi muiden verkkosivustojen kehittämistä
