
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:02.
- Viimeksi muokattu 2025-01-23 14:43.

Arduino 101 -opetusohjelmassani sinulle opetetaan, miten voit määrittää ympäristön Tinkercadissa. Käytän Tinkercadia, koska se on melko tehokas online -alusta, jonka avulla voin osoittaa erilaisia taitoja opiskelijoille piirien rakentamisessa. Voit vapaasti rakentaa kaikki opetusohjelmani käyttämällä Arduino IDE: tä ja todellista Arduinoa!
Tässä opetusohjelmassa opimme painikkeista! Meidän täytyy tietää:
- Kuinka kytkeä ne
- Niiden arvon lukeminen
- Pudota ja miksi se on tärkeää
- Käytännöllinen sovellus (valikon luominen)
Useimmat ihmiset ajattelevat, että käytännöllisin asia painikkeella on valon sytyttäminen ja sammuttaminen. Me, ei täällä! Käytämme omiamme luomaan valikon ja asettamaan joitain vaihtoehtoja Arduinolle.
Valmis? Aloitetaan!
Vaihe 1: Asenna levy


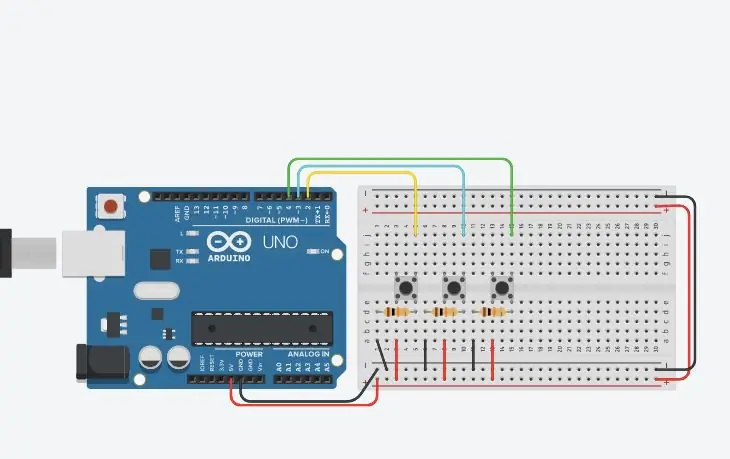
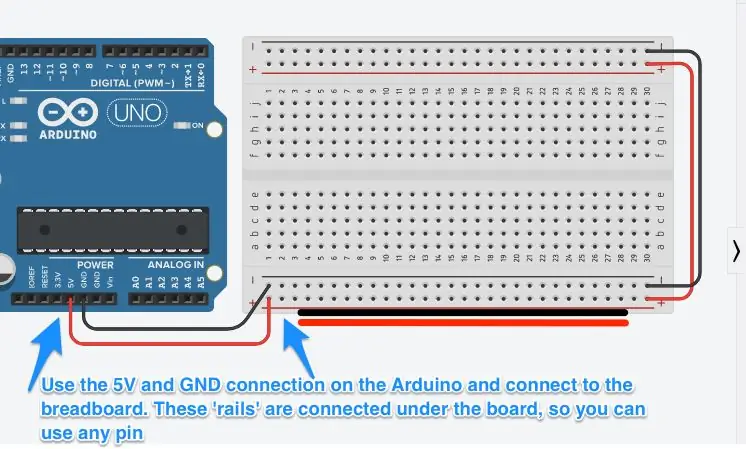
Ensimmäinen askel on laittaa Arduino ja Breadboard Small prototyyppialueelle. Tarkista yllä olevista kuvista, miten virtakiskot kytketään.
Breadboard Minissä on kaksi virtakiskoa ylä- ja alareunassa. Johdotamme ne Arduinoon, jotta voimme tarjota virtaa useille komponenteille. Myöhemmin tässä opetusohjelmassa käytämme 3 painiketta, joten tarvitsemme enemmän virtaa. Huomioitavaa on, että pienellä leipälaudalla virtakiskot kulkevat vaakasuoraan. Tämä eroaa keskellä olevan pääprototyyppialueen sarakkeista; nämä kulkevat pystysuoraan. Voit käyttää mitä tahansa virtatappeja antamaan virtaa mille tahansa sarakkeelle pääalueella keskellä.
Kun lisäät virtaa, käytä mustia ja punaisia johtoja negatiivisiin ja positiivisiin. Lisää johtimet päähän, jotka käyttävät virtaa levyn toiselle puolelle. Emme käytä tätä puolta, mutta se on hyvä käytäntö.
Vaihe 2: Lisää painike ja vastus



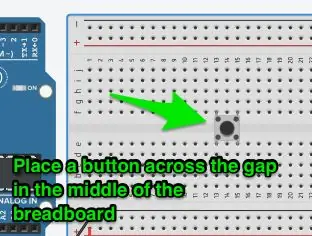
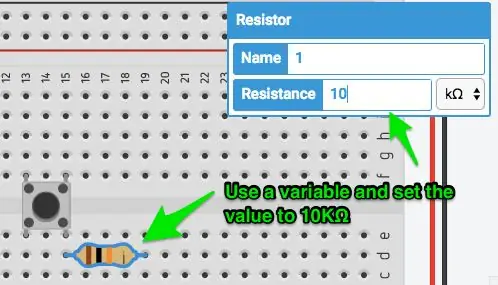
Lisää pieni painike komponenttilokerosta. Sen pitäisi näyttää samalta kuin kuvassa. Varmista, että se ei ole kytkin! Lisää myös vastus. Napsauta sitä ja aseta sen arvoksi 10 kΩ. Tämä riittää vetämään tapin matalalle, kun sitä ei ole kytketty, mikä on erittäin tärkeää myöhemmin koodissa.
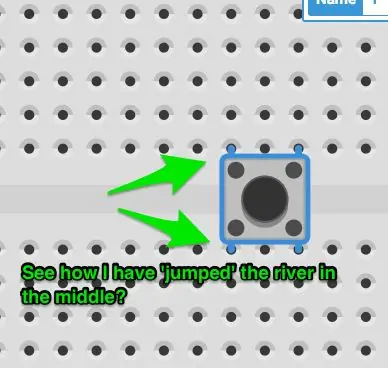
Aseta komponentti leipälaudan keskelle. Painike toimii seuraavasti:
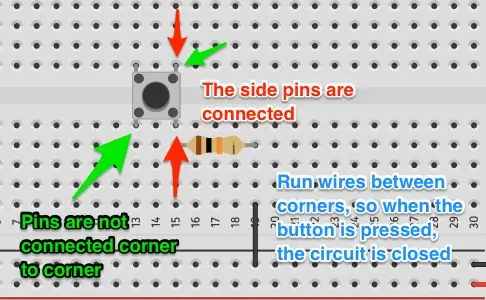
- Kulmasta kulmaan, painiketta ei ole kytketty. Painikkeen painaminen sulkee koskettimet ja yhdistää kulmat.
- Painikkeen sivut on yhdistetty. Jos liität johdon vasempaan ylä- ja alareunaan, piiri on suljettu.
Siksi asetamme komponentin keskellä olevan tilan poikki. Se varmistaa, että kulmat eivät ole liitettyinä levyn nastojen alle.
Seuraava vaihe tarjoaa pari kuvaa, jotka havainnollistavat näitä kohtia.
Aseta vastus oikeasta alakulmasta sarakkeiden poikki niin, että se on vaakasuorassa.
Vaihe 3: Painikkeiden liitännät


Yllä olevista kuvista käy selvästi ilmi, miten painikkeet yhdistetään. Se oli aina hämmentävää, kun luulet, että jokin on hyvin ja se ei toimi!
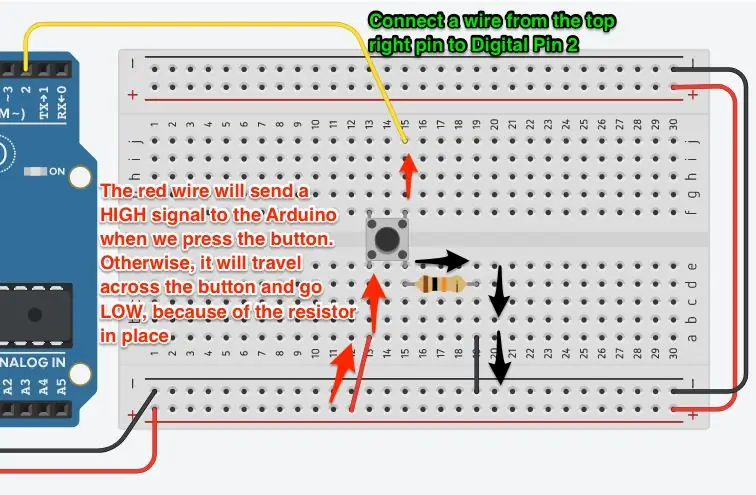
Lisätään nyt johdot.
- Aseta punainen johto positiivisesta virtatapista samaan sarakkeeseen kuin painikkeen oikea alareuna
- Aseta musta johto negatiivisesta virtatapista samaan sarakkeeseen kuin vastus.
- Aseta värillinen lanka (ei punainen/musta) vasemmasta yläreunasta Arduinon digitaaliseen nastaan 2
Tarkista yllä olevista kuvista, että johdotus on oikein.
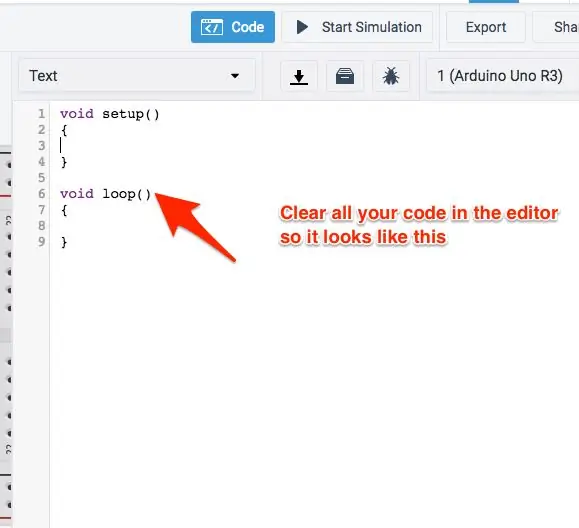
Vaihe 4: Koodi…


Katsotaanpa peruspainikkeen koodia.
Avaa koodieditori ja vaihda Lohkot tekstiksi. Poista näkyviin tuleva varoitus. Olemme tyytyväisiä tekstiin!
Tiedät perusasetukset, joten määritämme painikkeen ja teemme peruslukemisen. Tulostamme tuloksen sarjaan.
Laitoin muutamia lisäkommentteja alla olevaan koodiin, jotta se olisi helpompi lukea kuin kuva.
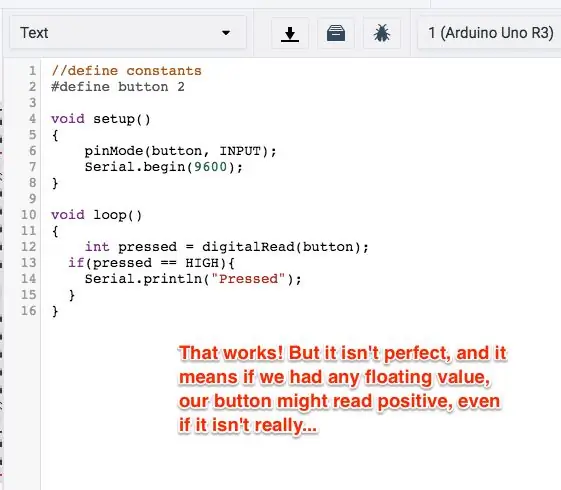
// Määrittele vakioita
#define button 2 void setup () {pinMode (painike, INPUT); Sarja.alku (9600); } void loop () {// Lue digitaalinen nasta ja tarkista painikkeen tila painettuna = digitalRead (painike); // Painike palauttaa HIGH, jos sitä painetaan, LOW, jos ei, jos (painettu == HIGH) {Serial.println ("Painettu!"); }}
Ok, no se toimii!
Pohjimmiltaan kaikki, mitä teemme, on tarkistaa digitaalisen nastan tila joka kerta, kun koodi silmukoidaan. Jos napsautat Käynnistä simulaatio ja painat painiketta, Serial Monitor (napsauta koodin alla olevaa painiketta) näyttää "Pressed!" toistuvasti.
Yksi ominaisuus, jonka näet yllä olevassa koodissa, on if () -tilan arviointi. Kaikki koodi tekee vain kysymyksen ja arvioi, onko se totta, tässä tapauksessa. Käytämme yhtä on yhtä (kaksoismerkkejä, kuten tämä: ==) tarkistaaksemme, onko muuttujan arvo sama kuin tietty arvo. DigitalRead () palauttaa joko HIGH tai LOW.
Käyttämällä if () else if / else voimme tarkistaa monia ehtoja tai kaikkia ehtoja, ja jos palaat Arduinon perusteisiin, näet joitain vertailuja, joita voit tehdä.
Nyt… Koodimme saattaa näyttää täydelliseltä… Mutta meillä on ongelma.
Katso, se toimii todella hyvin simulaattorissa. Mutta todellisessa sähkössä on melua, erityisesti tasavirtaelektroniikassa. Joten painikkeemme saattaa joskus palauttaa väärän lukeman. Ja se on ongelma, koska projektisi ei ehkä vastaa käyttäjälle oikein.
Korjataan se!
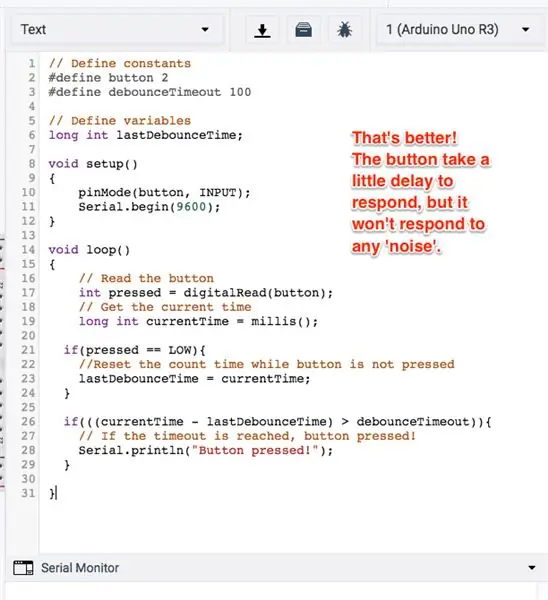
Vaihe 5: Pieni palautus

Käytämme menetelmää nimeltä debounce voittaaksesi painikeongelmamme. Tämä odottaa olennaisesti tietyn ajan painikkeen painamisen ja sen vastaamisen välillä. Se tuntuu edelleen luonnolliselta käyttäjälle (ellet tee aikaa liian pitkäksi). Voit myös käyttää sitä painalluksen pituuden tarkistamiseen, joten voit vastata joka kerta eri tavalla. Sinun ei tarvitse vaihtaa mitään johtoja!
Katsotaanpa koodia:
#define -painike 2#define debounceTimeout 100
Ensimmäinen muutos koskee maailmanlaajuista ulottuvuutta. Muistat, että määritämme muuttujat, joita monet toiminnot voivat käyttää, tai ne, joita ei voi nollata joka kerta, kun silmukka käynnistyy. Joten lisäsimme debounceTimeout määritettyihin vakioihin. Teimme tämän 100 (joka myöhemmin kääntyy 100 ms: ksi), mutta se voisi olla lyhyempi. Pidempään ja se tuntuu luonnotonta.
long int lastDebounceTime;
Tämä muuttuja ilmoitetaan vakioiden alapuolella. Tämä on pitkä int -tyyppi, jonka avulla voimme periaatteessa tallentaa pitkiä numeroita muistiin. Kutsuimme sitä lastDebounceTime.
Meidän ei tarvitse muuttaa mitään void setup () -funktiossa. Jätetään tuo.
void loop () {// Lue digitaalinen nasta ja tarkista painikkeen tila painettuna = digitalRead (painike); pitkä int currentTime = millis (); // Painikekoodi}
Ensimmäinen muutos silmukka () -funktiossa on painikkeen lukukutsun alla. Meidän on seurattava nykyistä aikaa. Funktio millis () palauttaa kellon nykyisen ajan Arduinon käynnistymisen jälkeen millisekunteina. Meidän on tallennettava tämä pitkässä int -tyyppisessä muuttujassa.
Nyt meidän on varmistettava, että tiedämme ajan painikkeen painamisesta, joten nollaamme ajastimen, kun sitä ei paineta. Katso:
void loop () {// Lue digitaalinen nasta ja tarkista painikkeen tila painettuna = digitalRead (painike); pitkä int currentTime = millis (); if (painettu == LOW) {// Nollaa laskenta -aika, kun painiketta ei paineta lastDebounceTime = currentTime; } // Painikekoodi}
Jos (painettu == LOW) -algoritmi tarkistaa, onko painiketta painettu. Jos näin ei ole, koodi tallentaa nykyisen ajan viimeisestä palautuksesta. Näin joka kerta, kun painiketta painetaan, meillä on ajankohta, josta voimme tarkistaa, milloin painiketta painettiin. Voimme sitten tehdä nopean matemaattisen laskelman nähdäksemme, kuinka kauan painiketta painettiin, ja vastata oikein. Katsotaan loput koodista:
void loop () {// Lue digitaalinen nasta ja tarkista painikkeen tila painettuna = digitalRead (painike); pitkä int currentTime = millis (); if (painettu == LOW) {// Nollaa laskenta -aika, kun painiketta ei paineta lastDebounceTime = currentTime; } // painiketta on painettu tietyn ajan jos ((((currentTime - lastDebounceTime)> debounceTimeout)) {// Jos aikakatkaisu saavutetaan, painiketta painetaan! Serial.println ("Painettu!"); }}
Viimeinen koodilohko vie nykyisen ajan, vähentää viimeisen poistumisajan ja vertaa sitä asettamaamme aikakatkaisuun. Jos se on suurempi, koodi olettaa, että painiketta on painettu kyseiseen aikaan ja reagoi. Siisti!
Suorita koodi ja tarkista, toimiiko se. Jos sinulla on virheitä, tarkista koodisi!
Katsotaanpa nyt käytännön esimerkkiä.
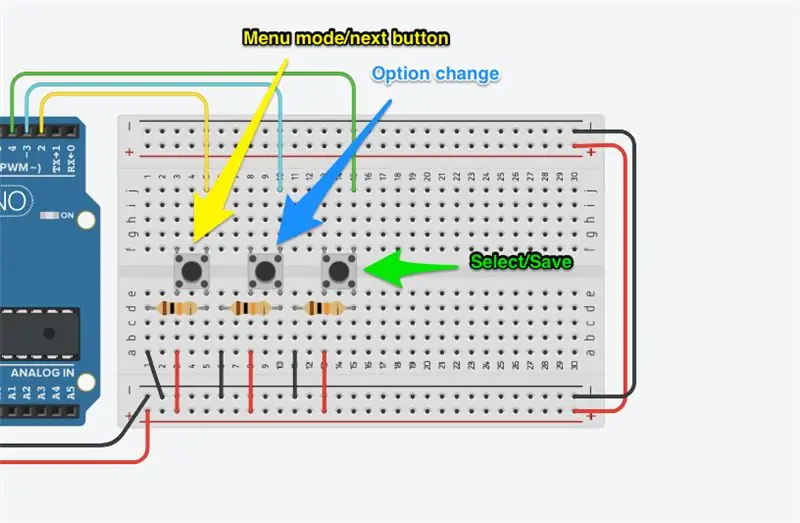
Vaihe 6: Valikon tekeminen

Painikkeet ovat mielenkiintoisia, koska niillä on niin paljon mahdollisuuksia! Tässä esimerkissä teemme valikon. Oletetaan, että olet luonut tämän todella loistavan laitteen ja että käyttäjien on voitava muuttaa asetuksia kytkeäkseen tietyt asiat päälle tai pois tai asettaa tietty arvo asetukselle. Tämä kolmen painikkeen malli pystyy siihen!
Joten tähän projektiin tarvitsemme:
- Kolme painiketta
- Kolme vastusta asetettu 10 kΩ: iin
Meillä on jo yksi näistä, tarvitsemme vain kaksi muuta. Joten lisää ne taululle. Johdotus on hieman monimutkaisempi, mutta vain siksi, että halusin pitää sen todella pienikokoisena. Voit noudattaa samaa mallia ensimmäiselle painikkeelle tai yllä olevaa kuvaa.
Kolme painiketta ovat valikon avaus/seuraava vaihtoehto, muutosvaihtoehto (kuten kohdassa, muuta asetusta) ja tallenna/sulje valikkopainike.
Kiinnitä se, katsotaan koodi!
Vaihe 7: Koodijako - maailmanlaajuinen
Ok, tästä tulee pitkä askel, mutta aion käydä läpi kaikki koodin osat.
Tarkastellaan ensin tarvittavia globaaleja muuttujia.
// Määrittele vakioita #define menuButton 2 #define menuSelect 3 #define menuSave 4 #define debounceTimeout 50 // Määritä muuttujat int menuButtonPreviousState = LOW; int menuSelectPreviousState = LOW; int menuSavePreviousState = LOW; long int lastDebounceTime; // Valikkovaihtoehdot char * menuOptions = {"Check Temp", "Check Light"}; bool featureSetting = {false, false}; bool menuMode = false; bool menuNeedsPrint = false; int optionSelected = 0;
Nämä kolme lohkoa ovat melko samanlaisia kuin mitä olemme nähneet aiemmin. Ensimmäisessä olen määrittänyt kolme painiketta ja aikakatkaisun. Tässä projektin osassa olen asettanut sen 50 ms: iin, joten sen toimiminen vaatii tarkoituksellista painallusta.
Toinen lohko on kaikki muuttujat. Meidän on seurattava painikettaPreviousState, ja meidän on seurattava lastDebounceTime. Nämä ovat kaikki int -tyyppisiä muuttujia, mutta viimeinen on pitkä tyyppi, koska oletan, että tarvitsemme muistissa olevaa tilaa.
Valikkovaihtoehtojen lohkossa on muutamia uusia ominaisuuksia. Ensinnäkin char * (kyllä, se on tarkoituksellinen tähti), joka on merkki/merkkijono kirjaimellinen muuttuja. Se on osoitin staattiseen muistiin. Et voi muuttaa sitä (kuten esimerkiksi Pythonissa). Tämä char *menuOptions -rivi luo joukon merkkijonoja. Voit lisätä niin monta valikkokohdetta kuin haluat.
Bool featureSetting -muuttuja on vain arvoryhmä, joka edustaa kutakin valikkokohdetta. Kyllä, voit tallentaa mitä tahansa, muuta vain muuttujan tyyppiä (niiden on oltava samaa tyyppiä). Nyt voi olla parempia tapoja hallita tätä, kuten sanakirjoja tai tupleja, mutta tämä on yksinkertaista tälle sovellukselle. Luon luultavasti yhden jälkimmäisistä käyttöönotetussa sovelluksessa.
Olen seurannut menuMode -tilaa, joten jos haluaisin muita asioita näytölleni, voisin tehdä sen. Lisäksi, jos minulla olisi anturilogiikka, voisin keskeyttää sen valikkotoiminnon aikana, jos jokin on ristiriidassa. Minulla on menuNeedsPrint -muuttuja, koska haluan tulostaa valikon tiettyinä aikoina, ei vain koko ajan. Lopuksi minulla on optionSelected -muuttuja, joten voin seurata valittua vaihtoehtoa, kun käytän sitä useissa paikoissa.
Katsotaanpa seuraavia toimintoja.
Vaihe 8: Koodijako - Asennus ja mukautetut toiminnot
Setup () -toiminto on riittävän helppo, vain kolme syöttöilmoitusta:
void setup () {pinMode (menuSelect, INPUT); pinMode (menuSave, INPUT); pinMode (menuSelect, INPUT); Sarja.alku (9600); }
Seuraavaksi on kolme mukautettua toimintoa. Katsotaanpa kahta ensimmäistä ja sitten viimeistä erikseen.
Tarvitsemme kaksi toimintoa, jotka palauttavat joitain tietoja. Syy on se, että haluamme varmistaa, että tämä on tavallaan ihmisen luettavissa. Se auttaa myös koodin virheenkorjauksessa, jos meillä on ongelma. Koodi:
// Toiminto, joka palauttaa valitun vaihtoehdonchar *ReturnOptionSelected () {char *menuOption = menuOptions [optionSelected]; // PalautusvaihtoehtoValittu palautusvalikkoOption; } // Toiminto palauttaa valitun vaihtoehdon tilan char *ReturnOptionStatus () {bool optionSetting = featureSetting [optionSelected]; char *optionSettingVal; if (optionSetting == false) {optionSettingVal = "False"; } else {optionSettingVal = "Tosi"; } // PalautusvaihtoehtoPalautusvaihtoehdon asettaminenSettingVal; }
Char *ReturnOptionSelected () -toiminto tarkistaa valitun vaihtoehdon (jos näet yllä, asetamme muuttujan seuraamaan sitä) ja vetää merkkijonon literaalin aiemmin luomastamme taulukosta. Se palauttaa sen sitten char -tyypiksi. Tiedämme tämän, koska funktio osoittaa palautustyypin.
Toinen funktio, char *ReturnOptionStatus () lukee taulukkoon tallennetun vaihtoehdon tilan ja palauttaa arvoa edustavan merkkijonon. Jos esimerkiksi tallentamamme asetus on epätosi, palauttaisin arvon "False". Tämä johtuu siitä, että näytämme käyttäjälle tämän muuttujan ja on parempi pitää kaikki tämä logiikka yhdessä. Voisin tehdä sen myöhemmin, mutta on järkevämpää tehdä se täällä.
// Toiminto nykyisen lisävarusteen vaihtamiseksi ToggleOptionSelected () {featureSetting [optionSelected] =! FeatureSetting [optionSelected]; palaa tosi; }
Toiminto bool ToggleOptionSelected () on kätevä toiminto, jolla voit muuttaa valikossa valitsemamme asetuksen arvoa. Se vain kääntää arvon. Jos sinulla olisi monimutkaisempi vaihtoehto, tämä saattaa olla aivan eri asia. Tässä funktiossa palaan tosi, koska soittopyyntöni (tämän toiminnon käynnistävä koodi myöhemmin) odottaa tosi/epätosi vastausta. Olen 100% varma, että tämä toimii, joten en ottanut huomioon, että se ei toimi, mutta ottaisin käyttöönotetussa sovelluksessa (joka tapauksessa).
Vaihe 9: Silmukka…
Silmukka () -funktio on melko pitkä, joten teemme sen osittain. Voit olettaa kaiken alla olevan pesän sisältävän tämän toiminnon:
void loop () {
// Tee töitä täällä <-----}
Okei, näimme tämän jutun ennen:
// Lue painikkeet int menuButtonPressed = digitalRead (menuButton); int menuSelectPressed = digitalRead (menuSelect); int menuSavePressed = digitalRead (menuSave); // Hae nykyinen aika pitkä int currentTime = millis (); if (menuButtonPressed == LOW && menuSelectPressed == LOW && menuSavePressed == LOW) {// Nollaa laskenta -aika, kun painiketta ei paineta lastDebounceTime = currentTime; menuButtonPreviousState = LOW; menuSelectPreviousState = LOW; menuSavePreviousState = LOW; }
Minun täytyi vain lisätä kolme digitalRead () -puhelua ja varmistaa, että otin huomioon sen, että jos kaikki painikkeet olivat alhaalla, meidän pitäisi nollata ajastin (lastDebounceTime = currentTime) ja asettaa kaikki aiemmat tilat mataliksi. Tallennan myös millis () nykyiseen aikaan.
Seuraava osa pesii linjan sisällä
if ((((currentTime - lastDebounceTime)> debounceTimeout)) {
// Tee töitä täällä <----}
Osioita on kolme. Kyllä, olisin voinut siirtää ne omiin toimintoihinsa, mutta pidin yksinkertaisuuden vuoksi kolme pääpainikealgoritmia täällä.
if ((menuButtonPressed == HIGH) && (menuButtonPreviousState == LOW)) {if (menuMode == false) {menuMode = true; // Kerro käyttäjälle Serial.println ("Valikko on aktiivinen"); } else if (menuMode == true && optionSelected = 1) {// Nollaa vaihtoehto optionSelected = 0; } // Tulosta valikkovalikkoNeedsPrint = true; // Vaihda painiketta edellinen tila vain näyttövalikkoon // jos painike vapautetaan ja painetaan uudelleen menuButtonPreviousState = menuButtonPressed; // Olisiko HIGH}
Tämä ensimmäinen toimii, kun menuButton Pressed on HIGH tai kun menu -painiketta painetaan. Se tarkistaa myös, että edellinen tila oli LOW, joten painike oli vapautettava ennen kuin sitä painettiin uudelleen, mikä estää ohjelmaa toistamasta jatkuvasti samaa tapahtumaa uudestaan ja uudestaan.
Sitten se tarkistaa, että jos valikko ei ole aktiivinen, se aktivoi sen. Se tulostaa ensimmäisen valitun vaihtoehdon (joka on valikon ensimmäinen vaihtoehto Vaihtoehdot -taulukko oletuksena. Jos painat painiketta toisen tai kolmannen (jne.) Kerran, saat seuraavan vaihtoehdon luettelosta. Jotain, mitä voisin korjata, on että kun se tulee loppuun, se siirtyy takaisin alkuun. Tämä voi lukea taulukon pituuden ja helpottaa pyöräilyä takaisin, jos muutat vaihtoehtojen määrää, mutta tämä oli yksinkertaista.
Viimeinen pieni osio (// Tulostaa valikon) ilmeisesti tulostaa valikon, mutta se myös asettaa edellisen tilan HIGH, joten sama toiminto ei kierrä (katso yllä oleva huomautukseni siitä, onko painike aiemmin matala).
// menuSelect on painettu, anna logiikka ((menuSelectPressed == HIGH) && (menuSelectPreviousState == LOW)) {if (menuMode) {// Vaihda valittu vaihtoehto // Tällä hetkellä tämä on vain totta/epätosi // mutta voisi olla mitä tahansa bool toggle = ToggleOptionSelected (); if (vaihtaa) {menuNeedsPrint = true; } else {Serial.println ("Jotain meni pieleen. Yritä uudelleen"); }} // Vaihda tila vain vaihtaa, jos se vapautetaan ja painetaan uudelleen menuSelectPreviousState = menuSelectPressed; }
Tämä koodibitti käsittelee menuSelect Pressed -painiketta samalla tavalla, paitsi että tällä kertaa vain käynnistetään ToggleOptionSelected () -toiminto. Kuten aiemmin sanoin, voit muuttaa tätä toimintoa niin, että se tekee enemmän, mutta se on kaikki mitä tarvitsen.
Tärkein huomioitava asia on vaihtuvamuuttuja, joka seuraa soittopyynnön onnistumista ja tulostaa valikon, jos se on totta. Jos se ei palauta mitään tai epätosi, se tulostaa virheilmoituksen. Tässä voit käyttää soittopyyntöäsi muihin asioihin.
if ((menuSavePressed == HIGH) && (menuSavePreviousState == LOW)) {// Poistu valikosta // Täällä voit tehdä mitä tahansa siivousta // tai tallentaa EEPROM menuMode = false; Serial.println ("Valikko poistui"); // Vaihda tila, joten valikko poistuu vain kerran menuSavePreviousState = menuSavePressed; }}
Tämä toiminto käsittelee menuSave -painiketta, joka poistuu valikosta. Tässä voit valita peruutus- tai tallennusvaihtoehdon, ehkä puhdistaa tai tallentaa EEPROMiin. Tulostan vain "Valikko poistui" ja asetan painikkeen tilaksi KORKEA, jotta se ei silmukka.
if (menuMode && menuNeedsPrint) {// Valikko on tulostettu, joten ellei jotain // tapahdu, sitä ei tarvitse tulostaa uudelleen menuNeedsPrint = false; char *optionActive = ReturnOptionSelected (); char *optionStatus = ReturnOptionStatus (); Serial.print ("Valittu:"); Serial.print (optionActive); Serial.print (":"); Serial.print (optionStatus); Sarja.println (); }
Tämä on menuPrint -algoritmi, joka käynnistyy vain, kun valikko on aktiivinen ja kun menuNeedsPrint -muuttujan arvo on tosi.
Tämä voidaan ehdottomasti siirtää omaan toimintaansa, mutta yksinkertaisuuden vuoksi..!
No siinäpä se! Katso seuraava vaihe koko koodilohko.
Vaihe 10: Lopullinen koodilohko
// Määrittele vakioita
#define menuButton 2 #define menuValitse 3 #define menuTallenna 4 #define debounceTimeout 50 int menuButtonPreviousState = LOW; int menuSelectPreviousState = LOW; int menuSavePreviousState = LOW; // Määritä muuttujat long int lastDebounceTime; bool lightSensor = tosi; bool tempSensor = tosi; // Valikkovaihtoehdot char * menuOptions = {"Check Temp", "Check Light"}; bool featureSetting = {false, false}; bool menuMode = false; bool menuNeedsPrint = false; int optionSelected = 0; // Asetustoiminto
void setup () {pinMode (menuSelect, INPUT); pinMode (menuSave, INPUT); pinMode (menuSelect, INPUT); Sarja.alku (9600); }
// Toiminto nykyisen valitun vaihtoehdon palauttamiseksi char *ReturnOptionSelected () {char *menuOption = menuOptions [optionSelected]; // PalautusvaihtoehtoValittu palautusvalikkoOption; } // Toiminto palauttaa valitun vaihtoehdon tilan char *ReturnOptionStatus () {bool optionSetting = featureSetting [optionSelected]; char *optionSettingVal; if (optionSetting == false) {optionSettingVal = "False"; } else {optionSettingVal = "Tosi"; } // PalautusvaihtoehtoPalautusvaihtoehdon asettaminenSettingVal; } // Toiminto nykyisen vaihtoehdon boolin vaihtamiseksi ToggleOptionSelected () {featureSetting [optionSelected] =! FeatureSetting [optionSelected]; palaa tosi; } // Pääsilmukka
void loop () {// Lue painikkeet int menuButtonPressed = digitalRead (menuButton); int menuSelectPressed = digitalRead (menuSelect); int menuSavePressed = digitalRead (menuSave); // Hae nykyinen aika pitkä int currentTime = millis (); if (menuButtonPressed == LOW && menuSelectPressed == LOW && menuSavePressed == LOW) {// Nollaa laskenta -aika, kun painiketta ei paineta lastDebounceTime = currentTime; menuButtonPreviousState = LOW; menuSelectPreviousState = LOW; menuSavePreviousState = LOW; } if ((((currentTime - lastDebounceTime)> debounceTimeout)) {// Jos aikakatkaisu saavutetaan, painiketta painetaan!
// menuButton on painettu, anna logiikka
// Käynnistyy vain, kun painike on aiemmin vapautettu, jos ((menuButtonPressed == HIGH) && (menuButtonPreviousState == LOW)) {if (menuMode == false) {menuMode = true; // Kerro käyttäjälle Serial.println ("Valikko on aktiivinen"); } else if (menuMode == true && optionSelected = 1) {// Nollaa vaihtoehto optionSelected = 0; } // Tulosta valikkovalikkoNeedsPrint = true; // Vaihda painiketta edellinen tila vain näyttövalikkoon // jos painike vapautetaan ja painetaan uudelleen menuButtonPreviousState = menuButtonPressed; // Olisiko HIGH} // menuSelect painetaan, anna logiikka, jos ((menuSelectPressed == HIGH) && (menuSelectPreviousState == LOW)) {if (menuMode) {// Muuta valittua vaihtoehtoa // Tällä hetkellä tämä on vain tosi/epätosi // mutta voi olla mitä tahansa bool toggle = ToggleOptionSelected (); if (vaihtaa) {menuNeedsPrint = true; } else {Serial.print ("Jotain meni pieleen. Yritä uudelleen"); }} // Vaihda tila vain vaihtaa, jos se vapautetaan ja painetaan uudelleen menuSelectPreviousState = menuSelectPressed; } if ((menuSavePressed == HIGH) && (menuSavePreviousState == LOW)) {// Poistu valikosta // Täällä voit tehdä mitä tahansa siivousta // tai tallentaa EEPROM menuMode = false; Serial.println ("Valikko poistui"); // Vaihda tila, joten valikko poistuu vain kerran menuSavePreviousState = menuSavePressed; }} // Tulosta nykyinen valikkovaihtoehto aktiivisena, mutta tulosta se vain kerran, jos (menuMode && menuNeedsPrint) {// Valikko on tulostettu, joten ellei jotain // tapahdu, sitä ei tarvitse tulostaa uudelleen menuNeedsPrint = false; char *optionActive = ReturnOptionSelected (); char *optionStatus = ReturnOptionStatus (); Serial.print ("Valittu:"); Serial.print (optionActive); Serial.print (":"); Serial.print (optionStatus); Sarja.println (); }}}
Piiri on saatavilla Tinkercad -sivustolta. Olen upottanut alla olevan piirin myös sinun nähdäksesi!
Kuten aina, jos sinulla on kysymyksiä tai ongelmia, kerro minulle!
Suositeltava:
M5StickC viileän näköinen kello, jossa on valikko ja kirkkauden säätö: 8 vaihetta

Viileän näköinen M5StickC -kello, jossa on valikko ja kirkkauden säätö: Tässä opetusohjelmassa opimme ohjelmoimaan ESP32 M5Stack StickC: n Arduino IDE: n ja Visuinon avulla näyttämään ajan nestekidenäytössä sekä asettamaan ajan ja kirkkauden käyttämällä valikkoa ja StickC -painikkeita Katso esittelyvideo
Harmonikka -valikko: 4 vaihetta

Harmonikavalikko: Luo monitasoinen harmonikkavalikko käyttämällä vain HTML- ja CSS-tiedostoja. Vaikka käytän Raspberry Pi: tä projekteissani, tämä voi toimia millä tahansa verkkopalvelimella. Sen sijaan, että tarjoamme esimerkkejä tietyn verkkoelementin luomisesta, tavoitteena on saada malli, joka sisältää
ESP32 -kapasitiivinen kosketussyöttö painikkeiden "metallisilla reiätulpilla": 5 vaihetta (kuvilla)

ESP32 -kapasitiivinen kosketussyöttö painikkeiden "metallisilla reiätulpilla": Kun olin viimeistelemässä suunnittelupäätöksiä tulevalle ESP32 WiFi Kit 32 -pohjaiselle projektille, joka vaatii kolmen painikkeen syöttämisen, yksi havaittavissa oleva ongelma oli, että WiFi -paketissa 32 ei ole yhtä mekaanista painiketta silti yksin kolme mekaanista painiketta, f
Arduino -valikko Nokia 5110 LCD -laitteessa kiertokooderin avulla: 6 vaihetta (kuvien kanssa)

Arduino -valikko Nokia 5110 LCD -laitteessa kiertokooderin avulla: Hyvät ystävät, tervetuloa toiseen opetusohjelmaan! Tässä videossa opimme rakentamaan oman valikkomme suosittuun Nokia 5110 LCD -näyttöön, jotta projektistamme tulisi käyttäjäystävällisempiä ja kykenevämpiä. Aloitetaan! Tämä on projekti
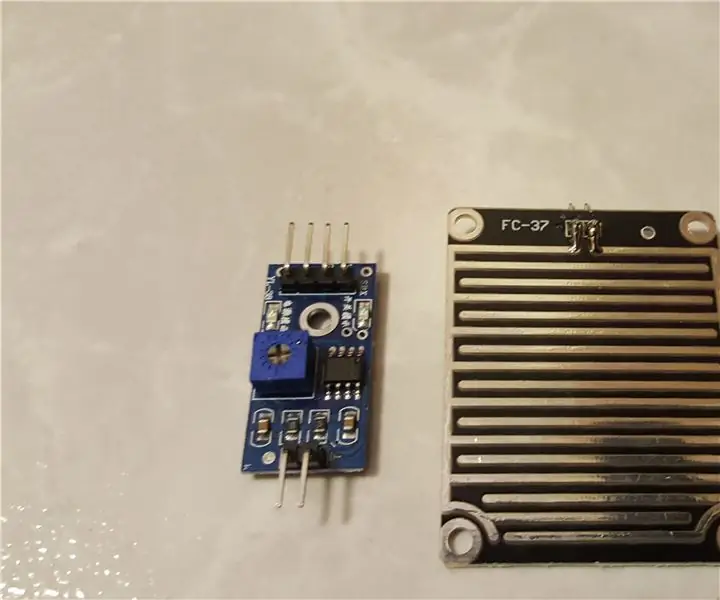
FC-37-sadetunnistimen käyttö Arduinon kanssa: 4 vaihetta (kuvilla)

FC-37-sadetunnistimen käyttö Arduinon kanssa: Hei! Ensimmäisessä ohjeessani näytän sinulle, kuinka FC-37-sadetunnistinta käytetään arduinon kanssa. Käytän arduino nanoa, mutta muut versiot toimivat hienosti
